
资料下载

使用FOMO进行自动化库存管理
描述
一家商店可能会因为产品缺货或在大商店货架上的摆放位置不正确而导致销售额下降。工作人员进行目视检查,以发现货架上缺货和错放的产品。
我们正在尝试使视觉检查过程自动化,其中计算机视觉充当另一组眼睛,监视商店中的每个货架。经过训练的 FOMO 模型可以识别商店库存中的产品,并在需要补货时提醒员工。FOMO 模型经过训练可以识别商店中的所有产品。该模型可以识别和计算货架上可用物品的数量。当计数低于阈值时,工作人员会立即收到警报,从而确保产品的适当供应。
人工智能支持的库存控制还使管理人员能够跟踪产品趋势并更轻松地下新产品订单以满足未来需求。
优点
- 对店内商品进行实时检测和统计
- 库存不足时立即发出警报
- 可升级系统监控进出库时间,帮助管理者追踪产品动向
- 可以分析用户行为以修改商店中产品的对齐方式
- 管理商店所需的员工数量减少。
- 员工无干扰的环境为客户提供了更多的探索空间。
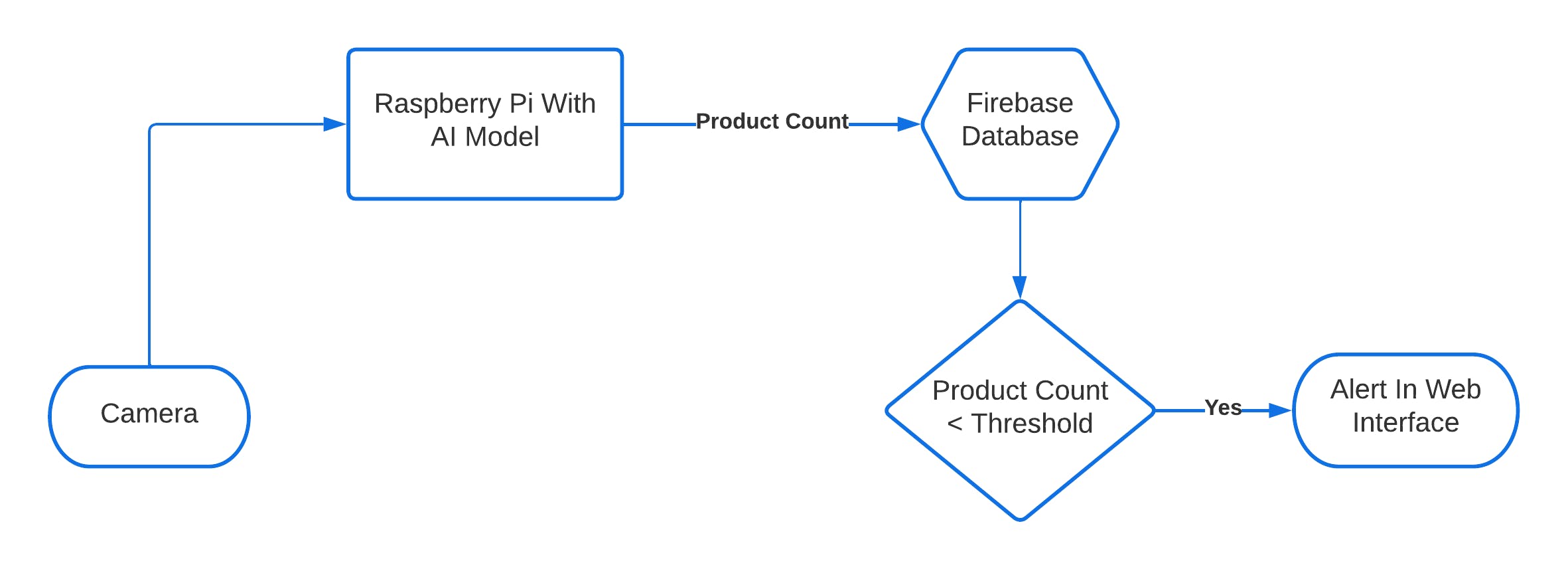
它是如何工作的?
该系统的关键部件是智能相机。智能相机由一个 Raspberry Pi 4 和一个兼容的相机模块组成,在其中运行一个物体检测模型。对象检测模型计算货架上的产品数量,当数量低于阈值时,会在 Web 界面中生成警报。

硬件要求
- 树莓派 4B
- 5MP 摄像头模组
- 兼容电源
软件要求
- 边缘脉冲 Python SDK
- Python 3.x
- HTML、CSS、JS
硬件设置
当前的硬件设置非常少。该设置包括使用 15 针带状电缆连接到 Raspberry Pi 4B 的 5 MP 摄像头模块。

软件设置
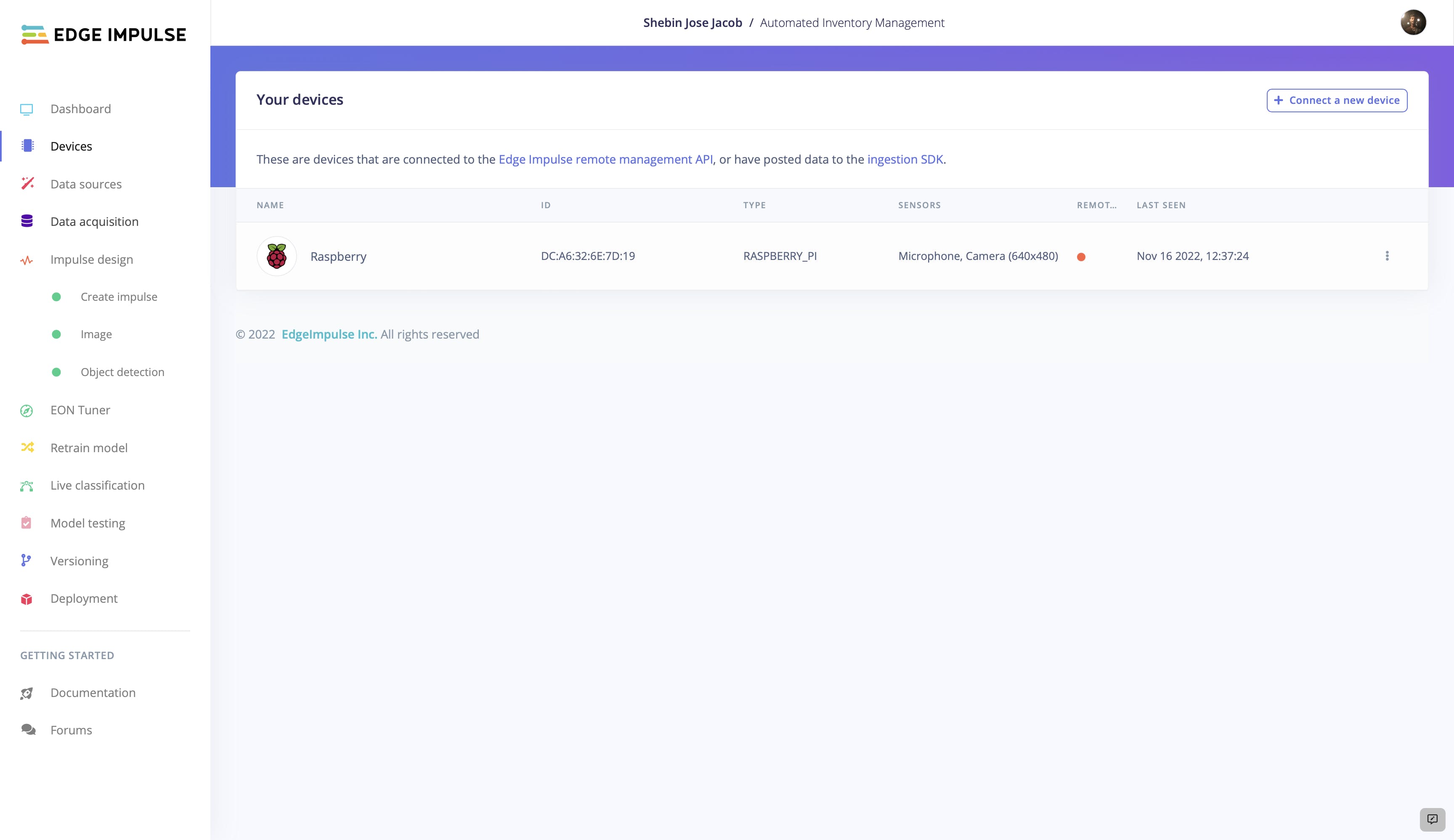
如果您是新手,还没有为 EdgeImpulse 设置 Raspberry Pi,请按照此快速教程将设备连接到 EdgeImpulse 仪表板。
成功连接设备后,您应该会在“设备”选项卡中看到类似这样的内容。

构建 TinyML 模型
1. 数据采集与标注
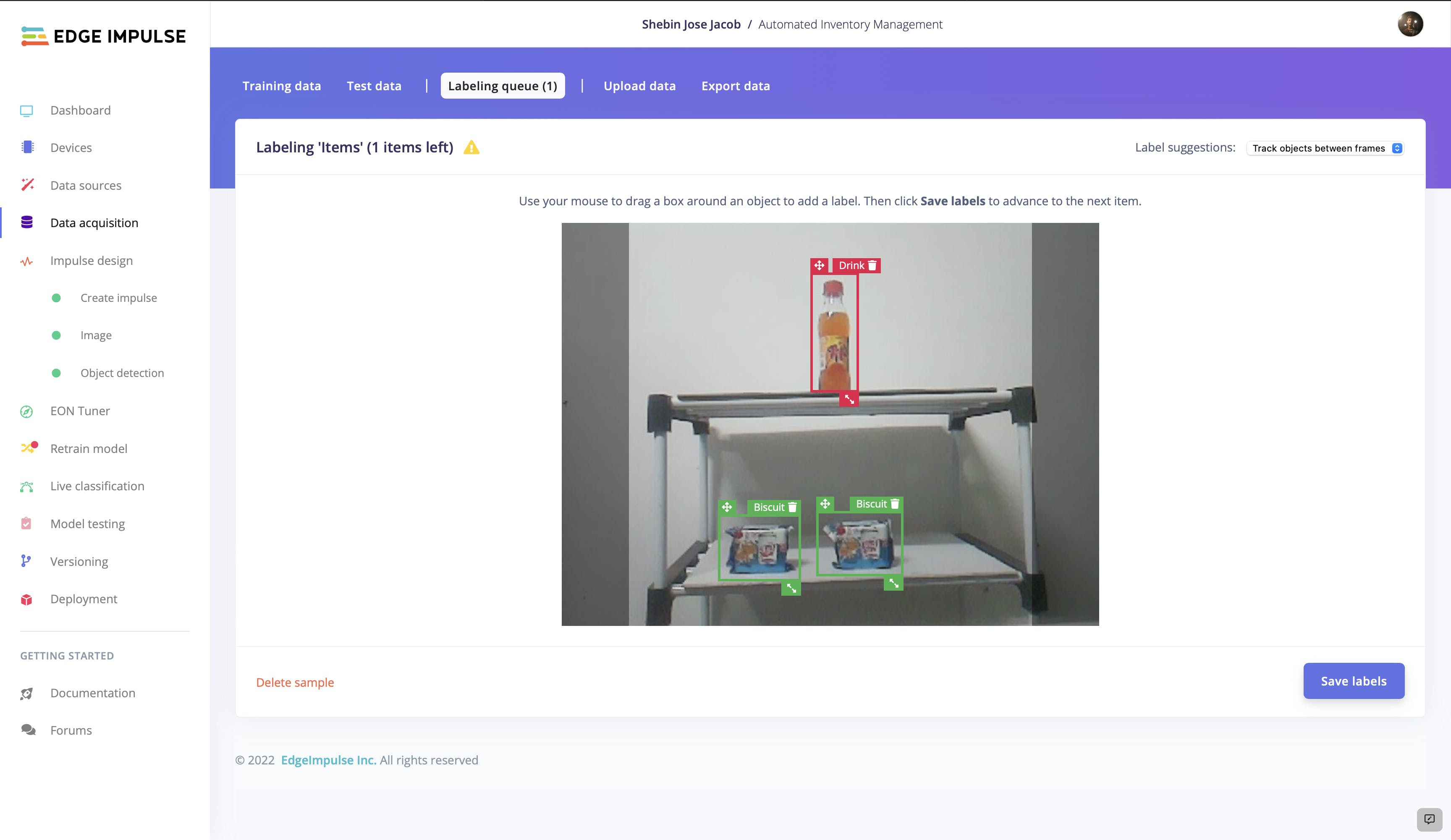
在初步的软件和硬件设置之后,现在是构建对象检测模型的时候了。让我们从收集一些数据开始。我们可以使用两种方法来收集数据。我们可以使用连接的设备直接收集数据,也可以使用 Uploader 上传现有数据。在这个项目中,我们使用前一种方法。

上传数据后,我们可以从标记队列中标记未标记的图像。这里我们有两个类,因此有两个标签 - Drink 和 Biscuit 。
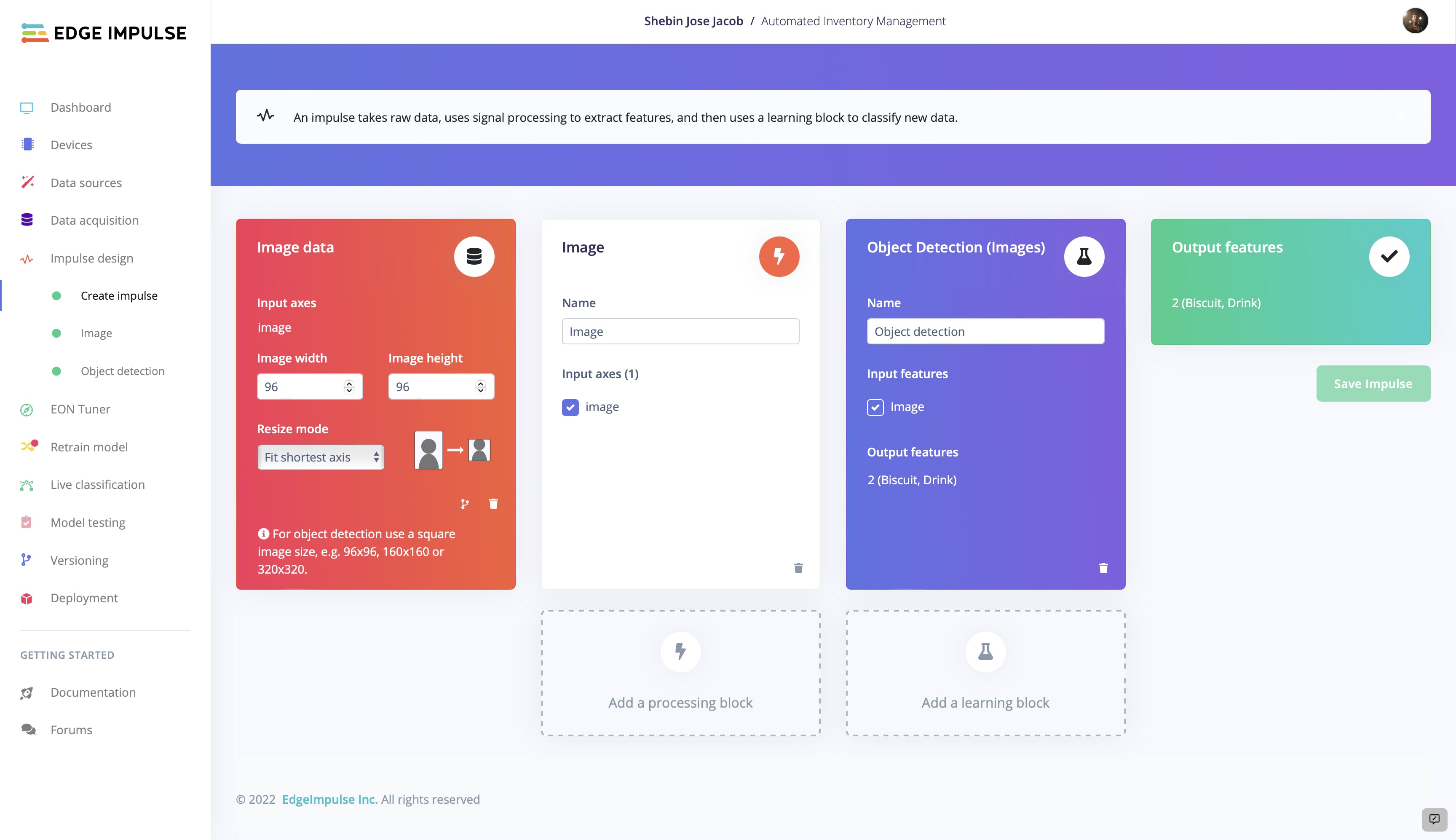
2. 冲动设计
由于我们的案例是实时检测和计数,因此我们需要一个性能更快且准确度可靠的模型。所以我们使用 FOMO 来生成一个轻量级、更快的模型。由于 FOMO 在 96x96 图像上表现更好,我们将图像尺寸设置为 96px。保持调整大小模式以适合最短轴,向脉冲添加图像处理块和对象检测(图像)学习块。

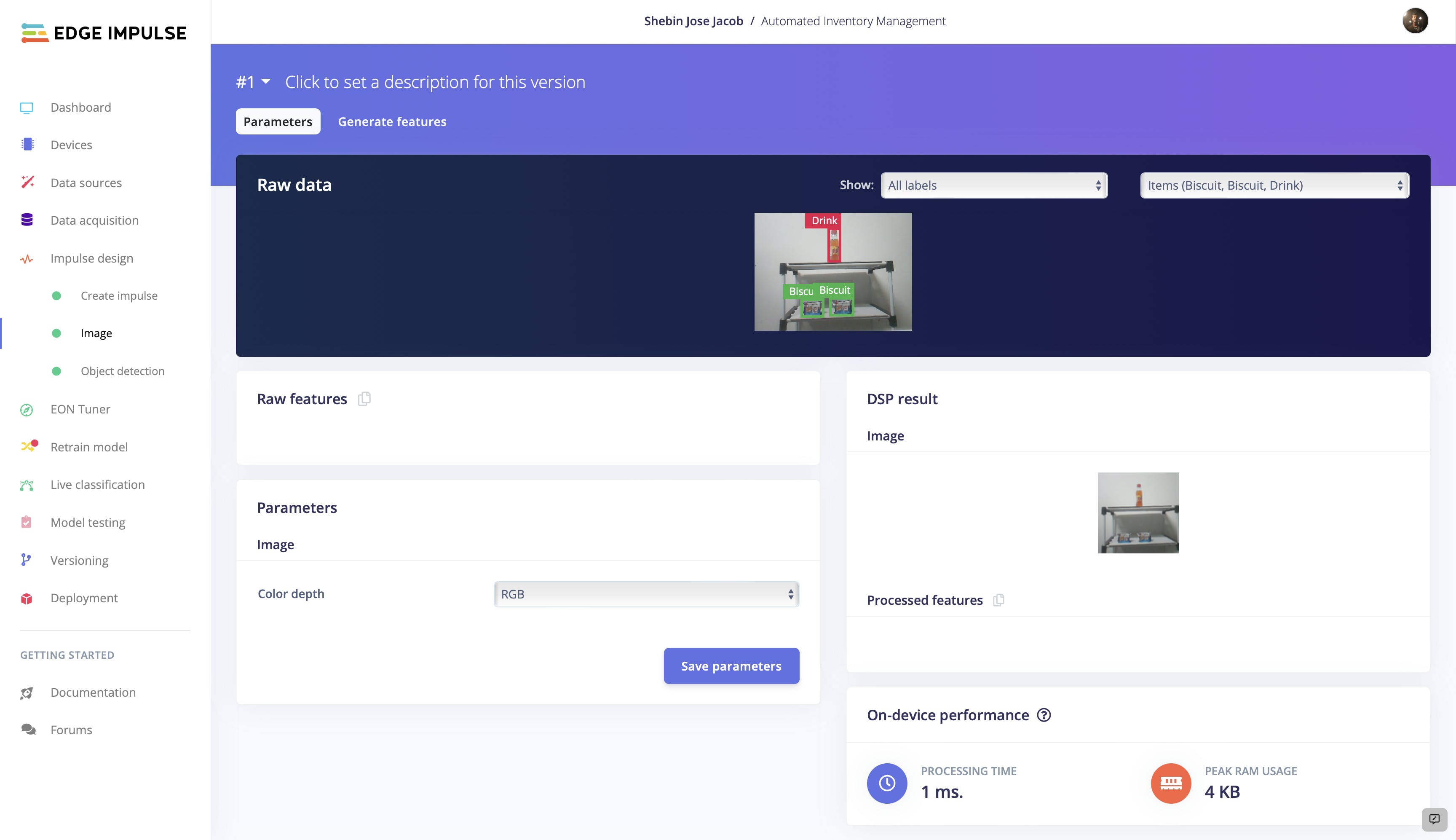
转到“图像”选项卡,选择颜色深度并保存用于生成特征的参数。我们选择RGB作为颜色深度。生成特征后,继续训练模型。

3.模型训练
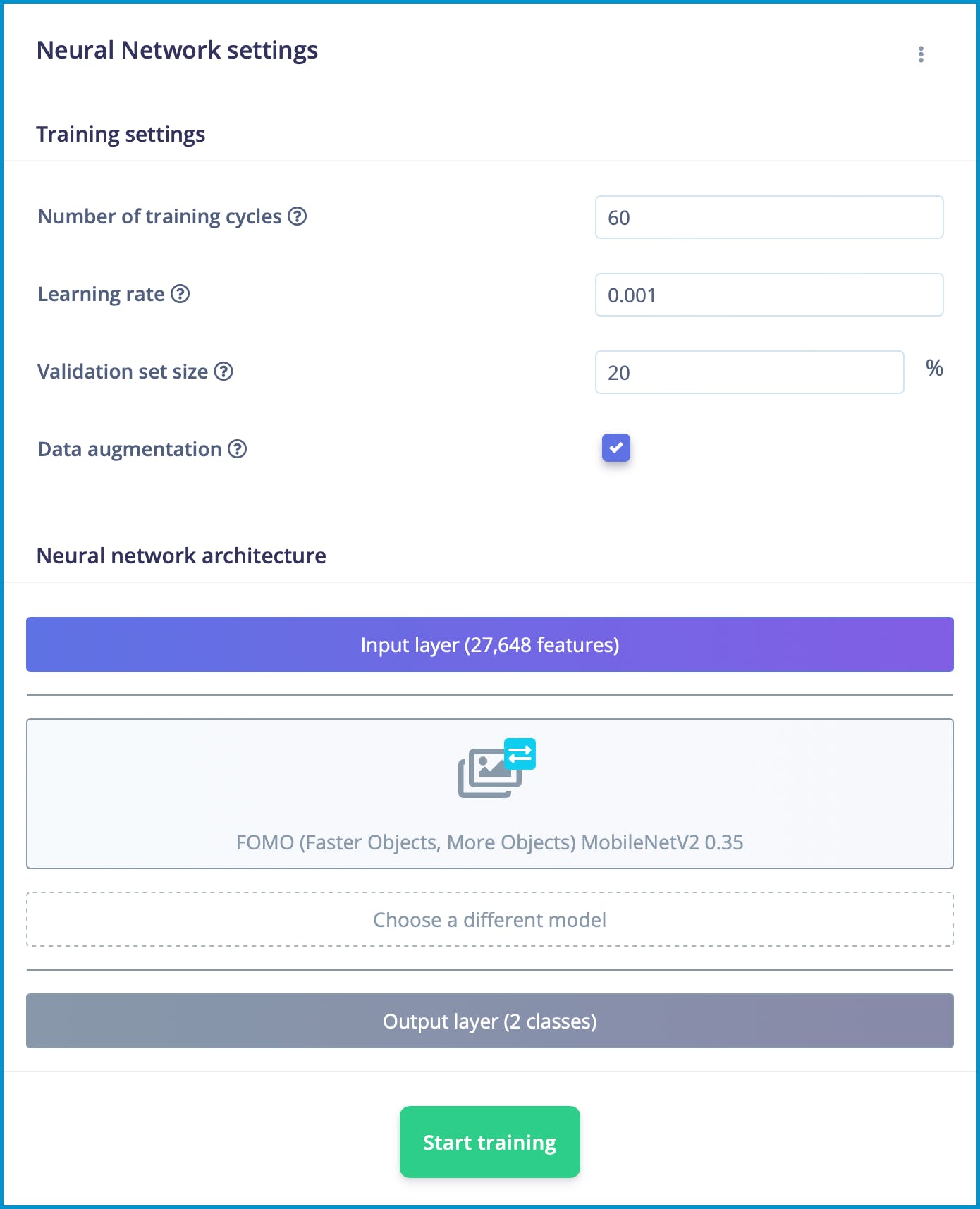
现在我们已经设计了冲动,让我们继续训练模型。我们用于模型训练的设置如图所示。您可以调整模型训练设置,使训练后的模型表现出更高的准确性,但要注意不要过度拟合。

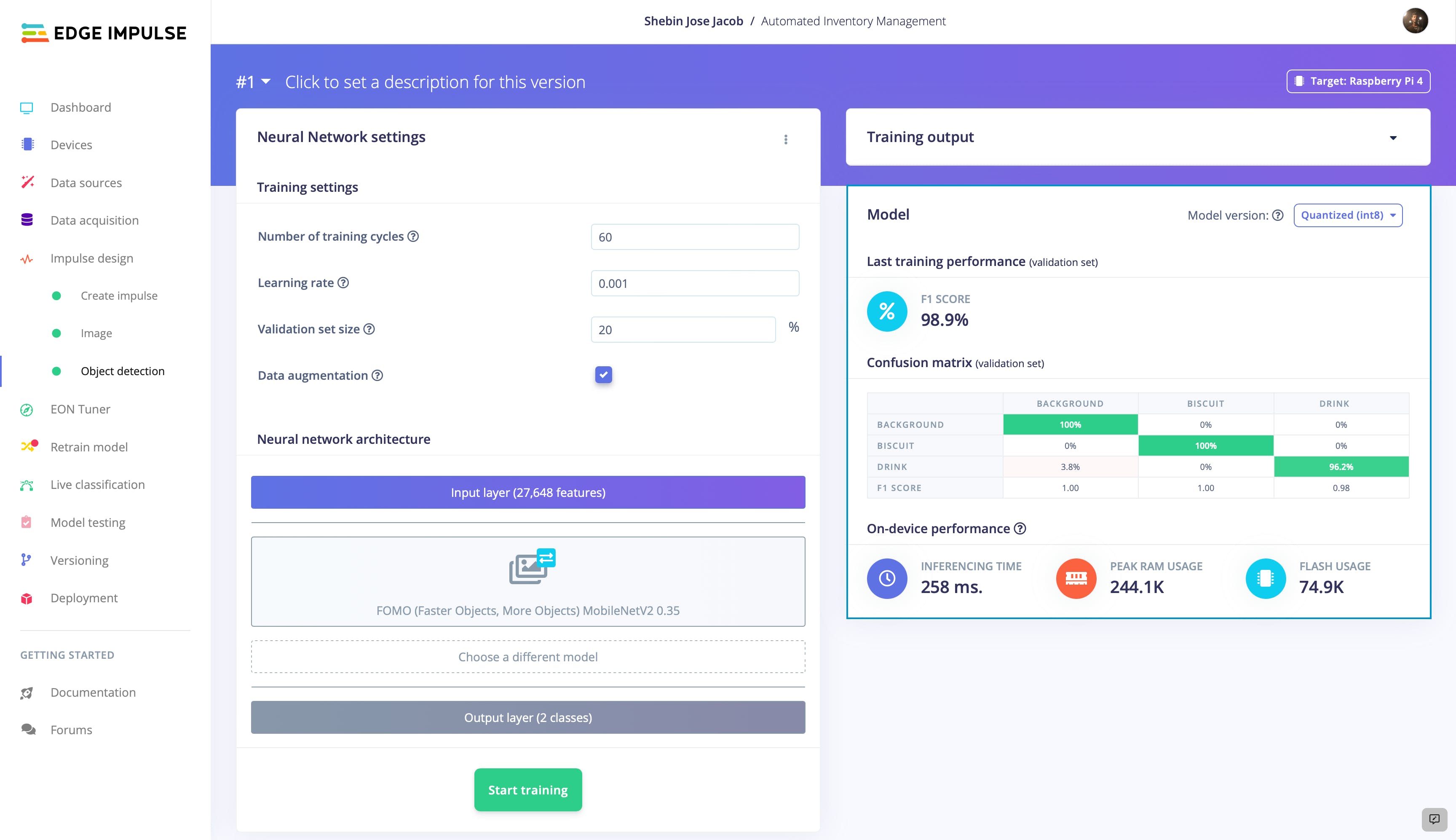
我们使用FOMO (MobileNet V2 0.35)作为神经网络。让我们使用默认训练设置训练模型,看看输出模型的准确性。

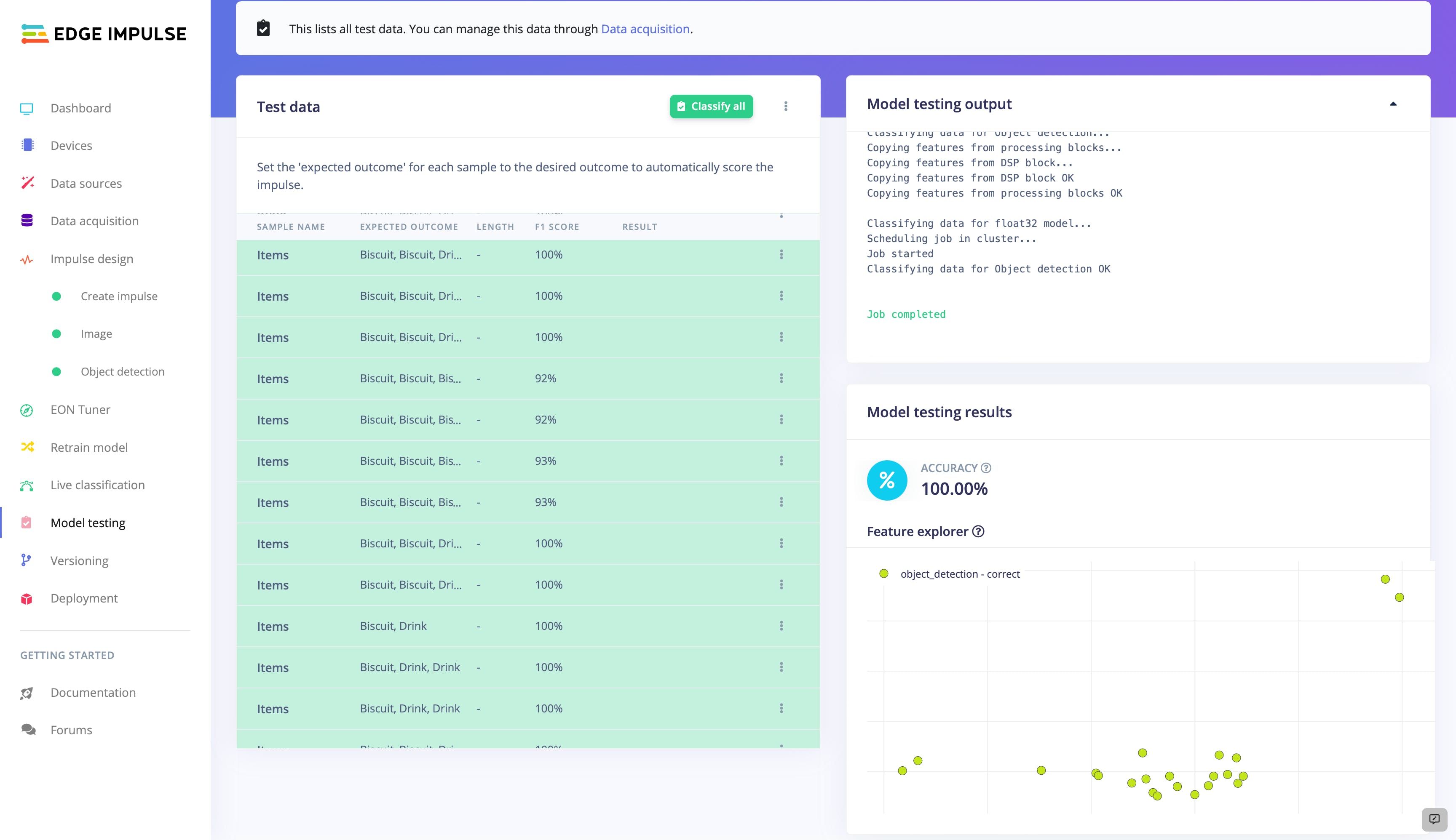
通过大量的训练数据,我们使用默认训练设置本身达到了 98.9% 的非常好的准确率。现在让我们看看模型在测试数据上的表现如何。为此,请继续进行模型测试和全部分类。

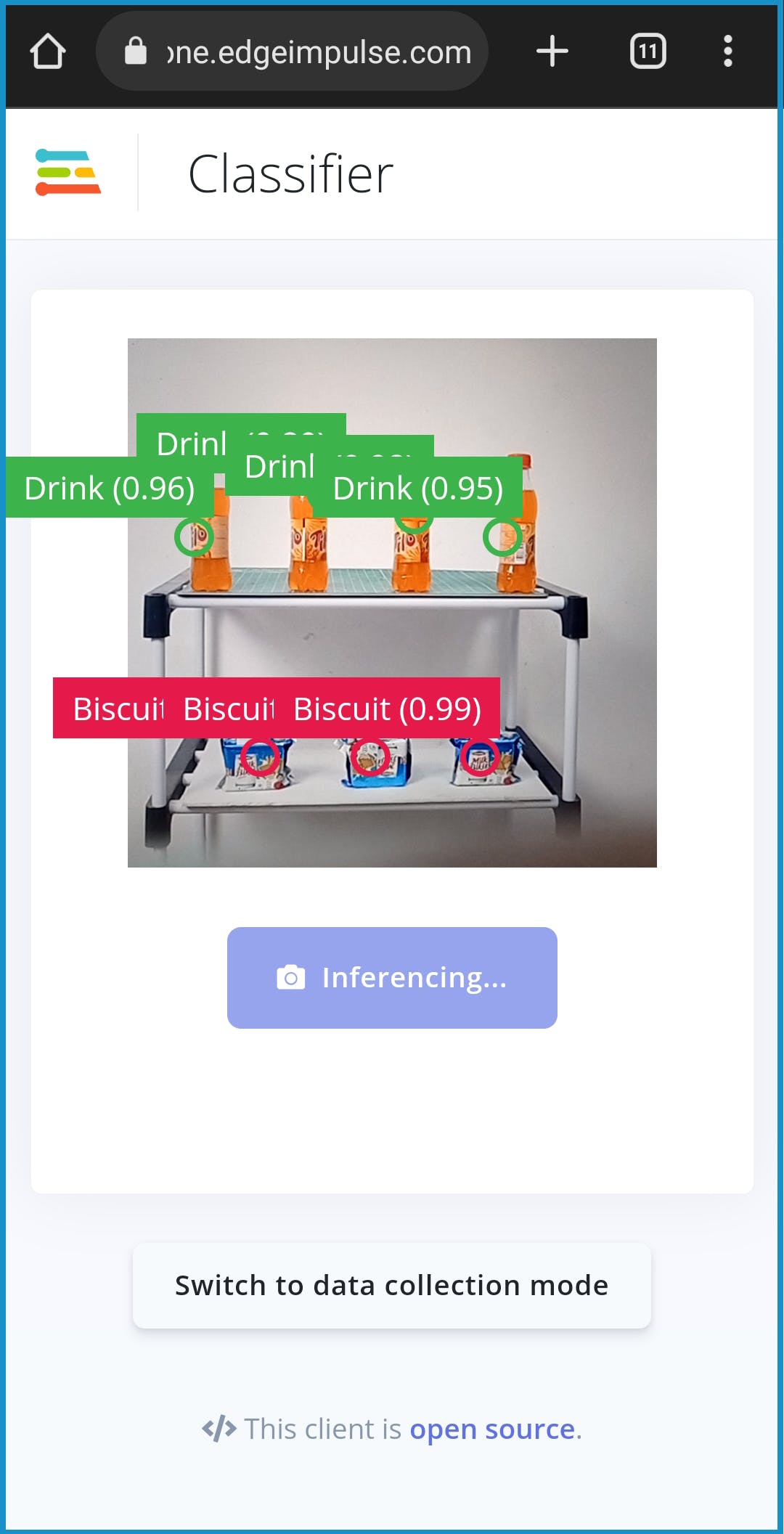
该模型在测试数据上也表现出色。现在是测试最后阶段或更确切地说是模拟部署的时候了。转到“部署”选项卡并直接在您的手机上运行 Impulse 。现在将手机放在您的产品前面,看看模型在现实世界中的表现如何。

该模型在现实世界中表现非常好。那么,让我们继续部署。
Firebase 实时数据库
对于我们的项目,我们使用了 Firebase 实时数据库,它使我们无需等待即可快速上传和检索数据。在这种情况下,我们利用了 Pyrebase 包,它是 Firebase 的 Python 包装器。
要安装 Pyrebase,
pip install pyrebase
在数据库中,按照给定的步骤操作。
- 创建一个项目。
- 然后导航到构建部分并创建一个实时数据库。
- 以测试模式启动,因此我们可以在不进行任何身份验证的情况下更新数据
- 从项目设置中,复制配置。
现在通过替换配置详细信息将这段代码添加到您的 python 文件中以从 firebase 访问数据。
import pyrebase
config = {
"apiKey": "apiKey",
"authDomain": "projectId.firebaseapp.com",
"databaseURL": "https://databaseName.firebaseio.com",
"storageBucket": "projectId.appspot.com"
}
firebase = pyrebase.initialize_app(config)
网络界面
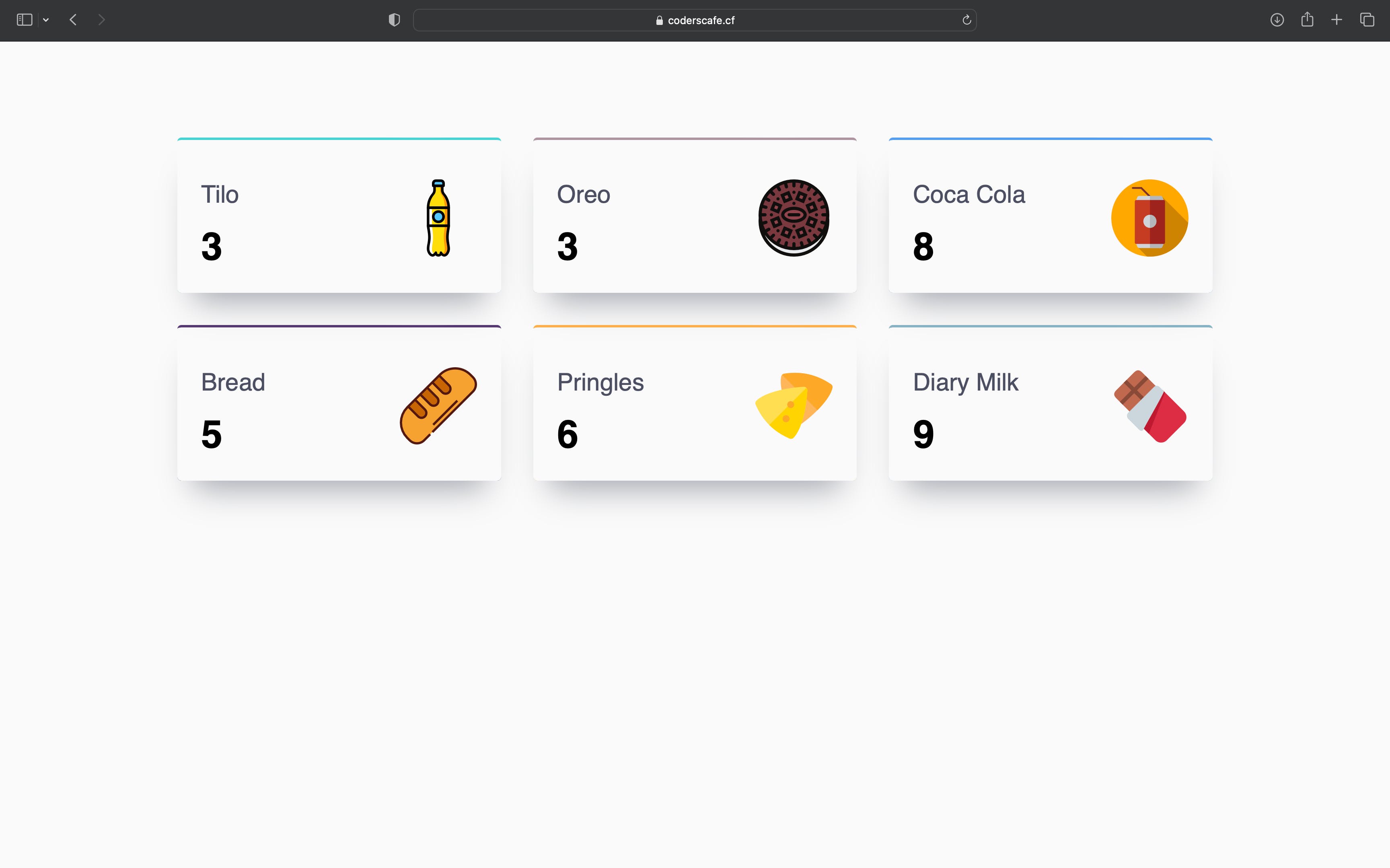
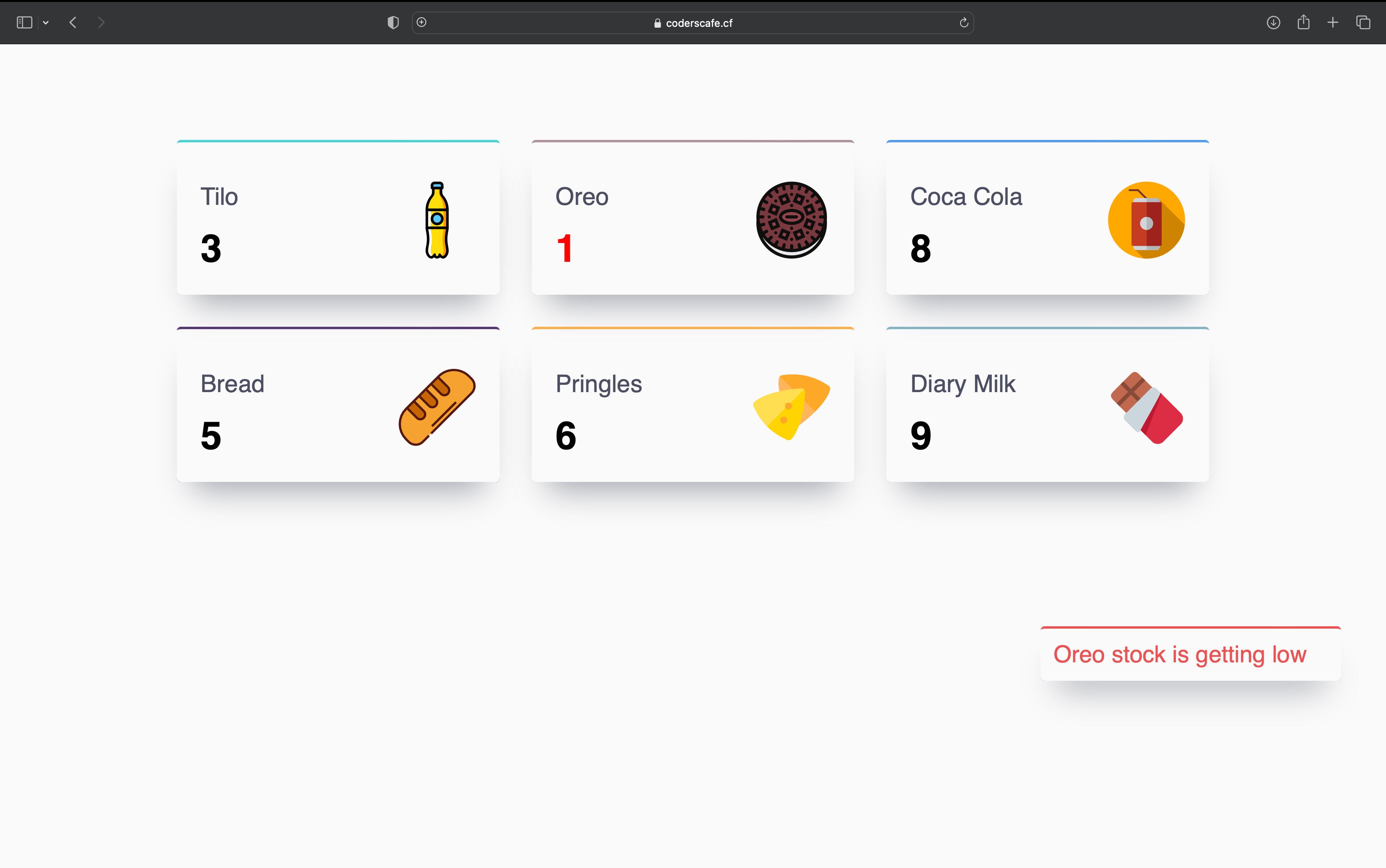
我们正在使用使用 HTML、CSS 和 JS 创建的网页来实时显示缺陷。Firebase Realtime Database 中更新的数据在网页上实时更新。该网页显示商店中每种产品的当前数量。如果计数小于前缀阈值,它会在 Web 界面中显示警报。


项目演示
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
- 相关下载
- 相关文章








