
资料下载

Arduino有源和无源蜂鸣器
描述
市场上有两种类型的压电蜂鸣器,分为无源蜂鸣器和有源蜂鸣器。在本文中,我们将看到两者之间的主要区别以及如何在您的项目中使用它们。蜂鸣器不仅用于通知,还可以产生不同的音调。我们会将这些蜂鸣器与 Arduino 配对,并为它们编写一个最小程序。使用PCBWAY原型服务构建您自己的 Arduino 微控制器。立即注册并获得新用户优惠券以订购第一个 PCB 原型。

有源和无源蜂鸣器:
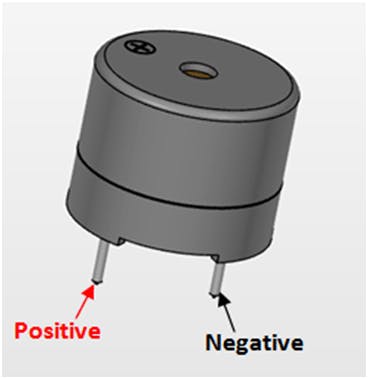
有源蜂鸣器之所以称为有源蜂鸣器,是因为它们接上电池就可以直接发出声音。有源蜂鸣器可以产生单一音调,大多数制造商将其调谐到 2khz。另一方面,无源蜂鸣器需要触发波才能发出声音。因此,这些无源蜂鸣器可以根据信号的输入频率产生多种不同的音调。所有类型的蜂鸣器都是极化的,上面提到了正极和负极端子。将正极连接到电池的正极,负极连接到负极。

这些蜂鸣器仅靠外观是无法区分的。将它们连接到电池时请记住极性,有源蜂鸣器会发出响亮的声音,而无源蜂鸣器只会发出爆裂声。
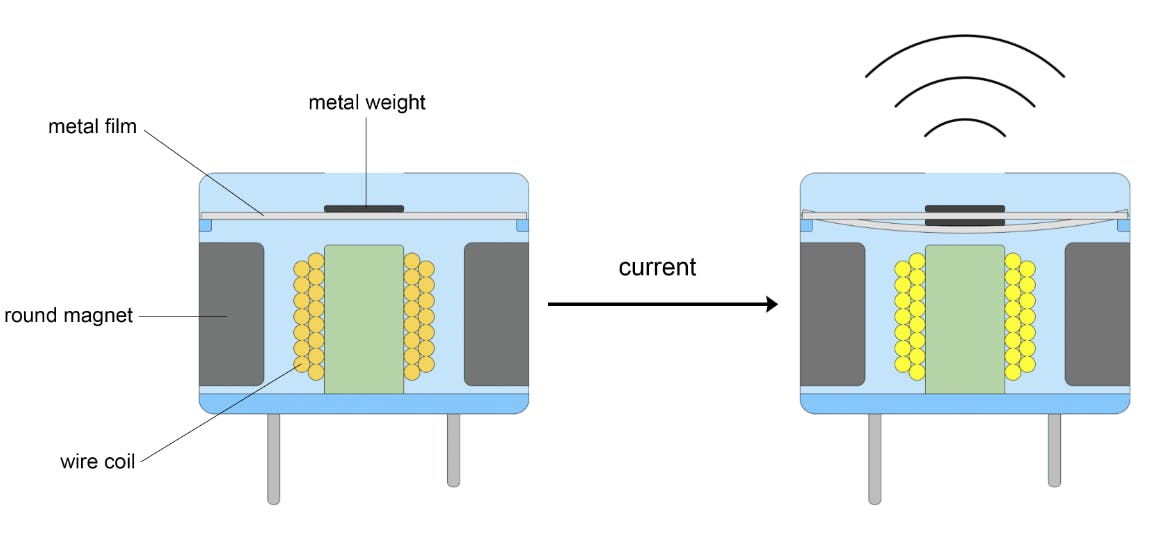
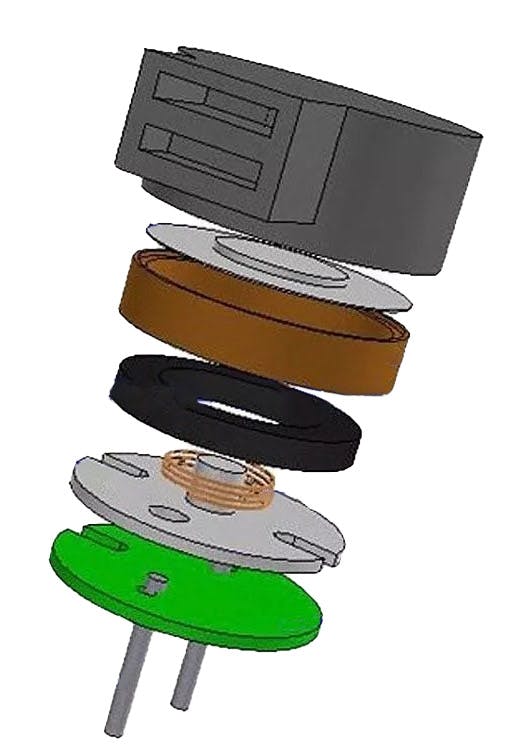
蜂鸣器的基本工作原理:

产生声音的基本思想是通过振动。与人类声带一样,声音结果由振动决定。类似的想法是在蜂鸣器中有一个线圈连接到正极和负极的连接点。

并放置在两个磁铁之间,当蜂鸣器通电时,磁铁会振动系统。线圈进一步连接到中间有一个小重量的薄金属板,它会产生声音。
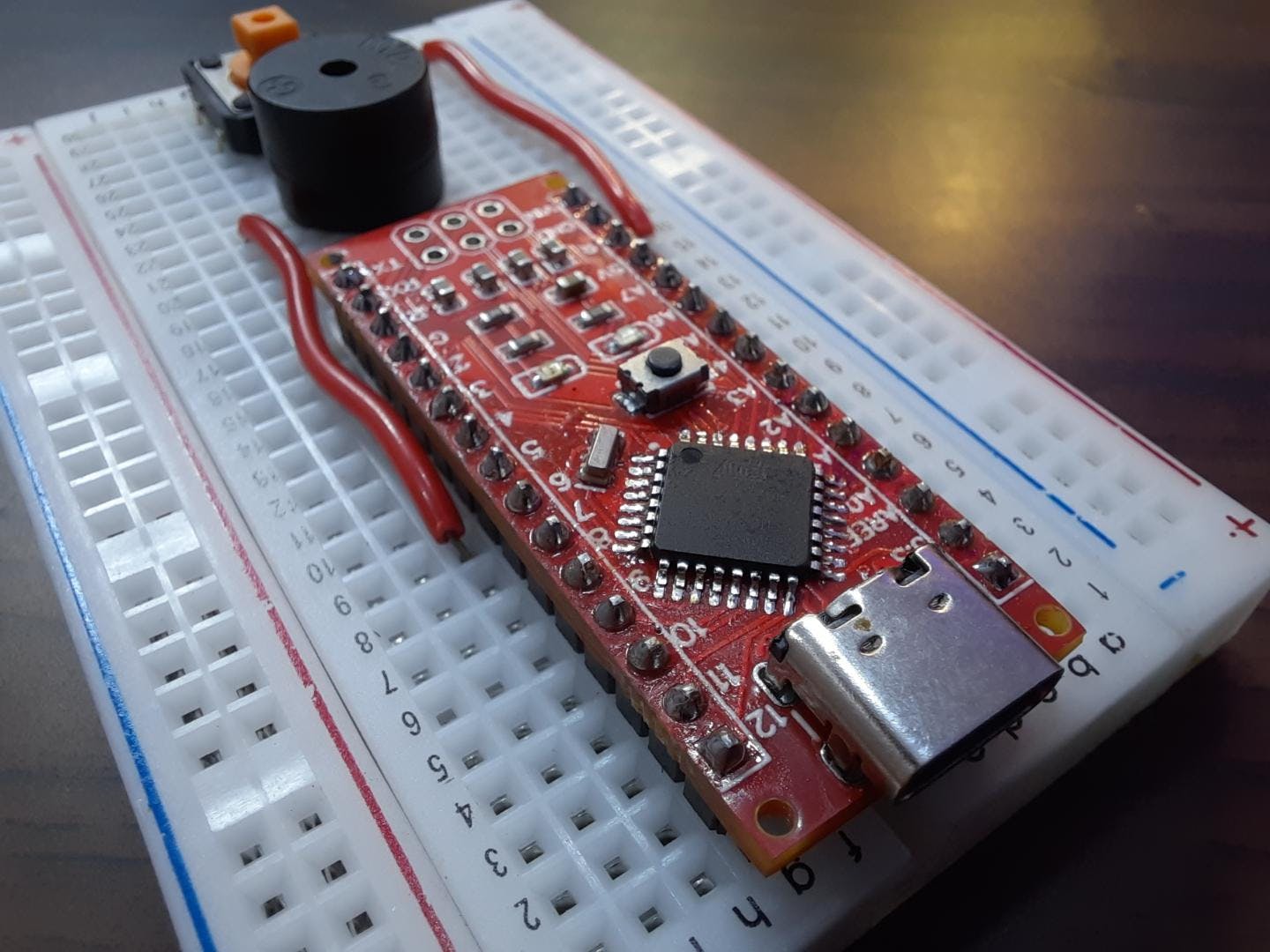
连接有源蜂鸣器与Arduino:

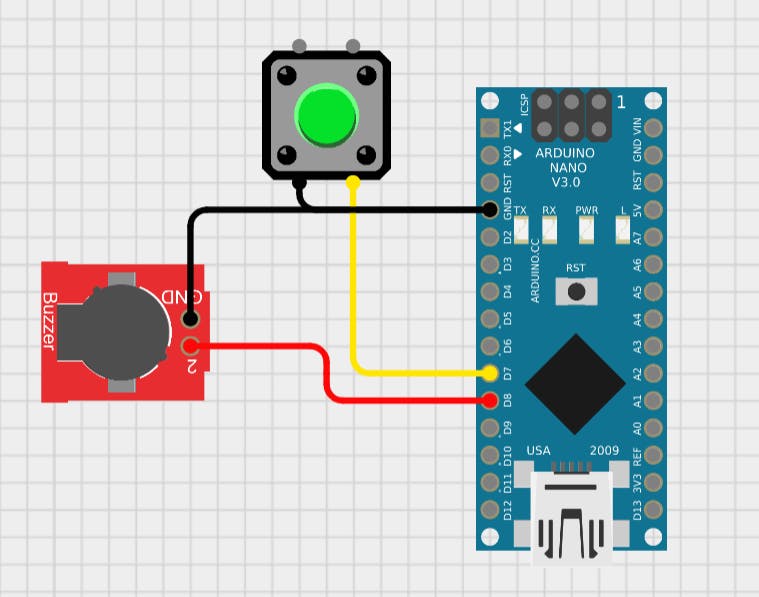
首先,这些蜂鸣器可以直接连接到 Arduino 的任何数字引脚,然后我们制作一个循环,根据时间、电压和开关状态在任何事件上打开/关闭蜂鸣器。下面给出的示例显示了我们如何使用触觉按钮状态来控制蜂鸣器。
int buzzerPin = 8;
int buttonPin = 7;
void setup() {
pinMode(buzzerPin, OUTPUT);
pinMode(buttonPin, INPUT_PULLUP);
}
void loop() {
int buttonState = digitalRead(buttonPin);
if (buttonState == LOW) {
digitalWrite(buzzerPin, HIGH);
}
if (buttonState == HIGH) {
digitalWrite(buzzerPin, LOW);
}
}
使用输入上拉功能上拉按钮状态,在循环部分中,您可以看到只有当按钮状态为低时蜂鸣器才为高,反之亦然。整个威廉希尔官方网站 可以使用 5v 电源供电。
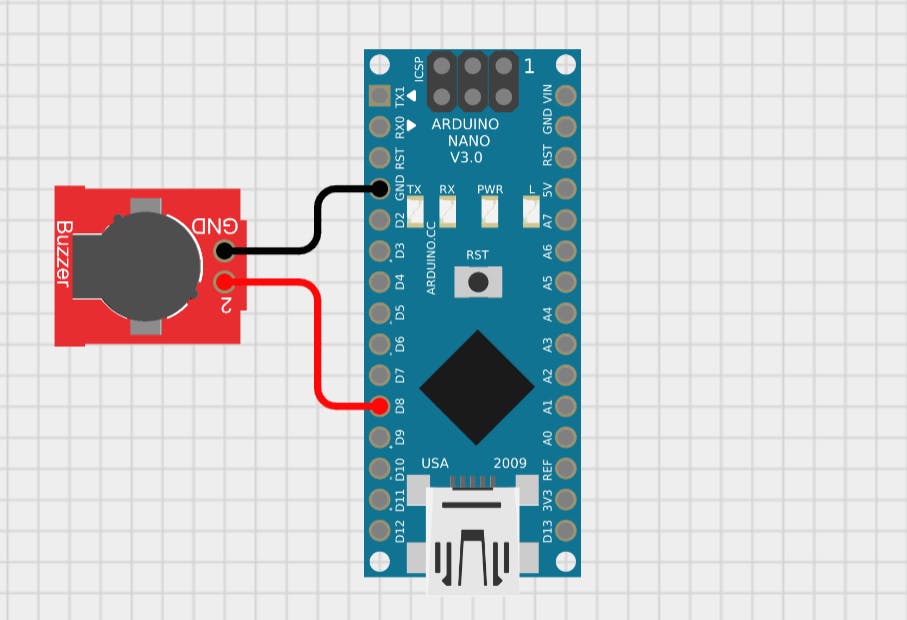
将无源蜂鸣器连接到 Arduino:

可以使用施加到它的频率来控制无源蜂鸣器音调,Arduino 可以通过数字引脚产生方波。通过调整方波高电平或低电平的时间,我们可以改变频率,从而改变音调。
Arduino 有一个tone()函数,它有助于在数字引脚上生成所需的频率波。
tone(pin, frequency, duration); // tone function take 3 parameters to define output, first id the digital pin number, the frequency of output wave and the duration for which you want to send the output.
以类似的方式让蜂鸣器随着时间的推移保持静音,我们可以使用no tone()选项。这是尝试使用此功能的小代码。
int buzzerPin = 8;
void setup() {
pinMode(buzzerPin, OUTPUT);
tone(buzzerPin, 1000, 2000);
}
void loop() {
tone(buzzerPin, 440); // A4
delay(1000);
tone(buzzerPin, 494); // B4
delay(1000);
tone(buzzerPin, 523); // C4
delay(1000);
tone(buzzerPin, 587); // D4
delay(1000);
tone(buzzerPin, 659); // E4
delay(1000);
tone(buzzerPin, 698); // F4
delay(1000);
tone(buzzerPin, 784); // G4
delay(1000);
noTone(buzzerPin);
delay(1000);
}
数字引脚被声明为 buzzerPin 并设置为 8,该设置被设计为在第一次通电时会产生 1000hz 的声音 2 秒。然后执行包含不同频率音符的循环部分,由于执行问题,此处未使用持续时间参数。但是同样可以在每个音调之后放置一个小的延迟,这有助于区分声音效果。
想制作自己的 Arduino 开发板:

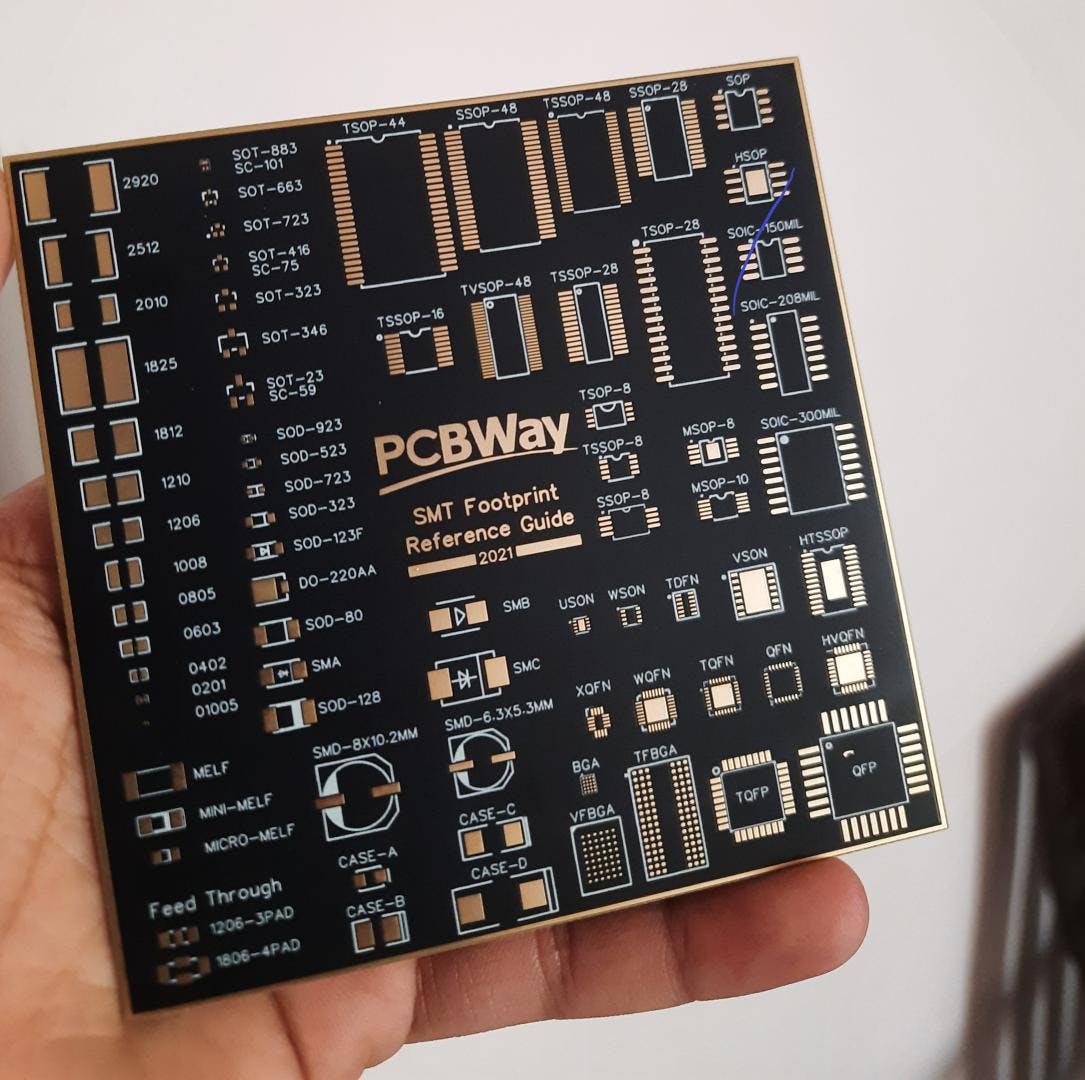
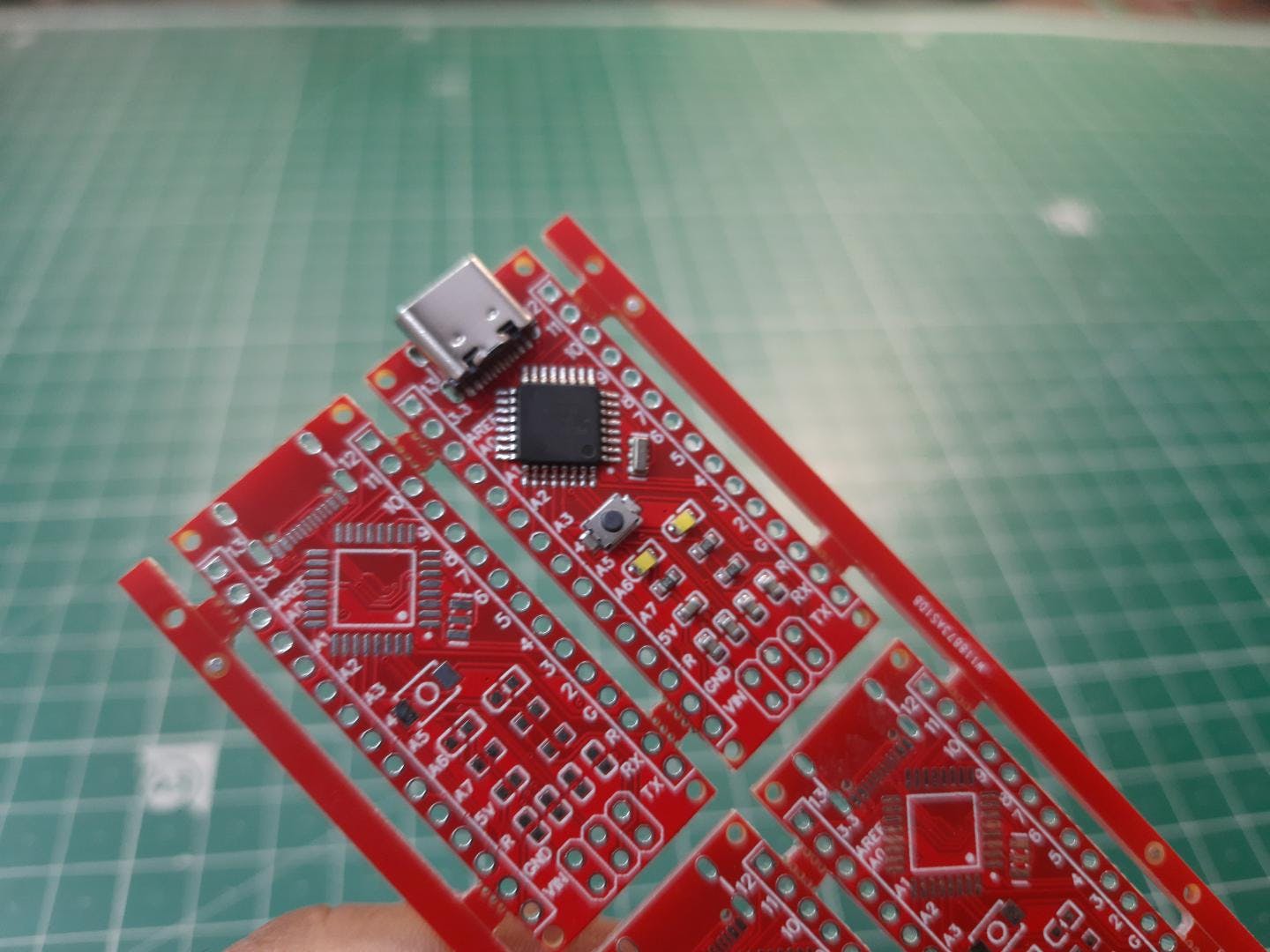
我使用 PCBWAY 原型服务制作了自己的 Arduino Nano 微控制器板。我设计了这个 PCB,然后从PCBWAY订购了它。订购过程非常简单,只需填写板的参数选择颜色、厚度和饰面类型,然后将其添加到购物车。

上传您的 Gerber 文件,您将在 1 小时内获得报价,您可以与PCBWAY工程团队讨论规格。对于这些 PCB 布局,我选择了红色、HASL 表面处理,我以 5 美元的价格购买了 5 块这些质量惊人的威廉希尔官方网站 板。从这里访问 PCBWAY,从这里查看关于 Arduino 制作的完整文章。
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
- 相关下载
- 相关文章






