
资料下载

简单的独立ATMega328p微控制器
描述
简单的独立 ATMega328p 微控制器
数字时钟是一种使用数字或数字显示时间的时钟,而不是使用表盘和指针。这些时钟通常使用电子显示器(例如 LED 或 LCD 屏幕)来显示时间。数字时钟常见于收音机、电话、计算机和独立形式等设备中。它们经常被使用,因为它们易于读取并且比模拟时钟更准确。除了时间之外,数字时钟还可以显示其他信息,例如日期和温度。
在这个项目中,我们将研究如何设计一个简单的独立数字时钟。我们将查看所需的组件、原理图、工作原理和 PCB 布局。
使用的组件
1. 3、10k电阻
2. 3、820电阻
3. 3、按钮开关(SW_SPST_B3U-1000P-B)。
4. 1、PinSocket_1x02_P1.27mm_Vertical
5、8、100电阻。
6. 1、PIC16F84A-041/P单片机。
7. 1、220nF电容。
8. 2, 22pF 电容。
9. 1、4MHz晶振。
10. 1、CC56-12YWA显示器
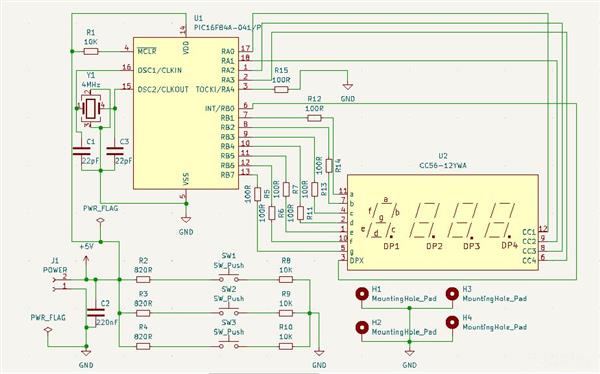
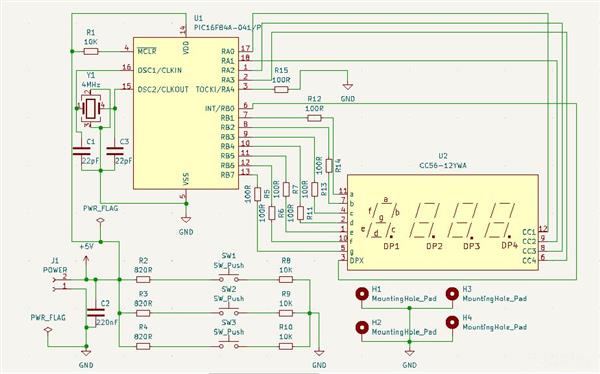
威廉希尔官方网站 图及其工作原理

该系统围绕具有 4MHz 晶体振荡器和 CC56-12YWA 显示器的 PIC16F84A 微控制器设计。
通常,数字时钟通常使用PIC16F84A单片机来控制时钟的各个组件。这包括显示时间的显示屏,以及时钟可能具有的任何其他功能。微控制器接收来自 4MHz 时钟晶体的输入,它提供稳定和准确的时间参考,并使用此信息来控制时钟的显示和其他组件。
数字时钟有按钮,您可以在其中设置时间以调整小时、分钟和秒。该系统使用低 5V 电源工作。
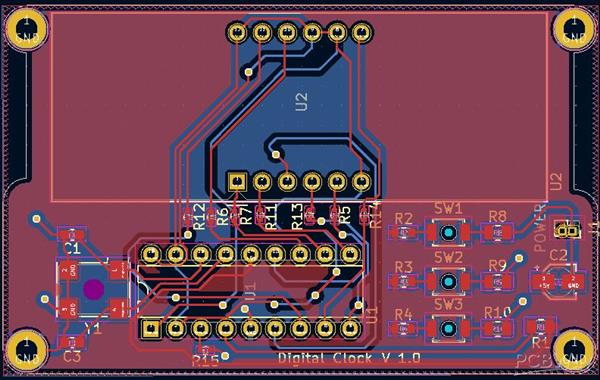
印刷威廉希尔官方网站 板布局

PCB 布局是印刷威廉希尔官方网站 板 (PCB) 的各种组件的排列。该 PCB 上的元件布局是使用 KiCAD EDA 完成的,经过精心设计以确保威廉希尔官方网站 正常运行,并且元件放置高效、紧凑。这样做是为了准备生产系统。
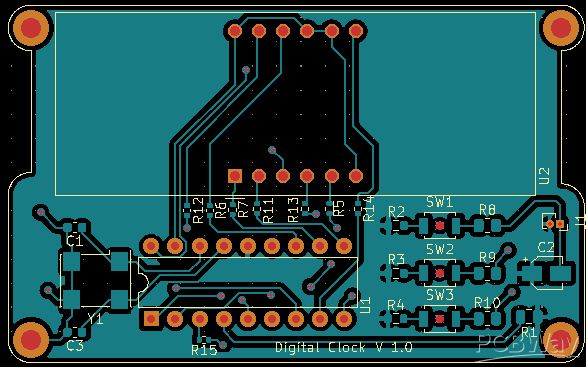
光绘视图
Gerber 文件包含 PCB 布局的图形表示,包括威廉希尔官方网站 板上各种组件和导威廉希尔官方网站 径的位置和形状。PCB 制造商使用这些文件来生产实际的 PCB。
以下是 Gerber 对 PCB 的看法;

3D渲染
以下是 PCB 的 3 维渲染图像;

PCB爱好者的好消息
在提出上面的漂亮 PCB 项目后,您在实施它时面临挑战,请不要担心。世界各地存在多项赞助,其中包括 PCBway 提供的独家且利润丰厚的赞助。PCBway非营利性工程项目赞助是一个不复杂的计划,它允许工程专业的学生在 PCB 项目成功方面实现他们的梦想。

当你的时候,你的酷项目可能会得到赞助。
1. 用吸引人的文字和图片尽可能详细地描述你的团队和项目。
2. 将您的 PCB 文件上传到我们的在线报价系统以供您下订单。
3.文章审核通过后领取优惠券。
4. 分享我们的赞助页面以获得更多优惠券。
要申请,只需单击该应用程序,它将带您进入申请页面。

原理图和布局

声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
- 相关下载
- 相关文章





