
资料下载

Meadow Rover第1部分:带定向LED的电机控制
描述
项目更新为 V1.0 Release Candidate 1(2022 年 10 月 23 日)
在这个项目中,我们将了解使用几个 LED、几个电机和一个 SN754410N 芯片来控制它们来构建您的第一个流动站是多么容易。构建此项目所需的一切都包含在Wilderness Labs Meadow F7 w/Hack Kit Pro 中。我们将看到使用 Meadow.Foundation 对这些外围设备进行编程是多么容易。
Meadow.Foundation是一个平台,用于在 Meadow 上使用 .NET 快速轻松地构建连接的事物。它由Wilderness Labs 创建,完全开源,由 Wilderness Labs 社区维护。
如果您是 Meadow 的新手,我建议您通过控制板载 RGB LED 项目转到 Meadow 入门,以正确设置您的开发环境。
第 1 步 - 组装威廉希尔官方网站
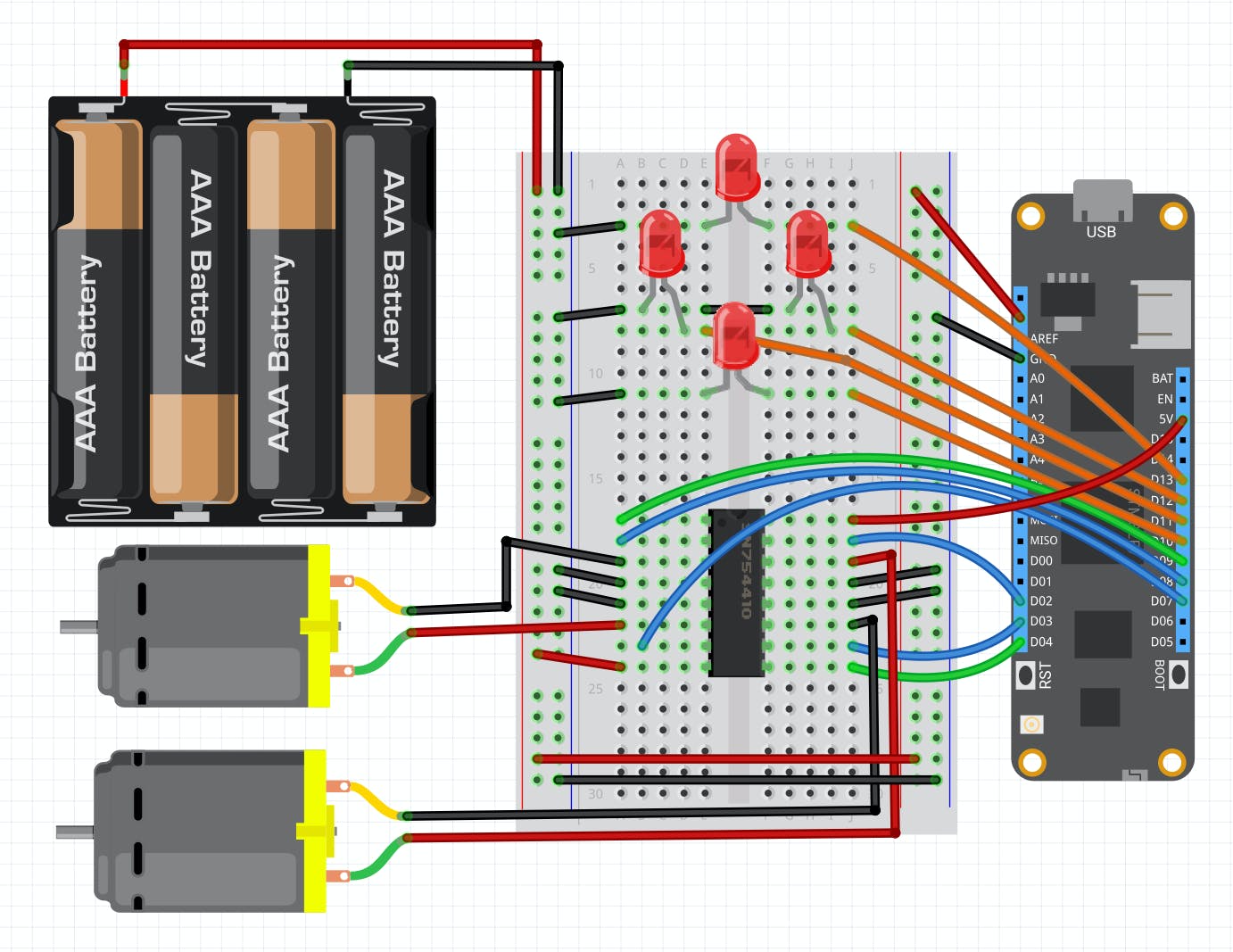
如下面的 Fritzing 图中所示连接所有组件:

请注意,我们有 4 节 AA 电池连接到面包板上的电源和接地轨。对于 Meadow 来说,电机会消耗过多的功率来处理它,这对于拥有外部电源很重要。
要从外部为 Meadow 供电,您可以使用其电池充电板载威廉希尔官方网站 。连接任何标准的 3.7V LiPo/LiIon 电池,您可以在通过 USB 连接器连接威廉希尔官方网站 板时为其充电。您可以查看为 Meadow F7 供电以了解更多信息。
第 2 步 - 创建 Meadow 应用程序项目
在 Visual Studio 2022 for Windows或macOS中创建一个新的Meadow Application项目并将其命名为MeadowLedRover 。
第 3 步 - 为 MeadowLedRover 编写代码
为每个涉及的外围设备创建一个Controller类是一个很好的做法,以使项目可扩展和可维护。这些Controller类抽象了所有外围设备的逻辑,因此主要程序逻辑将保持更清晰和更容易理解。
添加 CarController 类
使用以下代码添加CarController类:
public class CarController
{
float SPEED = 0.75f;
HBridgeMotor motorLeft;
HBridgeMotor motorRight;
public CarController(HBridgeMotor motorLeft, HBridgeMotor motorRight)
{
this.motorLeft = motorLeft;
this.motorRight = motorRight;
}
public void Stop()
{
motorLeft.Power = 0f;
motorRight.Power = 0f;
}
public void TurnLeft()
{
motorLeft.Power = SPEED;
motorRight.Power = -SPEED;
}
public void TurnRight()
{
motorLeft.Power = -SPEED;
motorRight.Power = SPEED;
}
public void MoveForward()
{
motorLeft.Power = -SPEED;
motorRight.Power = -SPEED;
}
public void MoveBackward()
{
motorLeft.Power = SPEED;
motorRight.Power = SPEED;
}
}
这个控制器是一个简单的汽车驱动程序,封装了控制电机的逻辑。不是每次我们想让汽车向任何方向行驶时都改变单个电机的速度,我们可以简单地创建四种方法 ( MoveForward, MoveBackwards, TurnLeft, TurnRight) 和一种停止方法 ( Stop)。
MeadowApp 类
对于主要的MeadowApp类,复制以下代码:
// public class MeadowApp : App <- If you have a Meadow F7v1.*
public class MeadowApp : App
{
Led up, down, left, right;
CarController carController;
public override Task Initialize()
{
var led = new RgbLed(
Device,
Device.Pins.OnboardLedRed,
Device.Pins.OnboardLedGreen,
Device.Pins.OnboardLedBlue);
led.SetColor(RgbLedColors.Red);
up = new Led(Device, Device.Pins.D13);
down = new Led(Device, Device.Pins.D10);
left = new Led(Device, Device.Pins.D11);
right = new Led(Device, Device.Pins.D12);
up.IsOn = down.IsOn = left.IsOn = right.IsOn = false;
var motorLeft = new HBridgeMotor
(
device: Device,
a1Pin: Device.Pins.D07,
a2Pin: Device.Pins.D08,
enablePin: Device.Pins.D09
);
var motorRight = new HBridgeMotor
(
device: Device,
a1Pin: Device.Pins.D02,
a2Pin: Device.Pins.D03,
enablePin: Device.Pins.D04
);
carController = new CarController(motorLeft, motorRight);
led.SetColor(RgbLedColors.Green);
return base.Initialize();
}
public override async Task Run()
{
while (true)
{
up.IsOn = true;
carController.MoveForward();
await Task.Delay(1000);
up.IsOn = false;
carController.Stop();
await Task.Delay(500);
down.IsOn = true;
carController.MoveBackward();
await Task.Delay(1000);
down.IsOn = false;
carController.Stop();
await Task.Delay(500);
left.IsOn = true;
carController.TurnLeft();
await Task.Delay(1000);
left.IsOn = false;
carController.Stop();
await Task.Delay(500);
right.IsOn = true;
carController.TurnRight();
await Task.Delay(1000);
right.IsOn = false;
carController.Stop();
await Task.Delay(500);
}
}
}
在 MeadowApp 的构造函数中,请注意两个方法:Initialize和Run。
在该Initialize方法中,您可以看到所有四个 LED 是如何初始化为 Led(我们将使用它来根据汽车行驶的方向打开和关闭它们)、两个 HBridgeMotor 对象(每个电机一个),以及传递给一个新的CarController对象。
在该Run方法中,App进入了一个无限while循环,它会调用CarController的方法在每个方向上移动一秒,中间停半秒。
第 4 步 - 运行项目
单击Visual Studio中的“运行”按钮。它应该类似于以下 GIF:
查看 Meadow.Foundation!
就您可以使用 Meadow.Foundation 做的大量令人兴奋的事情而言,这个项目只是冰山一角。
- 它带有一个庞大的外设驱动程序库,其中包含适用于最常见传感器和外设的驱动程序。
- 外设驱动程序封装了核心逻辑并公开了一个简单、干净、现代的 API。
- 该项目得到了不断发展的社区的支持,该社区不断致力于构建酷炫的互联事物,并且总是乐于帮助新来者和讨论新项目。
参考
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
- 相关下载
- 相关文章





