
资料下载

通过Internet控制两个继电器
描述
注意:本教程可能已过时,请到此处获取更新版本。
该项目展示了如何使用 Arduino MKR GSM 1400 和 Blynk 云服务来控制 MKR 继电器屏蔽;我们实现了一个简单的应用程序,它允许使用 Blynk 的小部件来切换集成在屏蔽上的继电器。
你需要什么
该项目使用 Arduino MKR GSM 1400、天线、电池组、安装了 Blynk 的智能手机、一张数据 SIM 卡、两个 LED、两个 220 欧姆电阻器、面包板、电缆和 MKR 继电器屏蔽。您还需要通过 Arduino 软件 (IDE) 的库管理器下载 Blynk 库。
- Arduino MKR GSM 1400 执行草图并支持允许我们项目所需的本地化功能的 GSM 连接;
- 天线和电池组分别用于连接到信号良好的蜂窝数据网络,并在其他电源不可用时为设备供电;
- MKR Relay Protoshield 是一个包含两个继电器的板,专为 MKR 格式板而设计。它用于切换通常无法使用固态解决方案 (MOSFET) 管理的负载和电压。在这个项目中,它只是切换 LED;
- Blynk 应用程序需要手机,它允许我们创建一个带有两个小部件的界面。Blynk 实现 MKR GSM 1400 和智能手机之间的通信;
- 需要 SIM 卡才能访问数据网络并允许网络操作;
- 需要 PIN、APN 和访问凭证才能连接到数据网络。
- 本项目中使用 LED、电阻器、面包板和电缆来显示继电器触点的打开和关闭。

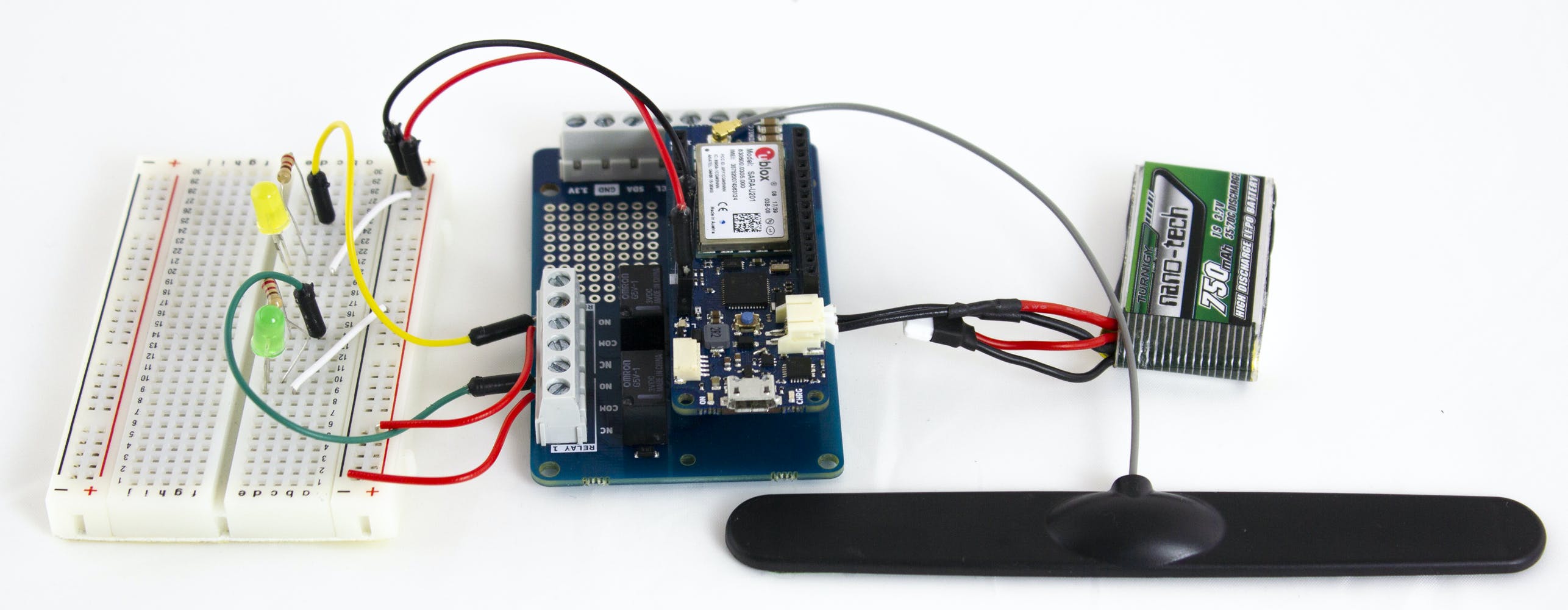
硬件设置

天线、SIM 和电池组应连接到 MKR GSM 1400 头部和尾部各自的连接器。
面包板上的威廉希尔官方网站 很简单:将 5V 和 GND 连接到面包板上的轨道(5V 连接到红色轨道,GND 连接到黑色轨道)。将每个 LED 放在面包板上,以便短腿 (-) 使用跳线连接到黑色导轨。每个长腿 (+) 连接到 220 欧姆电阻,该电阻通过跳线连接到继电器连接器上的一个常开触点。每个继电器的公共端连接到面包板的红色导轨(5V)。
当继电器被激发时,它会关闭 NO 触点,为 LED 提供 5V 电压,该 LED 将点亮。
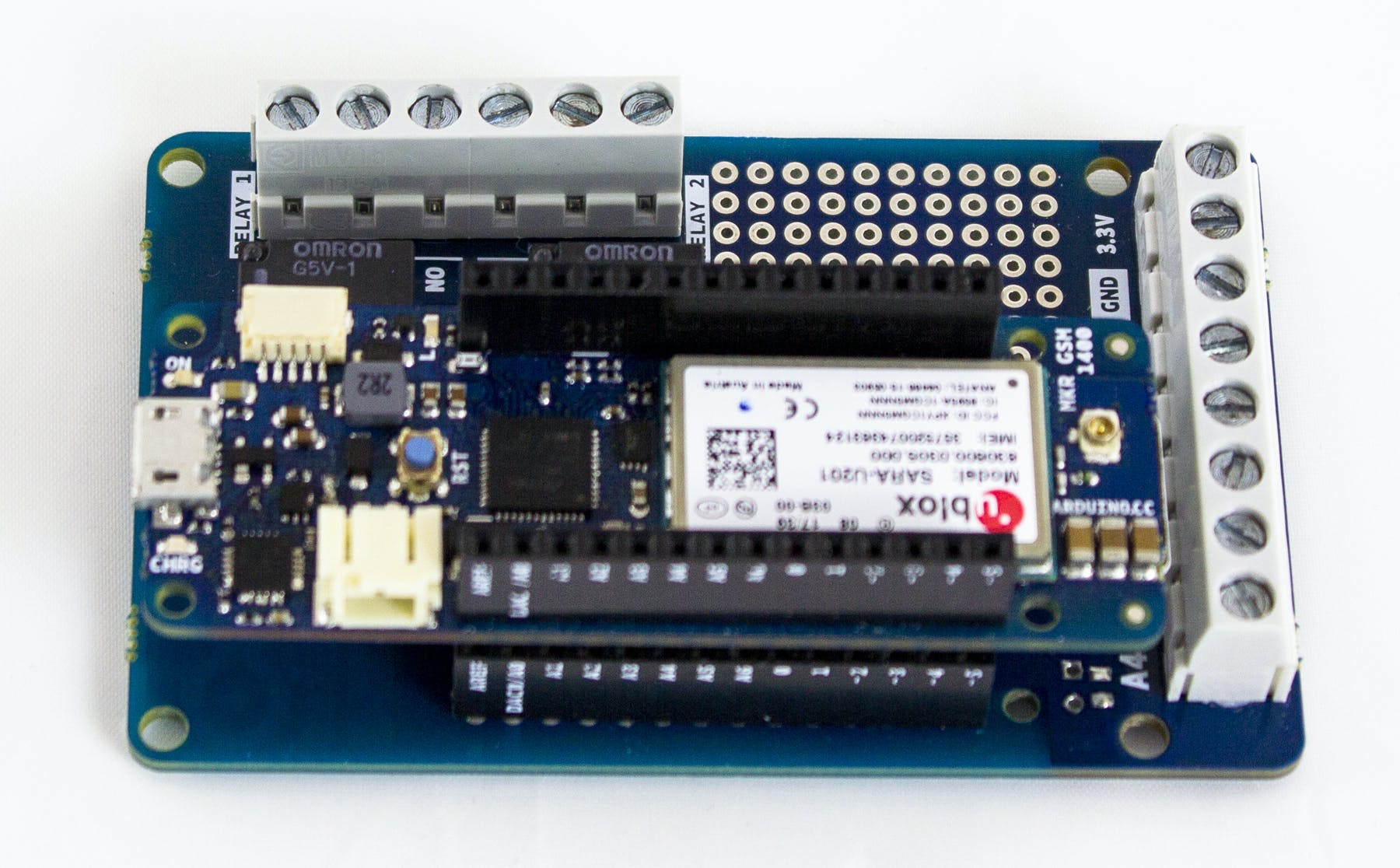
小心地将 MKR GSM 1400 正确连接到 MKR Relay Protoshield,对齐每块板上的连接器标签。

这个怎么运作
该项目使用 Blynk 云服务和应用程序接口从智能手机控制 MKR Relay Protoshield 的两个继电器。Blynk 库允许我们的 MKR GSM 1400 和 IOS 或 Android 智能手机上的接口通过 Internet 连接。Blynk 的易用性使得界面的构建非常简单直接。通信是两种方式,这允许我们在接口上创建两个虚拟交换机和一个 LED。智能手机屏幕上的 LED 由我们的 MKR GSM 1400 驱动,而两个开关用于驱动连接到 MKR Relay Protoshield 的 D1 和 D2。
闪烁设置
为了让您的生活更轻松,我们正在共享界面的二维码,以便您在智能手机上进行所有设置,即使您是 Blynk 的新手。
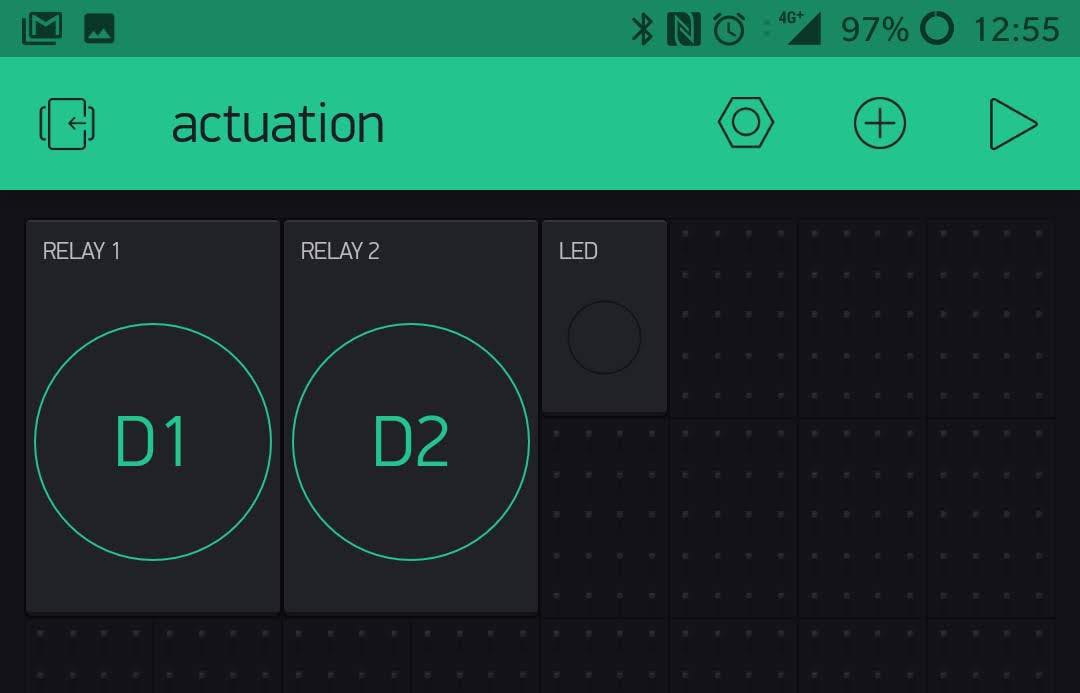
加载界面后,您应该会看到如下截图:

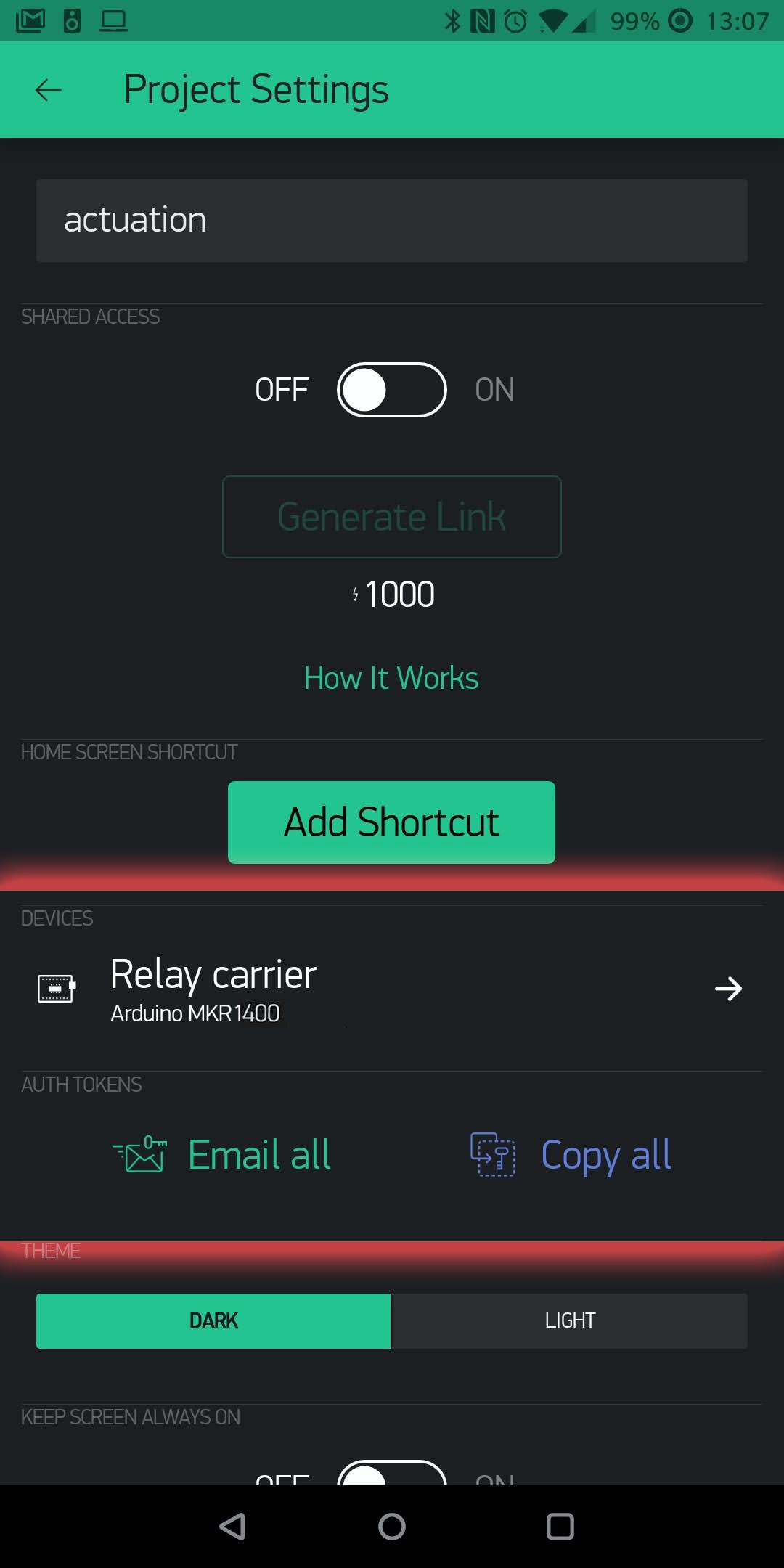
下一步是将您的智能手机 Blynk 应用程序与您的 MKR GSM 1400 绑定。这发生在您应该从智能手机发送到您的电子邮件的令牌上。
点击右上角的螺母图标以打开“项目设置”页面

草图
为该项目提供的软件使用一个 Arduino 草图,其中包括 MKRGSM 和 Blynk 库以及一个简单的 Blynk 应用程序,以允许 MKRGSM 板控制屏蔽的继电器。
- Blynk:使用一个 LED 作为连接活动监视器和两个开关按钮,一个用于启用继电器 1,另一个用于继电器 2。
- Arduino 草图,涉及 MKRGSM 的许多 API:
- 通过 GSM、GPRS 和 GSMClient 类使用的连接 API,这些用于将开发板连接到 GSM 网络;
- 允许开发板和智能手机应用程序之间的连接以及与项目使用的小部件交互所需的 Blynk API。
第一个代码段用于包含应用程序所需的库;MKRGSM包括所有 GSM 连接功能,这些功能可通过对象GSMClient、GPRS和GSM获得,标头BlynkSimpleMKRGSM导入 API,sketch 可以通过这些 API 与 Blynk 应用程序交互:
#define BLYNK_PRINT Serial
#include
#include
GSMClient client;
GPRS gprs;
GSM gsmAccess;
在包含部分之后,分配了连接所需的所有凭据数据,需要 auth[] 将草图与 Blynk 上的特定项目配对,pin ,apn ,user和pass用于访问 SIM 并建立连接与数据网络;它们的值由Secrets 选项卡中定义的输入字段分配。请注意:如果 SIM 卡没有 PIN 或网络不需要密码,则需要 在相应的 Secrets 字段中输入“” 。
char auth[] = SECRET_AUTH_TOKEN;
// Your access credentials.
// Set password to "" for open networks.
char pin[] = SECRET_PINNUMBER;
char apn[] = SECRET_GPRS_APN;
char user[] = SECRET_GPRS_LOGIN;
char pass[] = SECRET_GPRS_PASSWORD;
WidgetLED用于控制应用程序上的 LED 小部件,brachet 上的值是分配给该对象的引脚,在此示例中为虚拟引脚 1 (V1),Blynk 计时器用于计时应用程序上的 LED 闪烁:
BlynkTimer timer;
WidgetLED led1(V1);
BlynkTimer timer;
设置部分允许初始化草图使用的所有对象,Blynk 实例起着核心作用,因为它建立连接并初始化所有结构以控制智能手机上的应用程序小部件:
void setup()
{
// Debug console
Serial.begin(9600);
// Here your Arduino connects to the Blynk, through begin you can set all the access credential required to establish a connection with the app
Blynk.begin(auth, gsmAccess, gprs, client , pin, apn, user, pass);
//here is assigned the time interval and function that should be executed when the timer interrupt rises
timer.setInterval(1000L, blinkLedWidget);
}
函数 blinkLedWidget() 附加到时间中断,并在最后一次上升时调用,只需获取 led1(引脚 V1)的值并切换其状态:
//Is alive code section, this allow to turn ON and OF the led on blynk app
void blinkLedWidget()
{
// the following APIs allow to get and set a value on the led widget of the app
if (led1.getValue()) {
led1.off();
Serial.println("LED on V1: off");
} else {
led1.on();
Serial.println("LED on V1: on");
}
}
如何使用它
在您启动并运行所有内容之前,您应该使用通过电子邮件获得的身份验证令牌和通过 GPRS 访问互联网的凭据填充arduino_secrets.h代码段。有了这些数据,草图就可以上传到 MKR GSM 1400。
在您的智能手机上启动 Blynk 应用程序,然后选择使用 QR 码创建的项目并点击顶部栏右侧的“播放”图标。您应该会看到一个带有红色斑点的小板的图标:它是与您的板连接的状态。加载草图并等待连接过程发生。您可能希望通过串行监视器对其进行监视。
无论如何,当开发板连接到 Blynk 服务器时,红色斑点应该消失,并且在界面上您应该开始看到虚拟 LED 以缓慢的速度闪烁。您已连接!
触摸两个圆形开关以打开和关闭 LED。如果您听到继电器发出咔哒声,但 LED 没有亮起,请检查接线。
下一步是什么
我们教您如何使用 Blynk 从智能手机控制 MKR Relay Protoboard 的两个继电器。您可以轻松地将两个 LED 更换为其他电气或电子设备,并更改应用程序界面以适合您的口味。最困难的部分已经整理好了。
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
- 相关下载
- 相关文章





