
资料下载

如何构建灵敏的晨间警报系统
成分
|
C133086 CL05 系列 0.1 uF 10 V ±10 % 容差 X7R SMT 多层陶瓷电容器 |
x 1 |
|
RMCF0603JJ1K00 Stackpole 电子公司 |
x 1 |
|
GT-0903A 索伯顿公司 |
x 1 |
|
BC547 安森美 |
x 1 |
| Conn_01x02_Pin | x 1 |
|
PDV-P9002 高级光子 |
x 1 |
描述
光敏报警器
简单的介绍
这个项目教程是关于如何构建灵敏的晨间警报系统的很好的一课。当光线直接照射到连接的 LDR 上时,这种简单的光敏警报会激活蜂鸣器。晚上该系统应放置在窗户上,以便当早晨有光时,它会激活蜂鸣器进行报警。警报器使用由 9V 电池供电的蜂鸣器。通读以了解更多信息。
成分:
电池9V
光敏电阻LDR
BC547 三极管
电阻1k
蜂鸣器
在订购威廉希尔官方网站 板原型之前,可以在面包板上测试该威廉希尔官方网站 。如果找不到在面包板上使用的组件,也可以通过 proteus EDA 对其进行仿真。仿真也是在订购制造之前测试威廉希尔官方网站 的完美方式。
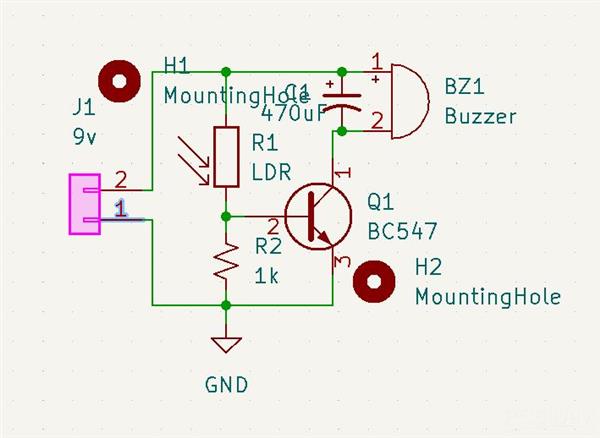
威廉希尔官方网站 图。
组件应如下图一所示连接:

该威廉希尔官方网站 类似于自动照明威廉希尔官方网站 。但是这里的晶体管在 LDR 被光照射时被激活。光敏电阻和连接的电阻组成分压器。要了解此威廉希尔官方网站 ,请确保您了解晶体管工作原理的基本电子知识。
在夜间或系统处于黑暗中时,LDR 具有非常高的电阻,远高于所连接的电阻器 R1 的电阻。这告诉我们分压器向晶体管基极提供的电压非常小,因此晶体管没有偏置。晶体管保持关闭状态,因此威廉希尔官方网站 上的蜂鸣器保持停用状态。
当为 LDR 提供足够的光线时,其电阻会降低。这会输出一个高电压,该电压提供给威廉希尔官方网站 中晶体管的基极,因此它会被偏置从而导通。晶体管的导通激活蜂鸣器并发出蜂鸣声,提醒用户。
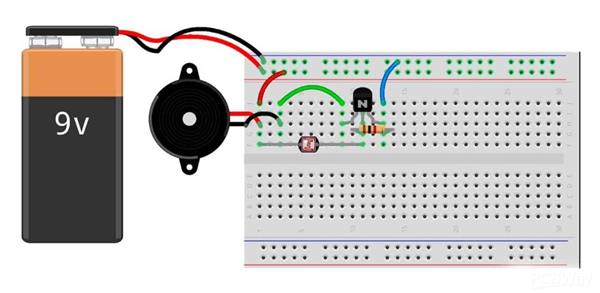
在面包板上连接威廉希尔官方网站 以进行测试和原型制作。

如上所示,威廉希尔官方网站 连接到面包板。
印刷威廉希尔官方网站 板布局
使用 KiCAD EDA,将威廉希尔官方网站 转换为 PCB,并准备布局。布局过程将涉及安排元件、确定威廉希尔官方网站 板的尺寸、确定迹线的大小、添加填充区域以及生成制造文件,例如 Gerber、钻孔、拾取和放置以及 BOM。这做得很好,结果如下所示。

PCB 3D 文件生成
从 PCB 布局中,我们可以生成如下图所示的 3D 文件:

声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
- 相关下载
- 相关文章




