
资料下载

移动设备如笔记本电脑的自动亮度控制
描述
简介:移动设备,如笔记本电脑的自动亮度控制
平板电脑和手机等移动设备带有内置光传感器,可根据环境光强度的变化自动改变屏幕亮度。我想知道是否可以为笔记本电脑复制相同的操作,因此这个项目的想法诞生了。
本教程利用基本的电子原理,展示了如何让笔记本电脑根据环境光强度改变屏幕亮度。
第 1 步:所需零件
- Adafruit 小饰品 M0。
- 100KOhm 电阻(您可以根据 LDR 的值使用其他电阻)。
- 光敏电阻器 (LDR)。
- 女性和男性标题。
- 通用印刷威廉希尔官方网站 板。
第 2 步:工作
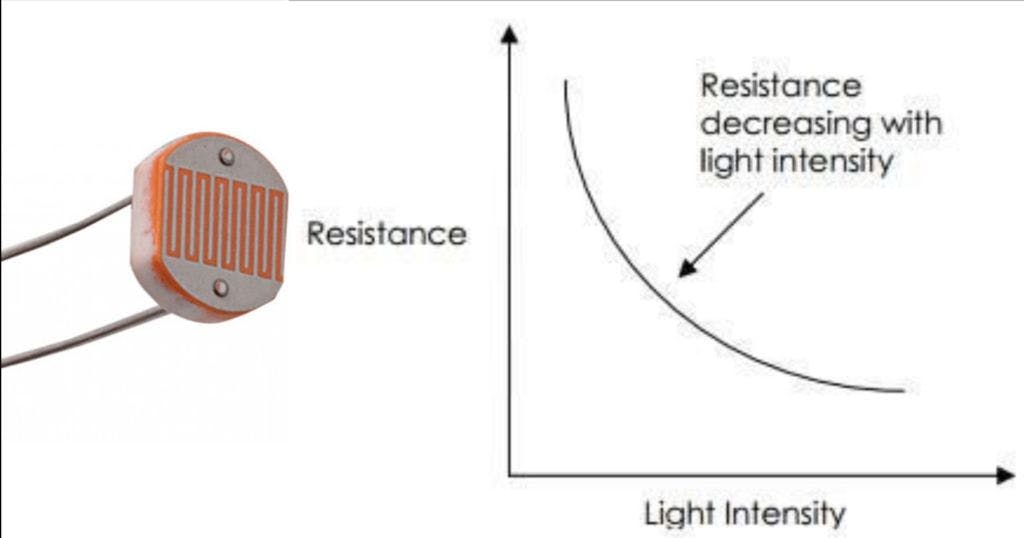
光相关电阻器( LDR ) 是一种电阻器,其电阻随着落在其上的光强度的变化而变化。通常如图所示,电阻随着光强度的降低而增加,而电阻随着光强度的增加而降低。

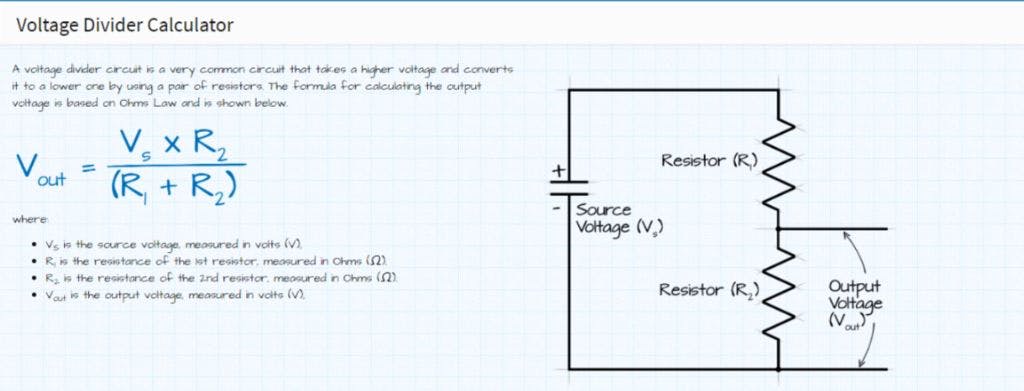
通过将 LDR 连接在分压器威廉希尔官方网站 中,可以充分利用 LDR 的潜力。在第二张图中,电阻 R2 替换为 LDR,并使用给定的公式测量 LDR 两端的电压。随着 LDR 电阻的变化,其两端的电压也会发生变化。因此,通过监测变化的电压,可以量化落在 LDR 上的光强度。

注意:使用 LDR 的光强度测量是相对测量而不是绝对测量。
第 3 步:将所有内容放在一起
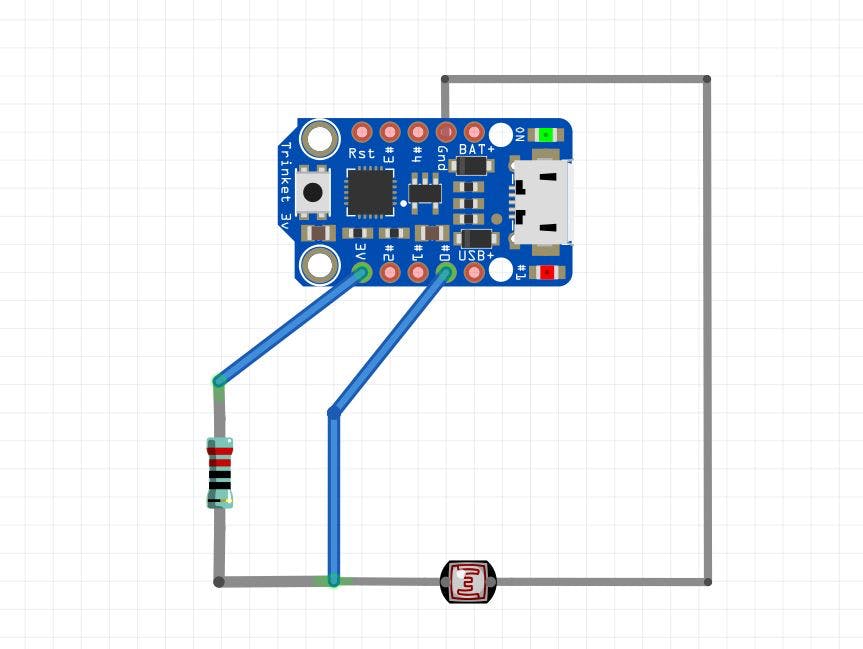
Trinket、固定电阻器和 LDR 相互连接,如接线图所示。

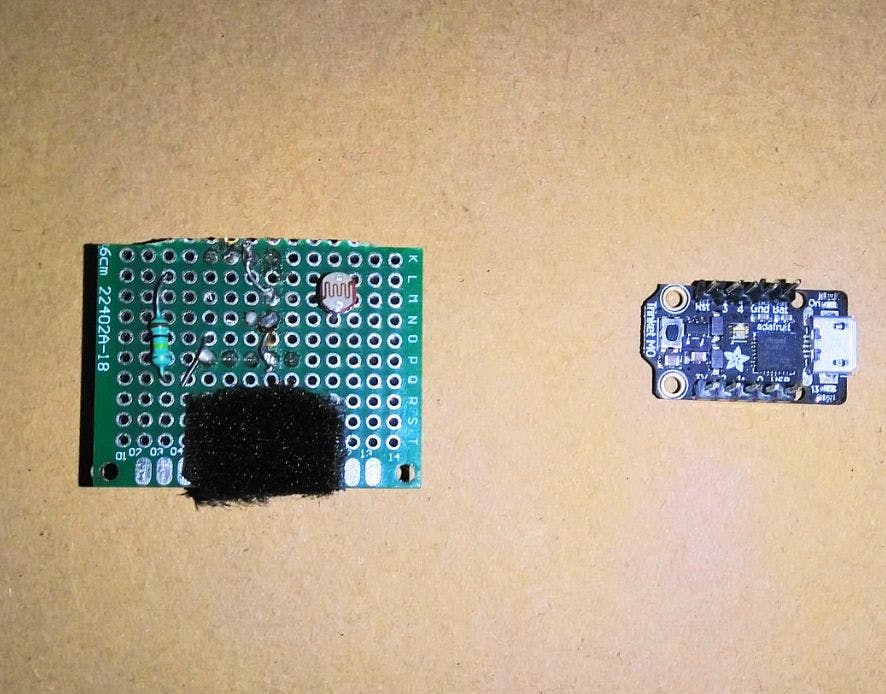
一块 Velcro 用于将固定装置固定在笔记本电脑显示屏上。

测试代码重命名为 code.py 并加载到 Trinket 上。房间内的光线发生变化,并注意到 LDR 上的电压变化。
起草了用于从 0-100 以 10 为步长更改屏幕亮度的 Powershell 脚本。此处附有用于将亮度设置为 10% 的示例脚本。为了使它们在双击时可执行,创建了快捷方式。
测试代码被修改为在 LDR 上的电压发生变化时启动键盘快捷键操作。将代码加载到 Trinket 上,并通过 USB 数据线将 Trinket 连接到笔记本电脑后,笔记本电脑开始响应不断变化的环境光。
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
- 相关下载
- 相关文章





