
资料下载

使用Arduino和ESP8266的DS18B20温度传感器教程
描述
嘿,怎么了,伙计们!来自 CETech 的Akarsh。
今天,我们将在我们的武器库中添加一个新的传感器,称为 DS18B20 温度传感器。它是一种类似于 DHT11 的温度传感器,但应用范围不同。我们将把它与可用的不同类型的温度传感器进行比较,并查看这些传感器的技术规格。
在本教程快结束时,我们将连接 DS18B20 与 Arduino 和 ESP8266 以显示温度。对于 Arduino,温度将显示在串行监视器上,对于 ESP8266,我们将在网络服务器上显示温度。
让我们从现在的乐趣开始。
您必须检查OurPCB才能为您的项目在线制造 PCB。
他们使用来自 Arrow、Avnet、Future Electronics 等认可供应商的可靠组件,并提供合理的价格,最终使用户的利润率最大化。专注于多层和刚柔结合技术,他们的首要任务是保持高质量标准。
OurPCB专注于中小批量订单,并为 1-100 平方米的订单提供极具竞争力的价格。您只需以可用格式(Gerber、.pcb、.pcbdoc 或.cam)中的任何一种上传您的文件,PCB 原型就会送到您家门口。
您还可以查看他们的合作伙伴WellPCB以获得优惠。
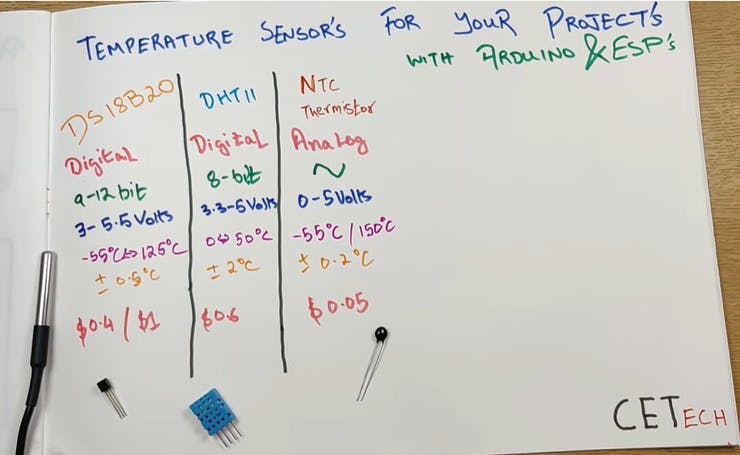
不同类型温度传感器的比较

上面显示的比较具有三个传感器 DS18B20、DHT11 和 NTC 热敏电阻,但在这里我们将只比较数字传感器。并不是说NTC热敏电阻就没有数字传感器那么重要。事实上,数字传感器的发展只有在NTC热敏电阻的帮助下才有可能。数字传感器由与一些微处理器相连的 NTC 热敏电阻组成,最终提供数字输出。
比较的要点是:-
1. DS18B20 防水且坚固,而 DHT11 则不防水,因此在需要基于接触式感应的现实生活场景和应用中,通常使用 DS18B20,而 DHT11 用于露天环境应用。
2、DS18B20吐出一个9-12位的数据,而DHT11吐出一个8位的数据。
3. DS18B20只给出温度,而DHT11可以用来获取温度和湿度。

4. 与 DHT11 相比,DS18B20 覆盖的温度范围更广,与 DHT 相比,精度也更高(+ 0.5 度,与 DHT11 的 + 2 度相比)。
5. 在定价方面,这些传感器之间略有不同,因为 DS18B20 的两种不同变体(封装线型和 TO92 封装)的成本分别为 1 美元和 0.4 美元,而 DHT11 的成本约为 0.6 美元。
所以我们可以说 DS18B20 比 DHT11 稍微好一些,但只能根据需要传感器的应用做出更好的选择。
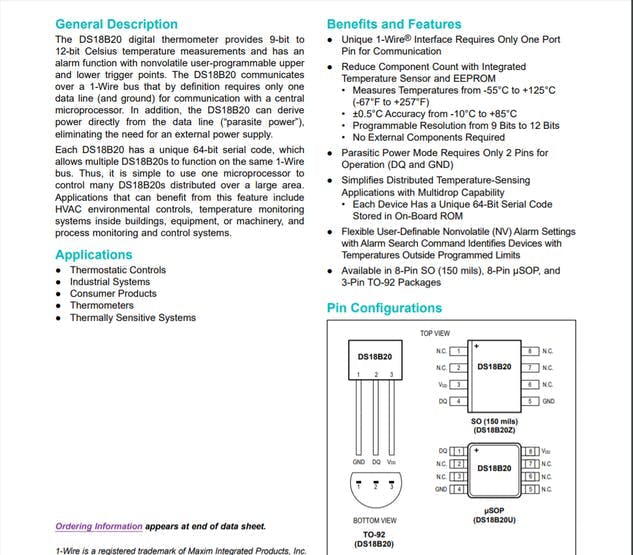
您可以从此处阅读其数据表,了解有关 DS18B20 的更多信息。
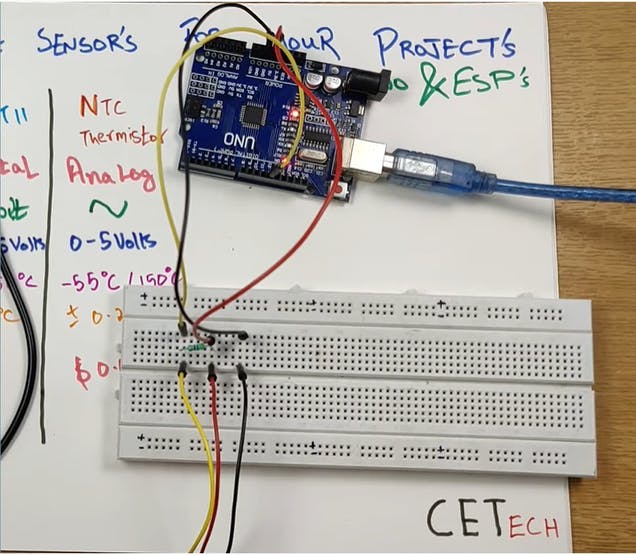
将 DS18B20 与 Arduino 连接

在这里,我们将 DS18B20 温度传感器与 Arduino 连接,以获取温度并将其显示在串口监视器上。
对于这一步,我们需要 - Arduino UNO、DS18B20 温度传感器(封装类型或 TO92 封装,无论可用)和 4.7kohm 电阻
DS18B20 传感器有 3 根线,分别是黑色、红色和黄色。黑色的是GND,红色的是Vcc,黄色的是信号针
1. 将 GND 引脚或传感器的黑线连接到 GND。
2. 将传感器的 Vcc 引脚或红线连接到 5V 电源。
3. 通过一个 4.7kohm 电阻将信号引脚或黄线连接到 5V,并将该信号引脚连接到 Arduino 的数字引脚 no-12。
您可以参考上面显示的原理图以获得更好的理解。
编码 Arduino 以显示温度

在此步骤中,我们将对 Arduino 板进行编码,以通过串行监视器获取和显示温度。
1. 将 Arduino UNO 板连接到 PC。
2. 从这里转到该项目的 Github 存储库。
3. 在 GitHub 存储库中,您将看到一个名为“ Basic code ”的文件,打开该文件复制代码并将其粘贴到您的 Arduino IDE 中。

4. 在“工具”选项卡下选择正确的开发板和 COM 端口,然后点击上传按钮。
5. 代码上传后,打开串行监视器并选择正确的波特率(在我们的例子中为 9600),您将能够在那里看到 DS18B20 感应到的温度。

您可以通过采取适当的措施来升高或降低温度,例如摩擦封装型传感器的金属部分或在金属部分附近点燃打火机,从而观察温度的上升和下降。
将 DS18B20 与 ESP8266 连接

在此步骤中,我们将 DS18B20 与 ESP8266 模块连接以获取温度。
对于这一步,我们需要 = ESP8266 模块、4.7kohm 电阻器和 DS18B20 温度传感器(封装类型或 TO92 封装,任何可用)。
此步骤的连接类似于使用 Arduino 建立的连接。
1. 将 GND 引脚或传感器的黑线连接到 GND。
2. 将传感器的 Vcc 引脚或红线连接到 3.3V 电源。
3. 将信号脚或黄线通过一个4.7kohm的电阻接到3.3V,同时把这个信号脚接到模块的D5脚GPIO12上。
您可以参考上面显示的原理图以获得更好的理解。
设置 Arduino IDE

为了使用 Arduino IDE 对 ESP8266 进行编码,我们需要将 ESP8266 板安装在 Arduino IDE 的附加板中,因为它们没有预装。为此,我们需要遵循以下步骤:-
1. 转到文件 > 首选项
2. 将http://arduino.esp8266.com/stable/package_esp8266com_index.json添加到 Additional Boards Manager URLs。
3. 转到工具 > 开发板 > 开发板管理器
4.搜索esp8266然后安装板子。
5. 重新启动IDE。
编码 ESP8266 以显示温度

在这一步中,我们将对 ESP8266 进行编码以读取温度,然后,我们将在网络服务器上显示温度,而不是在串行监视器上显示该温度。
1. 从这里移至该项目的 Github 存储库。
2. 在 Repository 中,您将看到名为“ ESP8266 Temperature Web Server ”的代码,您只需复制该代码并将其粘贴到 Arduino IDE 中。
3. 粘贴代码后,将代码中的 SSID 和密码更改为您的 Wifi 网络。
4. 在“工具”选项卡下选择正确的开发板和 COM 端口,然后点击上传按钮。

5. 当代码上传后,打开 IDE 的串口监视器,然后按下 ESP8266 模块上的刷新按钮,您会在那里看到一些未知的语言,下面是一个 IP 地址。您需要复制该 IP 地址,因为它是将显示温度的网络服务器的地址。
完成了

上传代码并获取 IP 地址时。使用该 IP 地址打开网络服务器
在网络服务器上,将以摄氏度和华氏度显示温度读数。
除了网络服务器之外,还可以在串行监视器上观察温度读数。
您会观察到,随着传感器附近的温度发生变化,网络服务器上的读数也会发生变化。
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
- 相关下载
- 相关文章





