
资料下载

数控机床开源项目
描述

关于我的项目的简要摘要:-
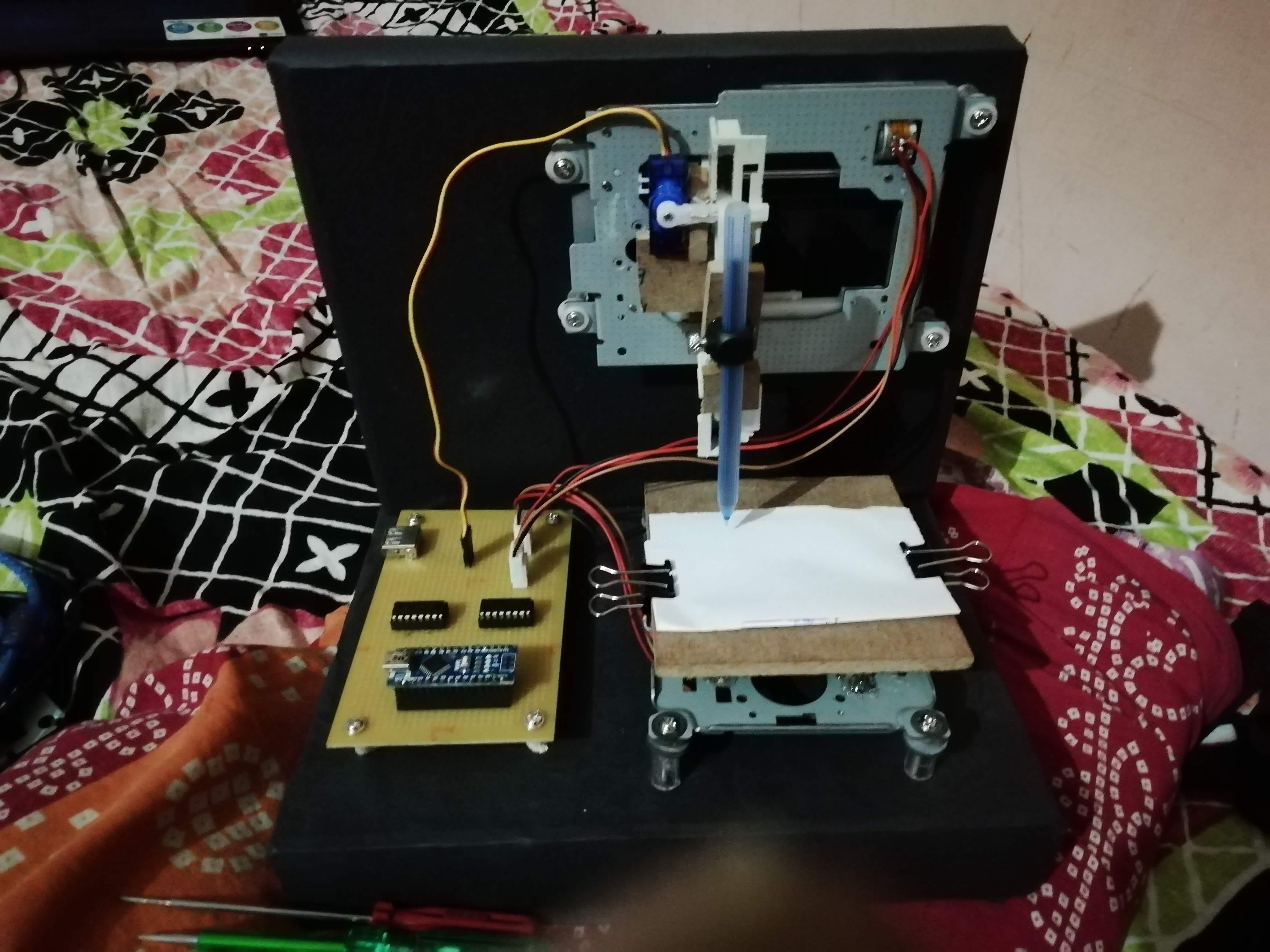
CNC机器或计算机数字机器旨在使用计算机程序控制各种机械功能。在这个项目中,机器被制造成可以使用为其编写的代码来绘制该代码的结果。这个概念用于在更短的时间内制作徽标、绘图和其他艺术品。肖像和素描可以像艺术家的杰作一样制作。
我们所要做的就是为那张图片制作一个代码。是的!所以我们在这个项目中所做的是,首先,我们需要一张 png 格式的图片。或JPEG。表格并将该图片的轮廓转换为 g 代码(这可以在提供这样做的各种应用程序的帮助下完成)。所以 g 代码是一个程序,将用于运行 CNC 机器以绘制该代码的图片。我们已经为我们的 CNC 机器准备了一些 g 代码,其中包括纹身的轮廓。我们使用纯白纸作为插入机器中的笔可以绘制的屏幕。这支笔的移动由用于 X、Y 和 Z 轴(这些轴通过 G 代码指示)的电机控制。我们在 X 轴和 Y 轴上使用 8 毫米电机,在 Z 轴上使用一个伺服电机。
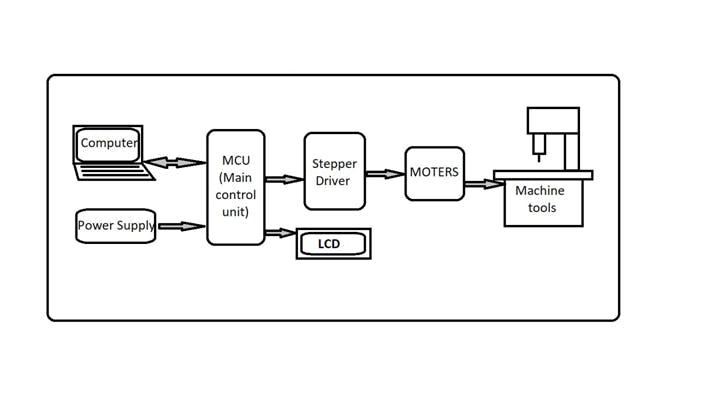
第 1 步:它的工作原理

在这个项目中,我们需要一些基本设备,如笔记本电脑、电缆和一些软件。本机可将任何二维图像或文件转换为G 代码(几何代码),从而绘制任何二维图形。
G-code可以使用软件制作,因为我们需要Inkscape将我们的图形转换为2D G-code。您也可以使用其他软件制作G-code,如Mak3Mill,CAmotics等。我们还需要G-code sender软件,在这个项目中,我使用processing-3软件在板上打印 G-code,也可以使用其他软件,如Google G-sender。
第2步:需要的东西
- 阿杜诺纳米 =1
- L293D (IC) =2
- 16针IC底座=2
- 伺服电机(SG90) =1
- 步进电机 =2
- 4 针 Relimate 公/母连接器 =2
- PCB(3*5)=1
- 木板 =2
- 接头连接器 =2
- 焊锡丝 = 1
- 助焊剂 =1
- 小线卷=1
- 螺栓包 1.5 英寸 =1
- USB 连接器 =1
- USB 转 USB 线 =1
- USB 转 B 型 USB 电缆 =1
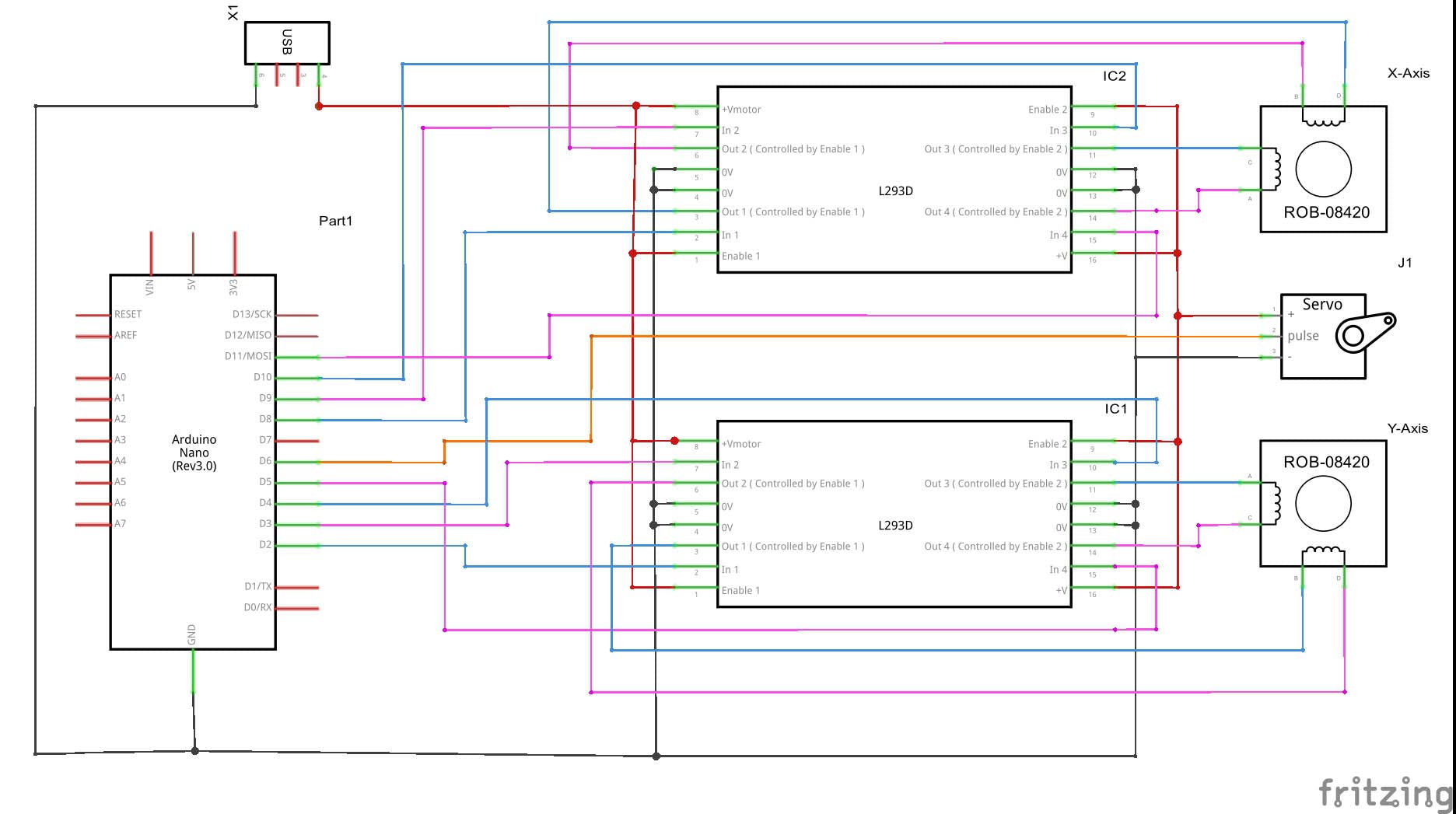
第 3 步:威廉希尔官方网站 图

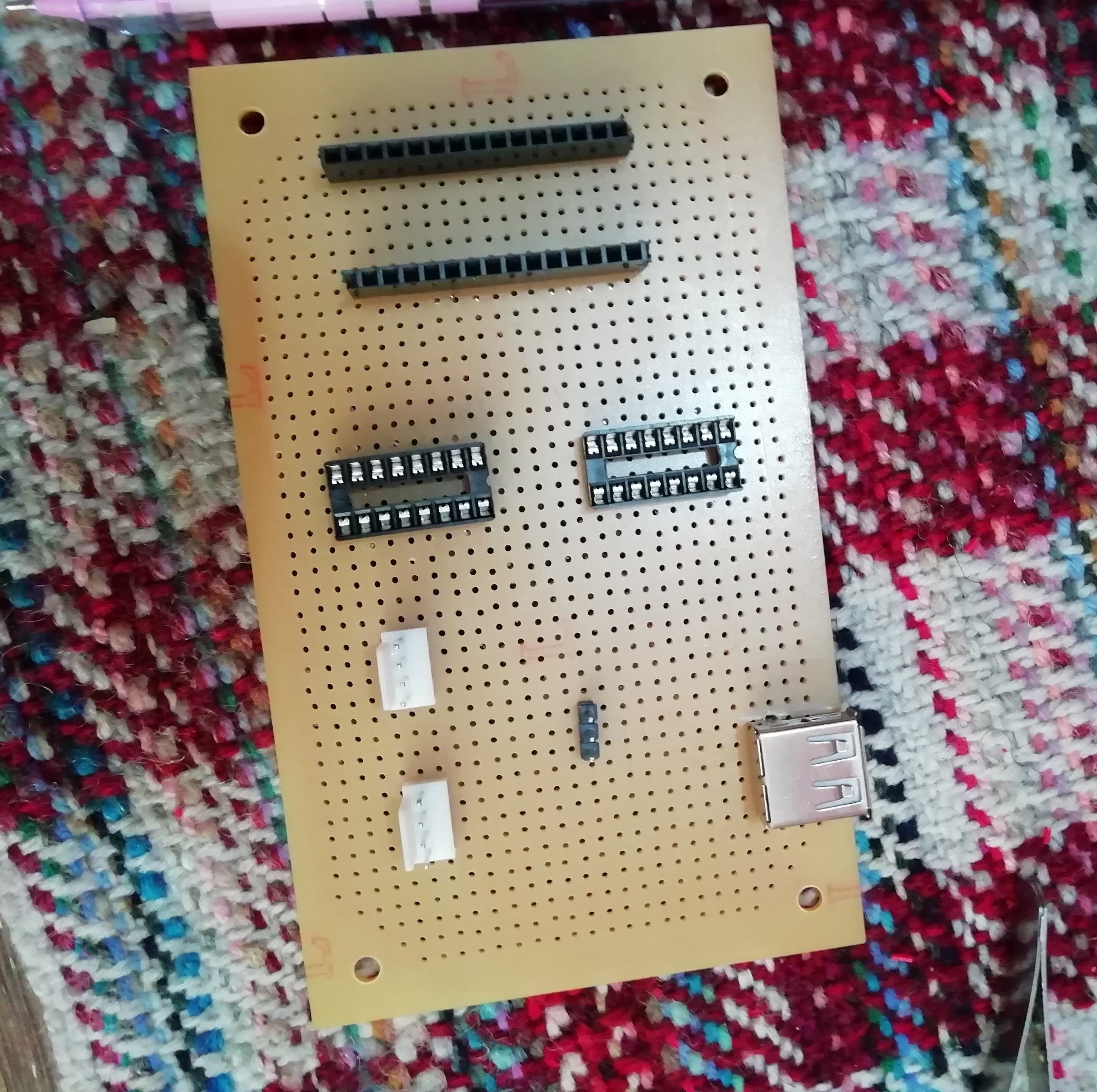
第4步:如何制作
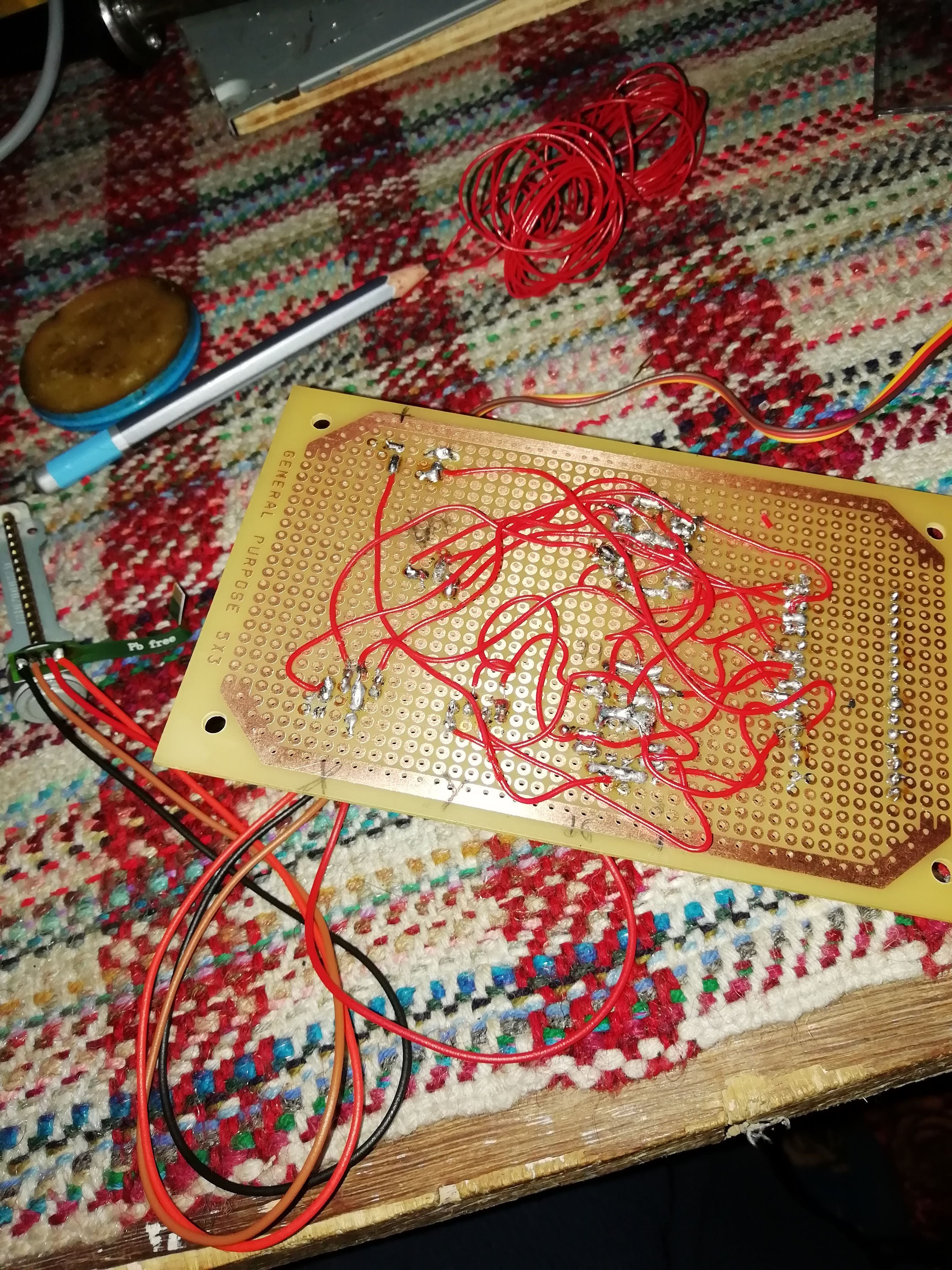
- 我们将连接 PCB 上的所有连接器。

- 我们焊接了 PC 中的所有连接器。

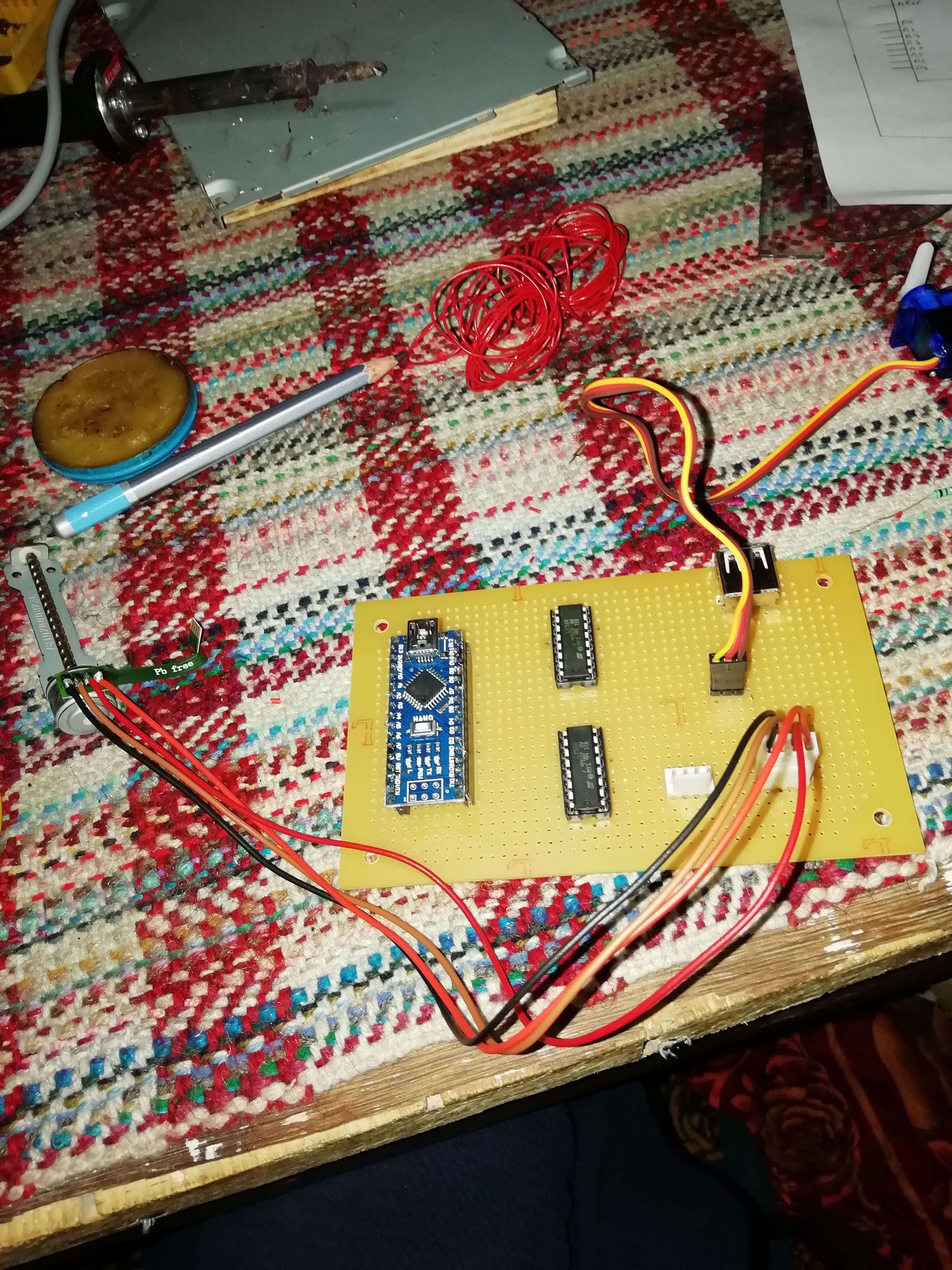
- 我们将 Arduino 的 D2、D3、D4、D5 引脚连接到 IC1 的引脚 2、7、10、15 并将 Arduino 的 D8、D9、D10、D11 引脚连接到 IC2 的引脚 2、7、10、15。
- 将两个 IC 的 1、8、9、16 号引脚连接到 +5V DC(意味着连接 USB 的正极引脚。
- 将两个 IC 的 4、5、12、13 号引脚连接到 IC 和 Arduino 的接地引脚。

- 将 Arduino 的 D6 引脚连接到伺服信号引脚。
- 将伺服 +ve 和 -ve 线连接到 USB +ve 和 -ve 引脚。
- 用连接器线焊接步进电机。

- 将 (IC1) 引脚 3 和 6 连接到步进器 B 和 D,将引脚 11 和 14 连接到 A 和 C。
- 将 (IC2) 引脚 3 和 6 连接到步进器 D 和 B,引脚 11 和 14 连接到 C 和 A。

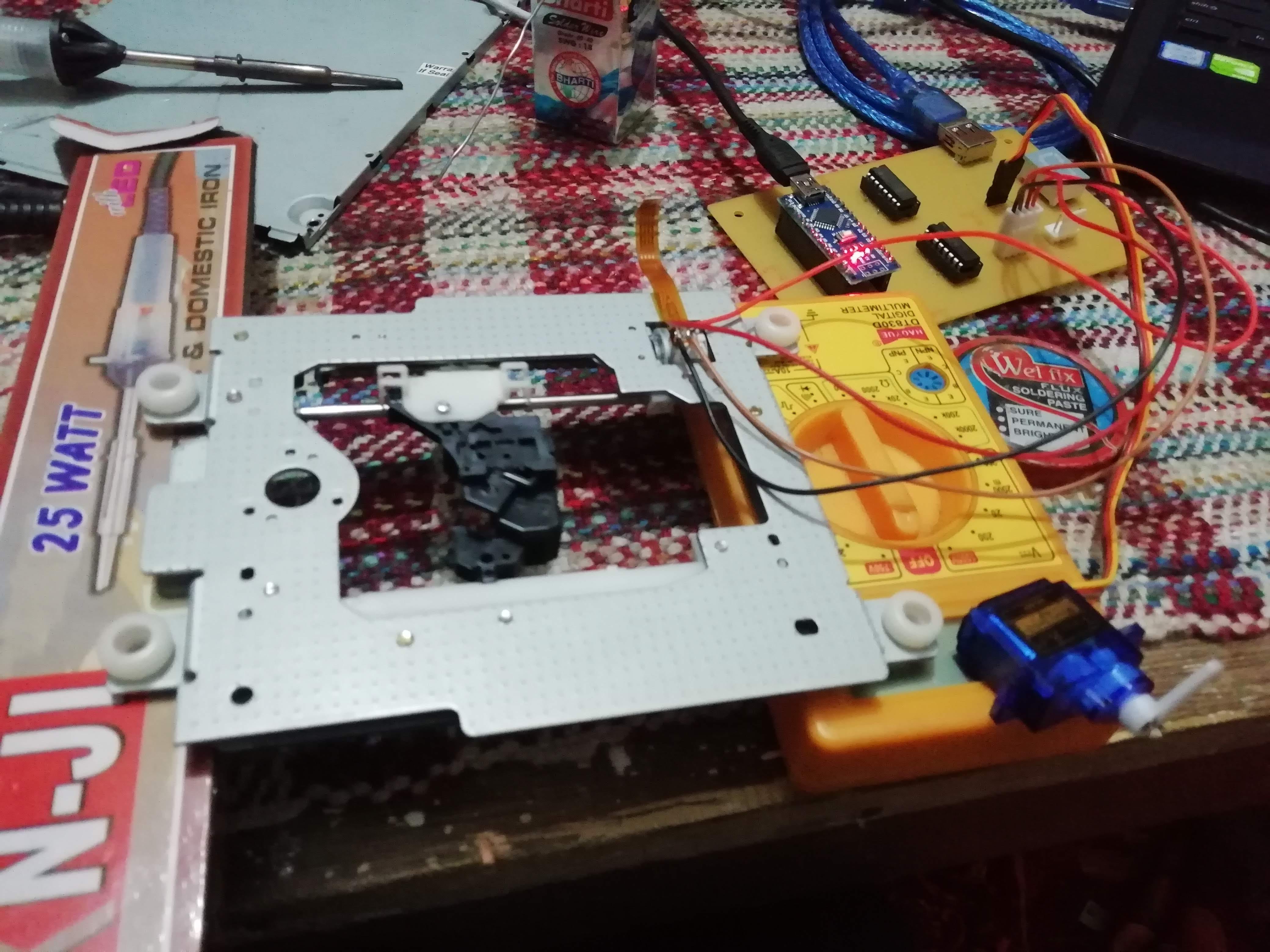
- 检查所有接线是否正确并测试威廉希尔官方网站 。

第 5 步:上传代码

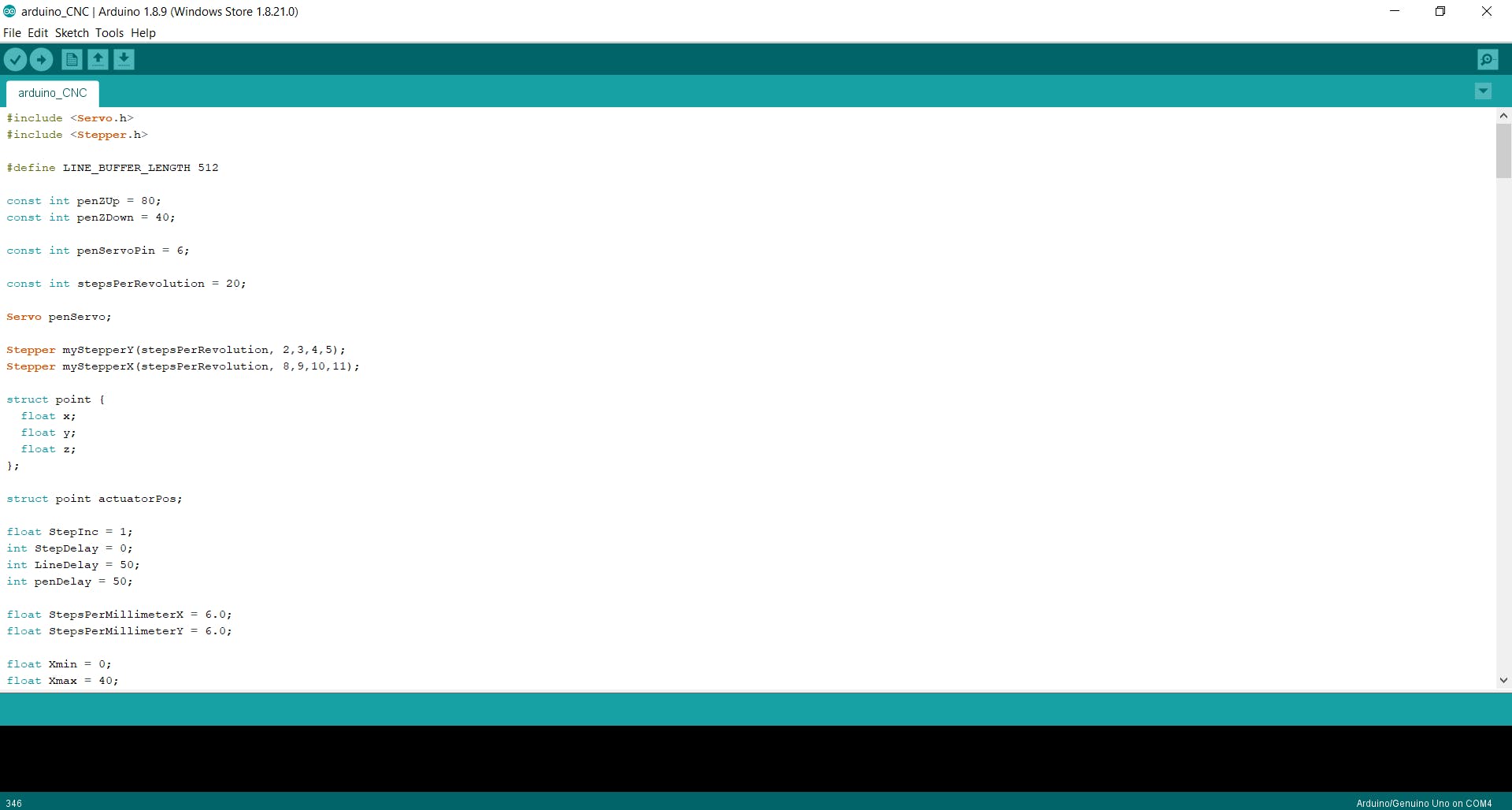
- 下载随附的 Arduino 草图。使用 USB 电缆将 Arduino 连接到 PC。上传草图。
- 现在打开处理软件并编译 gcode_execute_code。
- 现在将 G 代码文件添加到软件中,然后运行它,您的机器正在运行。
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
- 相关下载
- 相关文章






