

什么是LingLongGUI?
描述
大家好,我是ZhengN。
嵌入式大杂烩周记主要是一些实用项目学习分享,每周一篇,每篇一个主题。
内容主要来源于我们之前收集的资料:
https://gitee.com/zhengnianli/EmbedSummary
本期主角:LingLongGUI
玲珑GUI是高效的界面开发解决方案。
- 代替串口屏、组态,降低产品成本,产品软硬件自主可控。
- 配套界面开发软件,图形化编辑界面,生成C代码,直接和用户产品代码结合。
- 配套下载升级软件和bootloader,解决产品升级功能和图片下载问题。
玲珑GUI源码地址:
https://gitee.com/gzbkey/LingLongGUI
license:Apache License, Version 2.0 + 附加协议。
关于开源软件协议相关文章:常用的开源协议有哪些?
教程链接:
https://www.yuque.com/books/share/3317aaa7-f47f-4bfd-a4c2-7e64e7f1c4be
LingLongGUI的使用
下面,我们通过一步一步地实践来认识认识LingLongGUI。
其实我们可以不下载源码,仅下载LingLongGuiBuilderTool工具即可,LingLongGuiBuilderTool是LingLongGUI配套的界面开发软件,通过拖拽控件的方式设计界面并生成代码。
注意:以下操作基于LingLongGuiBuilderTool_2022.1.18版本,不同的LingLongGuiBuilderTool版本可能操作不一样。
1、LingLongGuiBuilderTool里自定义屏幕分辨率
LingLongGui的作者有自己设计了几款开发板:

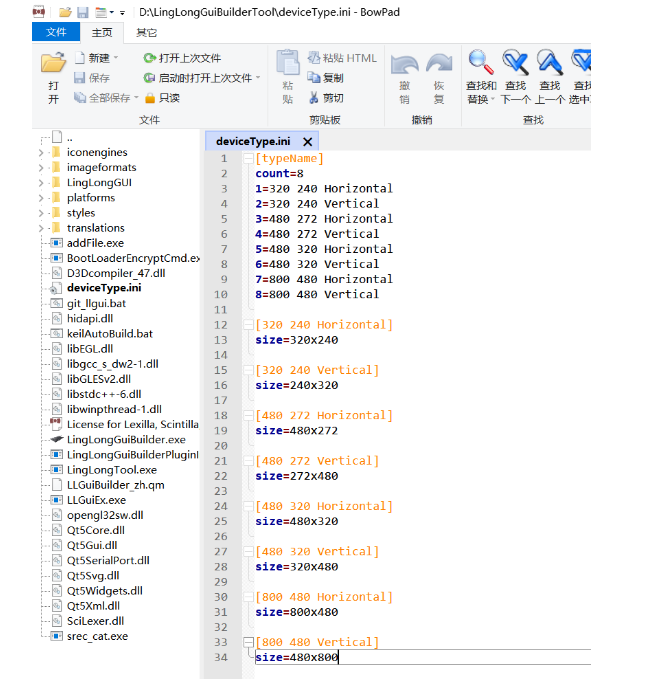
其LingLongGuiBuilderTool工具默认只支持这几款开发板。LingLongGuiBuilderTool安装路径中的配置文件deviceType.ini中的内容如:

温馨提示:ini配置文件相关推文可转至嵌入式开发小记,实用小知识分享
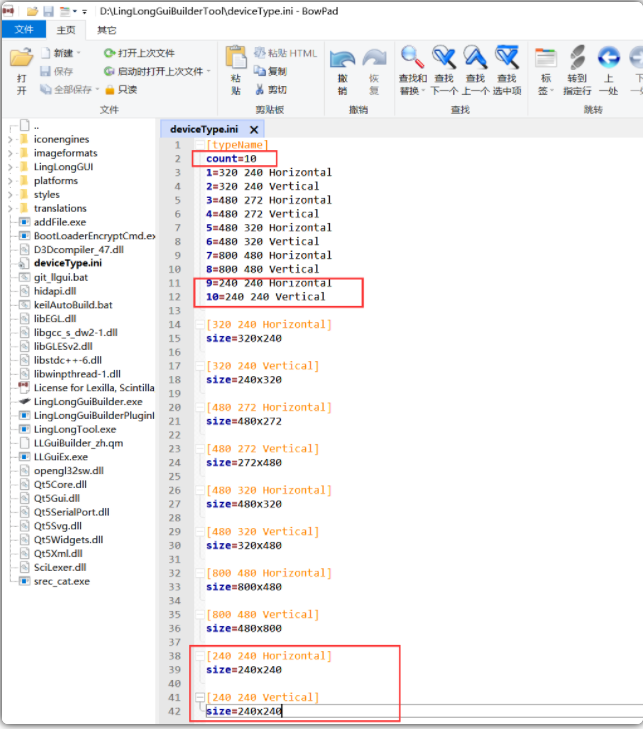
下面的操作中,我们没有使用官方开发板来做实验,所以需要在配置文件里新增我们开发板的配置。我们使用小熊派IOT开发板来做实验,添加的内容如:

2、实践
实践步骤,上面的教程写得很清楚,下面跟着走一遍:
(1)准备一份LCD显示的例程。
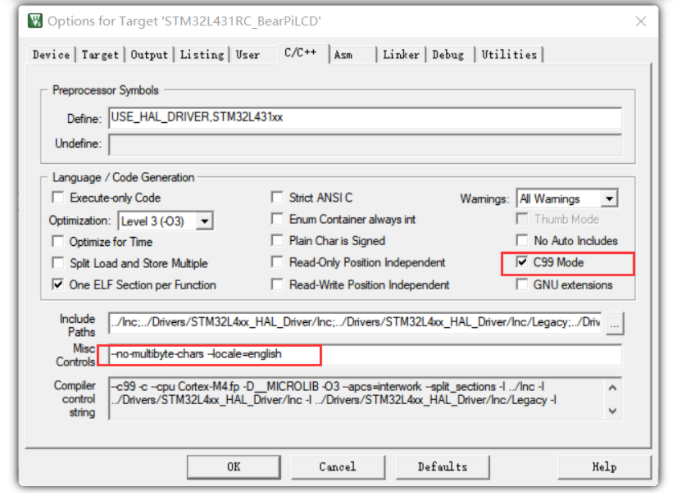
(2)keil设置
--no-multibyte-chars --locale=english

AC5必须填入--no-multibyte-chars,AC6则不需要
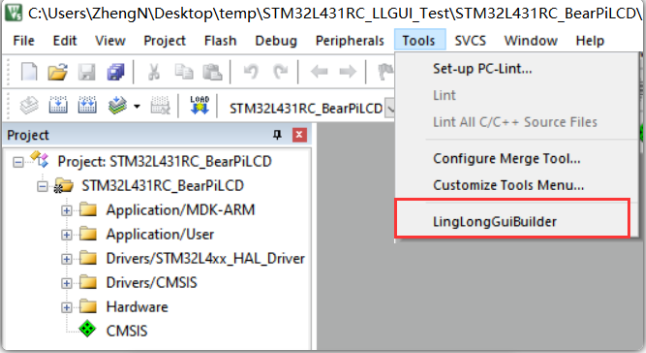
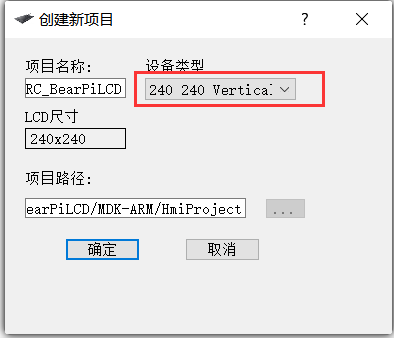
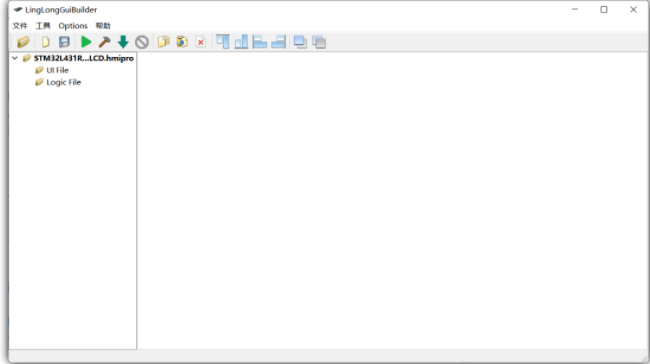
(3)启动gui builder,keil -- tools --LingLongGuiBuilder



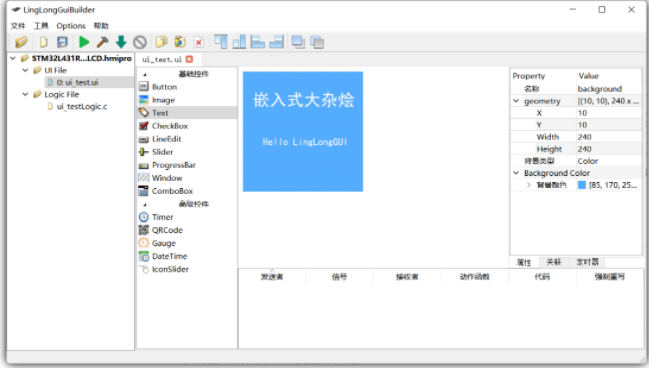
新建一个UI File,然后拖动控件设计我们的界面:

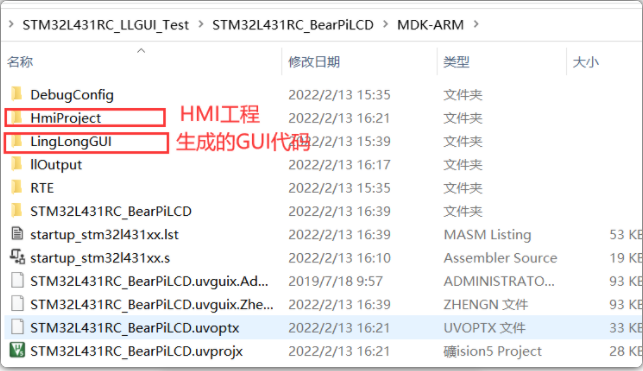
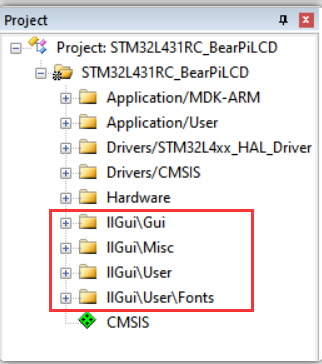
设计完成后 保存文件及工程 ,然后点击左上角绿色三角形按钮或者点击Tool->Generate可生成对应GUI代码源文件存放于我们的工程目录下及自动添加到工程里:


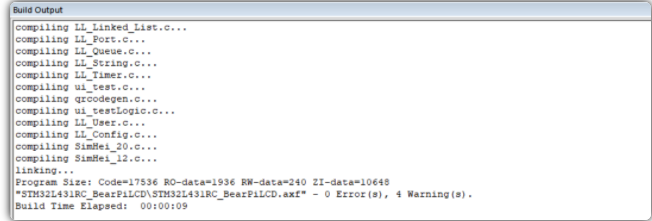
编译看看有没有报错:

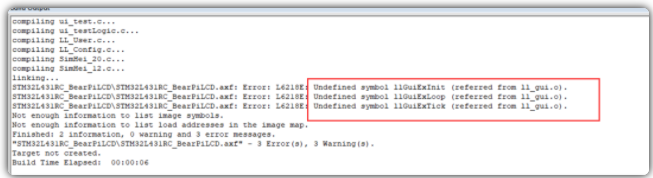
如果报大量错误的话看看keil Options for Target是否按照上面的步骤进行修改。如果报如下错误:

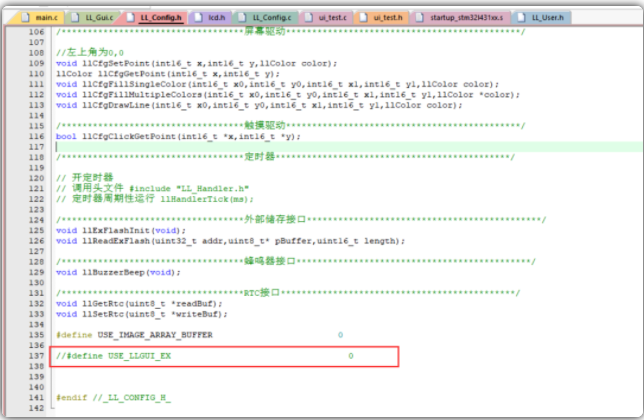
把LL_Config.h里的宏 USE_LLGUI_EX 屏蔽掉即可:

编译报了一些警告,这些警告是LLGUI相关的,一些变量定义未使用等警告,我们这里不管它们,也可以在keil Options for Target -- C/C++ -- Misc Controls加入如下内容屏蔽相关警告编号的警告:
--diag_suppress=xxx (这里的xxx表示警告的编号)
比如屏蔽掉550号警告:
--diag_suppress=550
相关内容可参考文章:
https://www.cnblogs.com/svchao/p/13917877.html
编译未报错我们再往下看。
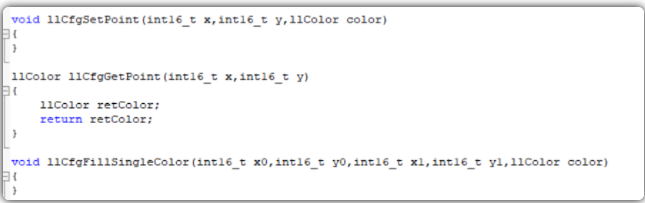
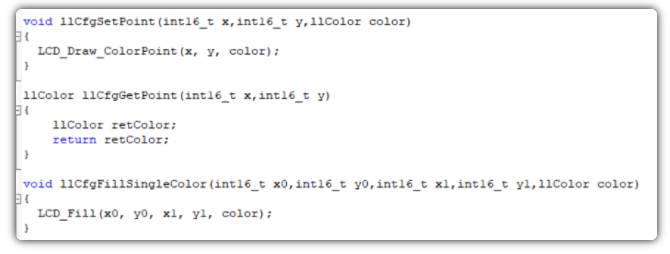
(4)修改llGuiUser下的LL_Config.c文件

修改如:

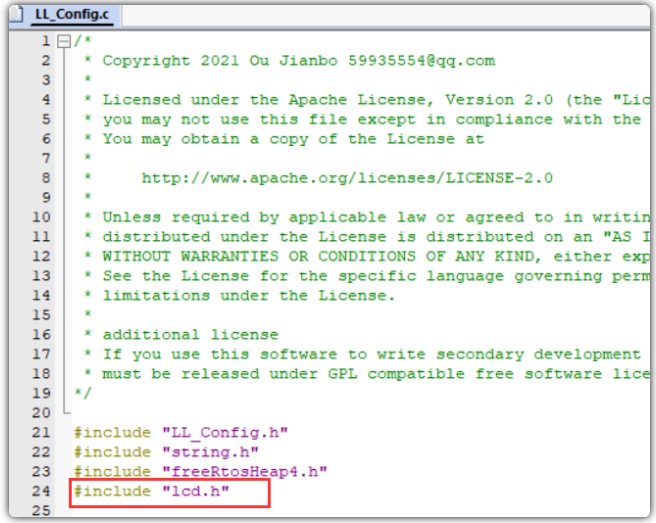
LL_Config.c添加lcd.h包含:

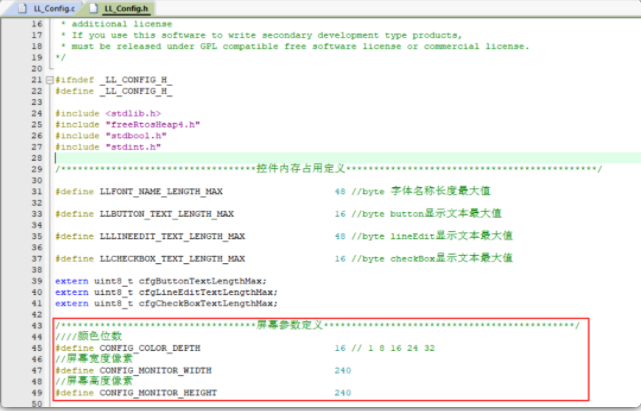
(4)修改LL_Config.h中的屏幕参数

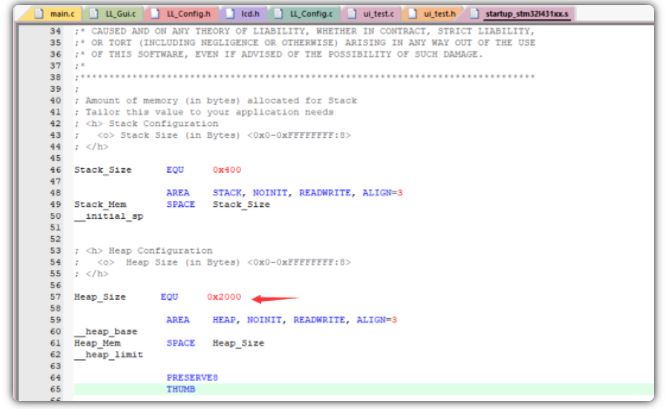
(5)增大堆的大小

否则可能无法正常显示:控件无法显示或显示不全。
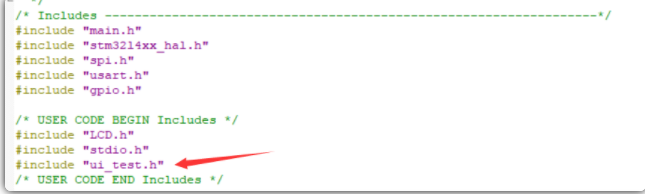
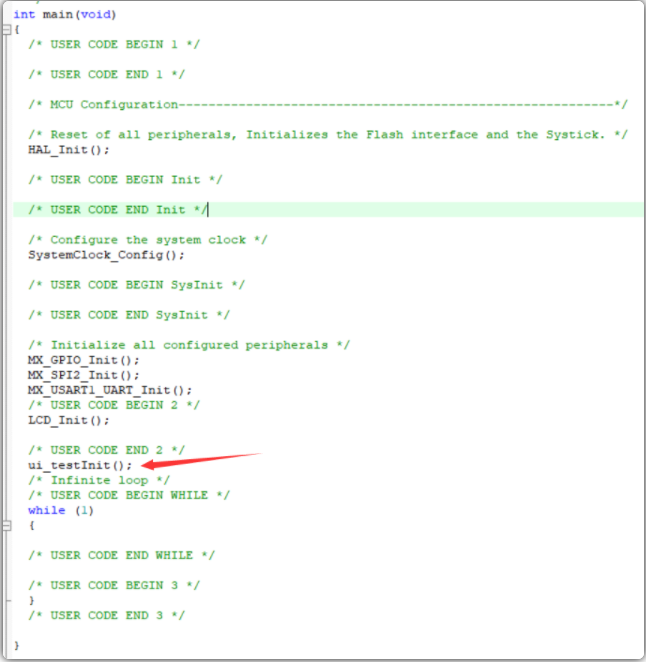
(5)在main.c中添加如下内容
#include "ui_test.h"
int
main
(void)
{
ui_testInit();
while
(
1
)
{
}
}


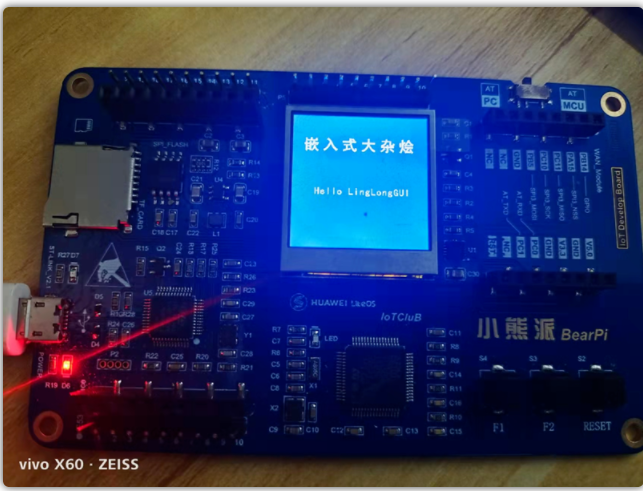
编译、下载即可看到我们刚才在LingLongGUIGuilderTool里设计的界面了:

通过上面的操作,我们发现LingLongGUI很容易地移到我们的工程里。
对比其它GUI,我们移植其它GUI时,可能需要自己新建、复制一些文件夹/文件到我们的工程目录下,再手动添加到keil工程里,再挨个添加头文件包含路径,这些操作挺烦人的。
而使用LingLongGUI时,通过LingLongGUIGuilderTool可以很方便地设计我们的UI界面、生成代码并自动添加到keil工程工程中,省了不少事!
另外,还有很方便的一点:
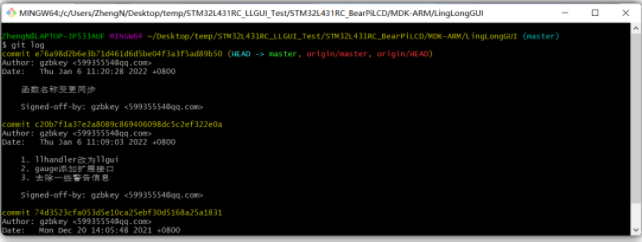
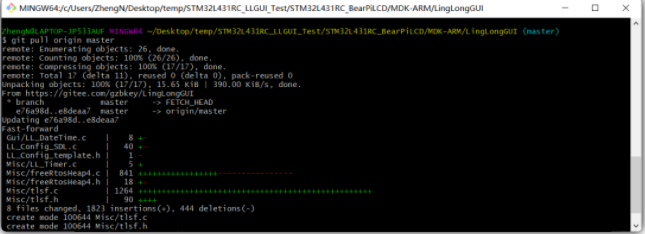
当LingLongGUI远程仓库有更新时,可以直接在生成的LingLongGUI文件夹下通过git来拉取最新代码:


LingLongGUI现在还处于起步阶段,还在不断完善优化中,势头还可以,大家可持续关注。
以上就是本次的分享,我们下期见~
keil Options for Target -- C/C++ -- Misc Controls 填入
keil Options for Target -- C/C++ -- 勾选C99
全部0条评论

快来发表一下你的评论吧 !

