
资料下载

使用MQ3酒精传感器制作酒精检测器
描述
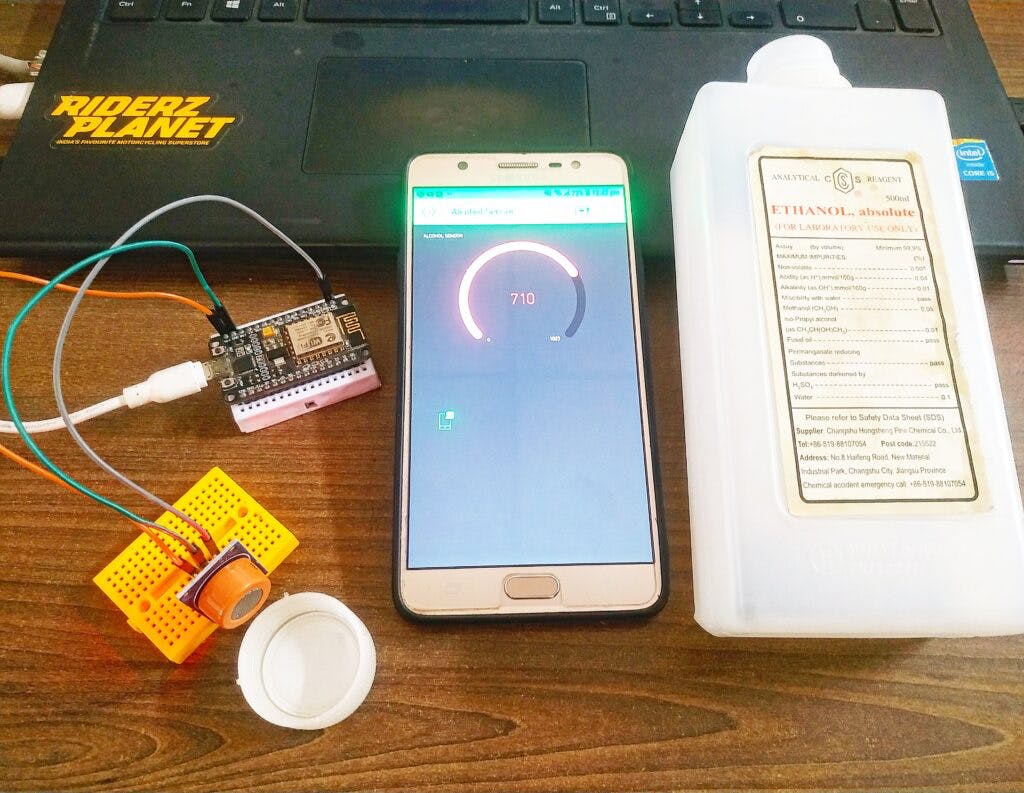
嘿技术人员,我们又回来了另一个新项目。在本文中,我们将 使用MQ3 酒精传感器制作酒精检测器项目。为了制作这个酒精检测器,我们使用的是 nodemcu 板。当酒精浓度在空气中排出时,将发送检测到酒精的通知。下面提供了有关该项目的所有必要细节。您可以在我们的网站上阅读全文。

您可以在应用程序上查看实时读数。只需设置应用程序并在 NodeMCU 中上传代码。


设置 Blynk 应用程序。
在开始之前,您必须安装 Blynk IoT 应用程序。然后打开应用程序并执行下一步。

提供您的电子邮件 ID,以便应用程序向您发送唯一的 ID 令牌号。

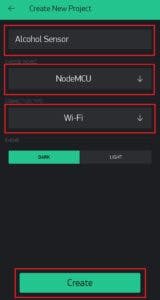
现在单击新项目以设置项目设置。为您的项目提供名称并选择设备作为 NodeMCU。选择连接类型为 WiFi。



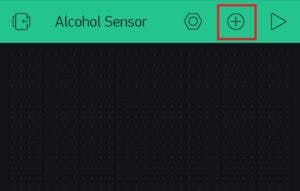
触摸加号 (+) 将小部件添加到您的项目中。您可以从出现的菜单中选择不同的小部件。

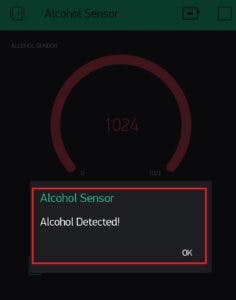
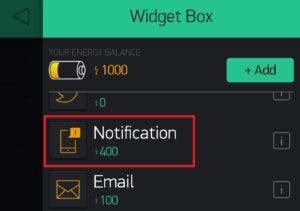
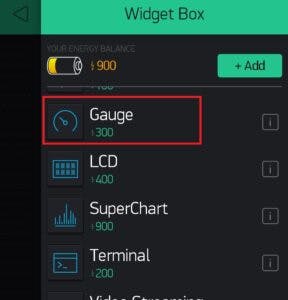
向您的项目添加通知和仪表小部件。两者的图像如下所示。不要添加错误或额外的小部件,这可能会干扰项目的工作。


根据需要调整仪表和通知小部件在屏幕上的位置。然后单击突出显示的按钮,以便为 MQ3 酒精传感器设置引脚和值。

配置页面将打开,您必须为传感器提供数据。命名小部件并将引脚设置为 virtual-2。将值设置为 0 到 1023。您还可以更改小部件颜色和文本字体。

现在通过单击播放按钮运行它。打开 NodeMCU,测量的输出将出现在仪表上。

所需组件
- NodeMCU esp8266板
- MQ3酒精传感器
- 具有良好互联网连接的智能手机
- 用于上传代码的 USB 电缆
- 跳线和面包板
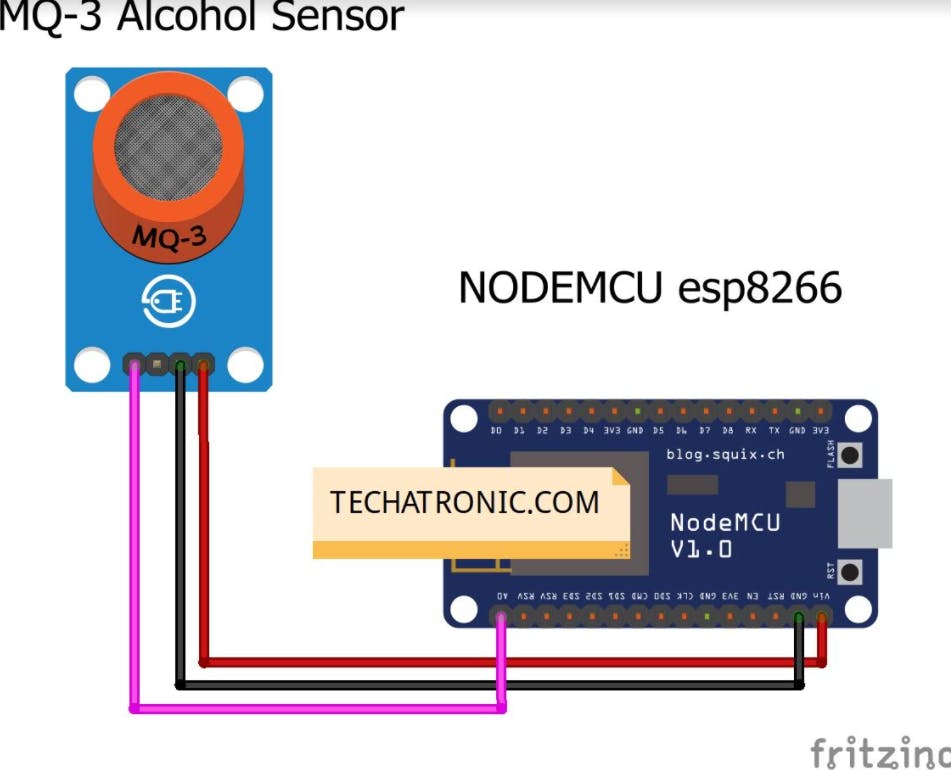
酒精检测器项目威廉希尔官方网站 图

这是该项目的威廉希尔官方网站 图。使连接正确且紧密。
酒精检测器项目代码
注意:请将下面给出的代码上传到 NodeMCU。
//TECHATRONIC.COM
// BLYNK LIBRARY
// https://github.com/blynkkk/blynk-library
// ESP8266 LIBRARY
// https://github.com/ekstrand/ESP8266wifi
#include
#include
#include
#define BLYNK_PRINT Serial // Comment this out to disable prints and save space
char auth[] = "fRgyO8sX1W6CjpMiY8gp65I2_0yX-t4E"; //Enter Authentication code sent by Blynk
char ssid[] = "DESKTOP"; //Enter WIFI Name
char pass[] = "asdfghjkl"; //Enter WIFI Password
SimpleTimer timer;
int mq2 = A0; // Alcohol sensor MQ -3 is connected with the analog pin A0
int data = 0;
void setup()
{
Serial.begin(115200);
Blynk.begin(auth, ssid, pass);
timer.setInterval(1000L, getSendData);
}
void loop()
{
timer.run(); // Initiates SimpleTimer
Blynk.run();
}
void getSendData()
{
data = analogRead(mq2);
Blynk.virtualWrite(V2, data); // Blynk INPUT Connect V2 Pin
if (data > 700 )
{
Blynk.notify("Alcohol Detected!");
}
}
我们希望您喜欢这个项目,如果喜欢,那么您也可以,查看有关 Arduino和Raspberry Pi的教程。
学习愉快!
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
- 相关下载
- 相关文章







