
资料下载

家庭报警安全系统开源分享
描述
这个家庭安全系统的目的是在有人走向前门时提醒用户。这是一个由两部分组成的设备:运动传感器位于门上,警报系统位于用户选择的位置。
背景:
该设备有两个部分,运动检测子系统和通知子系统。这种多功能设备最初是作为一种廉价的家庭安全系统开发的。当蜂鸣器和 LED 通知系统在床头柜时,在前门外侧安装运动检测系统很方便。接下来,运动检测系统连接到手机,因此用户可以通过 IFTTT 收到应用程序通知。这为应用此设备的公寓提供了单独的用途:该设备成为远程安全系统以及包裹递送通知系统。这种多用途设备被证明是多功能的,而且不到一百美元。
它是如何工作的:
在这两个子系统中的每一个中,都有一个连接到本地 WI-FI 的光子。Photon one 连接到 PIR 运动检测子系统,Photon 2 连接到通知子系统。
对于运动检测子系统,PIR 运动传感器连接到Photon one 上的VIN和GND引脚。PIR 的第三个端子连接到 Photon one 上的D1引脚,但可以连接到 Photon one 上的任何DX引脚并进行相应编程。子系统的流程如下:首先,运动传感器感知运动。接下来,D1引脚读取高电平信号并执行 if 语句,以便当当前 PIR 状态均为低电平且输入信号读取为高电平时,然后 Photon one 的板载 LED 亮起,“detected_motion”被发布到 photon cloud。直到从最后一次检测到运动开始一万毫秒后,传感器才被再次读取。
对于通知子系统,一个五伏蜂鸣器连接到 Photon 2 的GND和D2引脚。蜂鸣器可以连接到任何一个DX引脚并相应地进行编程。子系统的过程如下:粒子二订阅了光子一,这样当事件“detected_motion”发布到光子云时,光子二的板载 LED 点亮,模拟频率在光子云上执行。蜂鸣器。
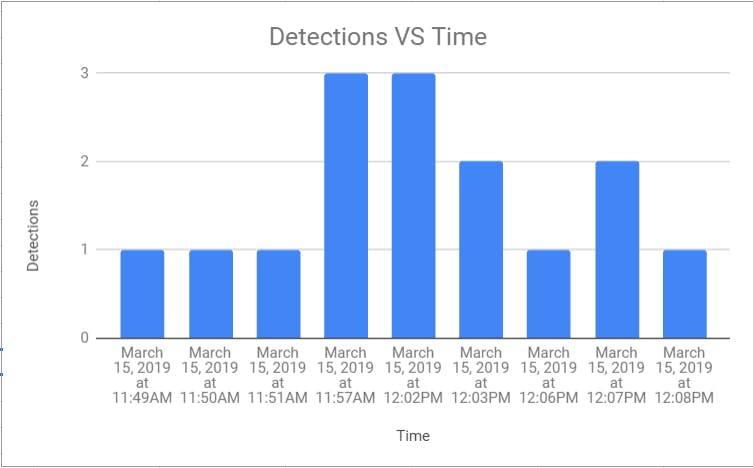
此外,IFTTT 应用程序订阅了 Photon one 的光子云,因此当“detected_motion”事件发布到云时,用户手机上会出现一条通知。使用 IFTTT,谷歌表格文件也订阅了光子云,其中捕获了检测与时间的数据。

声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
- 相关下载
- 相关文章





