
资料下载

DIY时钟套件
描述
介绍
嗨伙计们和女孩们!欢迎来到 DIY 时钟套件教程!本教程分为许多步骤,您可以根据需要完成它们。最后,您将拥有一个完整的 DIY 时钟,可以通过多种方式自定义它!好吧,让我们毫不费力地跳到它。
第1步; 学习
学习!在构建此项目之前,您必须了解使其正常工作的各个部分。
晶体和:
RGB LED
完成阅读后会有一个测验,所以不要想跳过它;)。
还...
C++ 中使用了许多不同类型的信息。
一些类型是:
- 字符串(这种类型通常包含字符;例如,“你好”)
- 浮点数(这种类型通常保存带小数的值;例如,12.25)
- int(这种类型通常包含整数;例如,152)
因此,一个值(一条信息)可以是 `String`、`float` 或 `int`。还有很多其他的,但这些是最基本的。
第2步; 部分
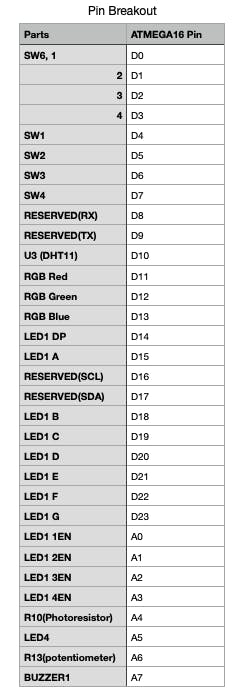
收集你的零件。如您所见,您有很多零件需要收集,但不要担心。你有一个为你准备的包!在里面,您会找到所有需要的零件,它们都贴有标签,所以不要混淆它们!!!!!!! 您还将获得用于将零件焊接到其上的 PCB(印刷威廉希尔官方网站 板)。现在你已经了解了这些部分,看看你是否能注意到哪些部分做了什么。
第 3 步;建立时钟
放置你的零件。我知道您在想什么(或者根本没有想:))。这比看起来容易得多。在您的 PCB 板上,有参考指示符(如果您不知道那是什么,也许您应该返回并阅读您跳过的内容)。每个参考指示符也有编号,因此它告诉您是哪个部分以及该部分的编号。一个接一个地选择你的零件,并用正确的相关参考标志将它们放在威廉希尔官方网站 板上。在本页顶部的部件列表中,它告诉您哪个参考标记对应哪个部件。不要将零件放在威廉希尔官方网站 板上的错误位置!!!!!!这将使您的时钟变成垃圾并花费您一些钱。在放置之前,请非常确定什么部分去哪里。从一个部分开始。找到它在 PCB 上的位置,放置它,然后拿着零件,将威廉希尔官方网站 板翻转过来,这样您就可以看到底部的部分腿伸出来了。将这些焊接到焊盘上,然后切掉多余的部分。遍历每一块,直到 PCB 完成!我建议从电容器或类似的东西开始,并在移动到下一种组件之前检查所有电容器。
第四步; 编程
编程!有趣的部分:)。一切都正确焊接后,我们就可以开始编程了!首先,你需要准备好你的电脑。下载Arduino IDE并安装它。接下来,单击此处下载代码。下载后,打开它并查看。
在里面你会发现一个名为Clock的文件夹。这个文件夹需要拖到Arduino的libraries文件夹中。完成后,您可以打开 IDE 并转到“文件”、“示例”、“时钟” ,然后单击要打开的示例!
在你的工具包中,你应该找到一个 ATMEGA16(长长的黑色东西,有很多腿;蚂蚁;上面阅读的微控制器)。您的电子专家会有一个编程器,因此请借用它来为您的微控制器编程。它应该看起来像这样:

使用此编程器时,您可以通过两种方式对时钟进行编程。您可以在编程器末端的大 IC 插座中对其进行编程,或者您可以使用 RX/TX 引脚和跳线连接到时钟的 RX/TX 引脚。

通过板载插座编程
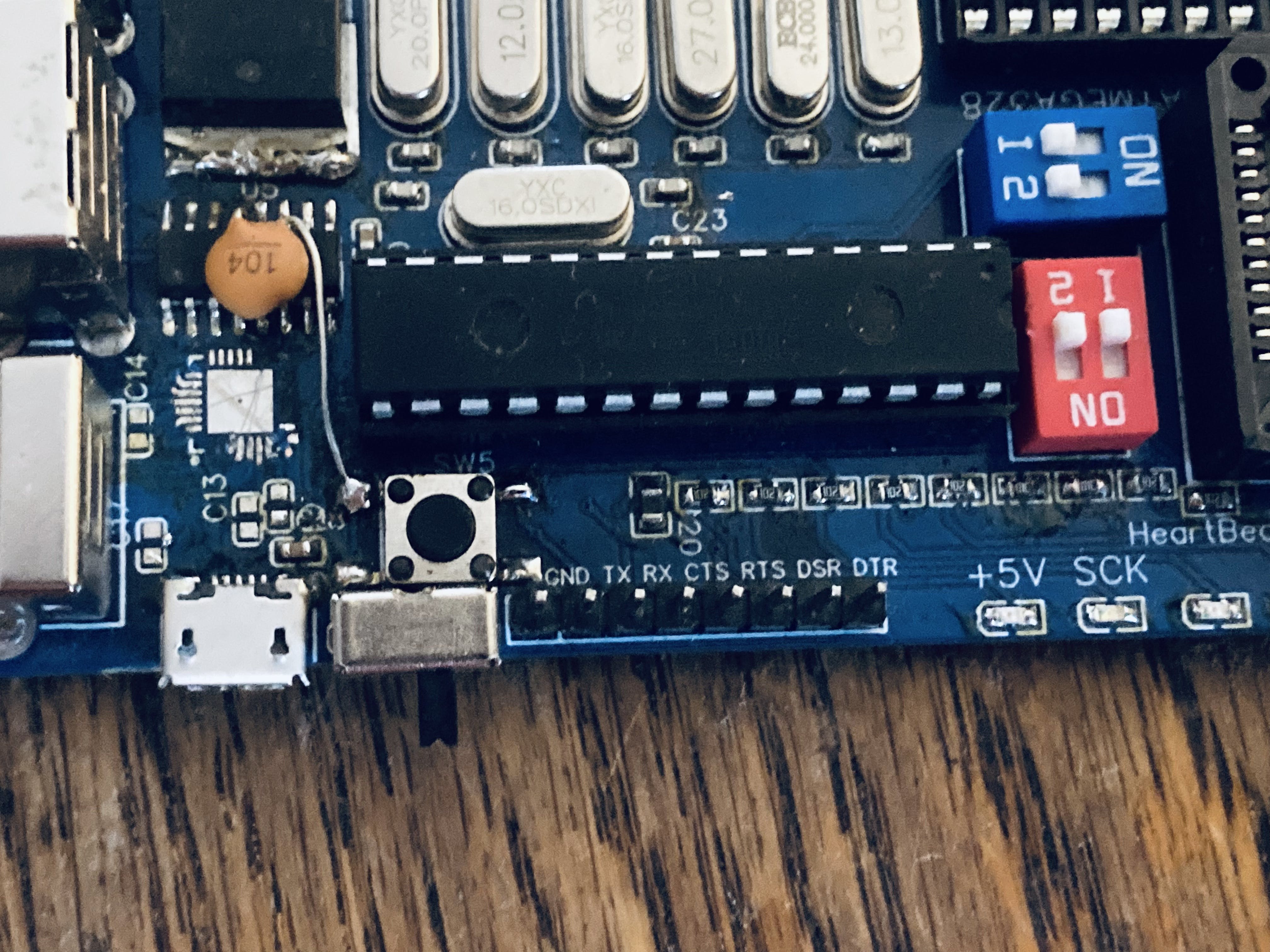
使用板载插座进行编程时,必须将 RED DIP 开关上的两个开关都滑动到打开位置。然后,当您上传代码时,在点击上传按钮的同时按下 SHIFT 键。
通过 RX / TX 引脚编程
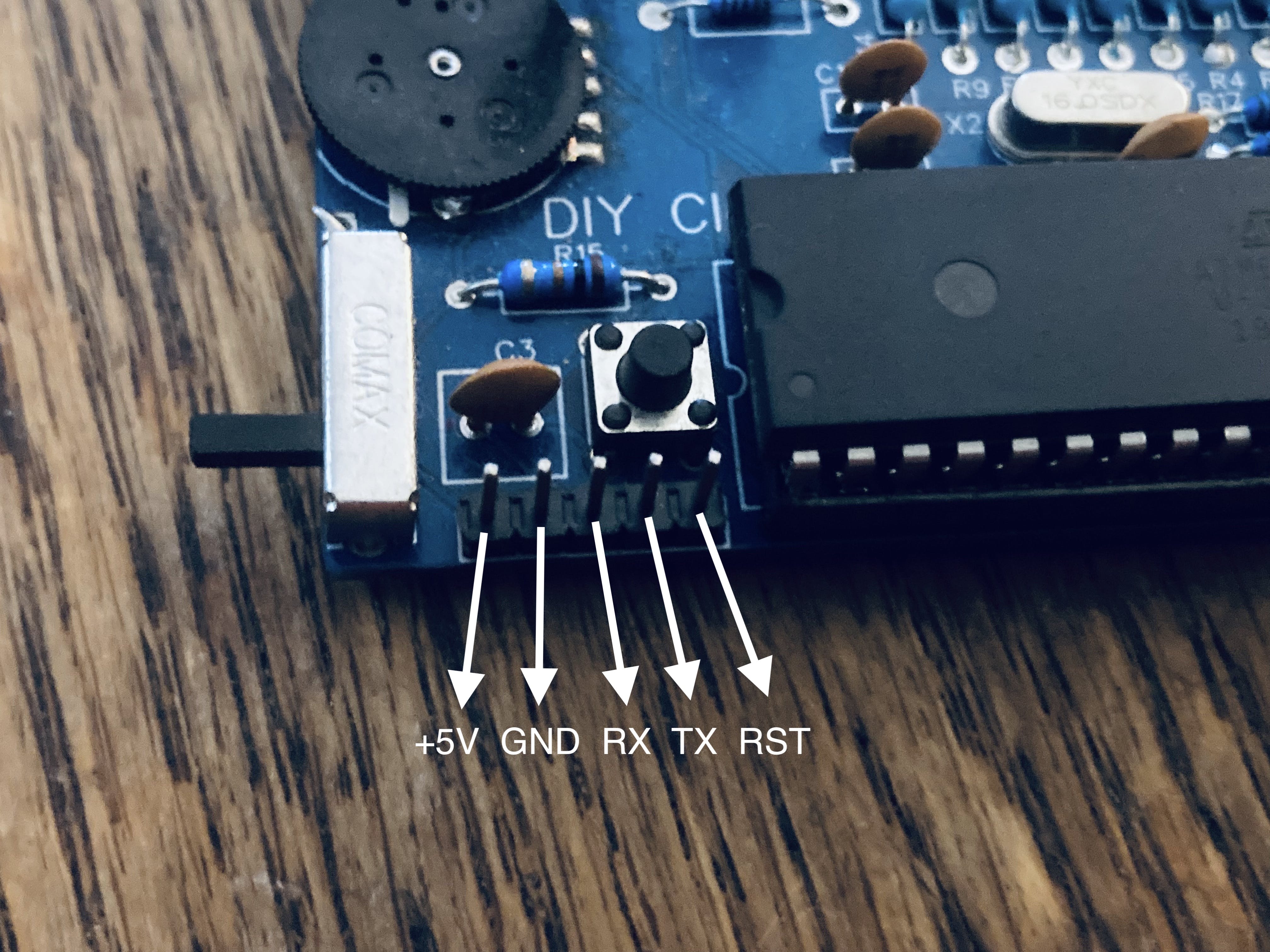
使用引脚时,您将需要两根母线 - 母线杜邦线。您可以向您的电子专家咨询这些。时钟上的排针从左到右依次为 +5V、GND、RX、TX、RST。RST 按钮直接放置在排针后面。

上传代码时,请确保在 IDE 提示“正在上传”时按触觉按钮一次。
上传代码
准备好代码后,转到工具、板、菜单栏中的 MightyCore 并选择“ATMEGA16”。转到programmer ,然后选择“Arduino as ISP”。保留所有其他设置。将您的 ATMEGA16 插入正确的插槽,并通过 USB A 到 B 或微型 USB 电缆将编程器插入您的计算机。返回工具菜单,选择端口并将其更改为显示的 USB 端口(通常为/dev/cu.usbserial-1420). 单击代码上的上传按钮(注意前面的部分),当代码被写入微控制器时,您将看到编程器的 LED 闪烁。一旦你的草图显示“已完成上传”,拔掉编程器,然后移除你的微控制器/移除跳线。您刚刚成功闪存了您的第一个微控制器!拍拍自己的背(如果你够得着 ;))。

第五步;整理起来!
整理起来。将您编程的微控制器插入您的 DIY 焊接 PCB。通过 USB 端口将其插入墙上,您的代码将开始运行!随心所欲地更改代码,或者根本不更改代码。您可以尝试不同的代码,看看您最喜欢什么。玩得开心!
附言。我特此取消对损坏的 ATMEGA16 的所有许可。
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
- 相关下载
- 相关文章






