
资料下载

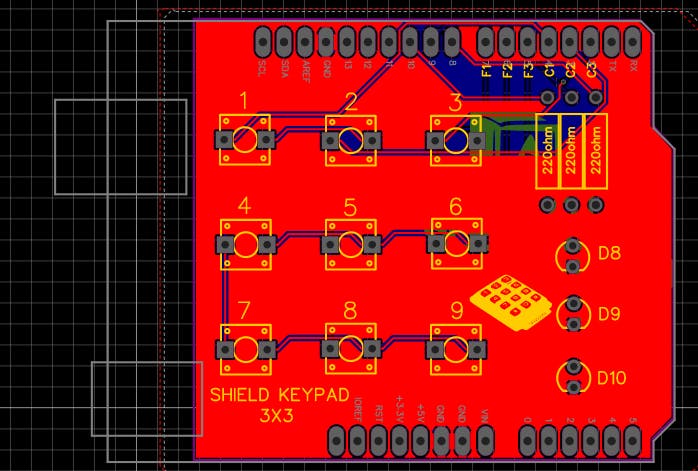
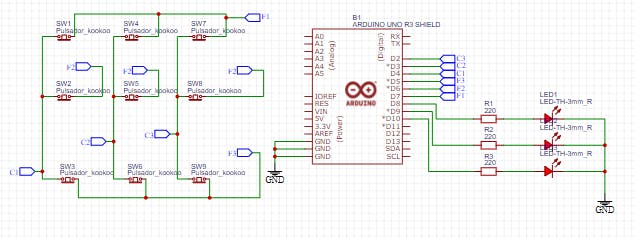
屏蔽键盘3X3开源设计
描述
这个项目将允许我们通过钥匙打开电动门,所以如果正确,它将打开绿色 LED,但如果不正确,它将打开蓝色 LED,我们将按下 4 位数字键我们的 3x3 矩阵 PCB 通过按钮,我们将通过 ARDUINO UNO。我们所有的盾牌都是为我们的 ARDUINO UNO 设计的。
格柏印刷威廉希尔官方网站 板:
https://mega.nz/file/iBInRDaZ#UM1zr_WqdQiTgqlQLhWYgdXwZUa404LIk4jIMSq-orY


小键盘
塑料按钮矩阵键盘由 4 行和 4 列组成,共有 16 个键,可让您将用户输入添加到您的项目中。键盘是薄膜式的,所以它的优点之一是它需要安装的空间很小。它有一个粘合盖和一根灵活的连接电缆。它可以连接到任何微控制器或开发板,如 Arduino。
4x4 矩阵键盘由按行(L1、L2、L3、L4)和列(C1、C2、C3、C4)排列的按钮矩阵组成,旨在减少其连接所需的引脚数量。16 个按键仅需要 8 个微控制器引脚,而不是连接 16 个独立按键所需的 16 个引脚。为了读取按下了哪个键,必须使用扫描技术,而不仅仅是读取微控制器引脚。
将 4x4 矩阵键盘与 Arduino 或其他微控制器平台连接很简单:总共需要 8 个数字引脚。它可以毫无问题地与 3.3V 或 5V 微控制器一起工作。有必要在列引脚和 VCC 之间放置上拉电阻,或者通过软件启用 Arduino 上的内部上拉电阻。关于编程,键的读取必须通过“扫描”行来完成。虽然可以在程序的主循环中执行此过程,但更好的做法是使用 TIMER 中断执行扫描,从而确保在已知和准确的时间间隔内读取键,除了离开循环自由执行其他操作。
技术规格
• 9 个矩阵式按钮(3 行 x 3 列)
• 薄膜式键盘
• 更强的防水防尘性能
• 背面自粘
• 弹跳时间:≤5ms
• 最大工作电压:24 V DC
• 最大工作电流:30 mA
• 绝缘电阻:100 MΩ (@ 100 V)
• 介电耐压:250 VRMS(@ 60Hz,持续1分钟)
• 预期寿命:1、000、000 次操作
• 键盘尺寸:69*77mm
• 扁平带状电缆约。长 8.5 厘米。(包括连接器)
• 杜邦型连接器单排和 8 个触点,标准间距为 0.1" (2.54mm)
• 工作温度:0 至 50 °C
应用:
• 安全系统
• 菜单选择
• 数据输入
电子元器件:
• 3 个电阻 1/4w 220 欧姆
• 9 个按钮
• 3 个二极管 5mm 任何颜色
• 1 条西鲱(40 针)
• 1PCB
项目特色:
• 车辆识别号 5V
• 3 个数字输出
• 3X3 矩阵键盘
• IMAX 100mA
• 4 位或 6 位密码
#include // importa libreria Keypad
const byte FILAS = 3; // define numero de filas
const byte COLUMNAS = 3; // define numero de columnas
char keys[FILAS][COLUMNAS] = { // define la distribucion de teclas
{'1','2','3'},
{'4','5','6'},
{'7','8','9'},
};
byte pinesFilas[FILAS] = {7,6,5}; // pines correspondientes a las filas
byte pinesColumnas[COLUMNAS] = {4,3,2}; // pines correspondientes a las columnas
Keypad teclado = Keypad(makeKeymap(keys), pinesFilas, pinesColumnas, FILAS, COLUMNAS); // crea objeto
char TECLA; // almacena la tecla presionada
char CLAVE[5]; // almacena en un array 6 digitos ingresados
char CLAVE_MAESTRA[5] = "1715"; // almacena en un array la contraseña maestra
byte INDICE = 0; // indice del array
void setup()
{
pinMode(9, OUTPUT);
pinMode(10, OUTPUT);
Serial.begin(9600); // inicializa comunicacion serie
}
void loop(){
TECLA = teclado.getKey(); // obtiene tecla presionada y asigna a variable
if (TECLA) // comprueba que se haya presionado una tecla
{
CLAVE[INDICE] = TECLA; // almacena en array la tecla presionada
INDICE++; // incrementa indice en uno
Serial.print(TECLA); // envia a monitor serial la tecla presionada
}
if(INDICE == 4) // si ya se almacenaron los 6 digitos
{
if(!strcmp(CLAVE, CLAVE_MAESTRA)) { // compara clave ingresada con clave maestra
Serial.println(" Correcta"); // imprime en monitor serial que es correcta la clave
digitalWrite(9, HIGH);
delay(1500);
digitalWrite(9, LOW);}
else {
Serial.println(" Incorrecta"); // imprime en monitor serial que es incorrecta la clave
digitalWrite(10, HIGH);
delay(1500);
digitalWrite(10, LOW);}
INDICE = 0;
}
}
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
- 相关下载
- 相关文章






