
资料下载

使用BBC Micro:Bit的亮度级别
描述
今天写的是micro:bit的轻量级。micro:bit 使用其 LED 阵列来检测光照水平。在阴影中,它将亮度级别读取为 0,而每当它感应到光线时,它的读数就大于零。基本上,光照水平用于检测放置我们的 micro:bit 或我们所在位置的地方有多亮或多暗。并且,亮度范围从 0 到 255,其中 0 表示黑暗,大于 0 到 255 表示亮度。它使用 LED 阵列来检测光的水平。因此,让我们看看如何使用我们的 micro:bit 访问光照级别。
您需要的工具
- 微型:钻头(1 个)
- USB(1个)
- 电池盒(1个)
- AA 电池(2 个)
在本教程中,没有连接部分,因为我们没有使用任何传感器或任何东西,所以我们只需要一根 USB 线将 micro:bit 连接到计算机以上传程序。
您需要像往常一样去makecode网站并创建一个新项目并按照步骤操作。
脚步
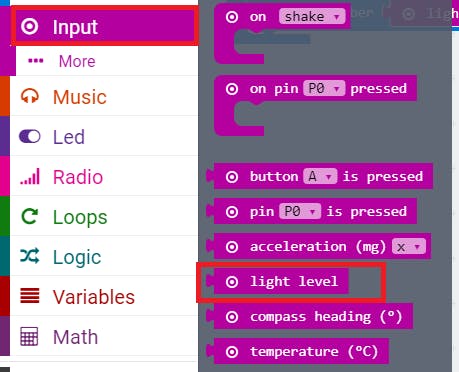
转到输入块,然后获取光照水平。

实际上,light level 是用来从 micro:bit 读取亮度级别的,它返回 0 到 255 之间的数字。
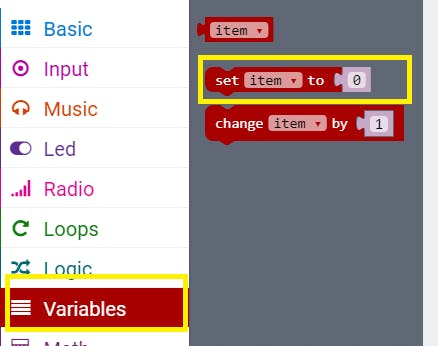
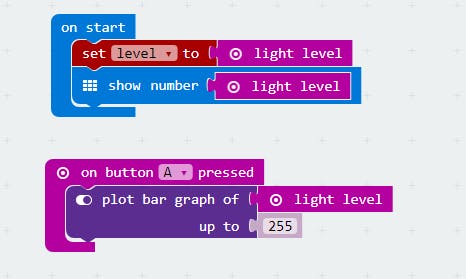
现在,转到变量并选择“将项目设置为”。

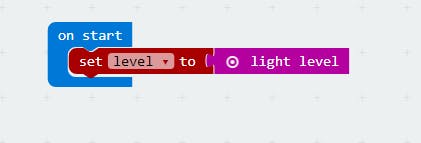
此函数/块用于将变量的值设置为某个值。如果需要,可以将 item 变量重命名为 level 或任何你想要的。我已将其重命名为 level 并将光照级别附加到它。在这一步中,我们将读取光照水平并将其映射到一个变量,以便我们可以用它做任何我们想做的事情。我在开始块上使用过,所以它只会显示一次光照水平——如果你愿意,你可以使用永远块。

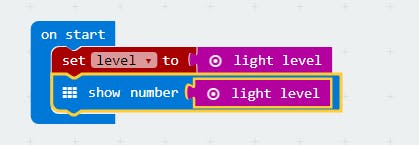
现在转到基本并选择显示数字块并将亮度级别附加到它。

现在,下载此代码并将其上传到您的 micro:bit。您将能够看到光线水平。
演示
这就是你需要做的。你可以在这里看到一个工作演示。
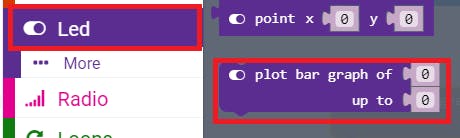
现在,我要做的是绘制图表,以便我们可以在我们的 micro:bit 读取时看到光照水平,我们可以在上面看到图表。因此,只需转到 LED 块并获取绘图条形图。

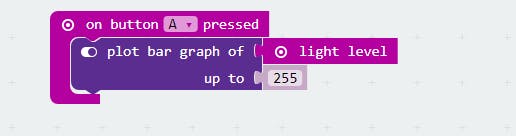
现在将光照级别变量附加到第一个 0,我们知道范围是 255,所以第二个可能是 255。

最终代码是:

你可以看一个演示
结论
接下来,我将结合本文和本文来创建一个防盗报警系统。所以,请仔细阅读这篇文章并继续关注。
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
- 相关下载
- 相关文章




