

如何用PyQt5做图形界面(二)
电子说
1.3w人已加入
描述
今天介绍文本相关的三个组件:QLabel、QLineEdit、QTextEdit。
三者的区别是:QLabel一般用来显示提示性的文本或者说明,用户不可以直接修改内容。QLineEdit用来收集用户输入(单行文本,不能换行)。而QTextEdit用来收集用户输入的一大段文字。
需求:
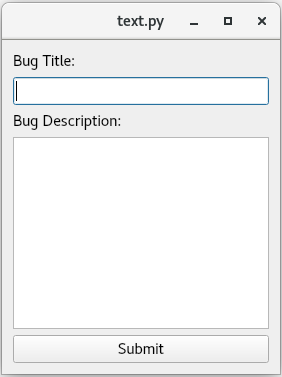
做一个BUG提交的界面,用户可以输入BUG的标题和描述,点击按钮后,获取用户填写的信息,并显示在终端里。

分析:
我们先来做一些准备,提前学习几个函数。对于文本来说,最常用的就“设置文本”和“获取文本”。
QLabel和QLineEdit,setText(string)为设置文本,text()为获取文本。
而QTextEdit功能较为复杂,支持纯文本模式,也支持富文本模式(即html、插入图片、设置不同的格式等)。我们今天只会用到toPlainText()来获取QTextEdit的文本。
整理如下:
- QLabel.setText(string) 设置标签的文本
- QLineEdit.text() 获取单行文本框中的文字
- QTextEdit.toPlainText() 获取多行文本框中的文字
代码实现:
在《[用PyQt5做图形界面(一)Hello world]》的基础上,添加几个组件:
# BUG标题
label1 = QLabel()
label1.setText('Bug Title:')
vbox.addWidget(label1)
edit1 = QLineEdit()
vbox.addWidget(edit1)
# BUG描述
label2 = QLabel()
label2.setText('Bug Description:')
vbox.addWidget(label2)
edit2 = QTextEdit()
vbox.addWidget(edit2)
实现提交按钮的处理函数。从QLineEdit和QTextEdit中取出文字,并print出来。
def submit_handle():
bug_title = edit1.text()
bug_description = edit2.toPlainText()
print('Bug title is {},\\nDescription is\\n{}'.format(
bug_title,
bug_description))
最后,在界面上创建按钮,并连接到submit_handle()函数:
button = QPushButton('Submit')
button.clicked.connect(submit_handle)
vbox.addWidget(button)
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。
举报投诉
-
【Firefly RK3399试用体验】第二篇:PyQt5大战点灯2017-06-12 0
-
利用PyQt5编辑软件界面的简单步骤2021-09-16 0
-
如何使用Python配合PyQT5模块来开发图形化应用程序2021-12-24 0
-
基于UC/OSII的图形界面系统的设计与应用2009-09-02 910
-
MFC图形界面编程入门教程2016-09-01 1008
-
Python PyQt5工具在Windows平台上的安装方法2017-02-13 2602
-
Linux字符界面转图形界面2019-03-02 7345
-
PyQt5的中文教程电子书免费下载2020-08-06 1397
-
用PyQt5做图形界面(一)Hello world2023-02-07 1663
-
PyQT5中的QPainter类支持与图元支持实现图形绘制2023-02-10 1967
-
请问PyQT5是如何构建YOLOv8界面应用程序的2023-02-14 1507
-
如何用PyQt5做图形界面(一)2023-05-05 1662
-
Python上位机软件图形界面实战——PyQt2023-05-29 308
-
使用pycharm开发上位机配置pyqt5的环境2023-05-29 382
-
基于PyQT5与ONNXRUNTIME实现风格迁移应用2023-10-25 526
全部0条评论

快来发表一下你的评论吧 !

