
资料下载

使用智能水龙头进行智能水管理
描述


主意
该项目的源头想法是使用智能水龙头进行智能水管理。
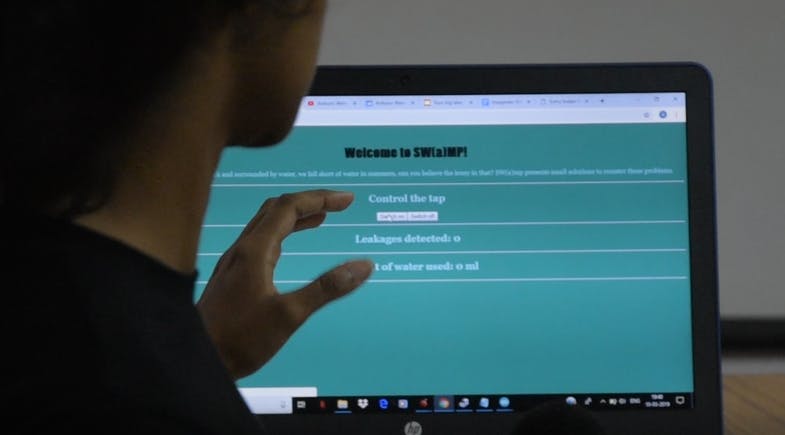
通过自动化水龙头,我们可以测量个人使用的水量。该金额显示在网站上。如果使用的水超过给定的阈值,则会在网站上张贴一条通知,显示用水量过多。
用户可以使用网站远程打开或关闭水龙头。水龙头连接到伺服电机,通过在线网站进行控制。此外,如果超过另一个指定的配额,则水龙头会自动关闭。
如果水龙头关闭并且流量传感器检测到流量,则通过水龙头通知用户水龙头中存在泄漏。流量传感器计算水流过管道的速率,以及流过水龙头的水量。它根据霍尔效应传感器的原理起作用。
为什么?
这个想法可以扩展到宿舍里的水龙头,因为校园里的学生对他们每天使用的水量一无所知。通知他们他们的使用情况可以大大防止浪费。
- 一个漏水的水龙头可以浪费4000滴水,相当于一升水。
- 一个人平均每天浪费大约 0-45 升水。更好地理解它,它是每人每天需水量的30%。
许多物联网智能水管理系统是为主要城市或家庭量身定制的,但没有一个系统是为旅馆(拥有大量用户)量身定制的,而且这个系统是为用户友好而创建的。

实施步骤
第1步
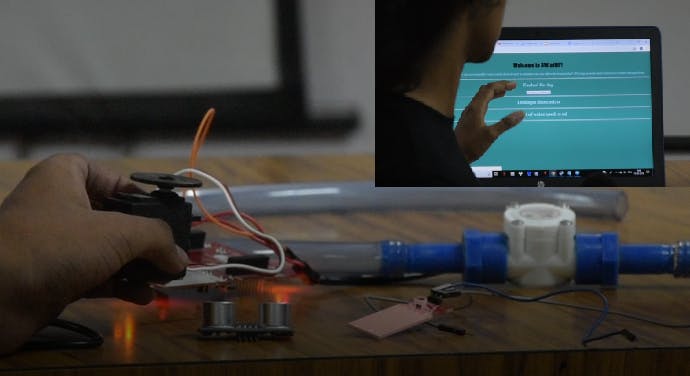
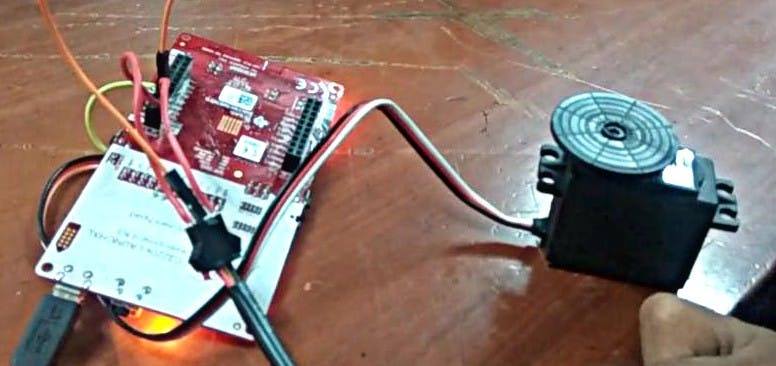
建立联系。将伺服的数据引脚连接到发射台上的引脚 3,并将流量传感器的数据引脚连接到引脚 4
步骤2
在编辑 WiFi 连接的 SSID 和密码后,将草图上传到启动板上。
步骤 3
打开串行监视器并将 IP 地址复制到您的 Web 浏览器中。
第4步
通过流量传感器倒水,刷新页面查看用水量值是否变化。单击关闭和打开按钮以移动伺服。
关于所用硬件的进一步评论
CC3220
应用 MCU 子系统包含一个以 80 MHz 运行的行业标准 ARM Cortex-M4 内核。用于 Wi-Fi 网络处理器服务包、Wi-Fi 证书和凭据的 SPI 闪存。
借助片上 Wi-Fi、互联网和强大的安全协议,无需任何 Wi-Fi 经验即可加快开发速度。CC3220MOD 将所有必需的系统级硬件组件(包括时钟、SPI 闪存、RF 开关和无源器件)集成到一个 LGA 封装中,以实现轻松组装和低成本 PCB 设计。CC3220MOD 作为完整的平台解决方案提供,包括软件、示例应用程序、工具、用户和编程指南、参考设计
CC3220 草图(代码)在 CC3200 引脚 (P03) 上使用外部中断 (int 0)。这用于读取来自水流传感器的输出脉冲。当 CC3220 检测到脉冲时,它会立即触发 pulseCounter() 函数。然后此函数计算检测到的脉冲总数(中断)。
流量传感器
有效的水管理涉及根据实际需求供水,因此测量水是水管理系统中非常重要的步骤。有许多水流量测量技术以及用于测量管道中水流量的不同类型的水流量计,但这些都太昂贵了。本文介绍了借助现成的低成本水流量传感器设计和开发低成本自动水流量计的想法。
霍尔效应水流量传感器
从定性和经济的角度来看,准确的流量测量都是必不可少的步骤。流量计已被证明是测量水流量的优秀设备,现在使用著名的水流量传感器 YF-S201 构建水管理系统非常容易。该传感器与水线对齐,并包含一个风车传感器,用于测量流过的水量。有一个集成的磁性霍尔效应传感器,每转一圈都会输出一个电脉冲。“YFS201 霍尔效应水流量传感器”带有三根线:红色/VCC(5-24V 直流输入)、黑色/GND (0V) 和黄色/OUT(脉冲输出)。通过计算脉冲
根据传感器的输出,我们可以使用合适的换算公式轻松计算出水流量(以升/小时为单位 - L/hr)。
流量可以通过不同的技术推断确定,如速度或动能的变化。在这里,我们通过改变水的速度来确定流量。速度取决于迫使通过管道的压力。由于管道的横截面积已知且保持不变,因此平均速度是流量的指示。在这种情况下确定液体流量的基本关系是Q=VxA,其中Q是流量/通过管道的总水流量,V是水流的平均速度,A是管道的横截面积(液体与管道接触的粘度、密度和摩擦力也会影响水的流速)。
• 脉冲频率 (Hz) = 4.5Q,Q 是以升/分钟为单位的流速
• 流速(升/小时)=(脉冲频率 x 60 分钟)/ 4.5Q
换一种说法:
• 传感器频率 (Hz) = 4.5* Q(升/分钟)
• 升 = Q * 经过的时间(秒)/ 60(秒/分钟)
• 升 =(频率(脉冲/秒)/ 4.5)* 经过的时间(秒)/ 60
• 升 = 脉冲 / (4.5 * 60)
将水流量传感器连接到 CC3220 需要最少的互连。将水流传感器的 VCC(红色)和 GND(黑色)线连接到 CC3220 的 5v 和 Gnd,并将水流传感器的脉冲输出(黄色)线连接到 CC3220 引脚 P03。注意水流传感器不是耗电型的;它在 5V DC 输入时最大消耗 15-20mA!
伺服电机
Futaba S3003 - 伺服标准
规格
调制:模拟
扭矩:4.8V:44.00 盎司-英寸(3.17 千克-厘米);6.0V:57.00 盎司-英寸(4.10 千克-厘米)
速度:4.8V:0.23 秒/60°;6.0V:0.19 秒/60°
尺寸:长度:1.57 英寸(39.9 毫米)
宽度:0.79 英寸(20.1 毫米)
高度:1.42 英寸(36.1 毫米)
齿轮类型:塑料
旋转/支撑:衬套
旋转范围:60°
脉冲周期:30 ms
脉冲宽度:500-3000 µs
连接器类型:J
由于伺服电机使用反馈来确定轴的位置,因此您可以非常精确地控制该位置。因此,伺服电机被用于高精度地控制物体的位置、旋转物体、移动机器人的腿、臂或手、移动传感器等。伺服电机体积小,并且因为它们有内置威廉希尔官方网站 来控制它们的运动,所以它们可以直接连接到 CC3220。
大多数伺服电机具有以下连接:
• 黑色/棕色地线。
• 红色电源线(约5V)。
• 黄色或白色PWM 线。
在本实验中,我们将电源和接地引脚直接连接到 CC3220 的 5V 和 GND 引脚。PWM 输入将连接到 CC3220 数字输出引脚之一。
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
- 相关下载
- 相关文章






