
资料下载

用于安全露营的AI供电热像仪
描述
问题
我喜欢露营,但我不是一个“露营爱好者”,我通常每年都会和家人一起露营一到两次。但也有不少露营爱好者去深林。虽然在深林中露营非常冒险,但存在熊、土狼等野生动物的威胁。有使用摄像头追踪野生动物的设备,但问题是摄像头在黑暗中无法工作。在大多数情况下,野生动物会在夜间袭击露营者。
我们如何解决?
我们需要一种可以在黑暗中工作并在任何野生动物接近时提醒露营者的设备。我们不能为此使用普通相机。我们需要一些可以在没有光的情况下工作的东西,比如热像仪。
解决方案是露营车
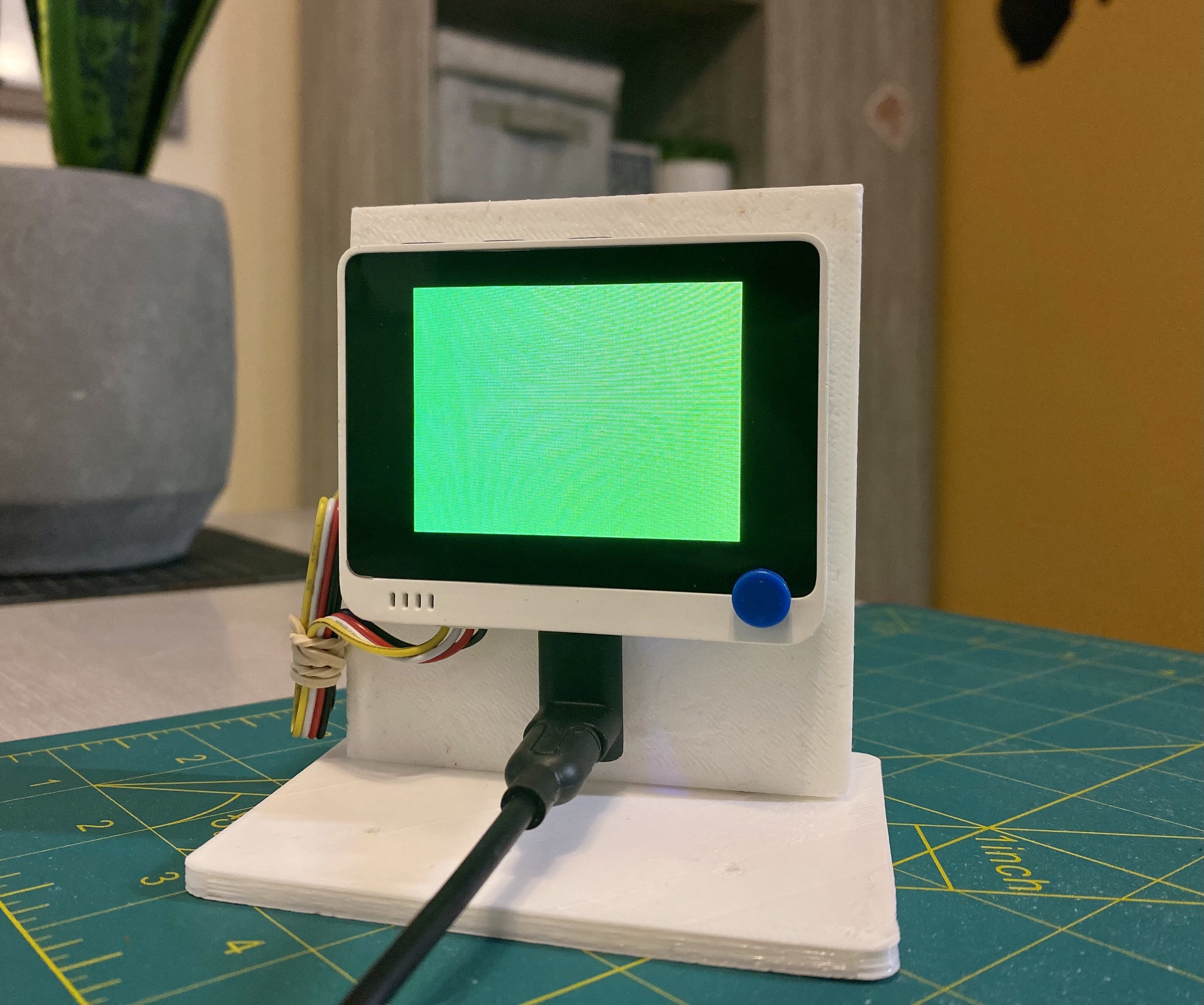
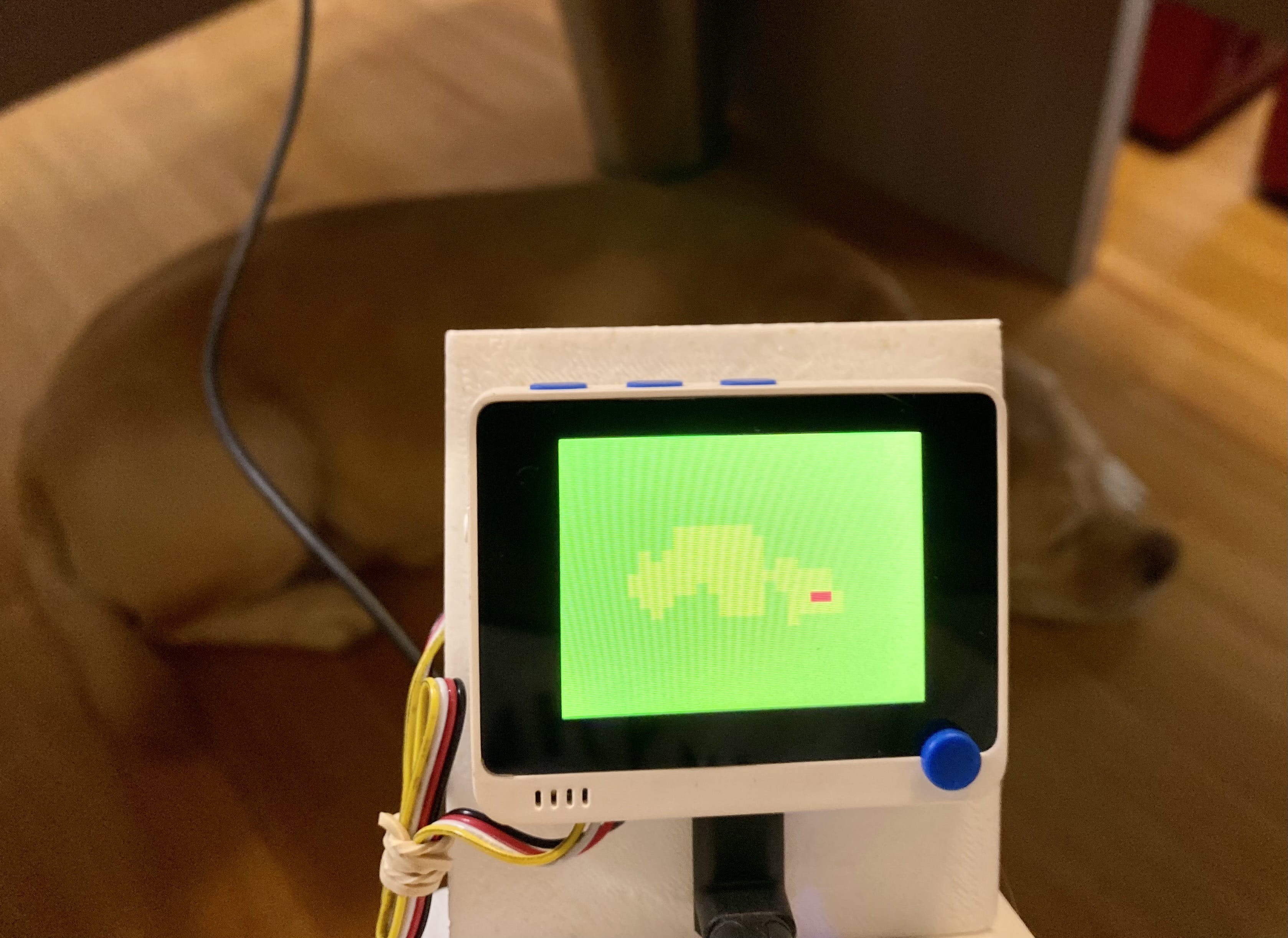
隆重推出配备 Grove MLX90640 红外热像仪和 Seeed 的 Wio 终端的露营车。在 Wio 终端上运行的 tinyML 模型可以预测是否有任何动物或人类靠近。如果检测到,数据将发送到 AWS IoT 主题。


我已经使用 Edge Impulse Studio 构建了 ML 模型。在编写此项目时(2021 年 11 月),EI 不支持用于开箱即用数据收集的热像仪馈送,因此从 Wio 终端收集数据并转发到 Edge Impulse 以构建模型。数据收集过程的灵感来自 Naveen 的hackster项目。
创建EI项目
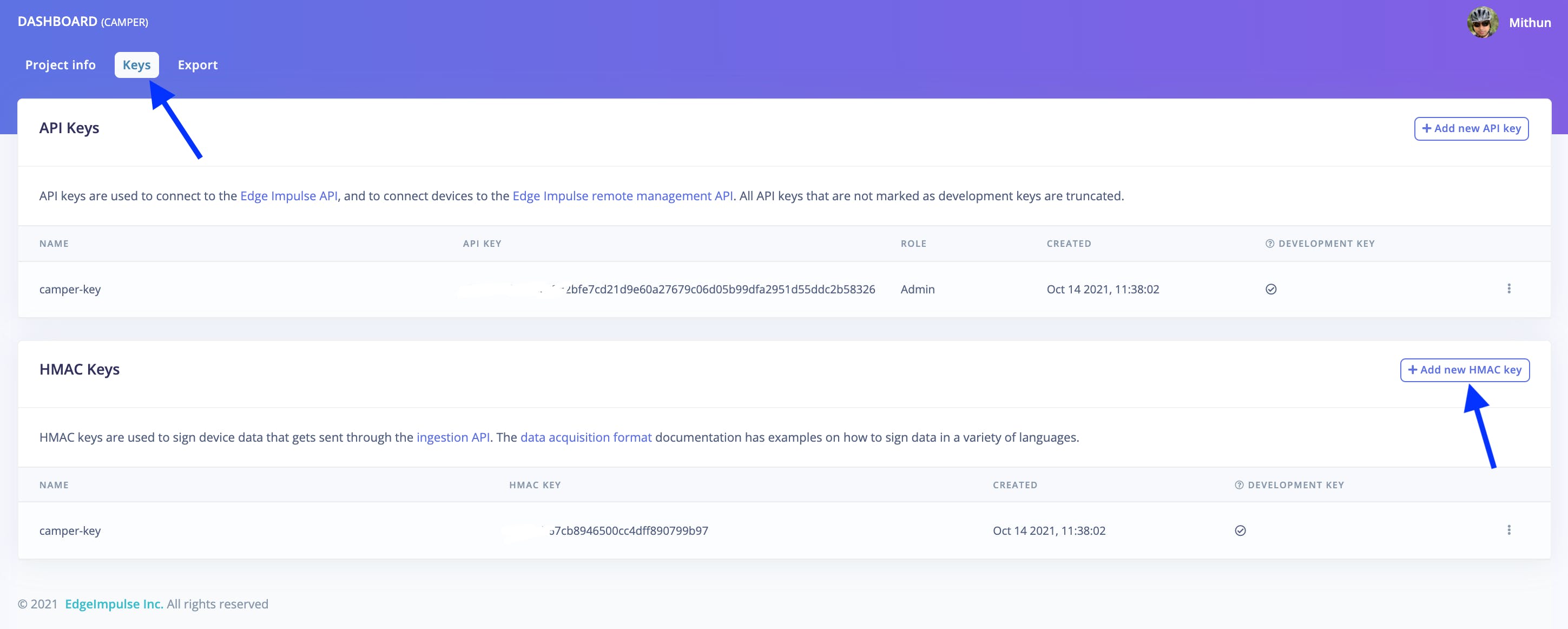
转到您的EI 帐户并创建一个新项目。导航到“密钥”选项卡并添加新的 HMAC 密钥。将密钥复制到某处,稍后您将需要它。

数据采集
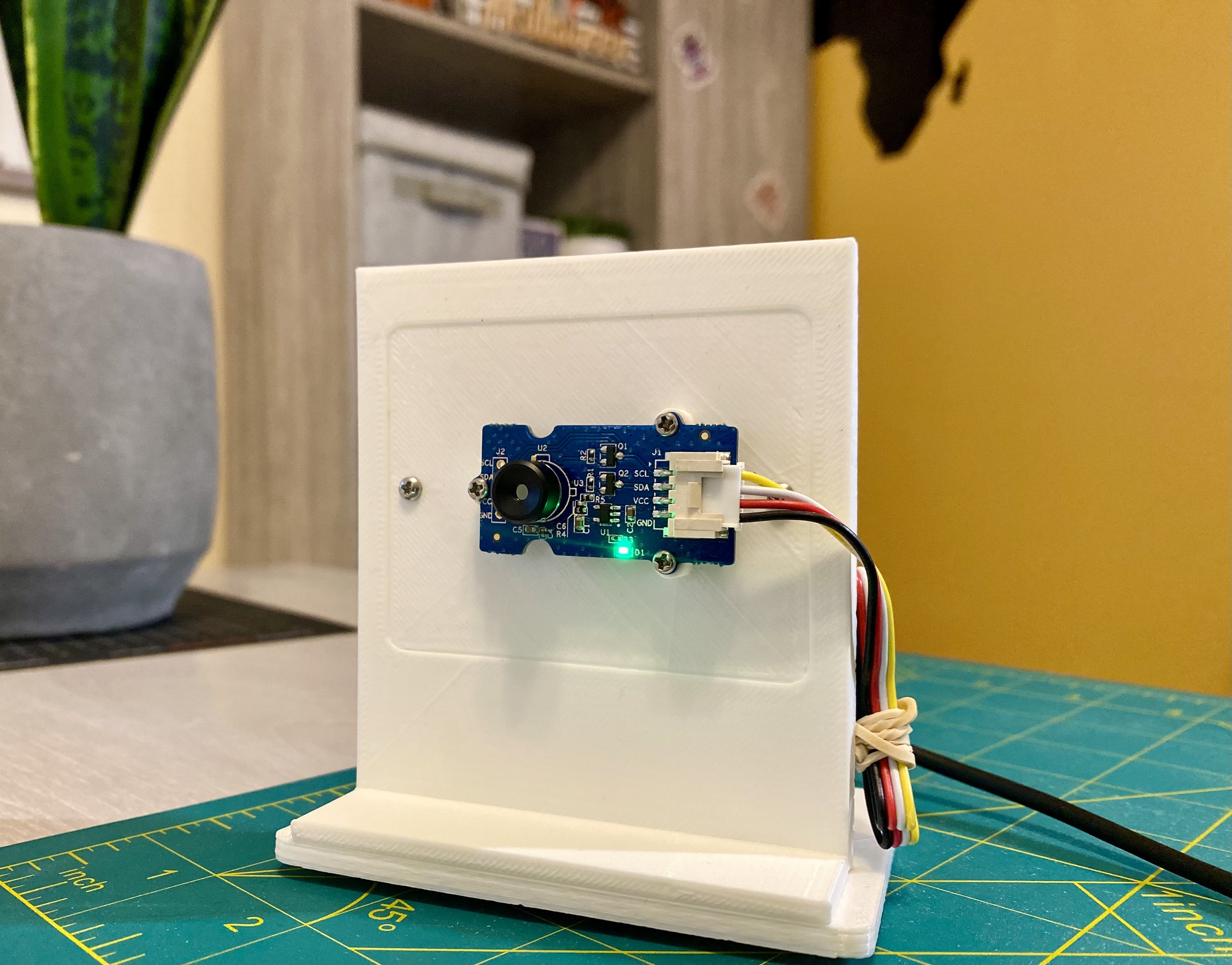
红外热像仪搭载了一个32x24阵列的热传感器(MLX90640),它可以检测脚外物体的温度,精度为±1.5℃。为了方便地获取热图像,使用I2C协议从相机中获取低分辨率图像。数据将是 768 个温度值的 32x24 数组。MLX90640 通过 I2C 端口连接到 Wio 终端,我已插入 SD 卡以捕获 CSV 文件中的读数。Wio 终端上的 3 个按钮用于标记 3 个类
A - Animal , B- Human , C - Background
使用程序 WIO_Camper_Data_Collector.ino 收集数据。上传此程序并开始收集数据。
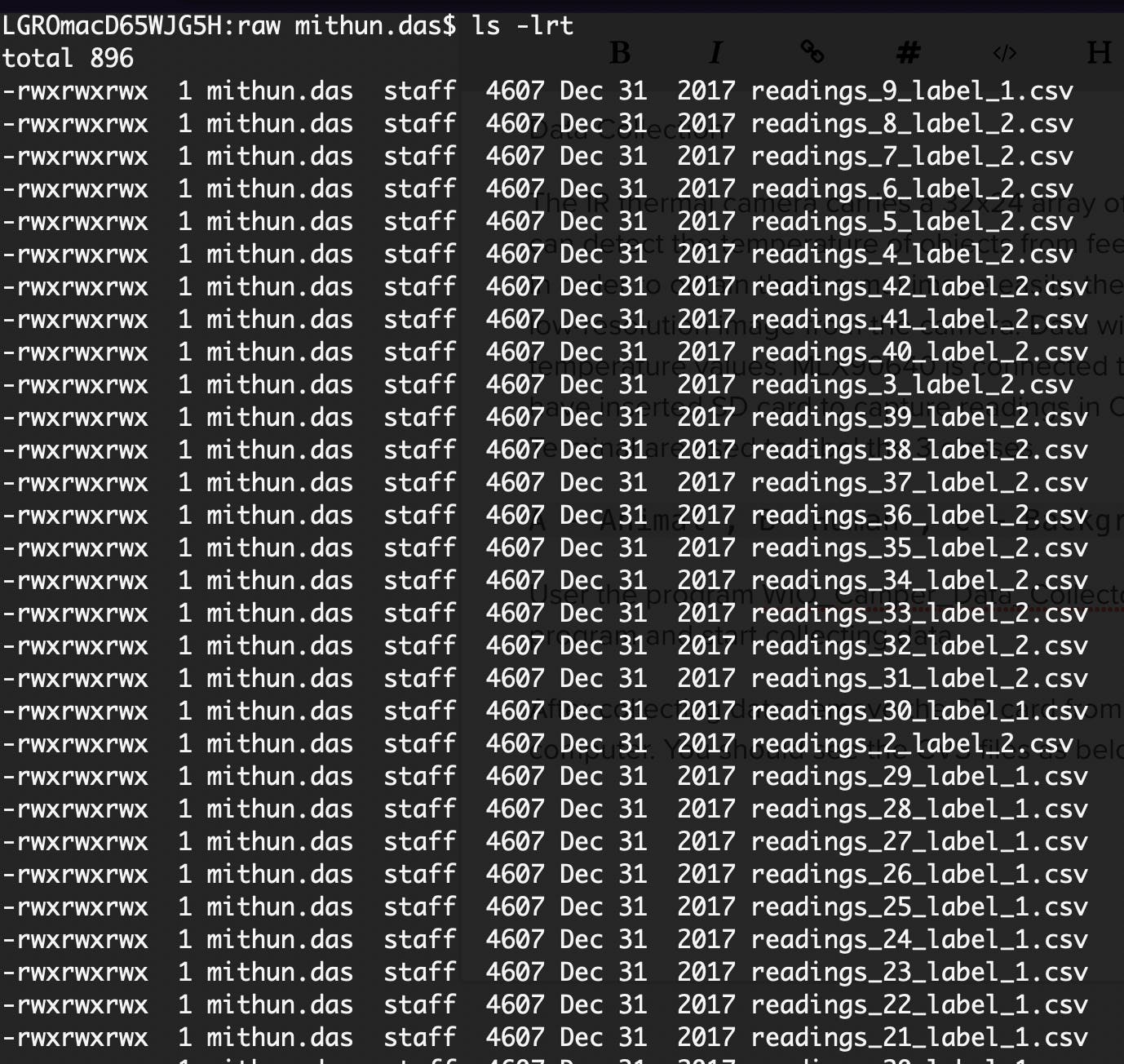
收集数据后,从 Wio Terminal 中取出 SD 卡并插入您的计算机。您应该会看到如下所示的 CVS 文件。

每个文件有 768 个值,用逗号分隔。

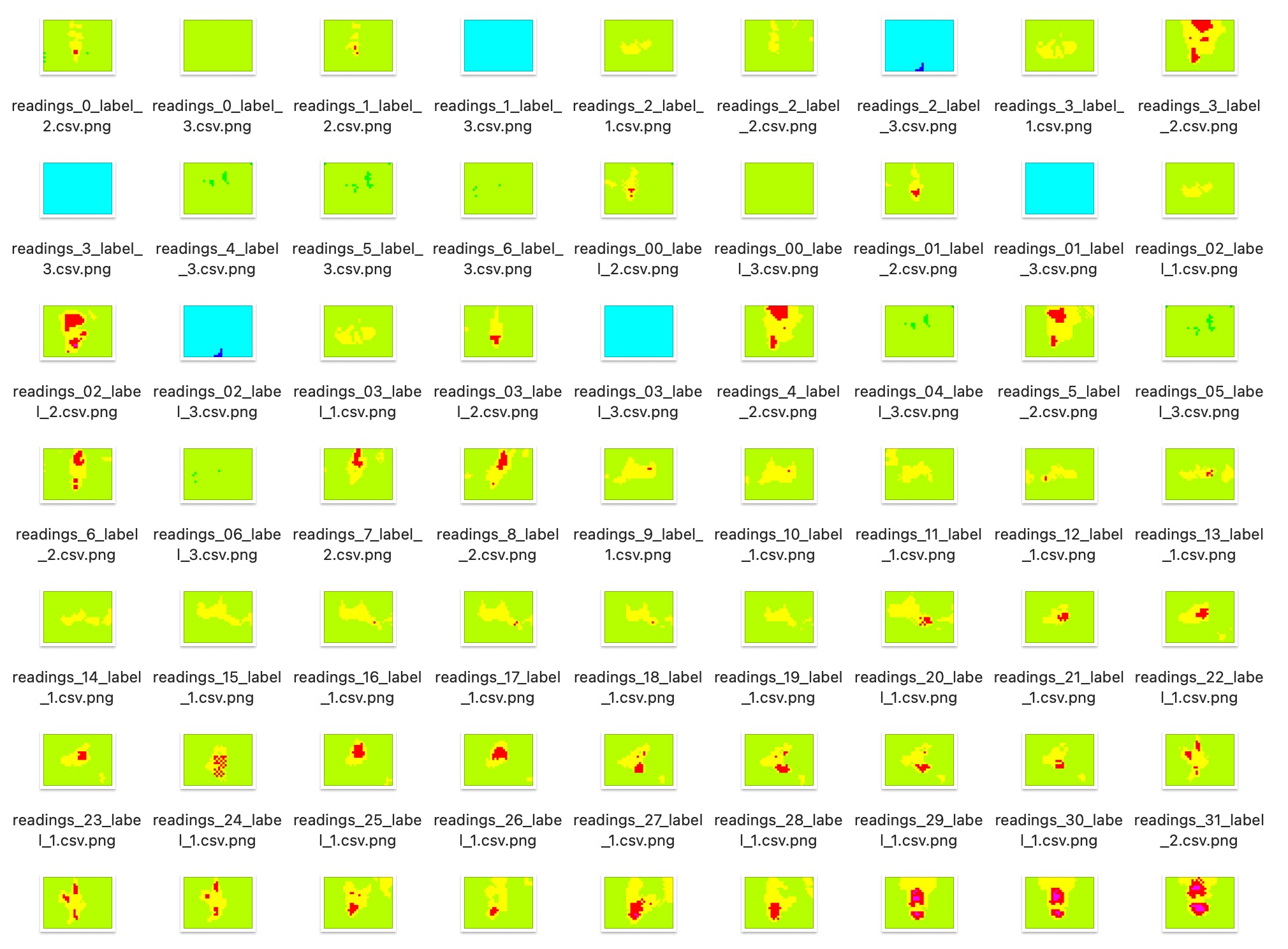
将所有文件复制到文件夹 data 下名为 raw 的目录中。然后运行程序imager.py ,它将在 /data/visual 文件夹下创建数据的可视化表示。
python3 imager.py
此步骤是可选的。它可以帮助您以图像格式查看 csv 数据,但与训练模型无关。

数据转发
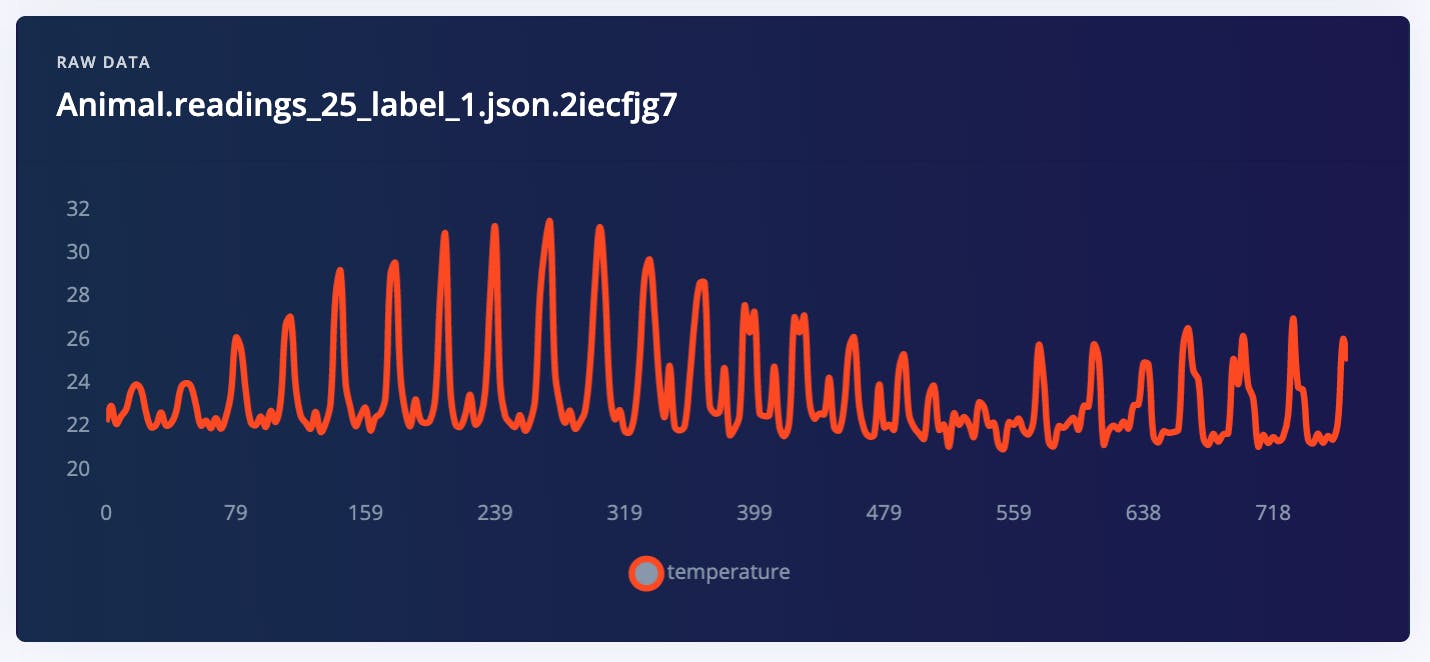
这是非常有趣的部分。Edge Impulse 数据转发器仅支持时间序列原始数据。但是热像仪数据是非时间序列的。相反,它是一个 32x24 的数组,其中包含 768 个离散值。我们将其视为间隔为 1 微秒的单通道 768 时间序列数据。下图将帮助您想象我在说什么。

您会注意到一张图像(768 个值)表示为间隔为 1 毫秒的时间序列数据。现在您知道我们希望在上传到 Edge Impulse 之前如何格式化数据了。让我们开始吧。
打开data-formatter.py并粘贴您之前获得的 HMAC 密钥。然后运行程序。
python3 data-formatter.py
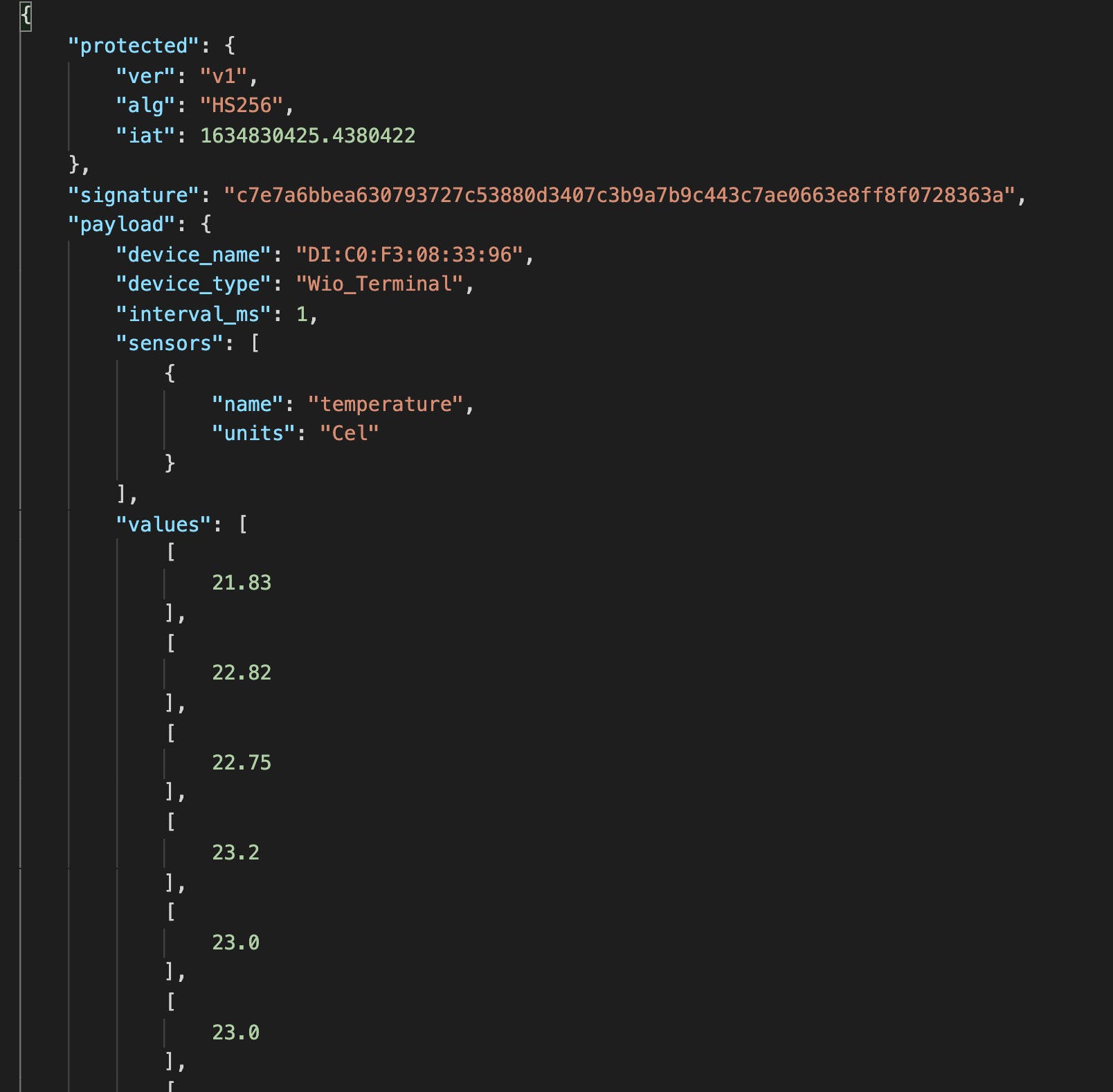
该程序将为每个 cvs 文件创建一个 json 文件并将它们存储在/data/formatted_data文件夹下。您可以在下面看到值表示为间隔为 1 秒的时间序列数据。只有传感器数据通道是温度。

当您准备好数据后,我们将使用 Edge Impulse CLI 上传数据。您需要安装 CLI。按照本教程设置 CLI。
CD 进入 formatted_data 文件夹并执行以下命令。
edge-impulse-uploader --category split *.json
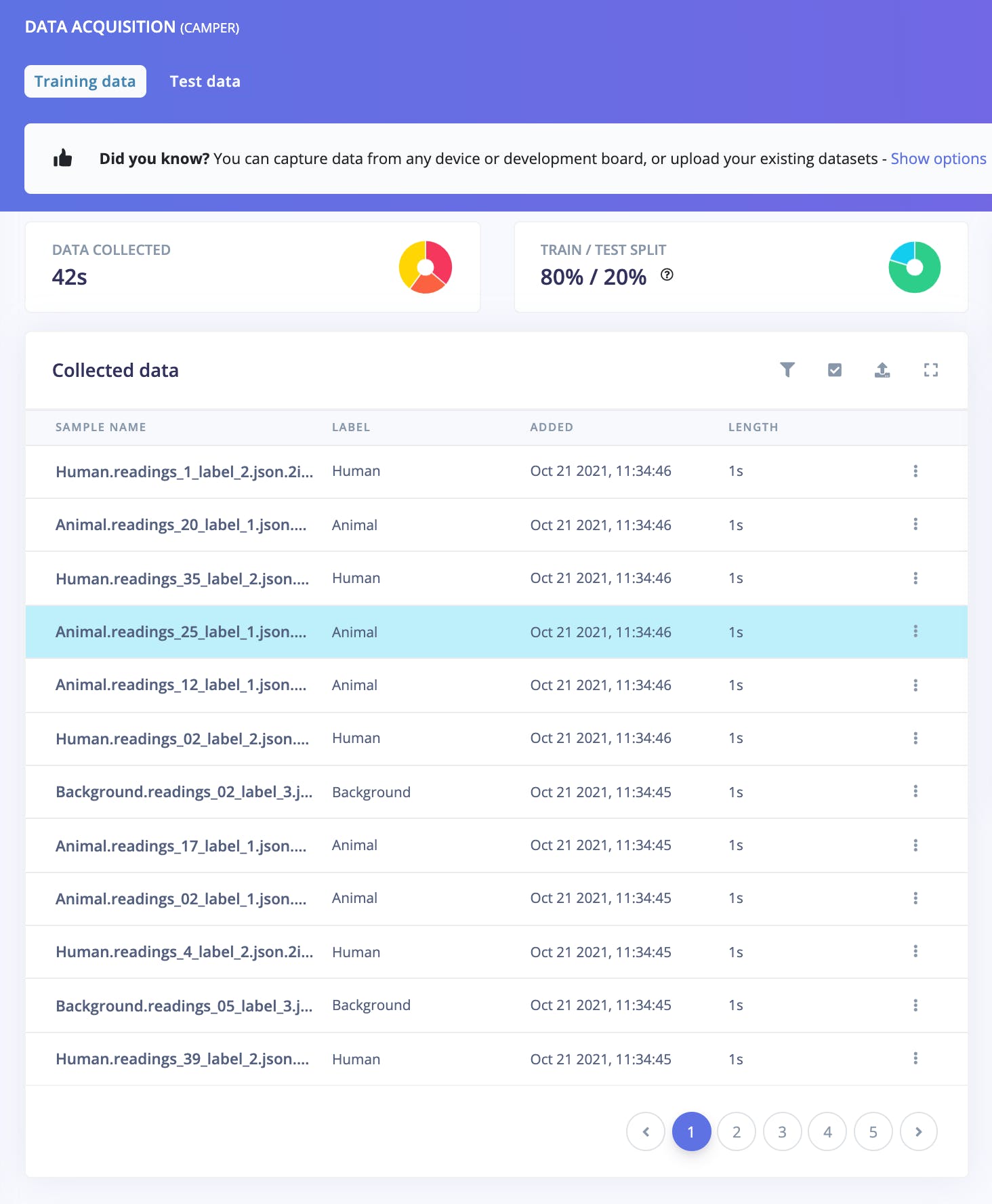
这应该将所有 json 数据上传到“数据采集”页面下的 Edge Impulse 项目。

建立模型
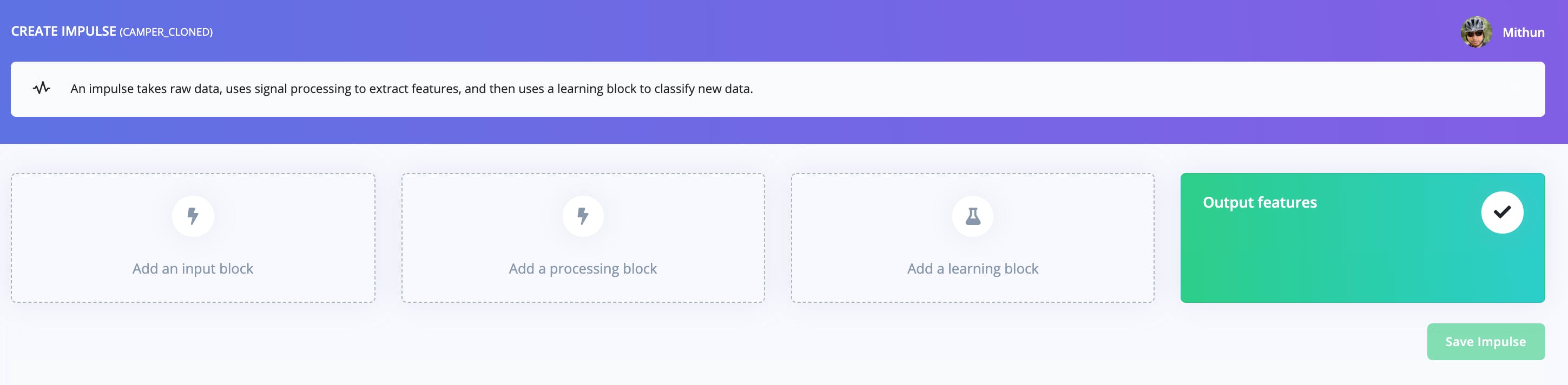
当我们收集了数据后,让我们构建和训练我们的模型。导航到“创建冲动”页面。

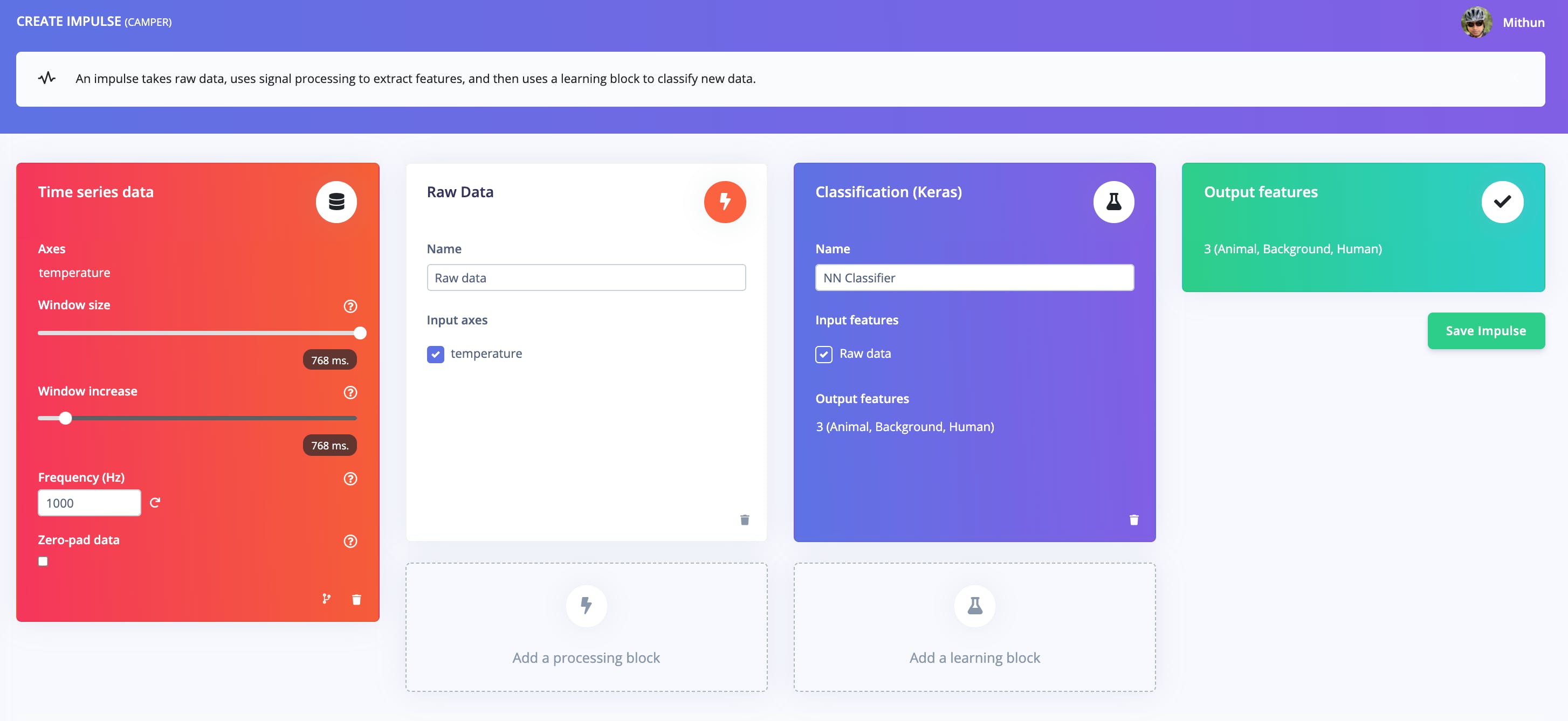
单击“添加输入块”,选择“时间序列数据”。将窗口大小和窗口增加大小都设置为 768ms。还记得我们的 json 数据有 768 个值,间隔为 1 毫秒吗?
接下来,单击“添加处理块”,选择“原始数据”。
然后,点击“Add a learning block”,选择 Classification (Keras) 并保存 impulse。

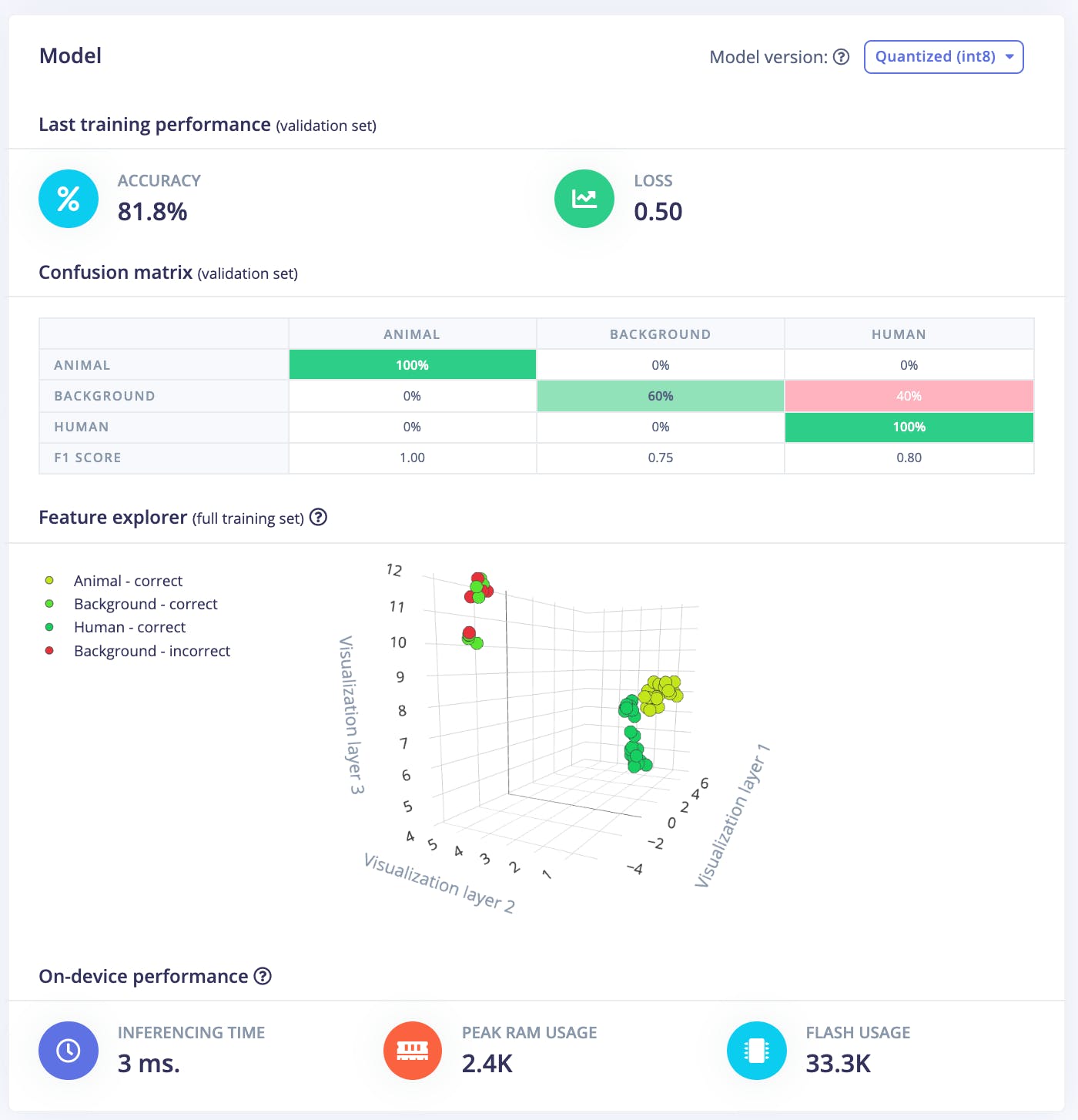
导航到“原始数据”页面,保持默认并移动到“NN 分类器”,调整训练周期和学习率。尽量不要过度拟合模型。如果您的模型表现不佳,请尝试收集更多数据并重新训练。

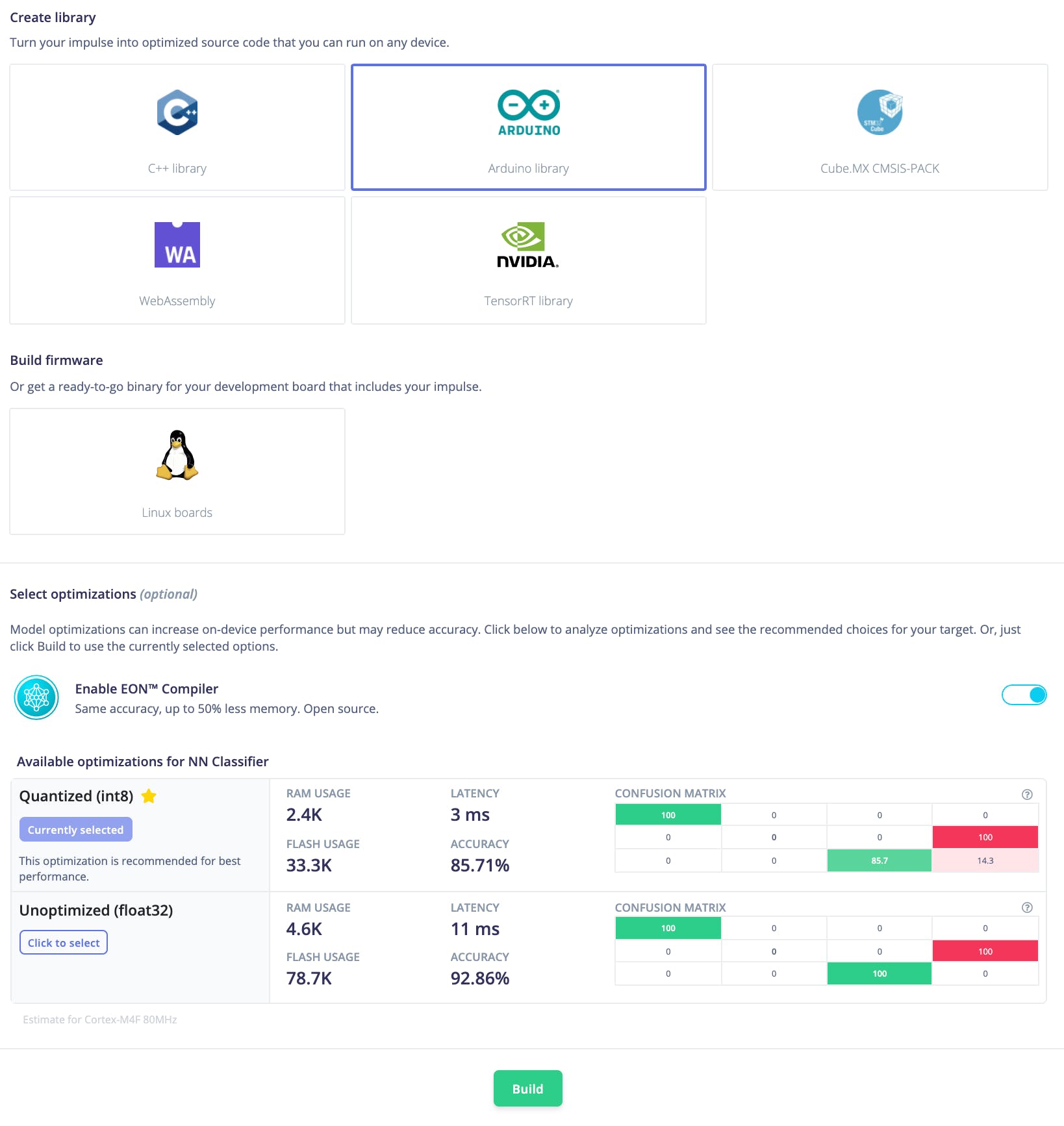
下载 Arduino 库
导航到“部署”页面,选择“Arduino”并构建。这会将库下载为 zip 文件。将此库导入 Arduino IDE。我假设你的项目名称是“camper”,你的 arduino 库文件应该是camper_inferencing.h

设置 AWS 物联网
在这个项目的第一阶段,我使用 WiFi 连接将数据发送到 AWS IoT。要使Wio 终端连接wifi,您需要更新设备固件。过程非常简单。按照此说明进行操作。
要连接到 AWS,您需要创建一个“Thing”并使用证书连接到“Thing”。Seeed studio 编写了一个实用的 python 程序,它将为您创建所有资源。按照这个。我有另一个项目,我在其中解释了 AWS 设置。你可以参考这个项目。
create_thing.py将在终端上输出证书和私钥。复制它们并粘贴到cogfig.h文件中。
#ifndef _CONFIG_H_
#define _CONFIG_H_
// TODO ADD YOUR CONFIGURATION HERE
// WiFi and MQTT configuration
static auto constexpr WIFI_SSID = "";
static auto constexpr WIFI_PASSWORD = "";
// DHCP client id
static auto constexpr CLIENT_ID = "CLIENTID";
// hostname of your MQTT ATS endpoint
static auto constexpr HOST_ADDRESS = "xxxxxxx-ats.iot.us-east-1.amazonaws.com";
static auto constexpr TOPIC_NAME = "camper";
static auto constexpr ALERT_TOPIC_NAME = "camper_alerts";
// "AWS root CA1 and CA2 (RSA)", see
// https://docs.aws.amazon.com/iot/latest/developerguide/managing-device-certs.html#server-authentication
static auto constexpr aws_root_ca_pem = "CA_Root_Certificate";
// certificate and private key for the thing. See README.md for details
// and use the create_thing.py script to create certificate and key.
// "The certificate for this thing"
auto constexpr certificate_pem_crt = "";
auto constexpr private_pem_key= "";
#endif
您还需要输入您的 wifi 凭证和 AWS IoT 主机地址。更改后,将 WIO_Camper_Inference.ino 程序上传到 wio 终端。
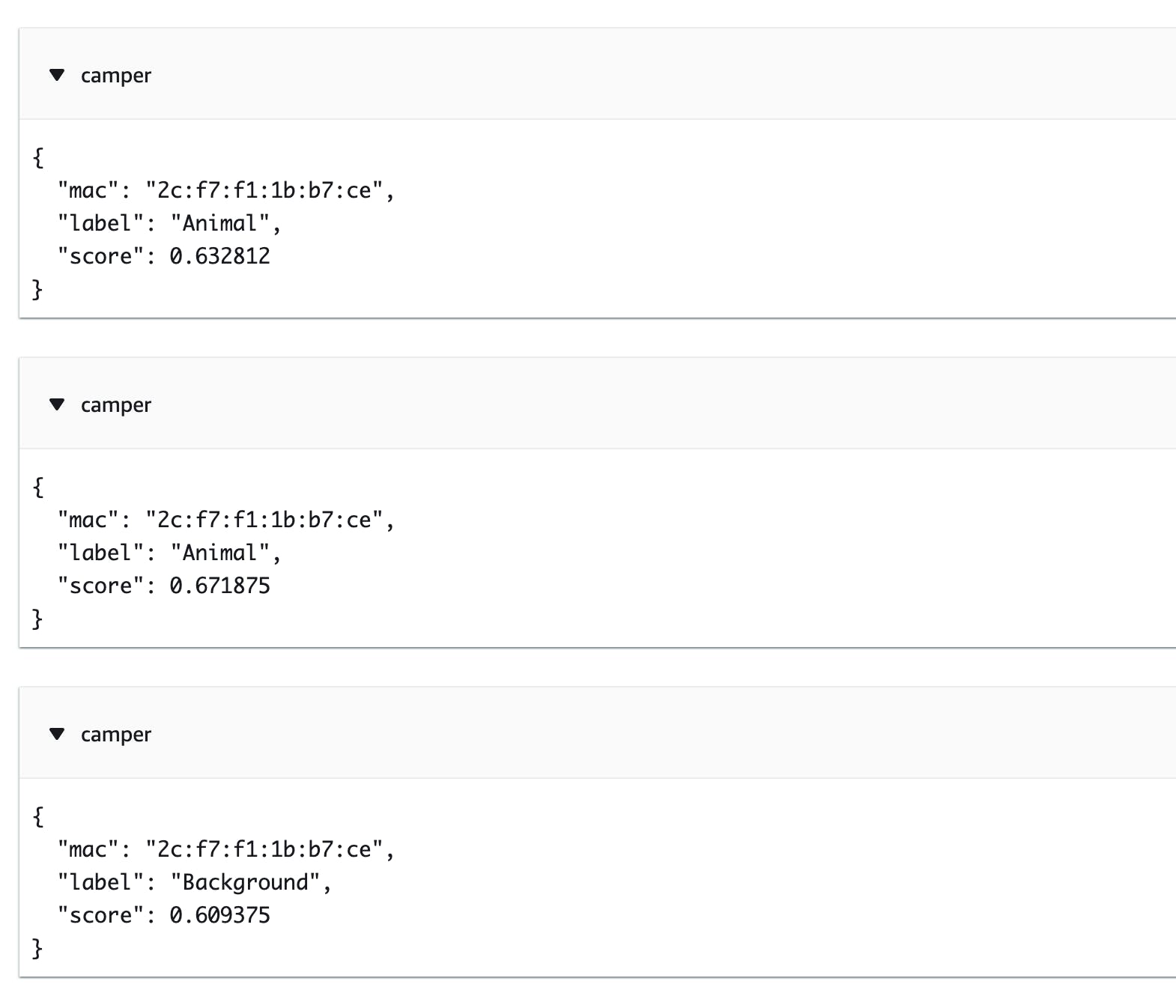
设备每分钟都会向 AWS IoT 主题发送数据,当检测到动物或人类时,设备也会发出嗡嗡声。

我用我的宠物测试了这个,因为我不经常在外面看到动物,但我计划找个时间在动物园里测试一下 :)

由于数据在 AWS 中,您可以从这里做很多事情。就像将数据发送到 dynamodb、运行一些分析、使用 Amazon Pinpoint 将推送通知发送到手机、将文本消息发送到您的手机。
阶段2
正如您所想象的,依赖 wifi 在这里并不是一个好的解决方案,因为该设备主要会在您的家庭 wifi 之外。我的计划很少
- 我可以构建一个移动应用程序,通过蓝牙连接到 Wio 终端并将数据发送到移动应用程序,而不是 wio 终端直接向 AWS 发送数据。然后,移动应用程序将使用 Cognito 将数据发送到 AWS。我在我的伙伴项目中做过类似的事情。
- 我可以完全消除对 wifi 或蜂窝连接的依赖,并直接从设备向 LoRa 网络(TTN 或 Helium)发送数据。然后 TTN 或 Helium 会将消息委托给 AWS IoT。我以前做过类似的项目。您可以查看保存泥炭地或VFence项目。
该项目也发布在PCBWay上。
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
- 相关下载
- 相关文章






