

基于ESP32的简易web服务器设计
电子说
描述
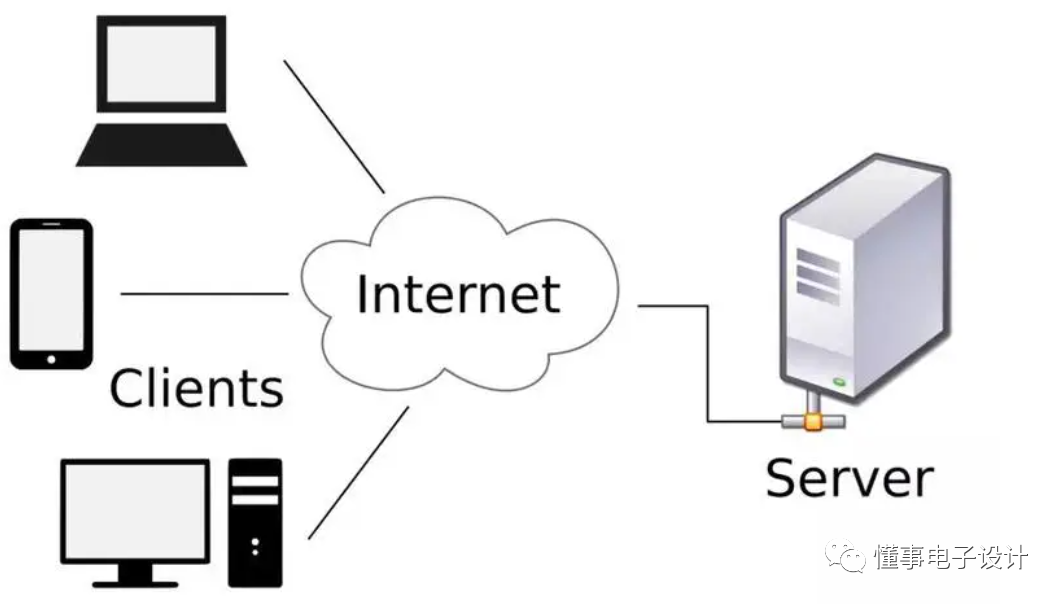
本文介绍一下如何使用ESP32快速方便的搭建一个简易的web服务器。

使用ESP32或ESP8266搭建web服务器的方式有很多,但是大多数都的web页面代码都是内嵌在程序中的,这样如果要修改web页面就十分的不方便。今天介绍一种方法将web页面的代码以文件的形式上传到存储器中,然后在程序中直接利用文件搭建web服务器。 这里首先介绍一下SPIFFS。SPIFFS又叫SPI闪存文件系统。是一种小型嵌入式系统专用的文件系统。它支持用户创建文件和目录。
SPIFFS的主要特点: 专为微控制器上的低 RAM 使用场景而设计; 使用固定大小的 RAM 缓冲区; Posix-like api:打开,关闭,读取,写入,搜索,统计等; POSIX:Portable Operating System Interface 可移植操作系统接口; 不仅仅是SPI闪存 (SPI Flash:Serial Peripheral interface 串行外围设备接口, 串行通信接口的NOR FLASH),它可以在任何 非易失闪存(NOR Flash)上运行,多个 SPIFFS 配置可以在同一目标上运行甚至可以在同一个 SPI 闪存设备上运行; 实现静态磨损均衡; 内置的系统一致性检查; 高度可配置,可适用于各种闪存类型。
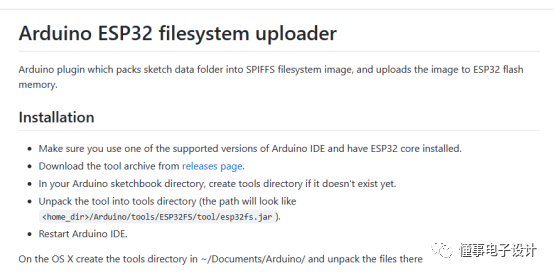
使用Arduino进行ESP32开发时,开发套件中集成有SPIFFS可以直接使用。但是开发工具中不具有文件上传功能,所以首先需要给ArduinoIDE添加SPIFFS文件上传插件。 首先下载文件上传工具,可以在下面的链接处下载,也可以在文末分享的链接处下载。 GitHub - me-no-dev/arduino-esp32fs-plugin: Arduino plugin for uploading files to ESP32 file system
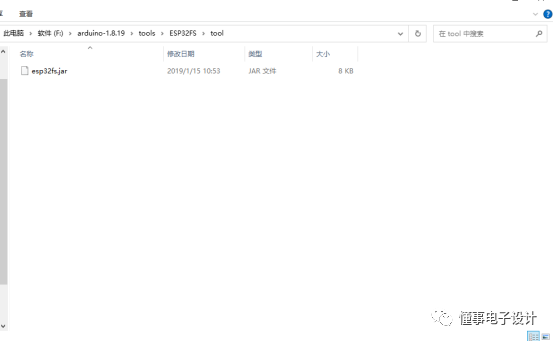
将所下载的文件“esp32fs.jar”放置到Arduino安装目录下的工具文件夹中。如F:arduino-1.8.19 oolsESP32FS ool。然后重启Arduino IDE。
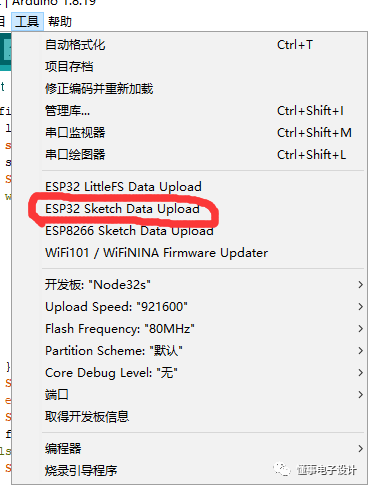
重启Arduino IDE后在工具菜单下就可以看到“ESP32 Sketch Data Upload”选项,通过该选项就可以将工程目录下data文件夹中的文件上传到ESP32的文件存储系统中。上传过程中一定要关闭ESP32的串口监视器窗口,否则会导致上传失败。

文件上传工具安装完成后,接下来需要安装异步web服务器库。主要包括ESPAsyncWebServer和AsyncTCP两个库。通过这两个库可以实现简单的异步web服务器的搭建。 异步web服务器有以下优点: 使用异步意味着服务器可以同时处理来自客户端的多个连接; 一旦请求准备好并被解析,您就会被调用; 当您发送响应时,您可以立即准备好处理其他连接,而服务器会在后台处理发送响应 速度很快; 易于使用的 API、HTTP Basic 和 Digest MD5 身份验证(默认)、ChunkedResponse; 易于扩展以处理任何类型的内容; 支持继续 100; 异步 WebSocket 插件提供不同的位置,无需额外的服务器或端口; Async EventSource (Server-Sent Events) 插件向浏览器发送事件; 用于条件和永久 URL 重写的 URL 重写插件; 支持缓存、Last-Modified、默认索引等的 ServeStatic 插件; 处理模板的简单模板处理引擎; 两个库的下载地址如下:
ESPAsyncWebServer
https://github.com/me-no-dev/ESPAsyncWebServer
AsyncTCP
https://github.com/me-no-dev/AsyncTCP
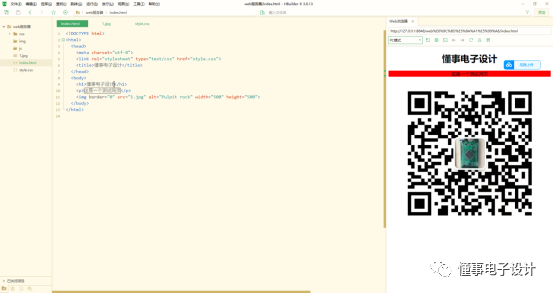
两个库安装完成后就可以开始创建web页面了。web前端页面的开发工具有很多,自行选择一种喜欢的方式就可以了。编写一个简单的web页面。
懂事电子设计
懂事电子设计
这是一个测试网页


使用Arduino IDE创建ESP32工程。在工程下创建data文件夹,并将创建的HTML程序文件放到data文件夹内。然后依次点击”工具”->”ESP32 Sketch Data Upload”将WEB程序文件上传到ESP32存储器中。

修改程序中的WIFI信息,点击上传到ESP32即可。
#include#include #include "ESPAsyncWebServer.h" AsyncWebServer server(80); //连接WIFI void connect_wifi(){ const char* wifi_ssid = "***"; const char* wifi_password = "********"; Serial.begin(115200); WiFi.begin(wifi_ssid, wifi_password); //连接WIFI Serial.print("Connected"); //循环,直到连接成功 while(WiFi.status() != WL_CONNECTED){ Serial.print("."); delay(500); } Serial.println(); IPAddress local_IP = WiFi.localIP(); Serial.print("WIFI is connected,The local IP address is "); //连接成功提示 Serial.println(local_IP); } void web_server(){ if(!SPIFFS.begin(true)){ Serial.println("An Error has occurred while mounting SPIFFS"); return; } server.serveStatic("/", SPIFFS, "/").setDefaultFile("index.html"); server.begin(); //初始化 } void setup() { connect_wifi(); web_server(); } void loop() { }

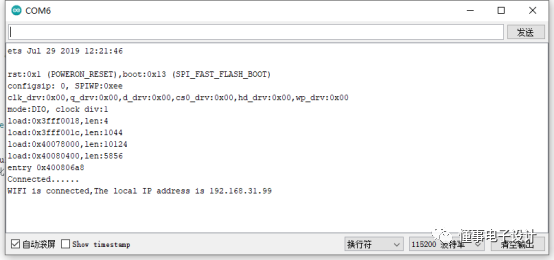
上传完成后可以打开串口监视窗口,等ESP32完成网络连接后会输出对应的IP地址。使用同一网络下的PC或手机的浏览器访问该IP即可进入到web页面。
需要对web页面进行修改时,只需将对应的.html程序文件修改后重新上传即可,可以最大程度的简化复杂度。
审核编辑:汤梓红
-
【FireBeetle ESP32-E开发板免费试用】+wifi功能测试&搭建web服务器2021-09-14 0
-
使用rt-thread studio创建esp32 web服务器2022-09-29 0
-
ESP8266 WEB智能小后台 ,采电压,绘曲线,向服务器传信息2022-11-25 0
-
ESP32 Web服务器可以向外部Rest API发起HTTP请求吗?2023-03-01 0
-
ESP8266可作为Web服务器吗?怎么实现?2023-10-24 0
-
带有BME280的ESP32 Web服务器的高级气象站2021-03-17 1079
-
使用ESP32-CAM板访问网络2021-04-06 1154
-
如何使用ESP8266制作可配置的Web服务器2022-05-10 13052
-
ESP32 CAM WEB服务器及入门指南2022-11-17 1152
-
NodeMCU ESP8266启用AJAX的Web服务器2022-11-22 383
-
用ESP32制作网络服务器2022-11-25 595
-
基于ESP8266的Web服务器2022-12-07 416
-
使用基于ESP32的Web服务器的互联网控制LED2022-12-20 1007
-
ESP32 IDF创建WEB SERVER的流程2023-03-13 4242
-
使用ESP32 Web服务器进行家庭自动化设置2023-07-03 490
全部0条评论

快来发表一下你的评论吧 !

