
资料下载

使用TinyML开发私人教练
描述
介绍
据巴西卫生部长称,到 2020 年,该国 36.8% 的人口习惯于在空闲时间进行某种体育活动。
为了寻求一种方法来改善人们在锻炼时可以获得的反馈,通过将 TinymL 与可以连接到哑铃的小型开发板集成在一起开发了一个系统。
本项目将使用的开发板是Seeed XIAO nRF52840 BLE Sense,具有紧凑的尺寸、较低的功耗、能够为电池充电以及内置加速度计和陀螺仪。该项目必不可少的传感器。
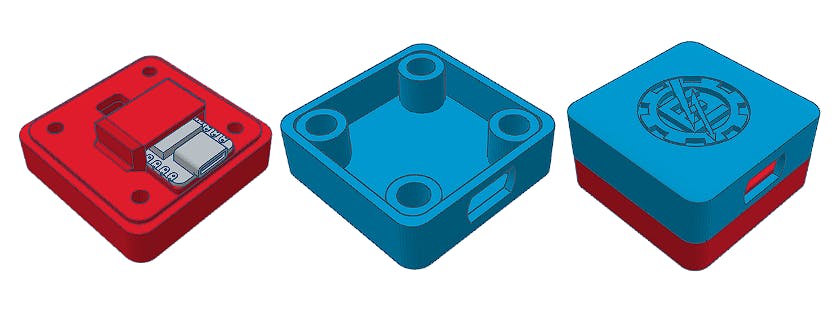
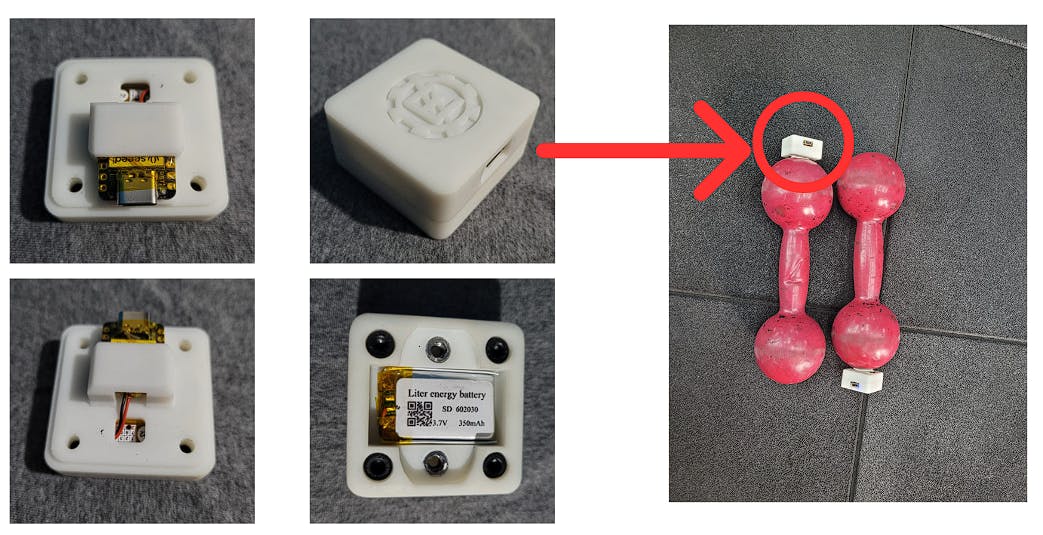
3D外壳
为了能够将整个系统带到健身房或体育活动环境中,需要制作一个外壳来保护开发板免受意外跌落,同时能够携带电池,从而可以在不使用的情况下运行电缆。
可以使用 3D 打印机制作一个简单而实用的外壳。

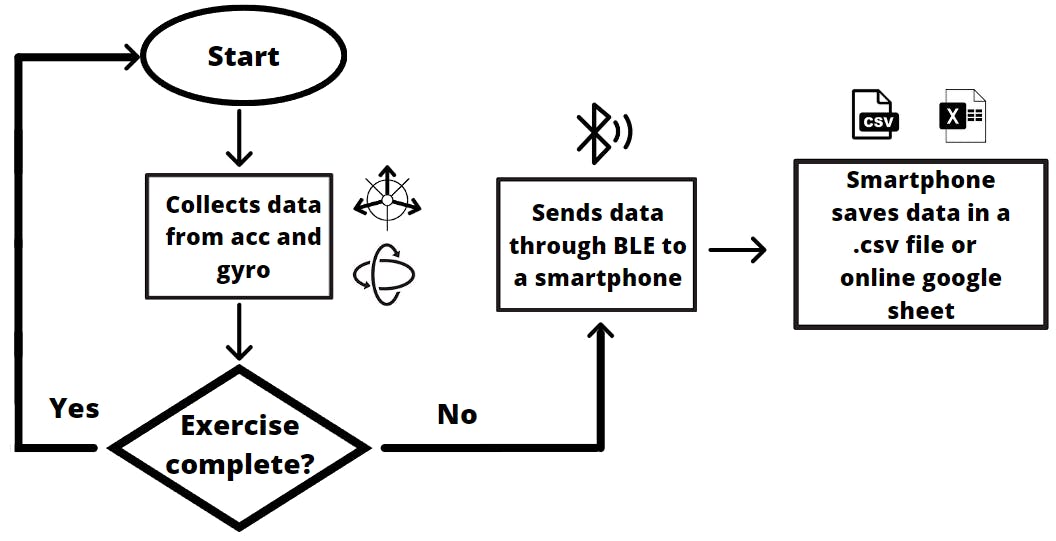
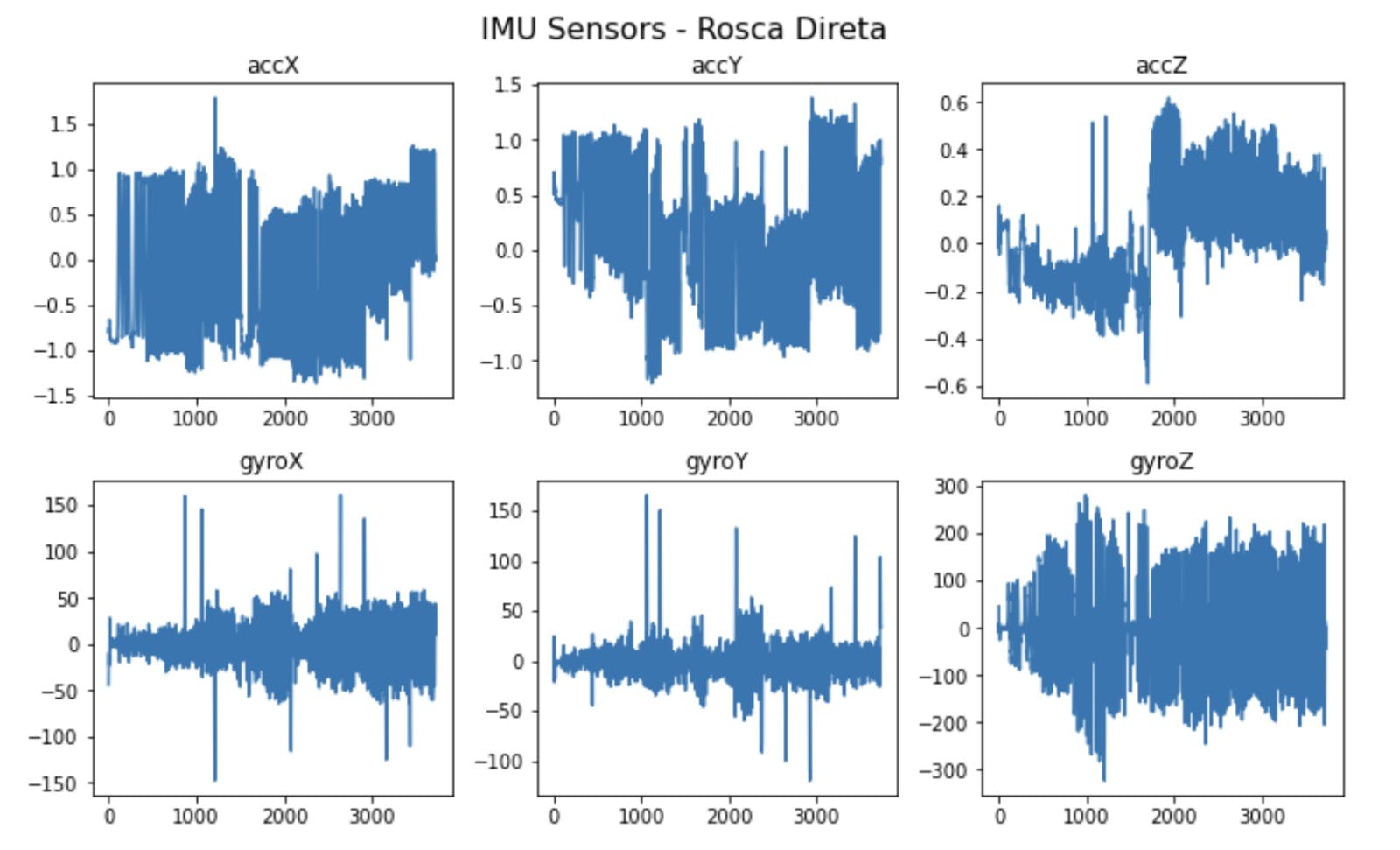
数据采集
该项目的主要问题之一是能够收集可靠的数据,因为收集数据涉及将整个系统连接到哑铃的一侧,哑铃一直在上下移动,左右移动或同时移动。
解决这个问题的一种方法是使用蓝牙将数据从惯性测量单元 (IMU) 传输到智能手机,而无需电缆。

在这个项目中,主要关注三个练习,二头肌卷曲,卧推和侧平举,所有这些练习都是使用哑铃完成的。这个选择是基于这些锻炼不同类型肌肉的练习:分别是二头肌、胸部和肩膀。


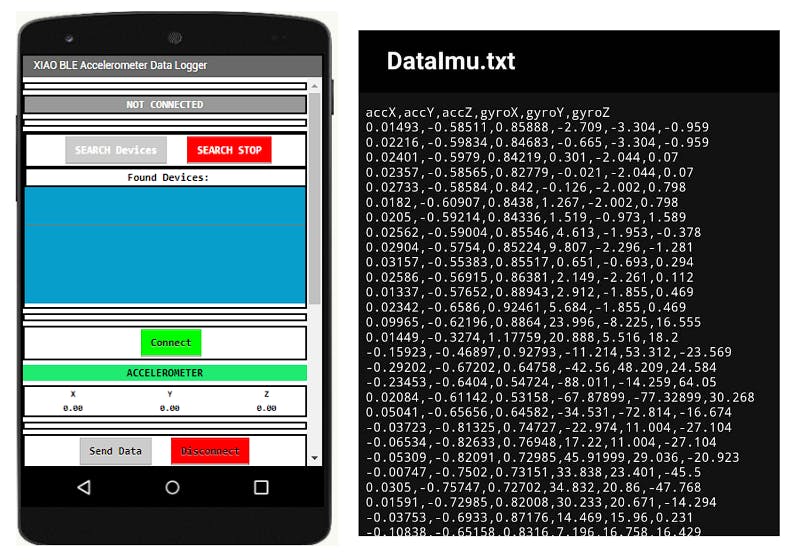
要从微控制器接收数据,必须使用 Android 应用程序,为此,MIT App Inventor 2 网站上开发了一个应用程序。
该应用程序的功能是在必要的时间内从 IMU 的 6 轴接收数据,并将其存储在 a.csv 文件或在线谷歌表格中。


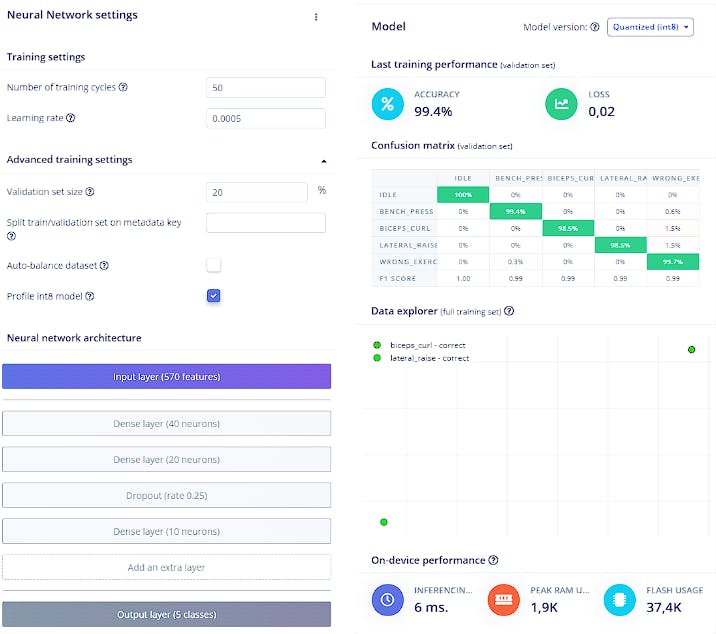
模型训练
为了训练这个模型,我们使用了 Edge Impulse 网站。首先,所有采集到的原始数据都上传到平台内部进行预处理。为了生成我们的特征,我们将使用 256 点长度的 FFT。
模型设计将是一个密集神经网络 (DNN),其输入层有 570 个神经元,两个隐藏层分别有 40 个和 20 个神经元,一个 0.25 比率的 dropout 层,另外 10 个神经元层和 5 个神经元的输出层,每个神经元一个每个班级。

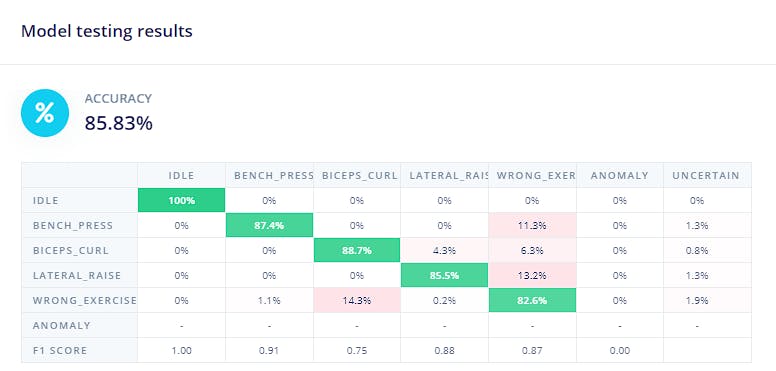
模型测试
通过使用在数据采集阶段收集的 20% 的数据,我们可以验证我们的模型将如何处理未知数据。

尽管 85% 的准确率并不理想,但考虑到所分析数据的复杂性,这仍然是一个不错的结果。
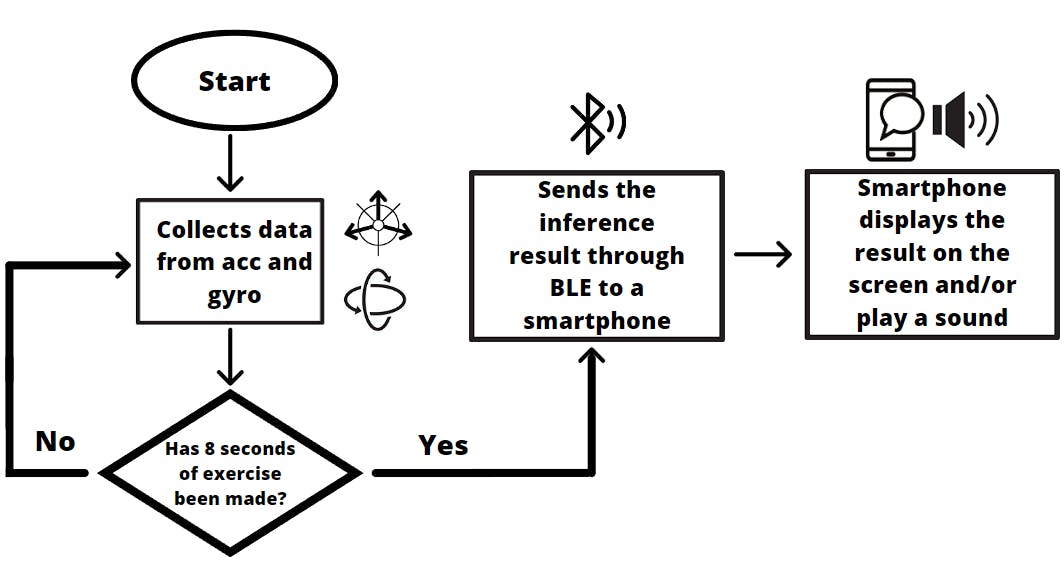
部署
训练完成后,我们可以在我们选择的开发板 Seeed XIAO nRF52840 BLE Sense 中部署模型,一个简单的方法是使用 Edge Impulse 提供的编译库,之后,我们将拥有整个系统已准备好部署。
但是,我们仍然需要一种方法来可视化推理结果,为此,可以采用与数据采集阶段相同的方法。
进行推论
通过开发一个新的应用程序来显示推理,许多选项变得可用,推理结果可以通过音频和智能手机振动显示在智能手机屏幕上。还可以保存数据以创建整个练习部分的时间线,并可以执行数据分析以创建图表,从而允许最终用户进行交互并了解他的表现何时何地好或坏。

结论
借助该项目中使用的出色且可靠的威廉希尔官方网站 板,我们可以使用我们的微型模型取得显著成果。
如模型训练部分所示,最终模型仅占用 1.9K RAM,这使我们有可能通过捕获更多数据或来自新的不同练习的数据来进一步扩展和改进该项目。
在项目 Github 存储库中,您将找到所有使用的代码,以及模型库和 3D 外壳 stl 文件。
了解更多!
这个项目也在 Youtube 上:SciTinyML-23 - Day4 - UNIFEI 私人教练
如果您想了解更多关于通过蓝牙收集数据的信息,请查看 Marcelo Rovai 制作的精彩教程:Sensor DataLogger 。
要了解并了解此项目中使用的开发板,请查看 Marcelo Rovai 制作的其他教程:TinyML Made Easy:异常检测和运动分类。
谢谢你!
我们要感谢 CNPq 赞助这个项目,感谢 Seeed Studio 为我们提供这里使用的开发板,以及来自 4FIT 健身房的私人教练 Cleyton Nogueira。
也感谢您阅读到这里,我们希望这个项目能以某种方式帮助您或给您对未来的新想法!
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
- 相关下载
- 相关文章





