
资料下载

物联网增强现实开源项目
描述
这是使用物联网增强现实的演示。我的家庭办公室温度和湿度显示在虚拟仪表板上,该仪表板在真实纸板的顶部进行了增强。在硬纸板的地板上增加了一个虚拟按钮。点击按钮后,仪表板消失。这项技术有很大的潜力,我很好奇你建立了什么。
许多大学生问我如何轻松地重新创建这个项目。因此,我正在尝试记录每个步骤,以便您可以快速开始。如果你遇到问题,让我们在 github repo 上讨论,以便每个人都可以贡献。
先决条件
Unity - 我使用的是 2018.4.34 版本。如果可以的话,请坚持使用这个版本,因为我听说不同的版本有时不一样。
Vuforia - 您可以通过 Unity Hub 本身安装它。您还需要在https://developer.vuforia.com/中创建一个开发者帐户
Arduino IDEA - 您需要安装它并准备它以上传 ESP8266 草图。你可以按照这个教程
Visual Studio Code 或您最喜欢的编辑器
MQTT 客户端 - 从这里下载
该项目有两个高级组件。
从 Node MCU (ESP8266) 向 MQTT 发送传感器数据
在 AR 仪表板上显示来自 MQTT 的传感器数据
将传感器数据发送到 MQTT

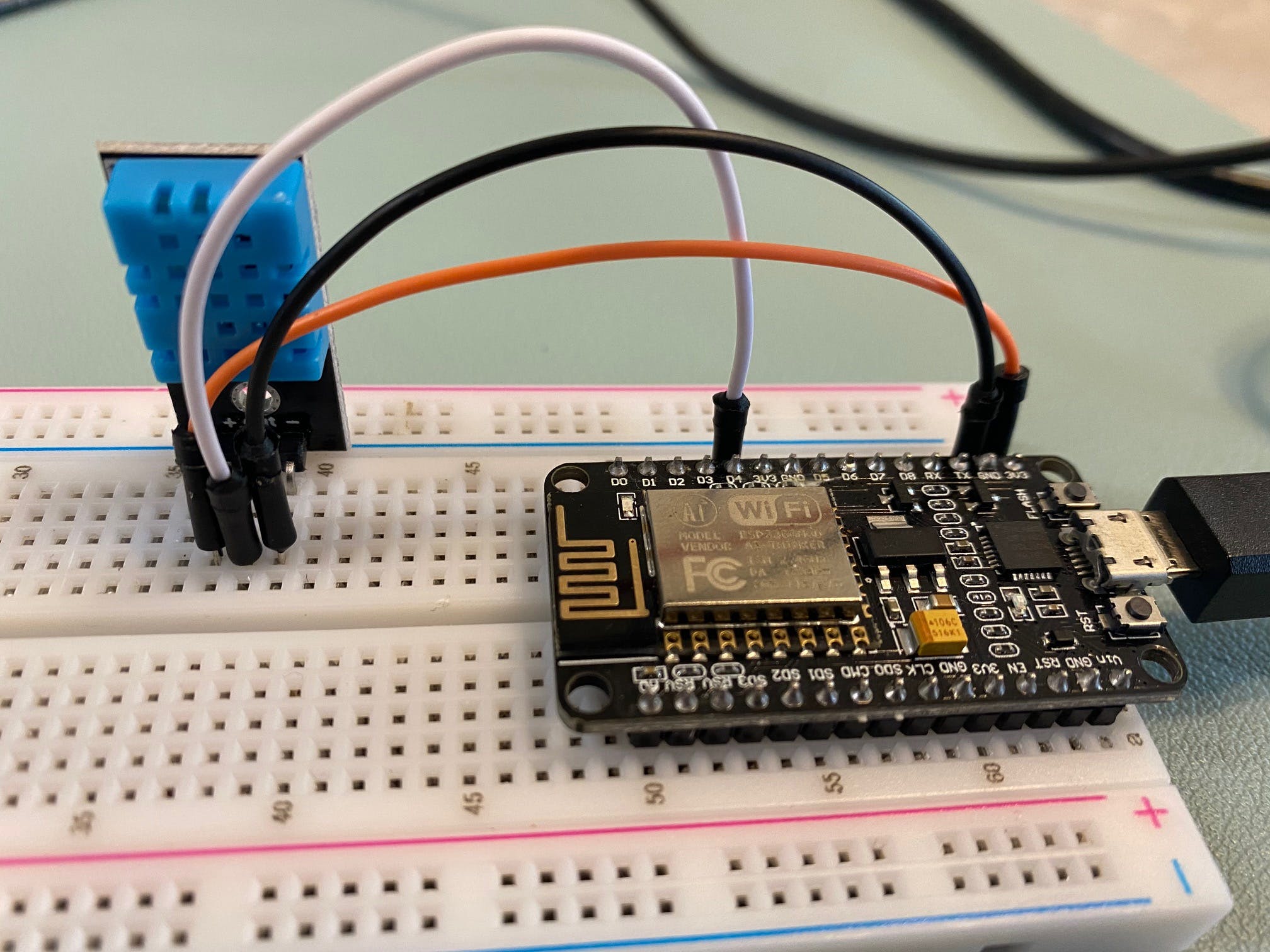
如上图所示,将 DHT11 传感器连接到 ESP8266
"+" to 3V3 Pin
"-" to GND Pin
"Out" to D4 pin
将 repo 克隆到您的计算机
git clone https://github.com/just4give/ar-sensor-unity.git
在 Arduino IDE 中打开SensorMCU.ino文件更新以下 3 行。输入您的 Wifi SSID、密码并选择主题名称,例如“yourname/esp8266/sensor”
const char* ssid = "";//put your wifi network name here const char* password = "";//put your wifi password here const char* topic = "";
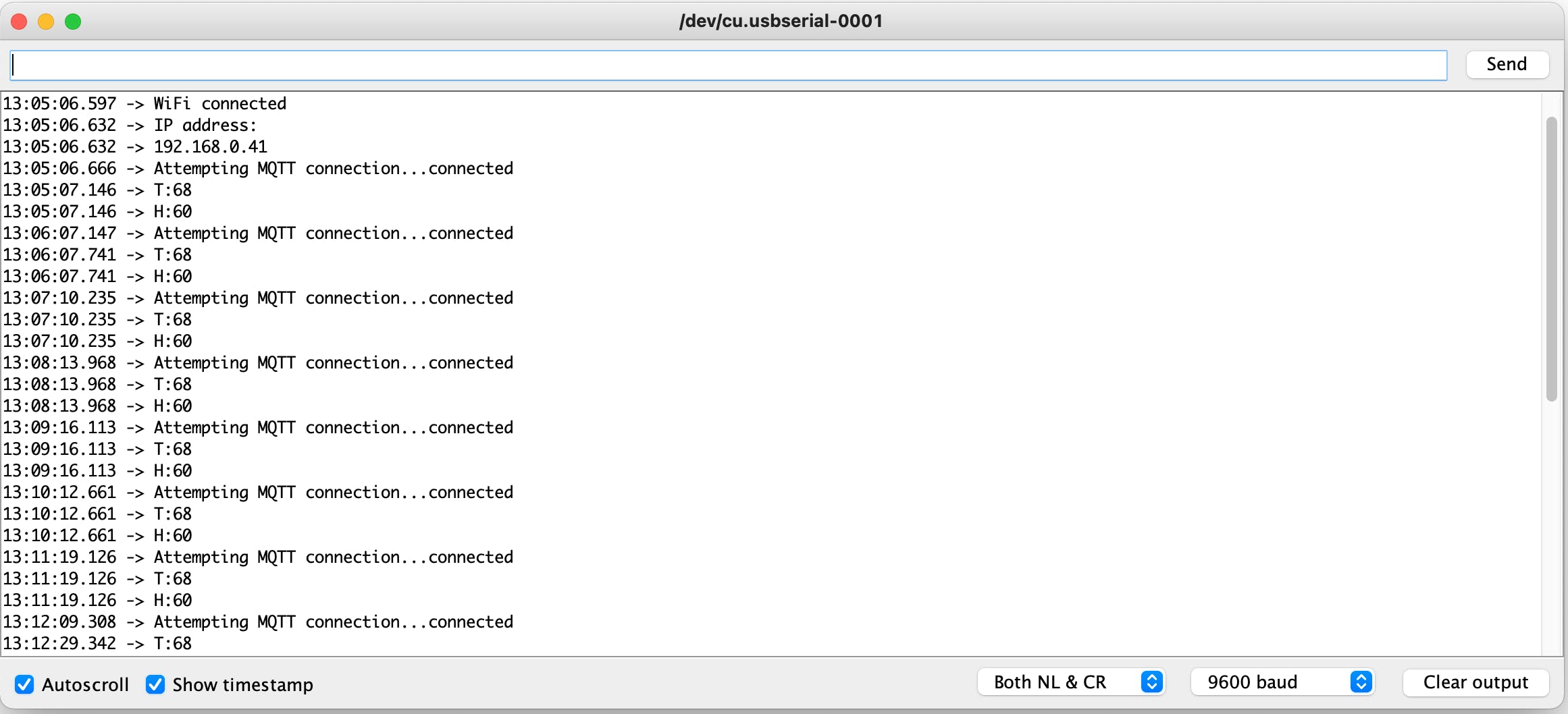
更改代码后,上传草图并检查串行监视器中的日志。您应该看到每分钟打印一次温度和湿度。

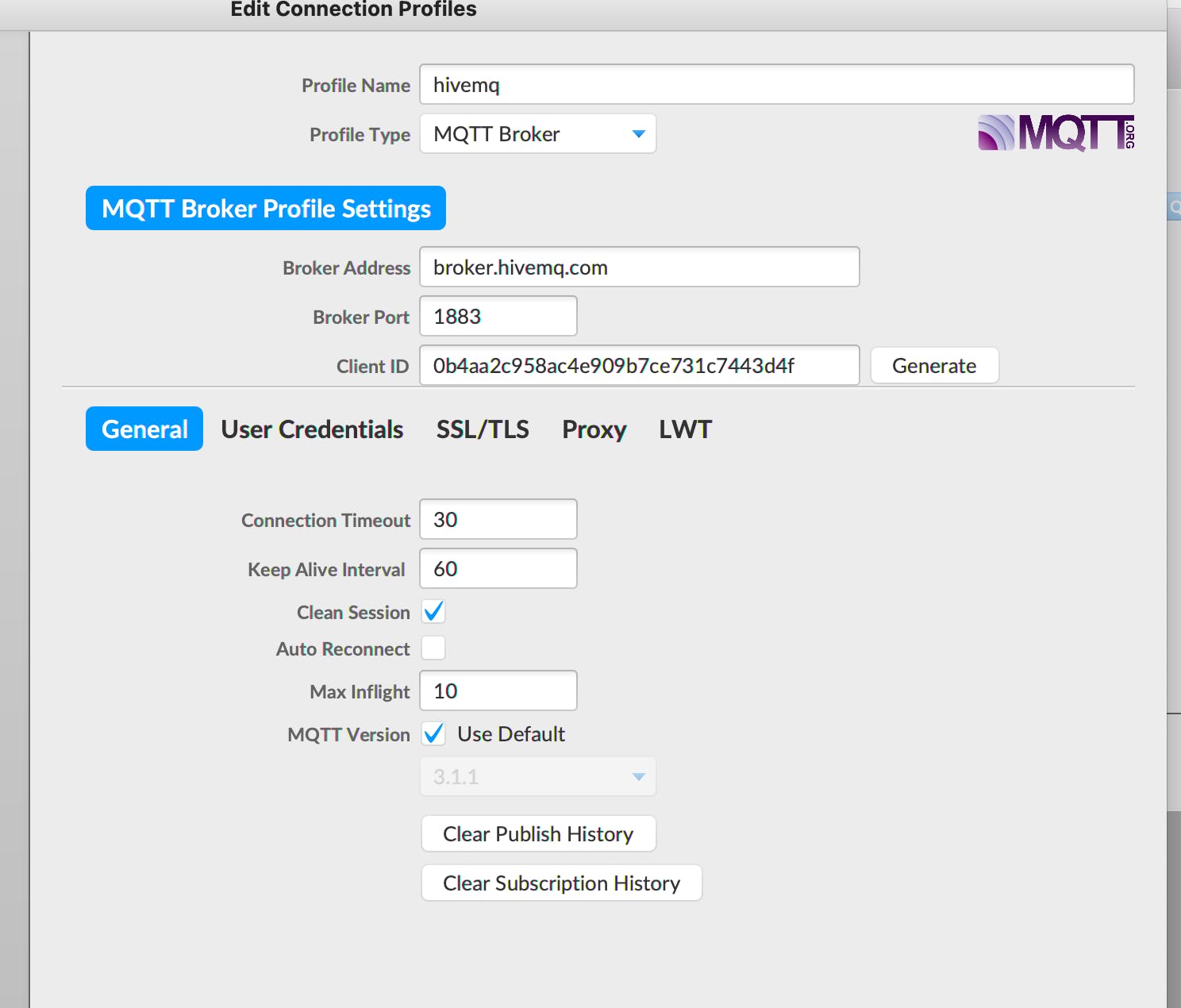
现在,为确保将传感器数据发送到 MQTT,请打开您之前下载的MQTT.fx客户端。然后创建一个新的连接配置文件。
Broker Address = broker.hivemq.com
Broker Port = 1883
Client ID = Click on "Generate" button to get random id

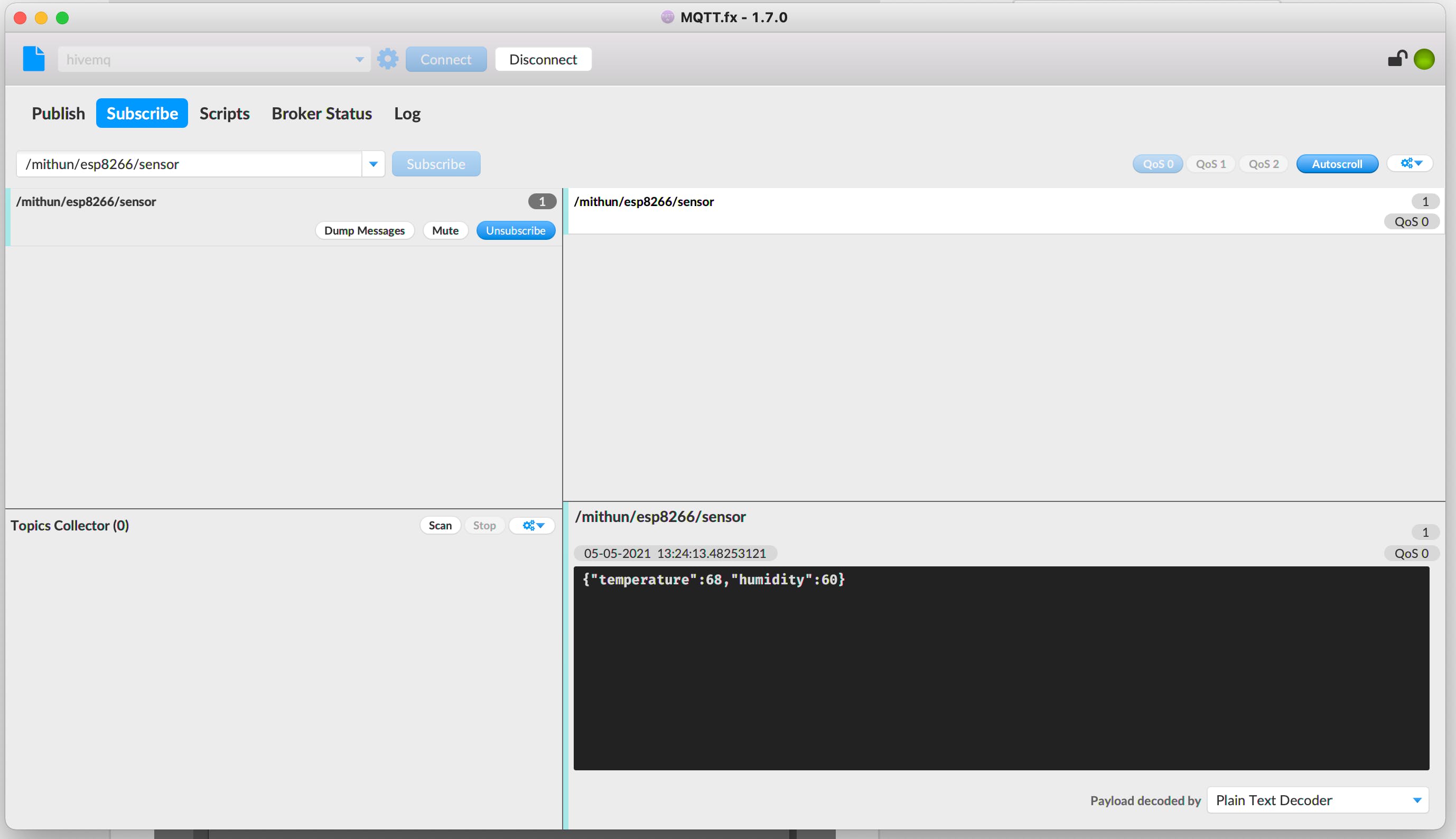
创建配置文件后,连接到代理。然后转到“订阅”选项卡并输入您的主题名称,然后单击“订阅”按钮。稍等片刻,您应该会看到 ESP8266 板上出现数据!

恭喜!您现在已成功将传感器数据发送到 MQTT 代理。你已经成功了一半!
准备你的目标
您的增强仪表板将附加到目标图像。从我的存储库中打印target_image.jpeg ,这将是您的目标。您可以使用您选择的任何其他图像。为此,您需要在 Vuforia 开发者帐户中创建图像目标。我会稍微解释一下。现在,只需打印出图像或在手机或平板电脑上打开即可。
在 Unity 上创建 AR 仪表板
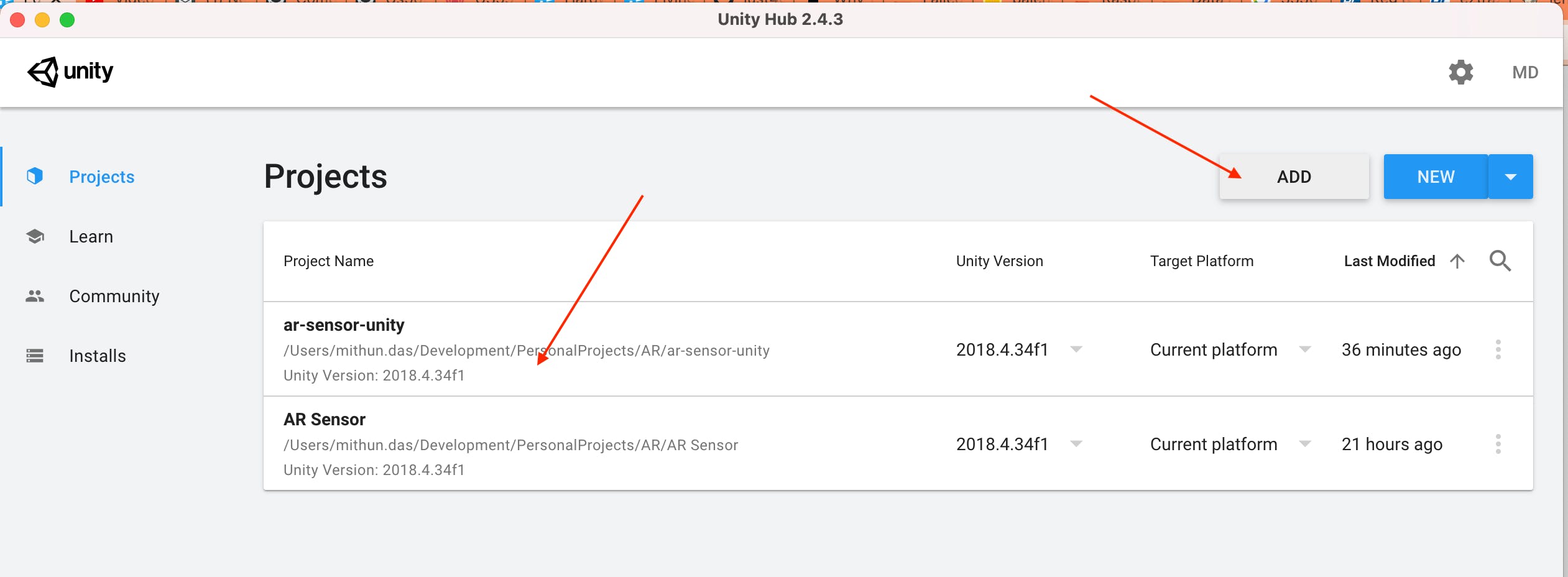
打开 Unity Hub,单击“添加”按钮并选择您之前克隆的 ar-sensor-unity 文件夹。您应该看到如下导入的项目。

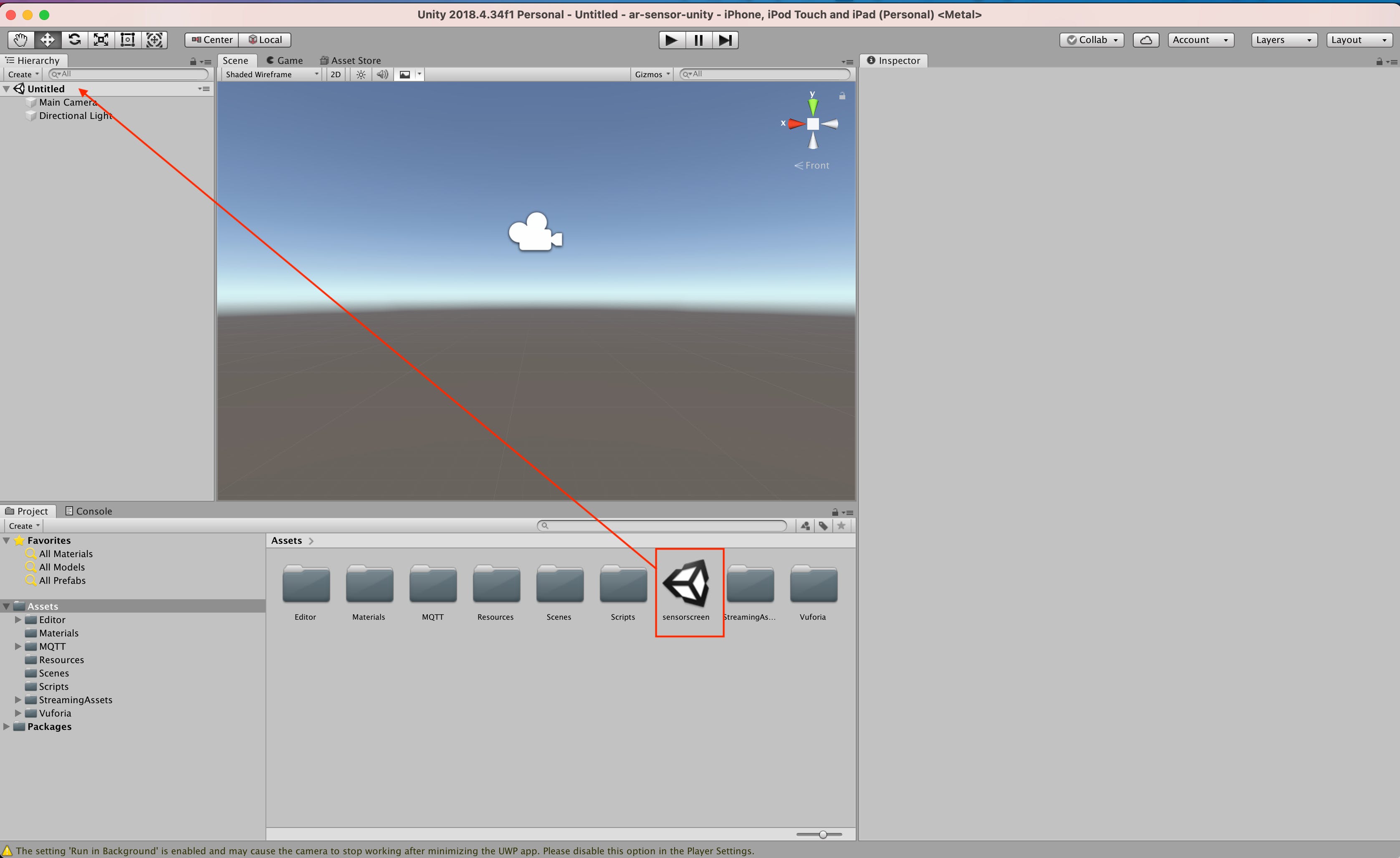
单击将在 Unity 中打开该项目的项目,该项目应如下所示。

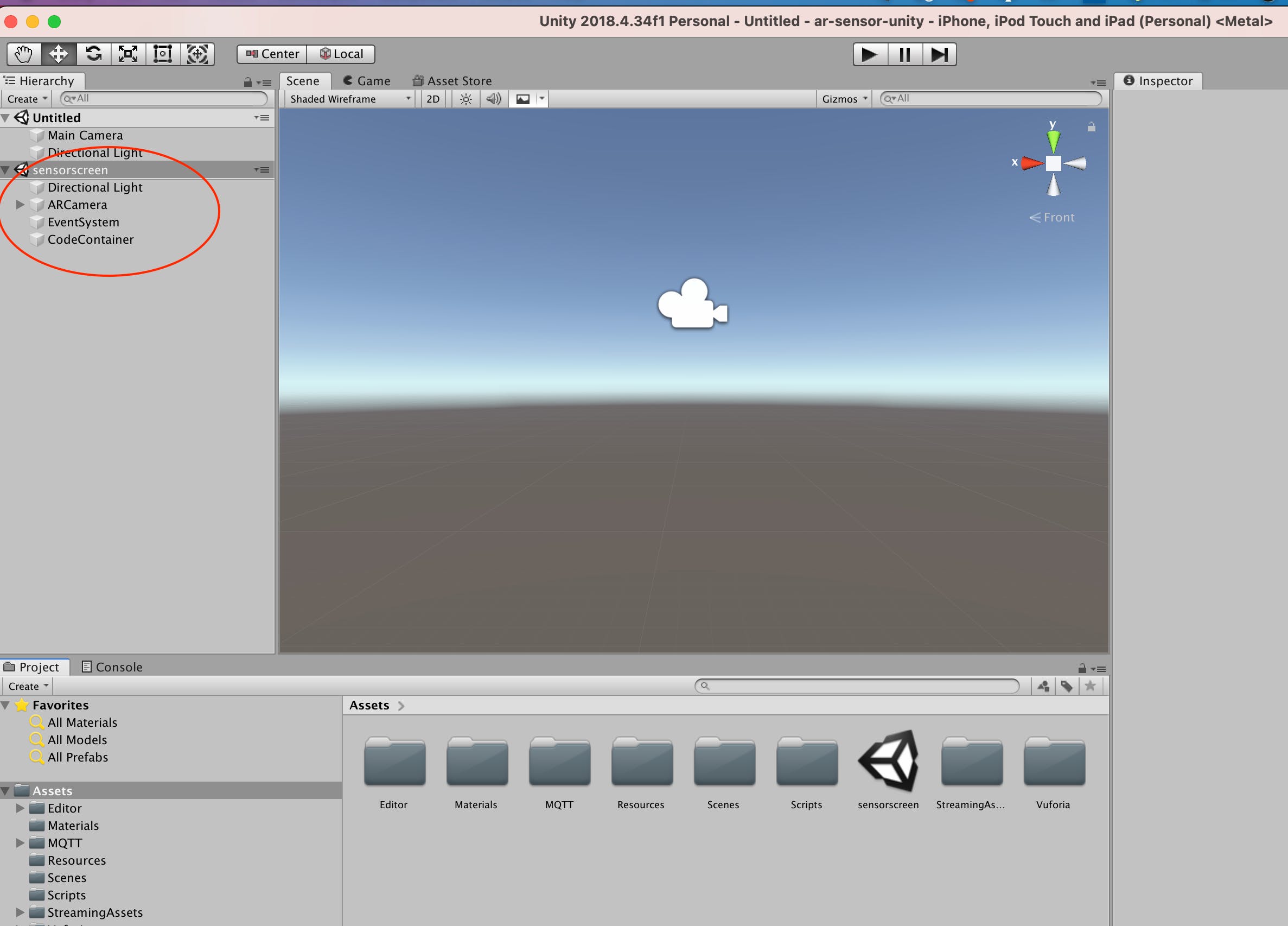
你会注意到,主视图有点空。现在,将“sensorscreen”拖到“Untitled”(左上角),您应该会看到添加了“sensorscreen”,如下图所示。

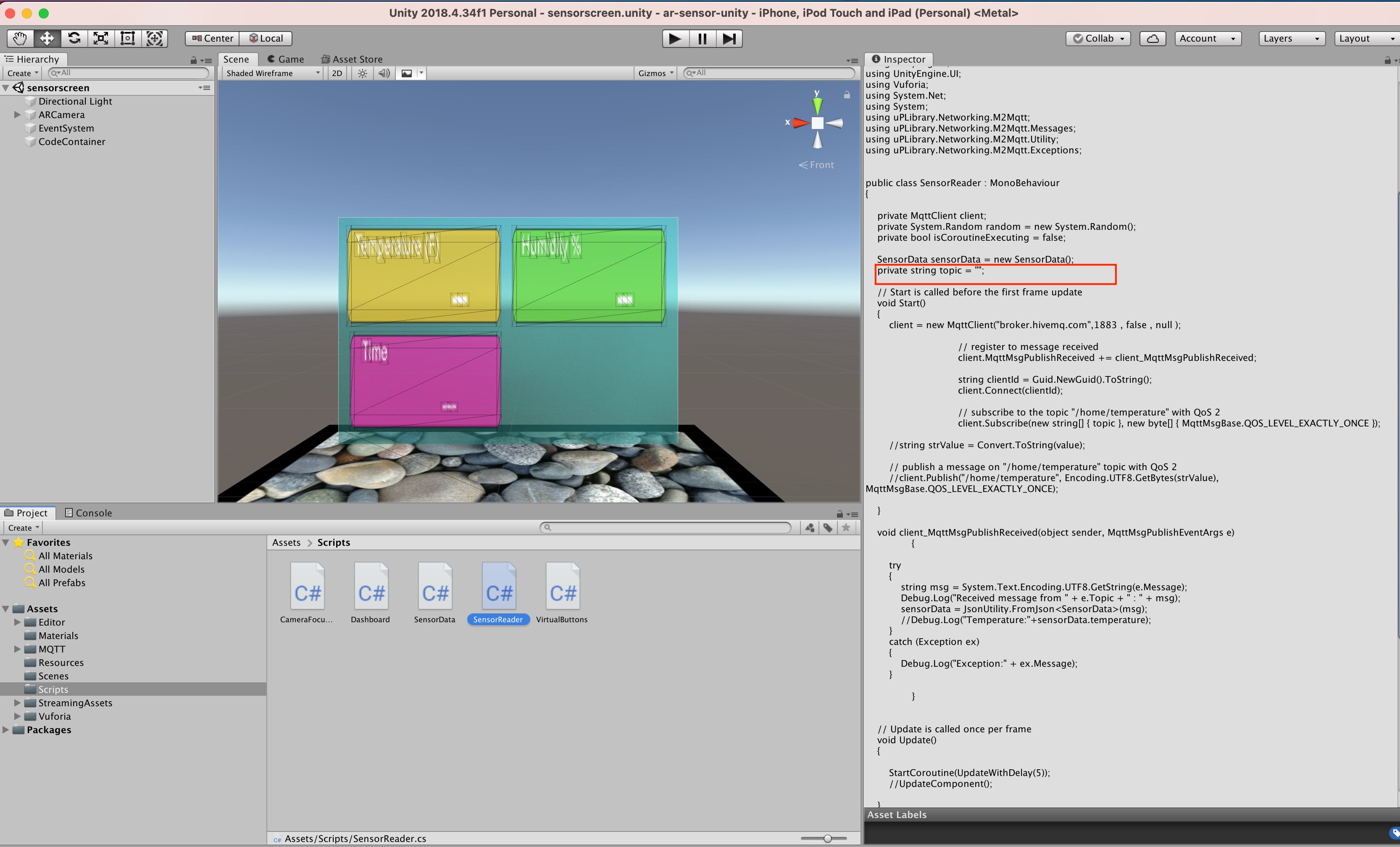
现在,右键单击“无标题”并删除屏幕。然后在 VS 代码或任何编辑器中打开 Assets/Scripts/SensorReader.cs 文件并输入您在 ESP8266 中使用的主题名称。

现在,将 USB 摄像头连接到您的计算机,然后单击播放按钮。将您的相机聚焦在目标图像上,您应该会看到通过 Unity 上的相机视图增强的虚拟仪表板。

恭喜!!!您已成功创建 AR 项目。
您自己的图像目标
到目前为止,在这个项目中,您已经使用了我的 Vuforia 图像目标。如果我从开发人员门户中删除我的 Vuforia 密钥,它将无法工作。因此,如果您在阅读本文时遇到任何问题,则需要创建自己的图像目标。
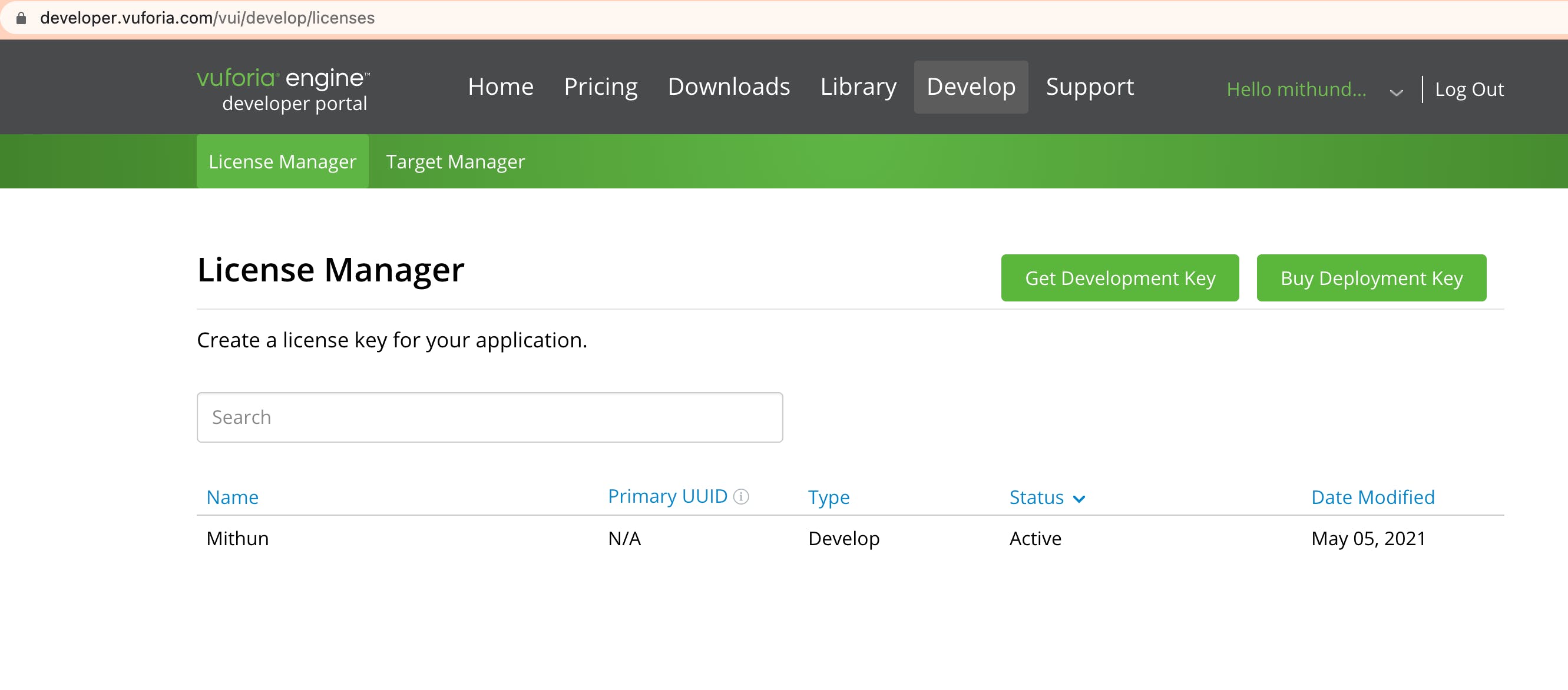
访问https://developer.vuforia.com/并注册您的帐户。然后登录您的帐户并导航到“许可证管理器”页面。单击“获取开发密钥”。在下一页中,输入许可证名称,输入您的姓名并单击“确认”。你应该看到你的执照。单击您的许可证,然后在下一页上复制许可证密钥。

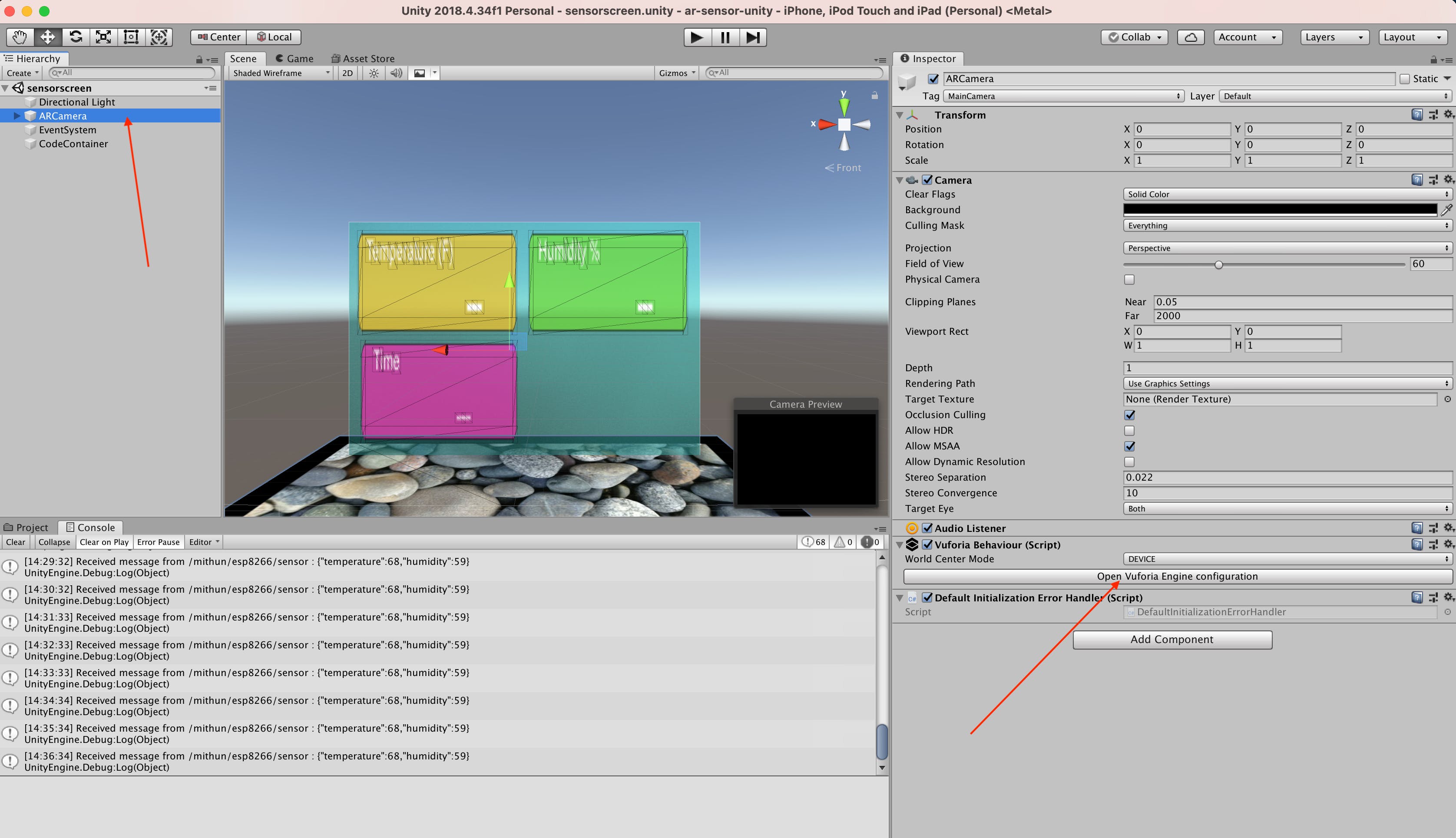
现在,前往 Unity,点击“ARCamera”,然后点击“Open Vuforia Engine Configuration”

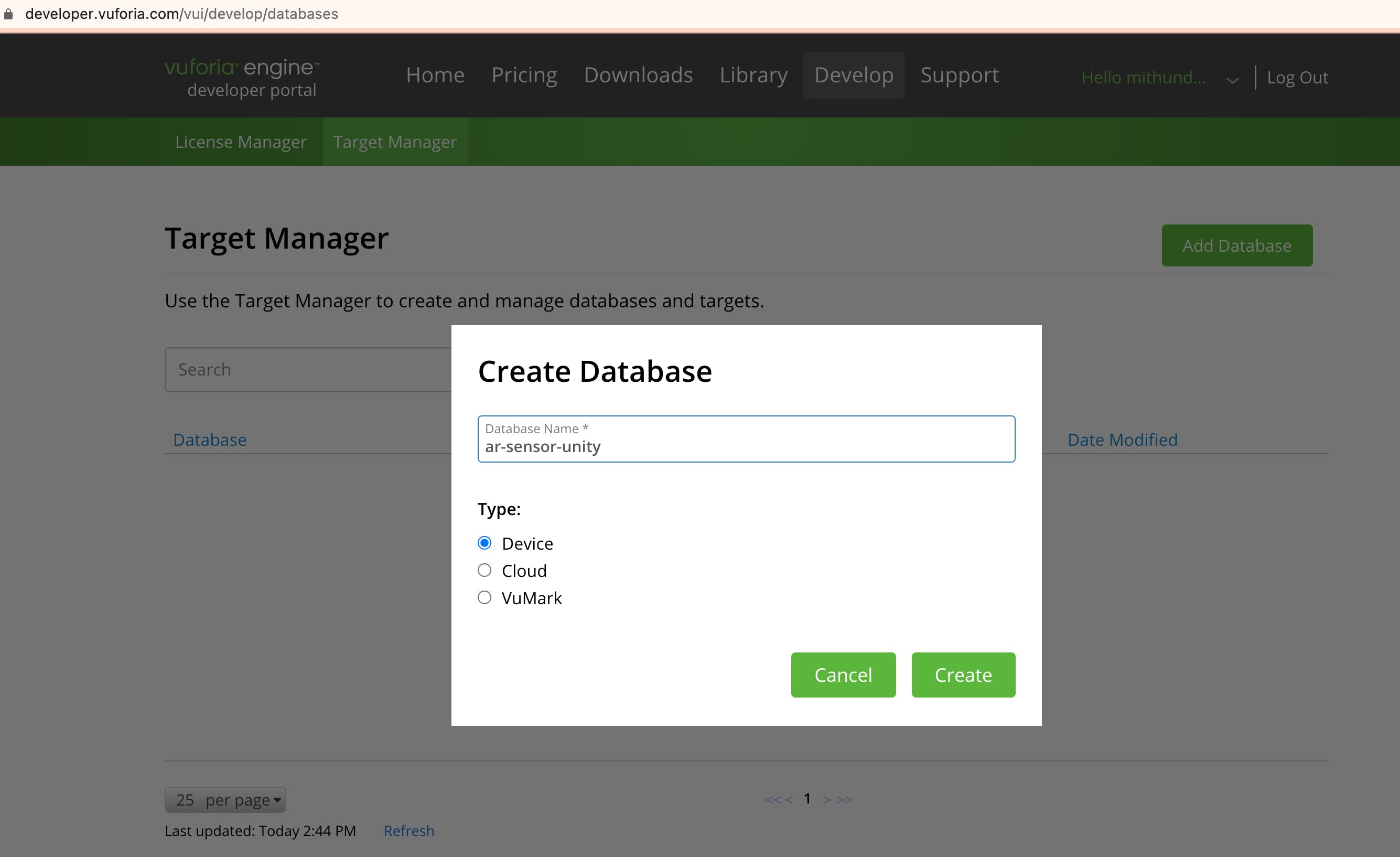
然后将许可证密钥粘贴到“应用程序许可证密钥”字段下,然后单击“添加许可证”。这将打开 Vuforia 开发人员门户。前往“目标管理器”,然后单击“添加数据库”按钮并创建一个。

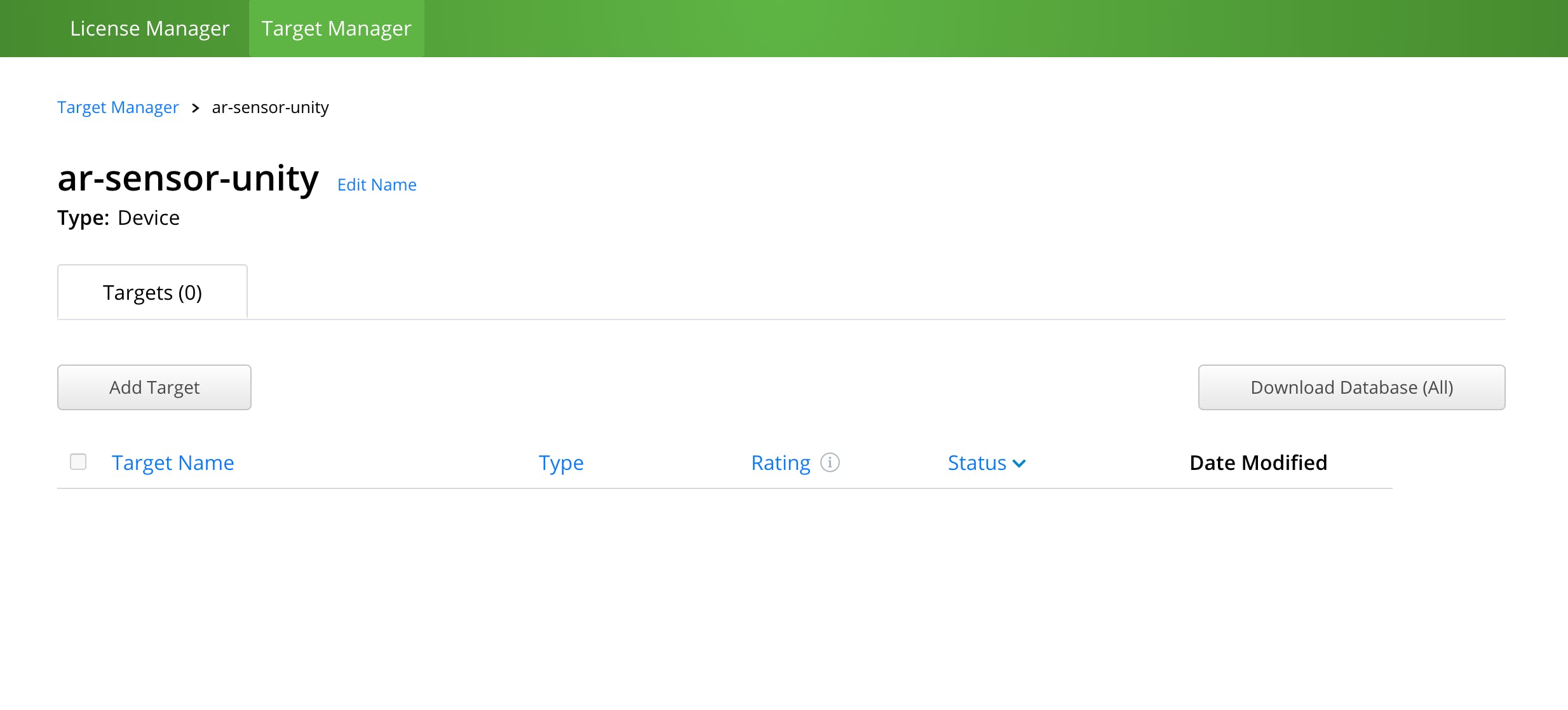
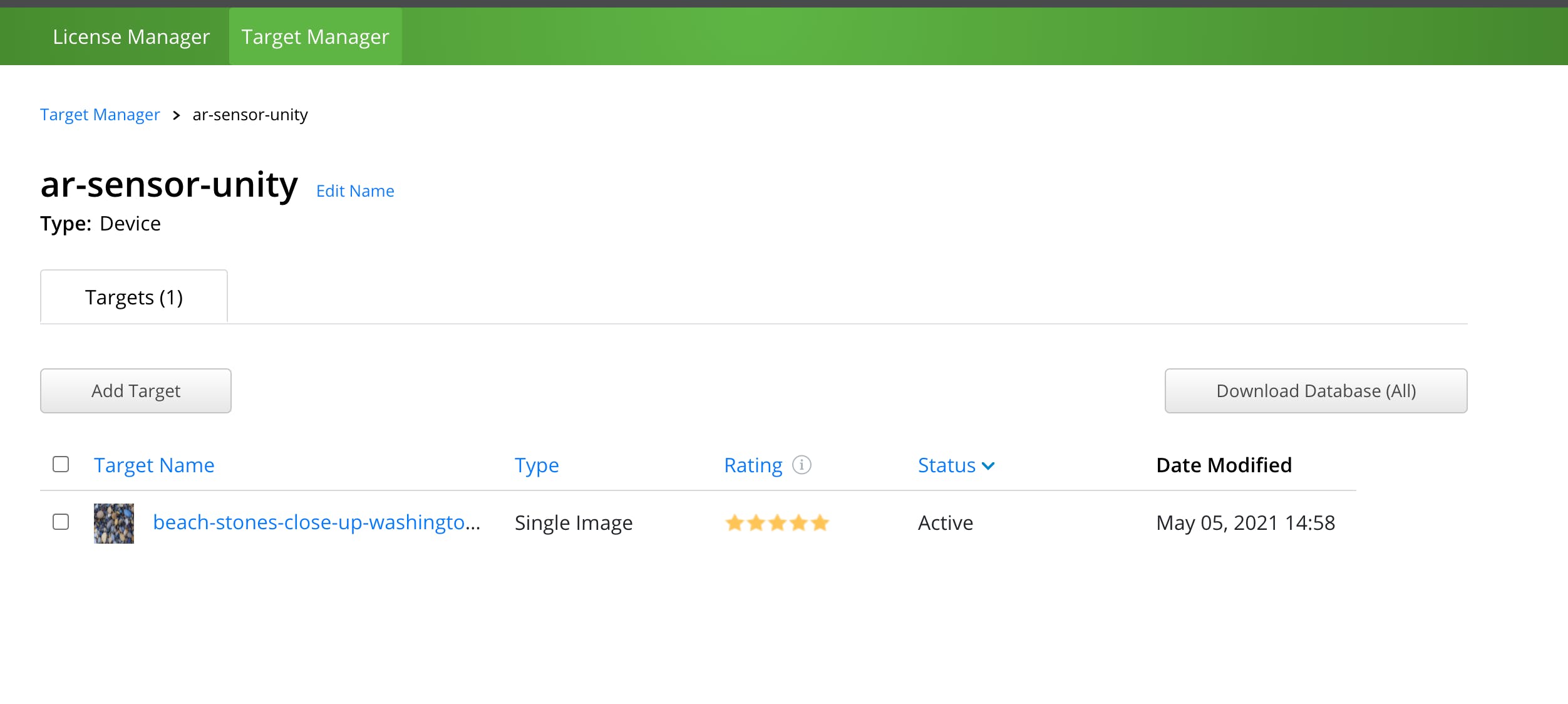
现在,单击将带您到以下页面的数据库。

在添加新的图像目标之前,首先从互联网上选择一张图像。我要使用这个。
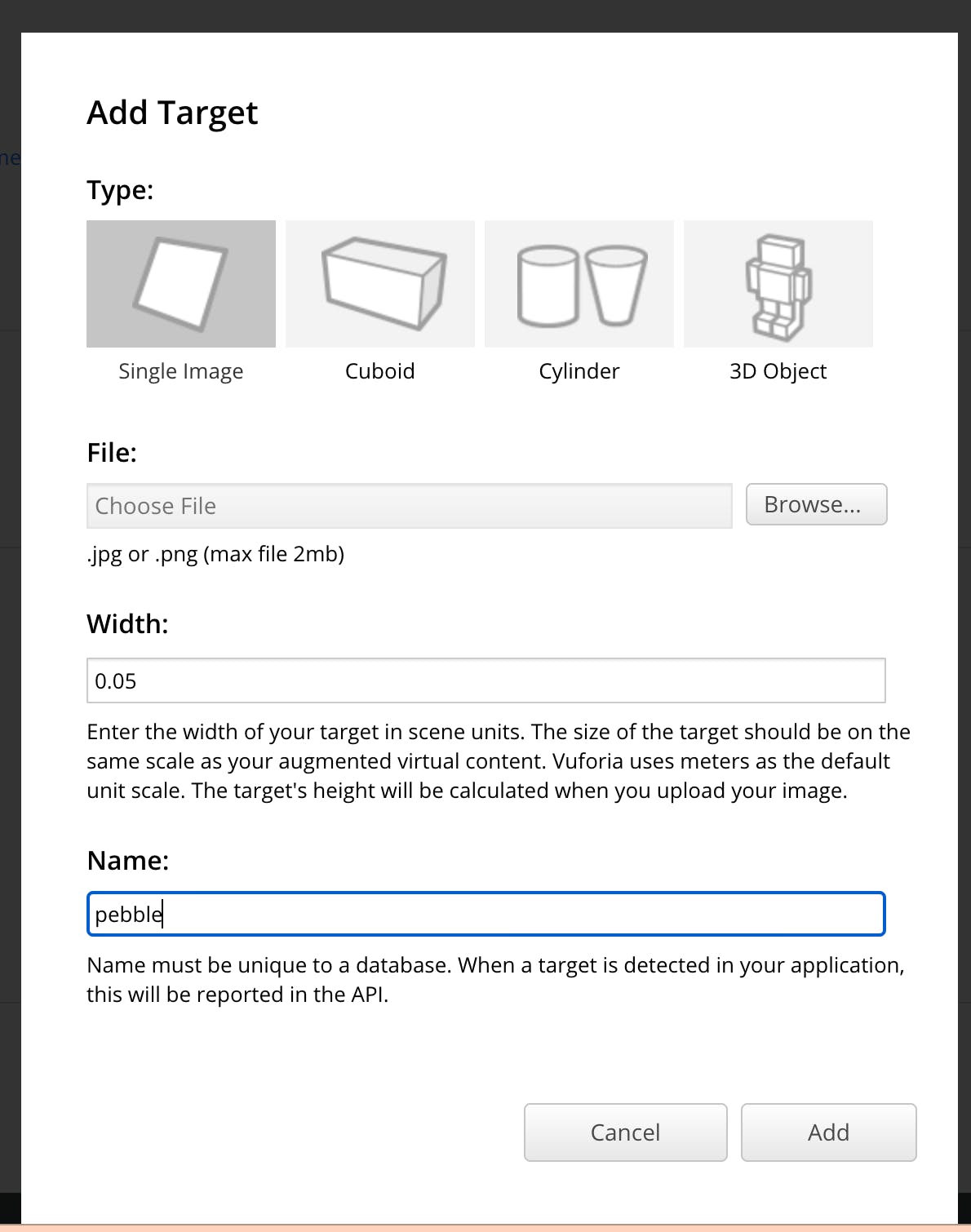
现在,单击“添加目标”按钮。从您的计算机中选择图像。
类型 = 单个图像
宽度 = 0.2 比例的目标。我的目标是 0.25 米。所以 0.25x0.2=0.05

几分钟后,您可以看到图像的评分。更高的评级意味着增强期间的更高准确度。

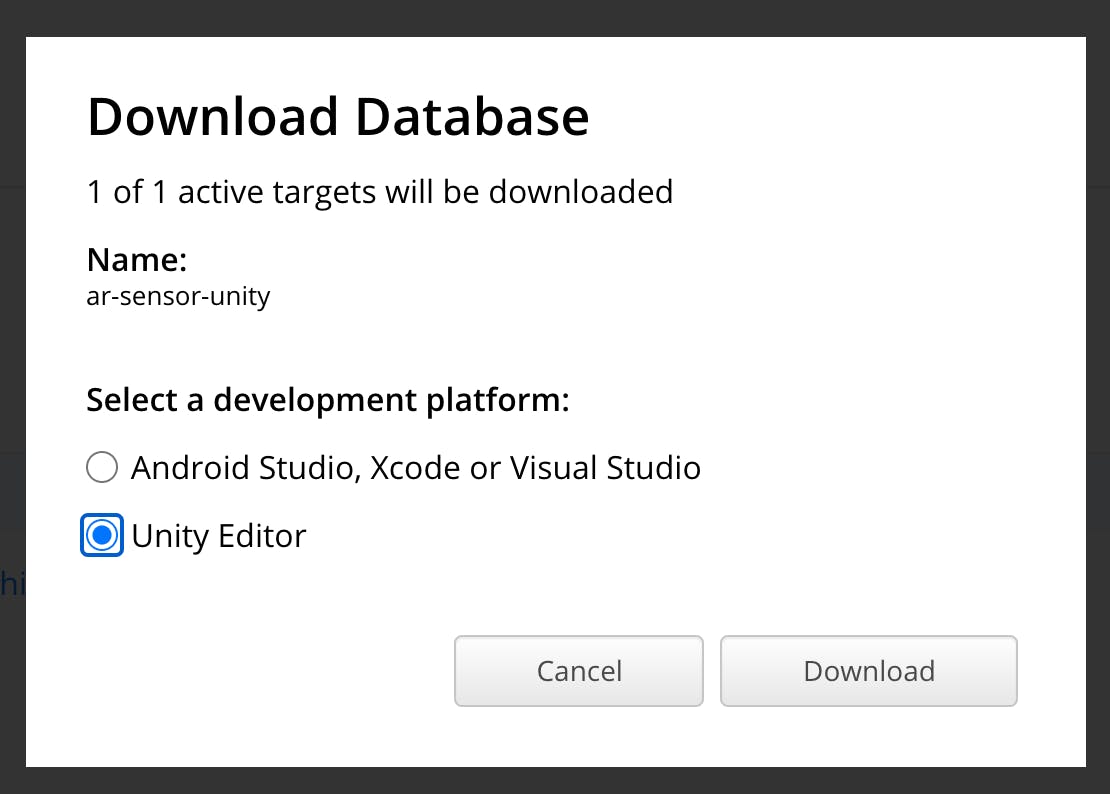
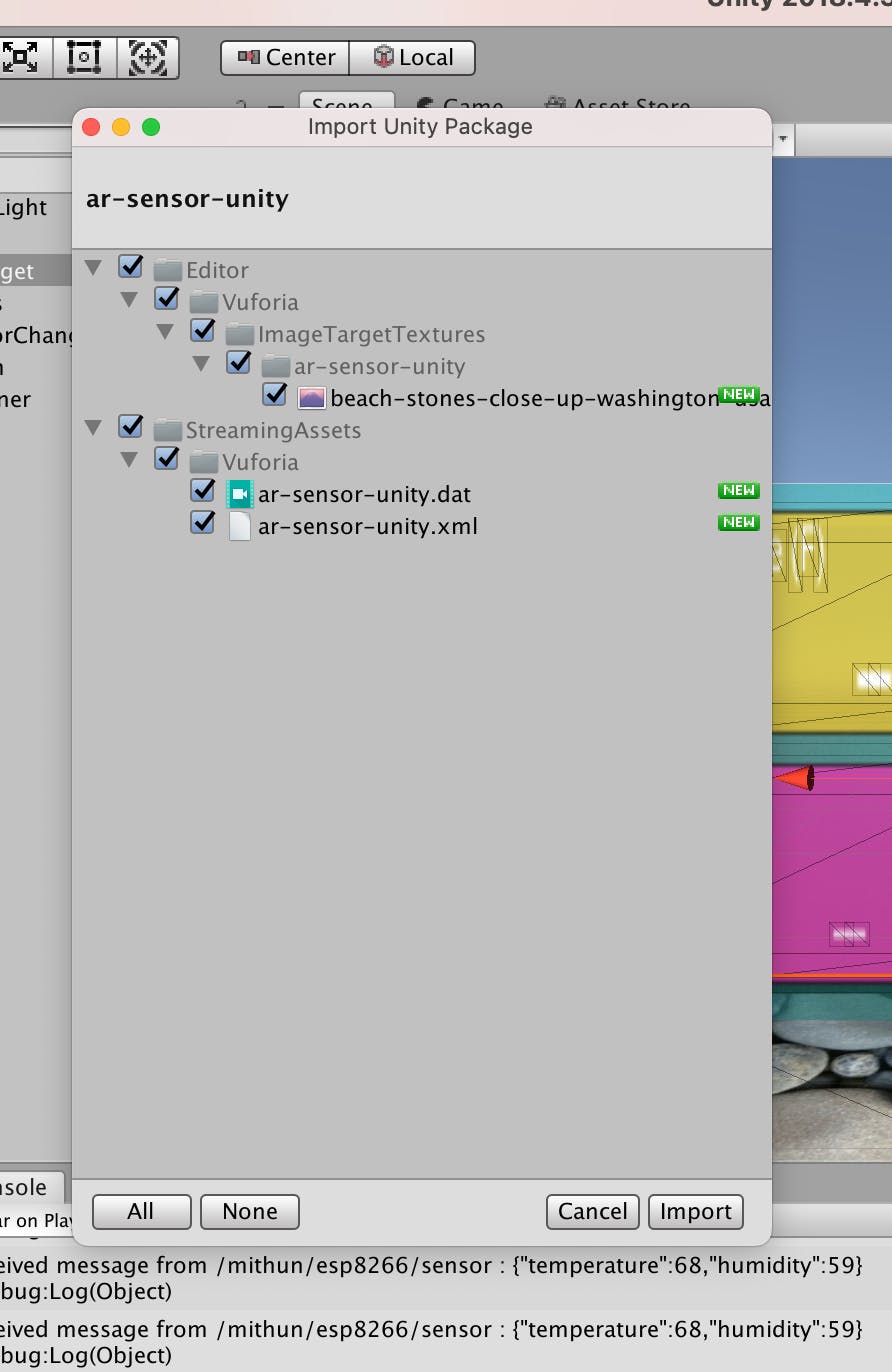
现在,选择目标并单击“下载数据库”。下载后,双击文件并导入 Unity。


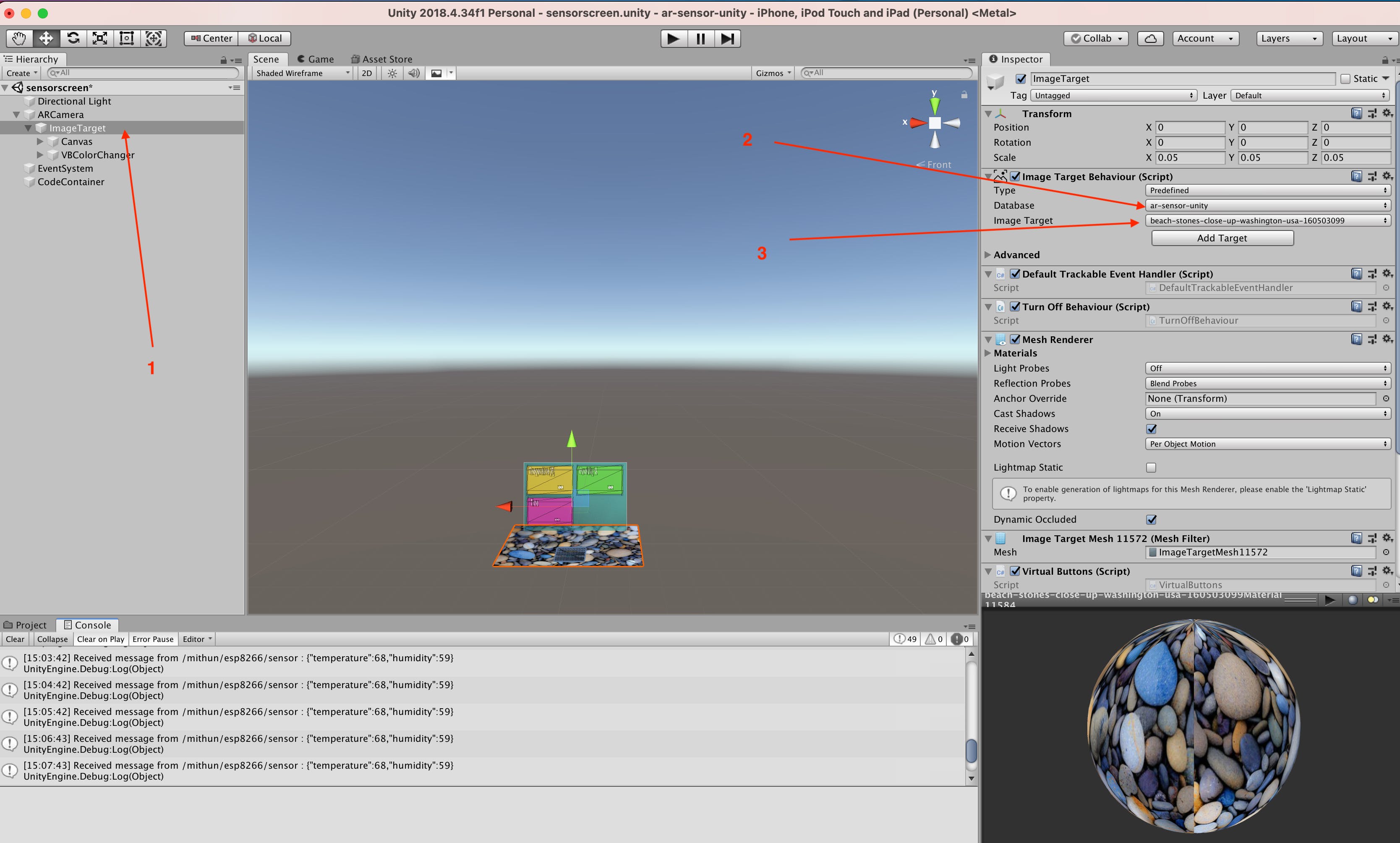
然后在 Unity 中,选择 Image Target、database 和 image,如下所示。

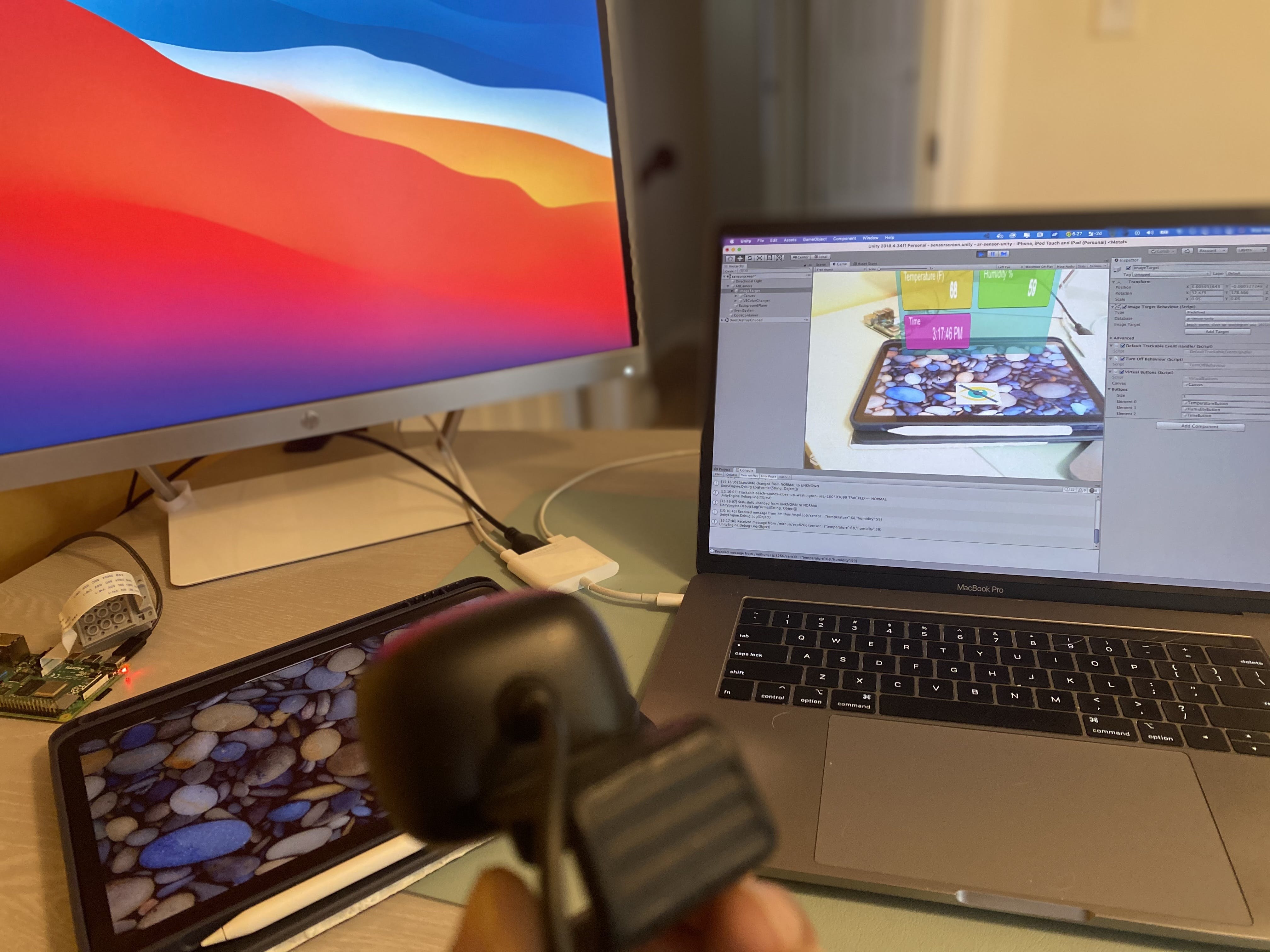
而已 !单击播放按钮并将相机聚焦在新的目标图像上。我在 iPad 上打开图像并用作我的目标。

声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
- 相关下载
- 相关文章





