
资料下载

多合一Arduino PCB板设计
描述
多合一 Arduino PCB 板设计
(此项目在这里管理:项目存储库)
All in one Arduino 开发板旨在为用户提供便利,让他们能够高效地同时执行多个项目。有在Arduino上做项目的可以理解对这块板子的需求。如果您尝试将多个组件连接到 Arduino,无论是使用 5V 还是 9V 稳压器,它都不会同时有效地与所有组件一起工作,您必须依次进行,否则您将无法获得准确的结果。使用此 Arduino 开发板,用户可以轻松地同时连接 2 或 3 个以上的负载或组件,例如,多个步进电机、多个风扇或灯泡等。
它为不同的目的提供从 5V 到 24V 的宽电压范围。它有一个接头和连接端子来连接电线以避免混乱。它可以与 Arduino Nano 一起使用。使用此板的好处是用户可以连接:
- 9V 至 24V 的 1x2 直流电机
- 5V 至 9V 的 1x2 伺服电机
- 1x2 步进电机
- 1x2 电位器
- 1x1 串行设备,可以是任何蓝牙或通信模块、RX 和 TX 设备
- 1x1 I2C device 可以是SCL, SDA Device, display module
董事会的工作描述:
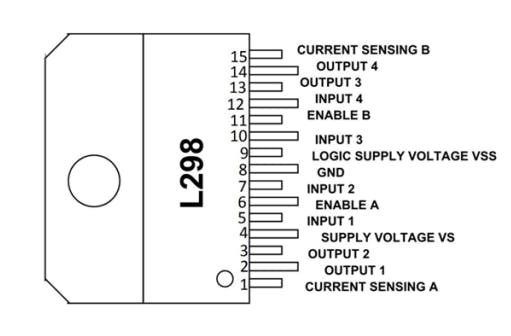
- L298集成威廉希尔官方网站
它是驱动大功率电机的IC。高电压和高电流负责驱动继电器、螺线管和不同类型的电机等负载。它的工作电压范围介于 +5V 至 +46V 之间,但其最大电源电压限制为 50V。该 IC 的功耗为 25W。

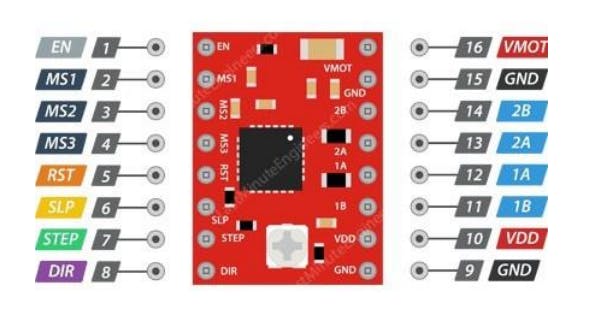
- A4988 步进电机驱动器
它是一种内置翻译器的微型步进电机驱动器。它通常运行那些具有全、二分之一、八分之一、十六分和四分之一工作模式的双极步进电机。该驱动器的输出电压限制为 35V。

- LM7805 和 LM7809 稳压器
这些都是电压调节IC,通常用于调节电压。以LM7805为例;对于可变输入电压,它提供恒定的 5V。而在 LM7809 的情况下提供 9V 的电压。

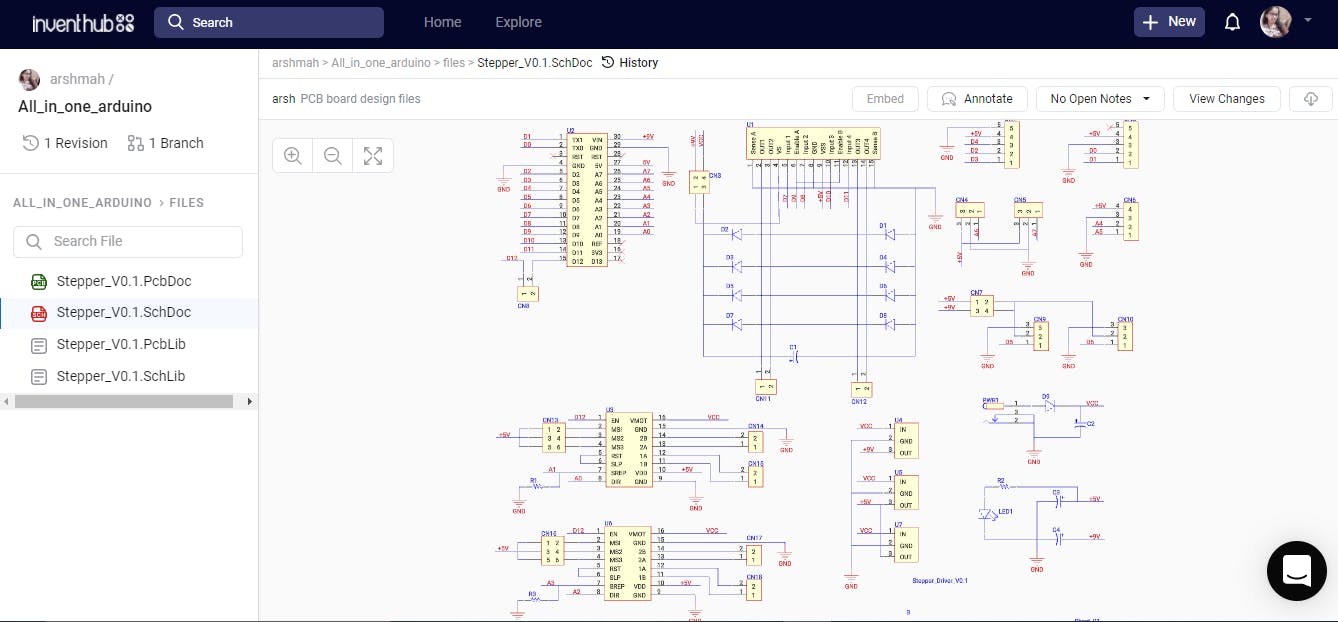
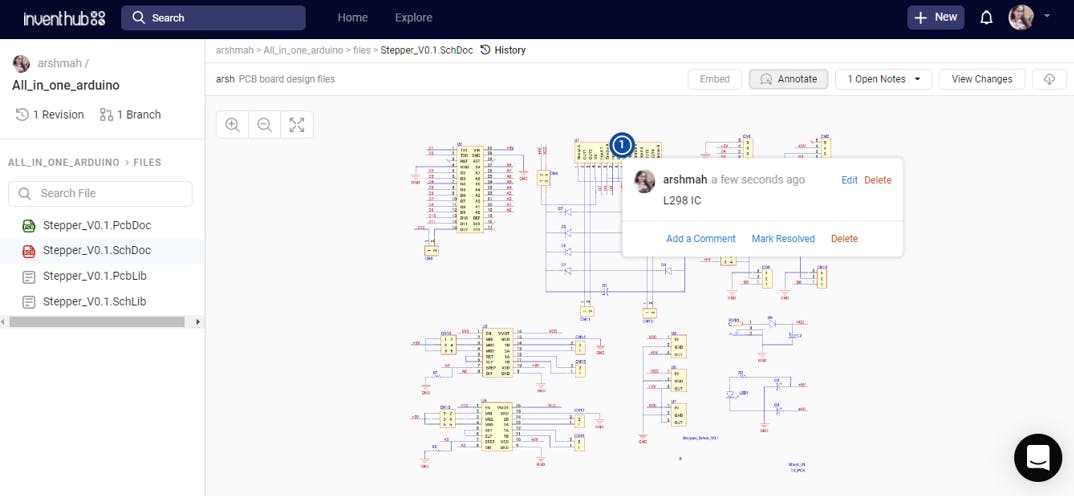
原理图,示意图:
在原理图中,最左侧有一个 Arduino Nano 连接到终端。中间是一颗电机驱动IC,型号为L298。然后是连接器、二极管和电容器连接到威廉希尔官方网站 。在左下方,有两个 A4988 步进电机驱动器。
我在 Altium 上设计了这个 PCB 板,然后我在 Inventhub 上在线上传了原理图文件,用户和制造商可以在那里获取我的文件并实现我的设计。
这是提供文件的链接Inventhub 。

在 Inventhub 上,有一个选项可以注释我的合作者可以在我的设计中评论和建议改进的地方。这就是我改进设计的方式。

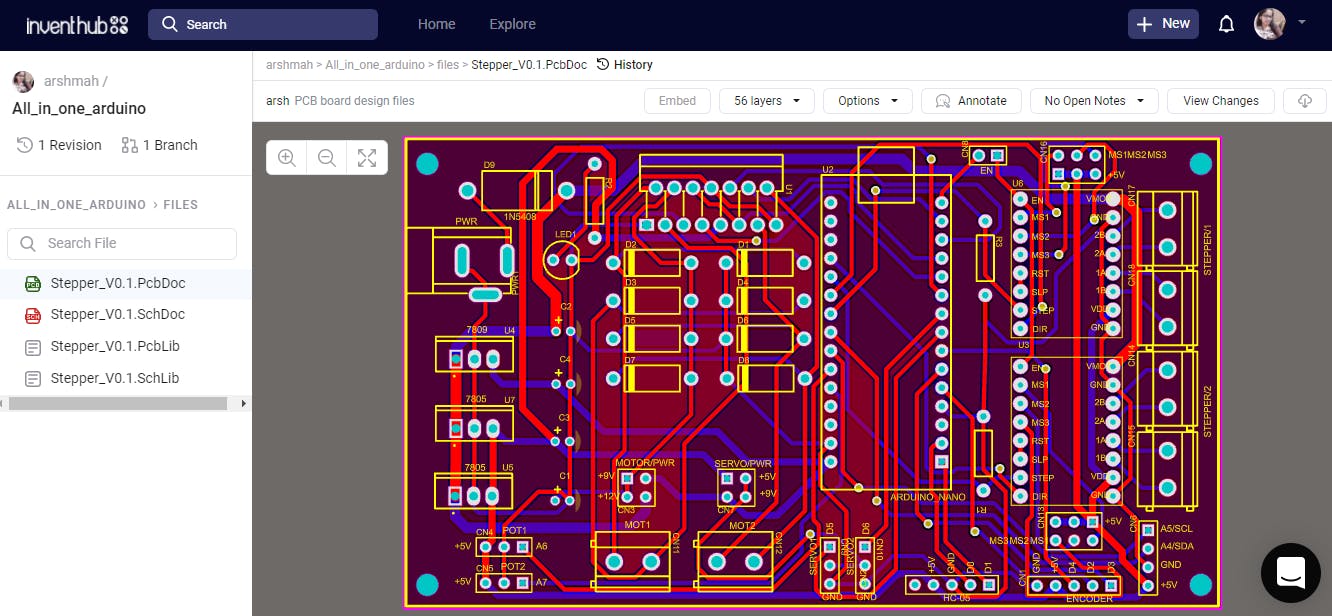
PCB板设计:
对于创建 3D 威廉希尔官方网站 板必不可少的制造过程,将所有设计文件发送给制造商非常重要。我不会访问我的制造商,而是将我所有的设计文件以发布文件的形式发送给制造商,该文件将包含 zip 文件夹中的所有文件以避免任何错误。通过这个发布文件,我的制造商可以轻松地设计和制造我的威廉希尔官方网站 板而不会出现任何错误。

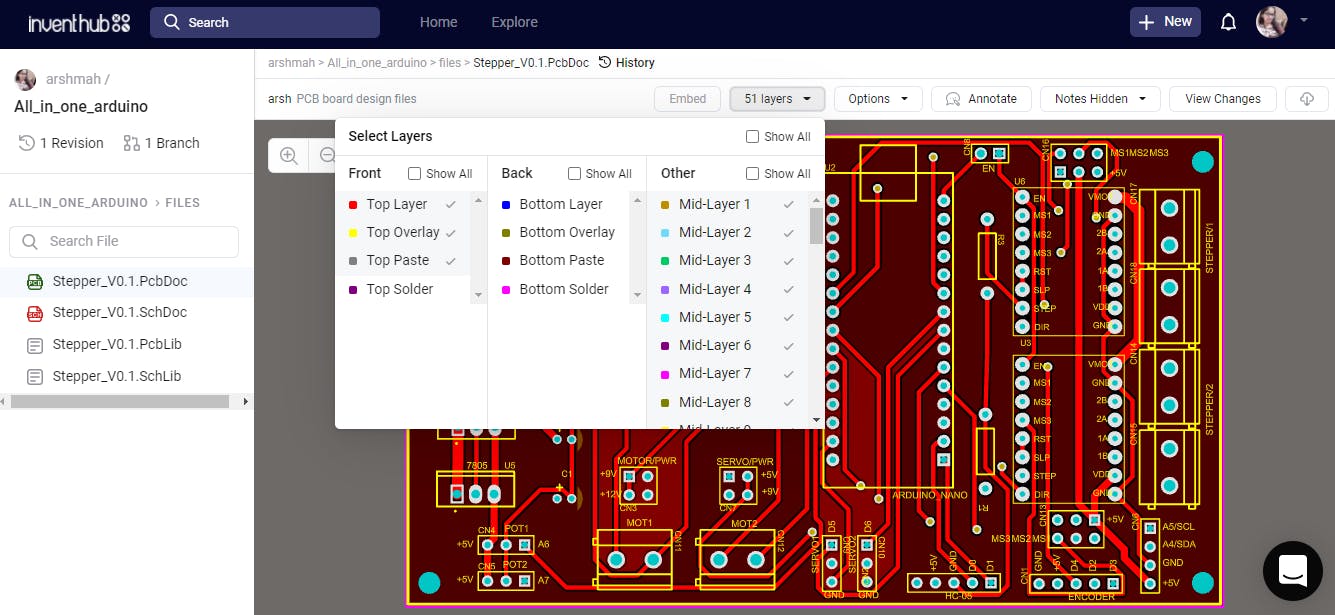
在 Inventhub 中,有一个选项可以让我在 PCB 层之间切换,我可以一次选择一个特定层或多个层,以观察我的设计的更好版本。


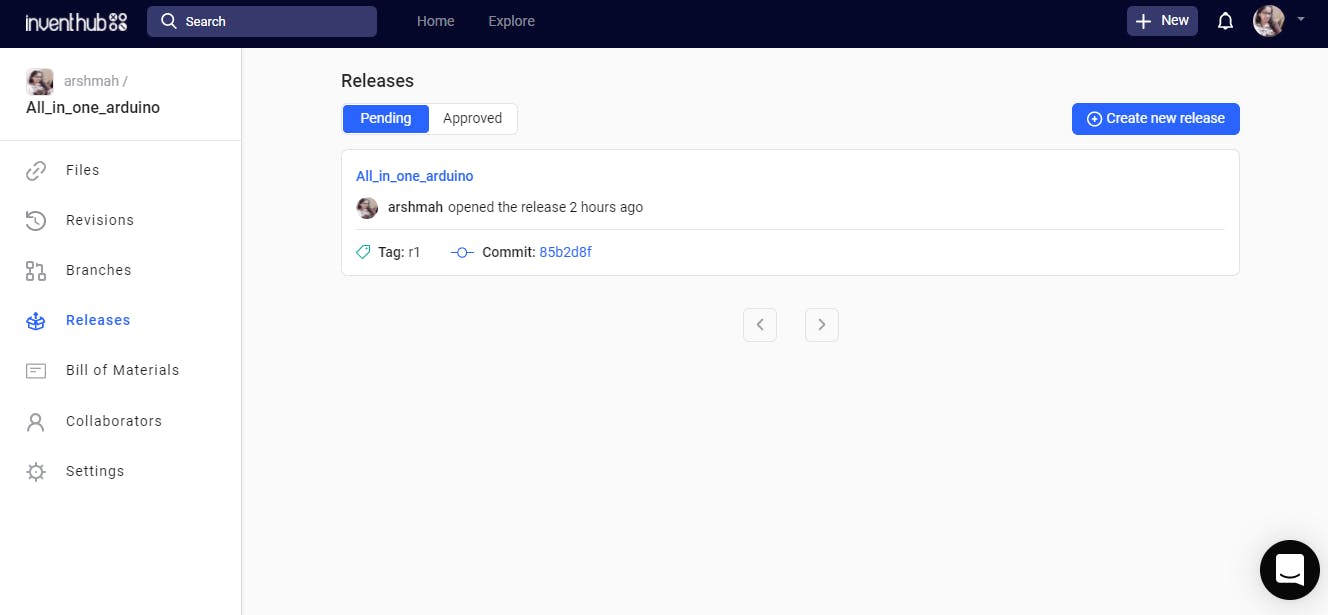
这是我的Inventhub项目发布文件的链接。
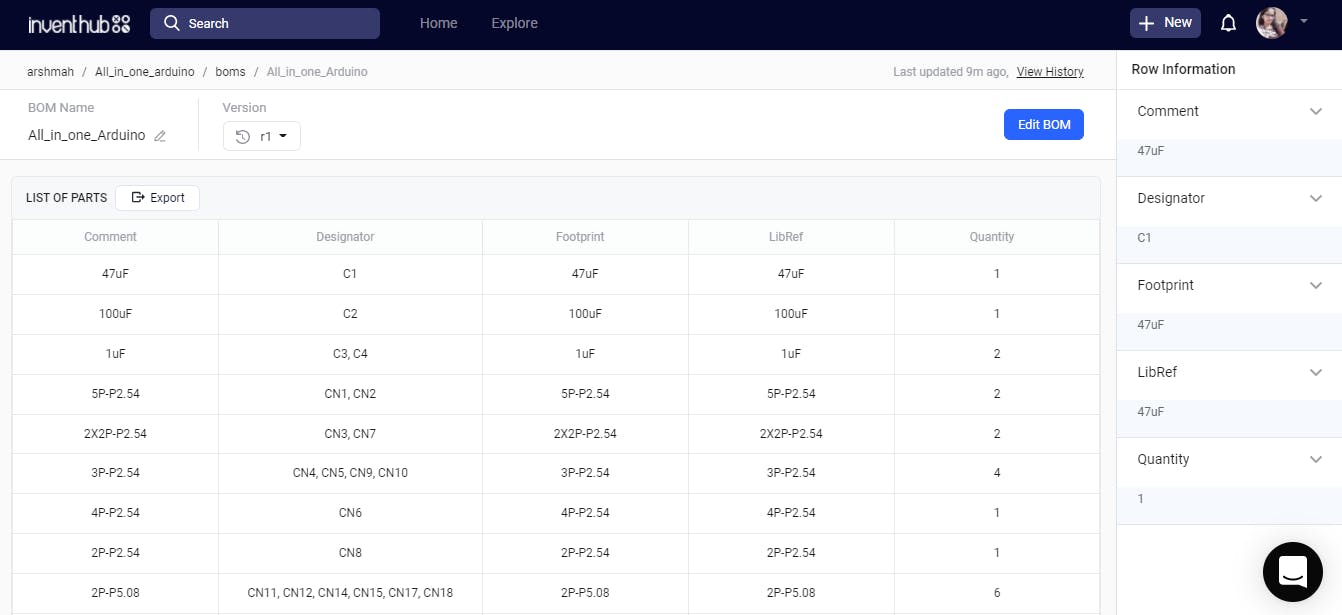
物料清单 (BOM)文件:
我的物料清单包含每个组件的详细信息,包括封装、库参考和数量。在我拿到威廉希尔官方网站 板的制造过程之后,我将联系我的组件供应商,他们将以 excel 表的形式获得我的 BOM 文件,他只下载该文件并交付我的具有精确参数的组件。在这里,您可以在Inventhub上找到我的 BOM 清单。

声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
- 相关下载
- 相关文章






