
资料下载

不断演变的自然场景展示开源设计
描述
在这个项目中,我们将创建一个很酷的小饰品,您可以将其放在办公桌上,展示由神经网络创建的不断变化的自然场景。该设备除了娱乐之外没有任何实用价值,但这是一个伟大项目的基础!

该系统的基础是生成对抗网络 (GAN),我在数千张自然图像上进行了训练,包括沙漠、山脉、日落等。GAN 是一种神经网络,旨在输出与他们接受了培训。通过随着时间的推移稍微改变 GAN 的输入,您可以诱使它产生不断变化的自然景观。训练 GAN 不在此构建的范围内;我们将使用我创建的成品来制作一些很酷的东西,你可以把它放在你的桌子上。
这种“不断发展”的景观最好不要被描述。请查看下面的 以了解您将看到的示例。
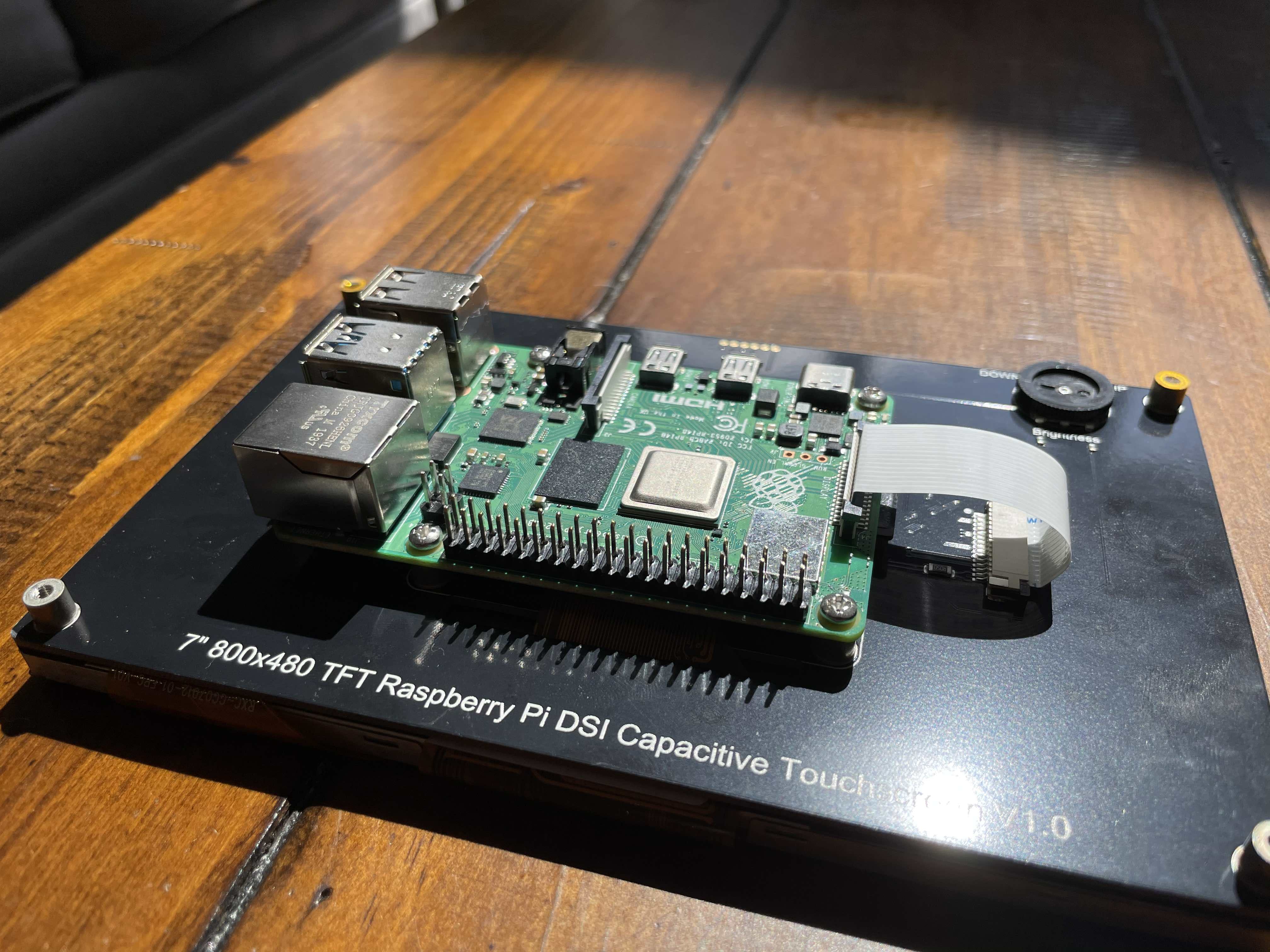
为了显示 GAN 输出的图像,我们将使用DFRobot 的大型 LCD 显示器。该屏幕可以直接与 Raspberry Pi 4 集成,这使得该项目的启动和运行变得非常容易。Raspberry Pi 4 是一款功能非常强大的板,可以使用此 GAN 以相对较高的帧速率创建图像。凭借四个核心和大量 RAM,我创建的 GAN 的 TensorFlow 实现速度惊人。
第 1 步:Pi 设置
首先,我们将使用运行此项目所需的软件设置您的 Pi。我建议安装新版本的 32 位 Raspberry Pi OS Lite(无桌面环境),以便我们以相同的系统状态开始,但如果您的 Pi 上已经有其他东西,它可能会工作。
首先在 Python 3 虚拟环境中安装 TensorFlow。接下来,通过 pip 安装 OpenCV pip install opencv-python。python通过在终端窗口中键入来启动 Python shell ,然后在出现的提示符处尝试键入import cv2. 根据您的操作系统安装,您可能会收到错误消息,如library x not found.如果发生这种情况,您可以安装缺少的库sudo apt-get install x-dev(其中 x 是缺少的库的名称)。
接下来,您将需要一个窗口管理器来显示 GAN 生成的图像。通过“GUI 应用程序的最小环境”按照此处的说明进行操作。现在一切都应该设置好了!
第 2 步:代码
您可以在这个 git 存储库中获取该项目所需的所有代码。将存储库克隆到 Raspberry Pi 上的主文件夹以开始使用。我将 GAN 模型存储在 Git 大文件存储 (LFS) 中,因为该模型超过了 GitHub 的最大文件大小。使用这些说明在您的 Pi 上安装 Git LFS ,然后运行git lfs install。您现在可以在项目目录中导航,然后运行git lfs pull以引入模型。
运行一切的主文件是 display1.py。代码相当简单——它初始化 GAN 生成器模型,创建一个随机种子作为起点,并以小增量不断更新种子,并以 CPU 可以计算的速度生成新图像。您可以通过增加或减少行中的系数来修改场景的变化量seed = seed+changes*0.02。
第 3 步:运行代码

将您的 Pi 拧入显示器,然后使用短带状电缆将显示器连接到 Pi,如上图所示。当您打开 Pi 电源时,显示屏应显示 Pi 的启动过程,并最终自动登录到新的终端会话。
首先从另一台机器通过 SSH 连接到 Pi。
如果您还不熟悉 Unix 工具“screen”,那么您应该熟悉!Screen 允许您在后台保持多个进程交互运行,这恰好非常适合运行显示生成的图像所需的 X 服务器。使用 安装屏幕sudo apt install screen,然后screen在命令行中键入。应该会出现一个新的终端。您在此处运行的任何进程都可以断开连接,它将继续在后台运行。我们想在后台运行 X11 服务器,所以我们可以使用 screen。键入startx,X 服务器应该初始化。
Control-A通过键入then断开与此屏幕的连接D。您现在应该已经返回到您开始时的 shell 提示符。我们现在已经准备好运行 Python 脚本了!仍然从 ssh 提示符输入DISPLAY=:0 python display1.py. 该DISPLAY=:0部分告诉 Pi 在连接到 Pi 的显示器上显示 OpenCV 窗口,而不是通过 ssh。
如果一切顺利,您现在应该会在您的 Pi 上看到一个自然的图像,该图像会时常变化。您使用的 Raspberry Pi 型号将影响生成新图像的速度。较旧的 Pi 有一个或两个内核,因此更新可能需要一秒钟以上的时间。在我的 Raspberry Pi 4 上,该脚本每半秒左右生成一次新图像。
第 4 步:继续前进
正如您可能想象的那样,您可以训练 GAN 来产生几乎任何东西!您可以制作一张不断变形的脸、外太空的图像,甚至是水果,而不是展示自然的图像。我将很快推出另一个项目,描述我如何收集训练数据(即图像)以及我如何实际训练 GAN 本身。同时,您可以通过TensorFlow 的教程等资源了解有关 GAN 的更多信息。
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
- 相关下载
- 相关文章







