

利用WebTransport进行现场视频流注入
描述
编者按:通过网络支持的实时音视频通话已成为人们日常生活和办公中必不可少的一部分,对于音视频领域的网络技术要求也越来越高。对此,LiveVideoStack特别邀请到了来自美国Paramount Global的张博老师,他以《利用WebTransport进行现场视频流注入》为题来进行相关内容分享。

大家好,我叫张博,目前在美国波士顿,供职于美国Paramount Global公司。Paramount是美国五大电影制片公司之一,国内叫派拉蒙影视。Pluto TV是它旗下的一个streaming service流媒体。我是负责视频编码和播放系统设计的架构师。在此之前,我还供职于其它的视频技术公司,包括Fubo TV,Brightcove,Ericsson。在供职于Brightcove公司期间,我曾担任过多个国际视频制定标准委员会的委员,包括MPEG,INCITS L3.1,DASH Industry工业william hill官网 和CTA-WAVE,并且曾经参与过MPEG-DASH和MPEG-CMAF标准的制定工作,我还曾经参与Brightcove公司著名的Zencoder编码系统和开源视频播放器Video.js的开发工作。
今天我要讲的话题是利用WebTransport进行现场视频流注入,英文叫Live Video Ingest via WebTransport。Pluto TV是Paramount旗下的一个流媒体服务。Paramount公司有自己的院线、电影院和streaming service,因此我们线上线下都有放送的平台。Pluto TV不需要交会员费,我们是完全通过广告的营收来支持营运。Pluto TV大概有几百个频道,其中包括Paramount下属的其它传统电视频道(比如CBS新闻网络,Nickelodean,Showtime),另外也包括一些由众多单个VoD内容串联起来的虚拟直播频道。我们基本上都是靠广告营收,在广告上有很多创新。不过今天我要讲的话题跟我的工作其实没有关系。我们也有一部分的现场直播的频道应用,但是现在还没有运用到WebTransport,因为WebTransport是一个比较新的技术,2019年才正式制定出版协议上线,现在还是在一个定稿阶段。

我今天演讲分为三个部分:首先是对WebTransport的简单介绍;接下来会分享我提出的一个新的方法:利用WebTransport进行Live Video Ingest现场视频流的注入;最后我会做一个概念证明,这个idea提出来以后需要去证明它真的可以被做出来。
01 WebTransport简介

首先是来简单介绍一下WebTransport。WebTransport是一种基于HTTP/3的新型网络传输协议,它支持以下功能:包括双向通讯(就通讯双方可以给对方发送message和datagram)、安全传输(所有数据传输都是经过TLS加密的),它有两种数据传输模式:一种是基于stream的,类似于TCP的可靠传输;还有一种是基于Datagram的快速低延迟传输,有点类似于UDP。它还有一个功能是NAT and firewall traversal,它可以穿透NAT和防火墙,支持跨互联网的传输。通常人们把WebTransport跟另外两个协议进行对比,一个是Websocket,一个是WebRTC。那么Websocket是基于HTTP/2(第二代HTTP协议),WebTransport是基于HTTP/3(第三代的HTTP协议)。一般认为未来WebTransport会取代Websocket用在很多游戏和交互比较多的应用上。WebTransport有很大的发展前景,因为WebTransport基于HTTP/3,所以它比基于HTTP/2的Websocket拥有更快的传输速度和更低的延迟。另外一个经常对比的协议就是WebRTC,WebRTC必须要依靠ICE(Interactive Connectivity Establishments)协议来让通讯双方知道对方的IP地址和网络端口,如果通讯双方没有直接的网络连接的话,它还需要通过中间的通信的基础设施communication infrastructure来建立连接。那么在这一点上Websocket和WebRTC就不如WebTransport,因为它是直接运行在443网络端口上的,所以它天然具备穿透NAT和防火墙的能力,现有的Web Infrastructure就可以无障碍的支持WebTransport,所以它相较于WebRTC更简单一些,也更易于部署,不需要额外的基础设施投资。

WebTransport是运行在HTTP/3和443网络端口之上的一种Client server协议,和Websocket一样,每一个连接双方都会有一个HTTP/3的connection。比如一个传统Client、一个browser浏览器和一个HTTP服务器之间,现有的服务器和客户端原本就支持HTTP,但是我们现在只需要让它额外支持WebTransport,通讯双方就可以具备Websocket和WebTransport的能力,它会先建立一个HTTP/3的connection然后在HTTP的connection里它会允许建立多个WebTransport的session,每一个session都是独立的传输单元,都有自己独立的session ID。包里面会有一个session ID在header里,这样的话它就可以区分不同的session。
连接的建立是由连接的发起方通过extended CONNECT method来发起连接的请求,跟Websocket是一样的。双方都需要支持WebTransport连接才可以建立。在创建HTTP连接的时候就需要在setting frame里将SETTINGS_ENABLE_ WEBTRANSPORT的参数设置为1。当它看见对方的setting frame里参数被设为1以后,它就知道对方是支持WebTransport的,然后它才会允许连接的建立。流量控制和拥塞控制是由底层的QUIC协议来负责,就是flow control和congesting control。

WebTransport支持单向,也支持双向数据传输,基于TLS的安全数据传输可以无障碍穿越NAT和防火墙。它有两种传输模式,一个是stream,一个是datagram。stream支持可靠的、有序的数据传输,而Datagram就只管发给对方,它不会重发,也不会流量控制的数据传输,所以它的速度会快一些。stream是比较可靠、有序的传输。
02 利用WebTransport进行现场视频流注入
第二部分是WebTransport在视频方面有哪些应用。首先我想到的就是把WebTransport用来进行现场视频流注入Live Ingest。

图片是现有传统的现场视频流注入方法,有上、中、下三种现有的模式,第一种是最上面的,用RTMP作为视频注入的媒体,从左到右是视频源video source,把原始视频以RTMP流的方式发给ingester注入端,注入端拿到后,把数据给转码器和封装器,封装器拿到以后把视频流封装成DASH和HLS的stream,然后发给origin server,再发给CDN,一直到播放器player。我们知道RTNP是基于TCP的,所以它的延迟会比较大,因为它中间需要做一些buffering,连接的建立也会更费时,一般会有2到3秒的延迟。
WebRTC我不知道国内用的多不多,是只用作live ingest,还是直接对终端用户进行视频直播。但是,美国的一些公司把WebRTC作为视频注入协议,它跟RTMP类似,把原始的视频流与WebRTC流的格式发给ingester。但是WebRTC比较依赖ICE和底层的infrastructure,所以它的协议更复杂一些,需要额外的基础设施部署。
最下面的第三种方法在传统的广电网络里面应用比较多,美国传统的cable broadcast公司是直接使用mpeg-ts和multicast,然后直接把数据从视频源发给注入端,这个方法的速度很快而且也很稳定,但这个是基于broadcaster也就是广电的电视网,它的网络是独享的,不是共享的公共互联网,它没有任何的网络的jitter,所以它很快。但是OTT的streaming service是不可以享受到红利的,所以在互联网中它无法使用,因为互联网一般是不允许multicast工作的。

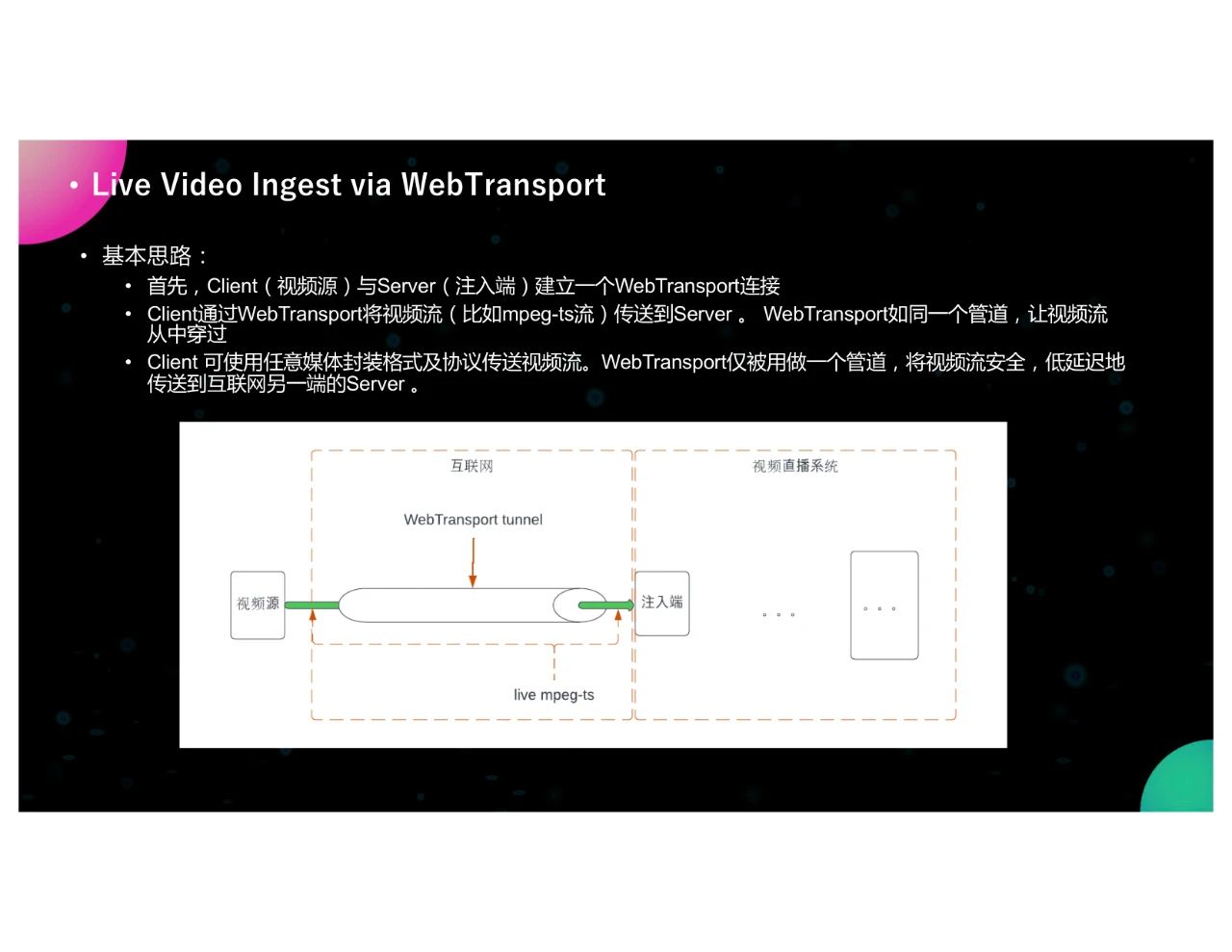
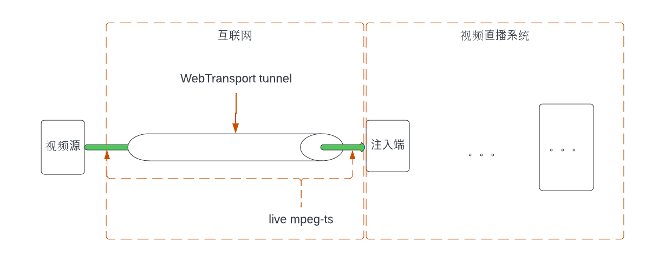
基于刚才说的三种模式,我发现它们都有一些各自的问题,那么我想到WebTransport来进行现场直播流注入的基本思路就如上图所示这样,首先是视频源Client serve,注入端就是server,视频源相对于注入端它是Client,输入端是server。Client和注入端server建立一个WebTransport的连接,就像中间这样一个管道,然后Client通过WebTransport管道把mpeg-ts的流或其它格式的视频流通过管道传输给server。WebTransport本身并不对原始的视频流做任何的修改和优化,它仅仅只是一个管道而已,因为管道具备安全性、较低的延迟,还可以跨越互联网。所以我们就把视频源直接通过管道发给注入端,可以让它更安全、更低延迟地、更及时地传送到另一端。

WebTransport相对于几个现有的传输方法的优势是易于部署。因为它是基于HTTP之上的,现有的Web Infrastructure就可以支持,视频的注入无需额外基础设施的投资,然后它是基于443端口,所以可以无障碍穿越NAT、防火墙。低延迟是它一个最大的优势,因为WebTransport有datagram的传输方式,而现有的Websocket是没有的,WebRTC是有的,但它都是UDP、RTP的,需要依赖ICE,所以它可以支持高效、低延迟的传输,相对于RTMP和HTTP这两个基于TCP的协议要具备优势,因为低延迟对于视频直播尤为重要。
03 概念证明
概念是很简单的,也没有很多复杂的概念,但是我需要对我的方法做一个概念证明Proof of Concept。

现有对WebTransport的支持其实并不多,因为第一版协议2019年才提出,那么现在客户端这边支持它的浏览器只有Chromium,Chromium是Chrome的实验版本产品,通用版的Chrome都不支持WebTransport。Google有自己的一个简单的Client和server的WebTransport的实现。Client是用Javascript写的,它调用Chromium提供的WebTransport API来进行连接的建立和传输,然后server是用Python写的,它调用AIOQUIC库,是一个Python的QUIC的library,然后我利用Google提供的Client和server的实现做了一个自己的PoC,程序在Github上面可以找到Live Video Ingest via WebTransport。


我的实现PoC的思路是这样的,首先让Client程序和server程序建立一个WebTransport的连接然后我会让Client(一个Javascript的程序,它是基于Google的WebTransport Client)每隔数秒钟抓取一次摄像头的视频,然后我把摄像头的视频,封装成WebM格式,然后Client会将WebM文件通过WebTransport管道发送到server那边,server拿到WebM文件后把它用FFmpeg转格式成为MP4文件,然后存到一个webserver目录下,比如说EngineX的目录下,然后提供给video player进行下载播放。
那么为什么传输格式可以是mpeg-ts,但我要用WebM呢?因为有一些技术上的限制。WebTransport的客户端仅仅只被浏览器支持,那么Client只能是一个Javascript程序,我们无法将FFmpeg生成的mpeg-ts的视频流发给运行在浏览器中的Client,我没有找到合适的方法来做这件事情,所以我只能用WebM格式进行,流传输在我的PoC里面是这样的,但是我相信将来WebTransport会有更多的本地的native的支持,将来我们可以直接把Web mpeg-ts流直接通过WebRTC,而不需要通过浏览器发送到server那端。

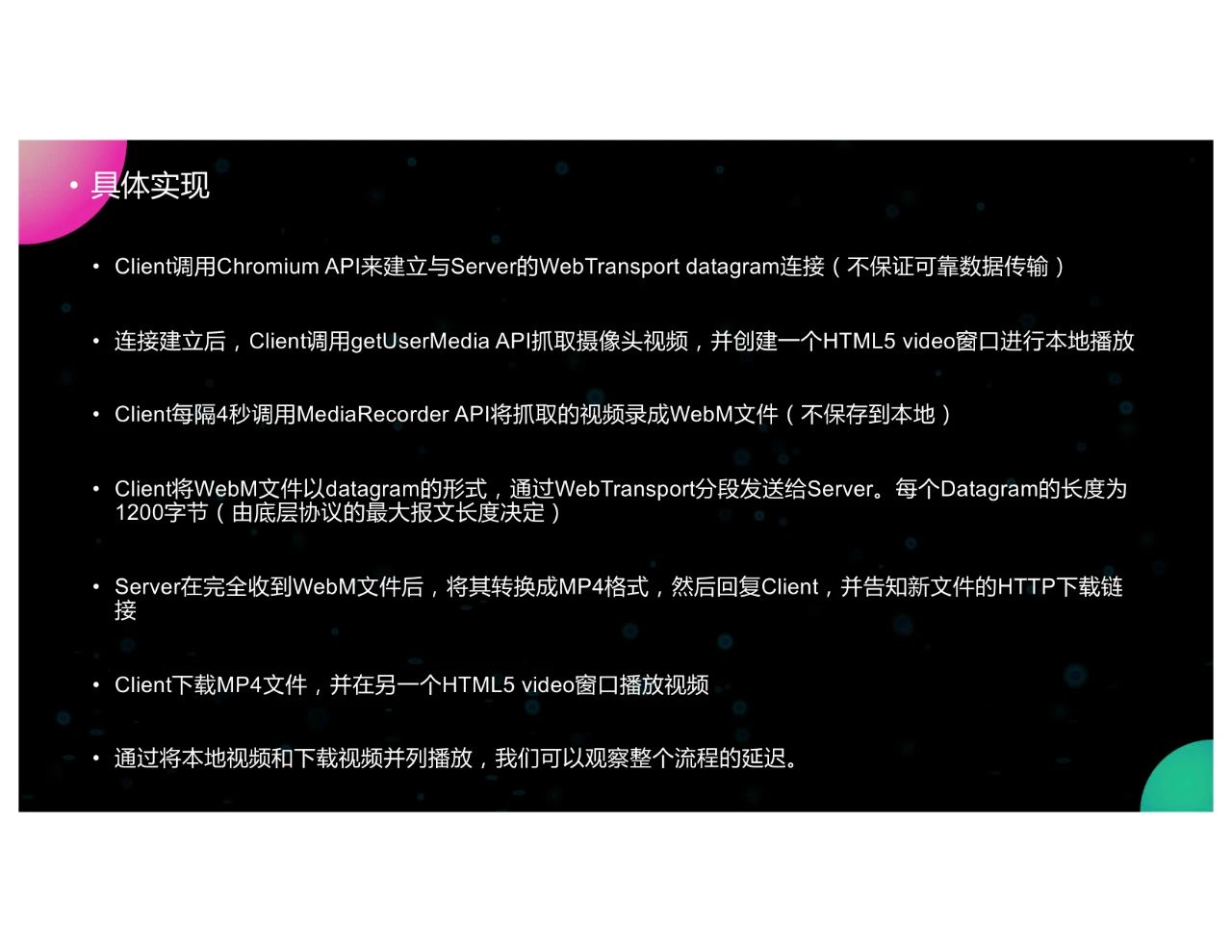
具体的实现是我们让Client调用Chromium提供的API来建立一个与server之间的WebTransport的datagram连接,我之所以采用datagram而不采用stream是因为datagram可以快速地传输数据,然后连接建立以后,Client会调用getUserMedia API来抓取摄像头的视频,并创建一个video窗口进行本地的视频播放,然后Client会每隔4秒钟调用MediaRecorder API抓取的视频录制成WebM文件,然后将WebM文件以datagram的形式分段通过WebTransport发给server,每一个datagram的长度是1,200个字节,这由底层协议的最大报文长度决定的,server在收到WebM文件后用FFmpeg把WebM文件转格式成为MP4格式,然后把它存到server的下载链接目录下,并且server把新文件的HTTP下载链接回复给Client,Client拿到链接以后就下载MP4文件,然后在另外一个video窗口进行播放,如果我把这两个video播放窗口并列摆放的话,我们就可以看到整个流程的延迟,即本地视频是直接播放的,下载的视频是经过WebTransport和FFmpeg的转码再经过HTTP的下载,这三个步骤才可以播放,那么这两个摆在一起的话就可以看到整个流程的延迟。

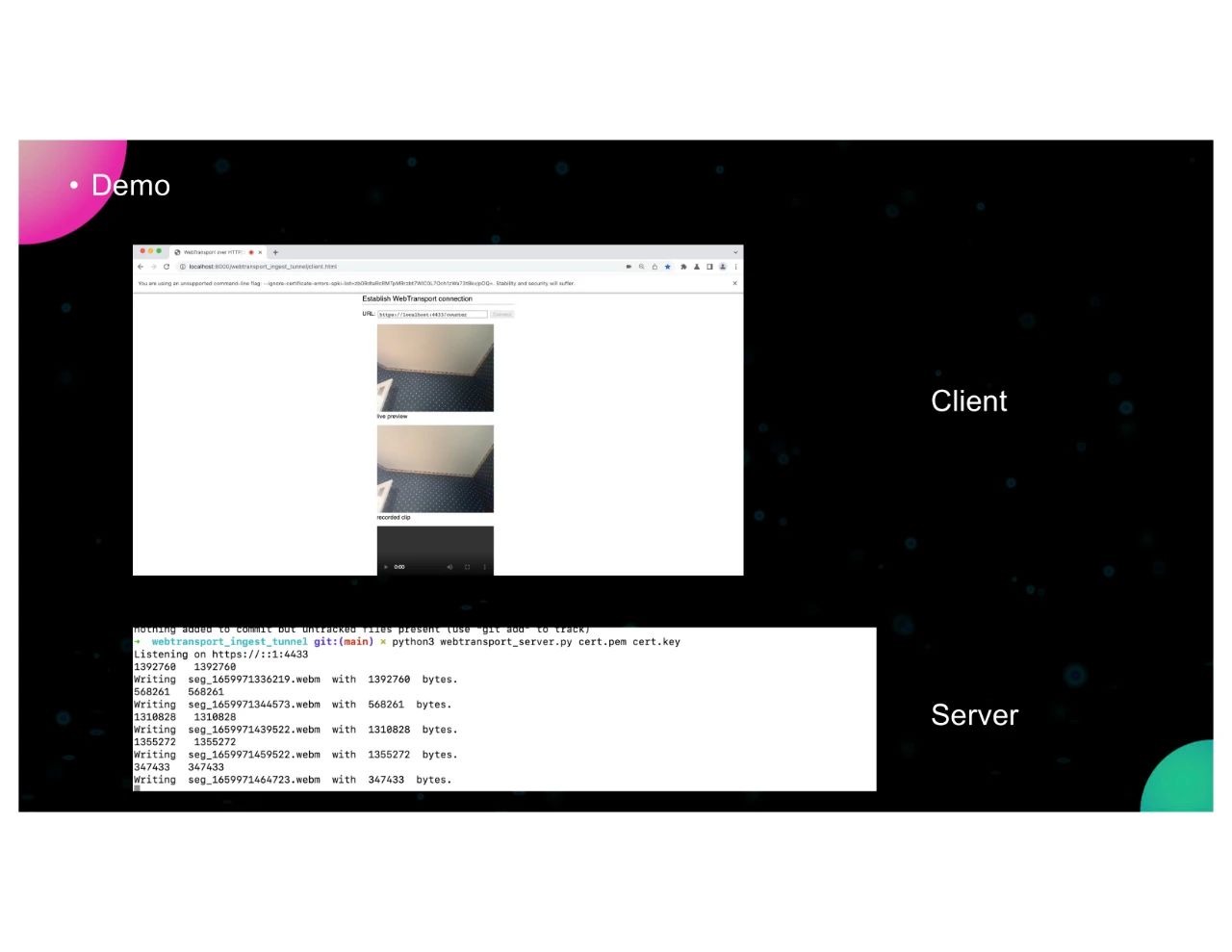
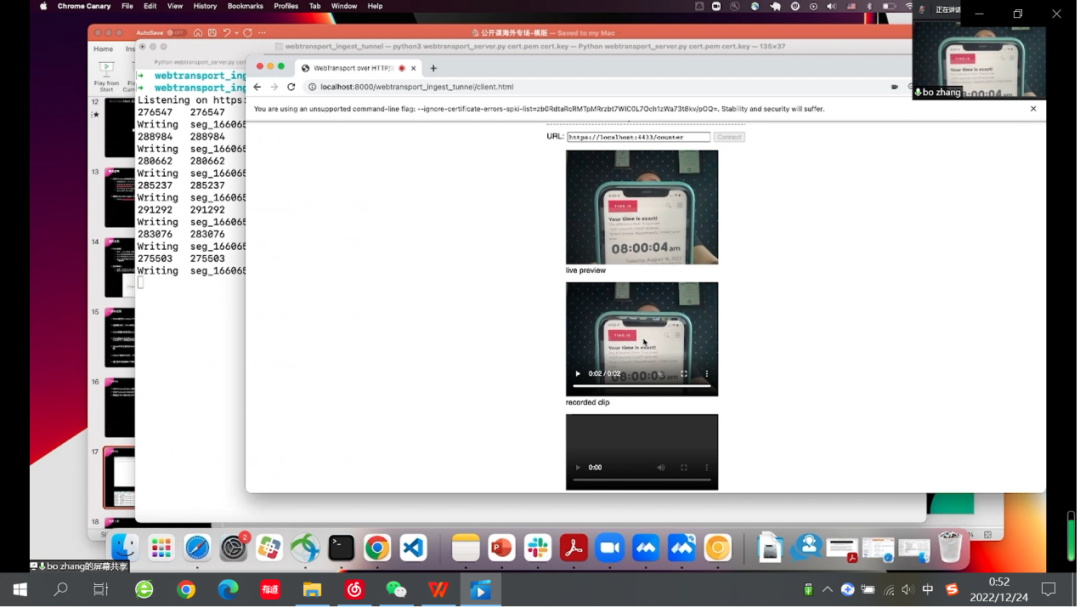
下面是一个简单演示demo。我把server部署在AWS EC2的机器上,Client运行在本地的Chromium浏览器上。那么我需要打开443端口并且允许UDP traffic通过。如果以前都是443的话,我们只需要打开TCP。对于QUIC和WebTransport这种协议来说,我们还需要打开UDP的端口以便让WebTransport datagram能够到达server那边。

本来的demo应该运行在AWS上面,但我只有一个免费的那个账户,今天的时间已经到了,所以今天我的demo只能运行在本地的机器上面,这是demo的截屏。

我现在就要运行一下demo,窗口是WebTransport的server的Python程序。WebTransport server要读取本地的certificate就是TLS的certificate和key,我是让它跑在443端口上面,这本身没有区别,然后chromium浏览器它需要允许特定的IP和端口,然后把Client拿出来,本地窗口抓取的视频直接播放,然后我点connect server那边就拿到了连接,然后我这边开始抓取视频,ingest注入到server那边start,然后如果我们等几秒钟就能够看见两个视频可以同时收到。那么我们看一下手机上面的时间,延迟大概是有4秒钟左右,有的时候是4秒,有的时候是3秒,有的时候是2秒因为API时间并不稳定,每一个segment的时间并不稳定。

因为时间有限,我只完成了一个PoC的实现,那么未来我还需要将我的新方法跟其它现有的方法进行比较。那么我很关心的是两个比较参数,一个是它的延迟,一个是丢包率。因为我知道,我用的是datagram进行数据传输,用视频流注入的延迟会比较低,但是低多少我还得具体去衡量。再一个就是丢包率,因为用datagram的话会有一些丢包,它不保证可靠的传输,那么对视频播放的质量也会有些影响,我要去看具体的影响有多大,然后我再进行一些改进和优化。

审核编辑 :李倩
-
请问一下各位,大电流注入法的注入环能否用于7637波形3测试的信号线干扰环?2018-04-11 0
-
什么是BCI大电流注入,真好懂!2023-01-29 0
-
关于BCI大电流注入测试的详细说明2021-02-15 17100
-
大电流注入测试法是什么2020-12-28 6393
-
介绍一下BCI电流注入探头模型和仿真2023-01-30 8234
-
电流注入探头的工作原理2023-03-29 2303
-
如何区分电流探头和电流注入探头?2023-04-28 1116
-
PRBTEK分享电流注入探头系数─插入损耗2023-06-15 1016
-
电流注入探头在 BCI 测试中的应用2022-05-26 2773
-
开环增益的测量—电流注入法、不稳定系统的测量2023-07-11 1194
-
电流注入探头的工作原理及其应用技术解析2023-11-01 1244
-
TIDA-050041.1-符合大电流注入 (BCI) 标准的汽车尾灯 PCB layout 设计2024-05-19 185
-
FCC电流注入探头的特征与应用2024-02-22 670
-
大电流注入探头的校准方法2024-04-26 1593
-
大电流注入探头的校准步骤和注意事项2024-10-10 682
全部0条评论

快来发表一下你的评论吧 !

