

 #深入浅出学习eTs#(九)变红码?专属二维码生成
#深入浅出学习eTs#(九)变红码?专属二维码生成
描述
本项目Gitee仓地址:深入浅出eTs学习: 带大家深入浅出学习eTs (gitee.com)
一、需求分析
我们本章的内容是要制作一个可以随着自己想要内容而变化的一个二维码,通过输入框输入内容,实现二维码图形的改变
- 通过输入框输入内容
- 使用按钮进行改变
- 使用二维码进行显示
二、控件介绍
这里我们使用的是官方提供的QR控件
QRCode
用于显示单个二维码的组件。
说明: 该组件从API Version 7开始支持。后续版本如有新增内容,则采用上角标单独标记该内容的起始版本。
interface QRCodeInterface {
(value: string): QRCodeAttribute;
}
QRCode('Hello, OpenHarmony')
.width(70)
.height(70)
复制
简单样例如上图程序
三、UI绘制
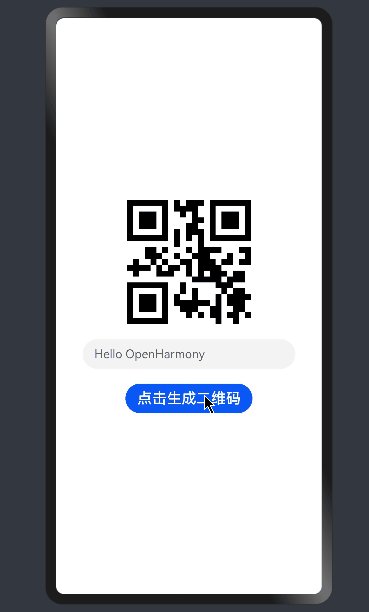
(1)我们首先需要建立一个输入框,同时绑定一下输入框的内容(因为预览器不能实现输入功能)
@State message: string = 'Hello OpenHarmony'
TextInput({
placeholder: this.message,
})
.width('80%')
复制

得到上方内容,此时我们可以通过对message变量的修改实现内容的改变
(2)接下来创建按钮
Button('点击生成二维码')
.fontSize(20)
.margin({top:20})
复制
我们这里使用到了margin参数,该参数描述如下:
| 名称 | 参数说明 | 默认值 | 描述 |
|---|---|---|---|
| margin | { top?: Length, right?: Length, bottom?: Length, left?: Length } | Length | 0 | 设置外边距属性。 参数为Length类型时,四个方向外边距同时生效。 |
因为我们只需要在上面实现一个移位效果,这样看起来更正常

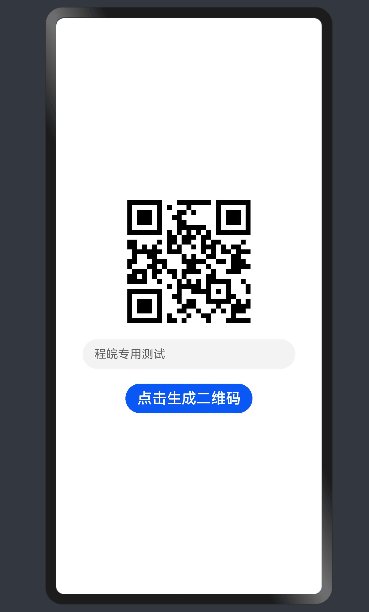
未移位的效果

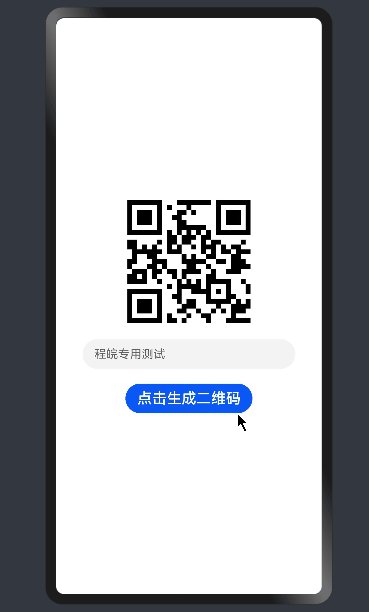
移位后的效果
(3)使用QRcode控件
QRCode(this.message)
.width(170)
.height(170)
.margin({bottom:20})
TextInput({
placeholder: this.message,
})
.width('80%')
Button('点击生成二维码')
.fontSize(20)
.margin({top:20})
复制
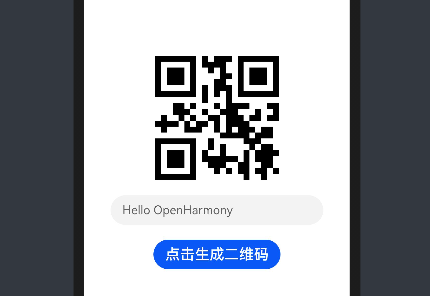
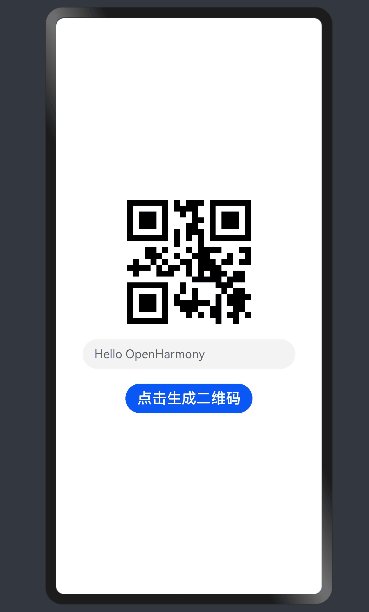
二维码的生成要在输入框的上面,所以这里将其放置在上部,内容比较简洁,同时使用了margin对底部进行了移位,更加美观

四、系统测试

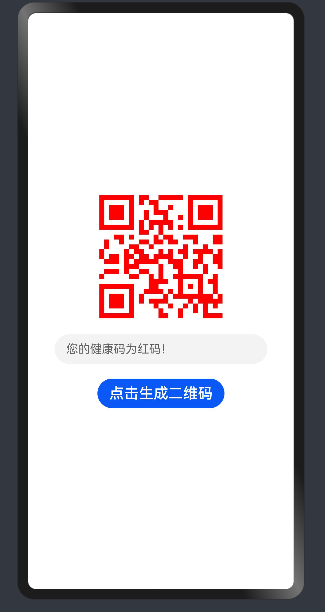
如上图所示,完美实现预期,后期大家可以进行调色之类,比如说健康码变红了?

当然,还是希望大家永不变红,大家可以下载(在第一行有Gitee仓地址)或者按照流程来自己写一个绿码的内容。
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。
举报投诉
- 相关推荐
- 代码
- OpenHarmony
-
#深入浅出学习eTs#(七)判断密码是否正确2022-12-29 0
-
#深入浅出学习eTs#(九)变红码?专属二维码生成2022-12-29 0
-
OpenHarmony应用实现二维码扫码识别2023-08-23 0
-
固定二维码与变动二维码防伪标签的作用2017-05-08 1116
-
二维码技术的编译规则分析2017-11-05 1305
-
如何将视频转换生成二维码扫码观看2019-07-30 12670
-
二维码在智能门禁中的应用,二维码门禁如何保证安全性2020-07-19 3814
-
工业二维码是什么,如何使用工业二维码2021-06-24 4505
-
鸿蒙系统生成二维码技术2021-10-19 2714
-
51单片机生成二维码2021-11-12 921
-
LV版本的二维码生成及源码分享2022-04-11 828
-
鸿蒙上生成专属“二维码”2023-01-04 1582
-
深入浅出学习eTs(七)如何判断密码是否正确2023-05-13 911
-
二维码扫码读头有什么功能?如何选择二维码读头?2023-03-30 1822
-
Labview生成二维码2024-08-01 301
全部0条评论

快来发表一下你的评论吧 !

