
资料下载

为EBAZ4205创建Xilinx Vivado板文件
描述
今年早些时候,我的朋友偶然发现了这款采用 Xilinx Zynq 7010 的廉价板,名为 EBAZ4205。这些板是从 Ebang Ebit E9+ 比特币矿机中清理出来的,可以从 Aliexpress 购买。我想我会试一试,我很惊讶它们是多么便宜和强大。在玩过这个板之后,我很快就对每次创建新项目时都要配置 Zynq PS 系统感到恼火。因此,我决定学习如何创建 Xilinx Vivado 板文件,今天我将与您分享我的知识。
要求
在为您的定制威廉希尔官方网站 板创建威廉希尔官方网站 板文件之前,我强烈建议您阅读Xilinx UG895 Vivado 系统级设计附录 A。该文档描述了威廉希尔官方网站 板文件的结构和内容。
板文件的结构
Xilinx Vivado 板文件存放在 Vivado 安装目录中:
//data/boards/board_files/
在这个目录中,我们可以创建新文件夹并以我们的板子命名(例如 ebaz4205)。在这个目录中,我们将创建另一个以板版本命名的文件夹(例如 1.0)。该文件夹将包含我们的威廉希尔官方网站 板图片和三个重要的 XML 文件:
- board.xml - 定义关于板的所有信息。它包括基本信息(例如威廉希尔官方网站 板名称、描述、供应商)、有关板上组件的信息(例如 FPGA 部件、LED、按钮)、有关板上组件所需接口的信息以及实现这些接口的首选 IP 内核。
- preset.xml - 为 board.xml 文件中指定的 IP 内核定义预设。
- part0_pins.xml - 为 board.xml 文件中指定的接口定义物理引脚和 I/O 标准。
创建所有必需的文件夹和文件后,我们的板文件文件夹结构应如下所示:
ebaz4205/
└── 1.0
├── board.xml
├── ebaz4205.jpg
├── part0_pins.xml
└── preset.xml
板子.xml
该文件以名为 的 XML 标记开头,我们将在其中提供有关该板的基本信息:
schema_version="2.1" vendor="miner.ebang.com.cn" name="ebaz4205" display_name="EBAZ4205 Development Board" url="http://miner.ebang.com.cn" preset_file="preset.xml">
首先,我们定义板文件架构版本 - 告诉 Vivado 软件如何解释文件中提供的数据的属性(在 Vivado 2020.1 中,我目前使用的架构的最新版本是 2.1)。接下来,我们为威廉希尔官方网站 板供应商定义供应商名称、威廉希尔官方网站 板名称和网页。在 标签中,我们还指定了稍后将使用的预设文件的名称。在此之后,我们必须通过在新行中写入 来关闭 标记。所有其他板信息必须在这两个标签之间定义。
为了确保板文件的正常工作,我们必须添加 和 标签:
<file_version>1.0file_version>
<compatible_board_revisions>
<revision id="1">1.0revision>
compatible_board_revisions>
标签用于跟踪威廉希尔官方网站 板文件的版本,而 标签用于指定这些文件可以与哪些威廉希尔官方网站 板 PCB 修订版一起使用。
我们可以通过在 中指定图像和在 标签中指定描述来添加板的图片和描述:
<images>
<image name="ebaz4205.jpg" display_name="EBAZ4205 Development Board" sub_type="board">
<description>EBAZ4205 Development Boarddescription>
image>
images>
<description>EBAZ4205 is mining board used in Ebang Ebit E9+ bitcoin miner machine. This board features 256MB DDR3 memory, 128MB NAND Flash memory, 10/100MBit Ethernet and speed grade -1 Zynq 7010.description>
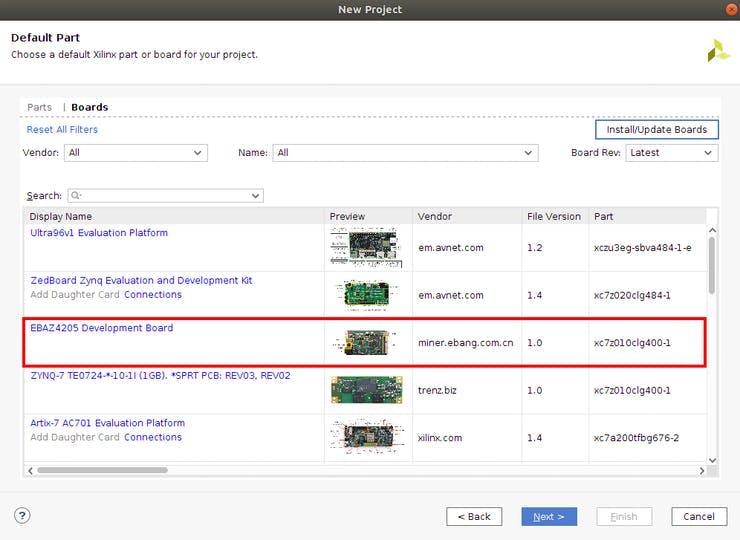
创建新项目时,大部分信息将显示在板选择窗口中:

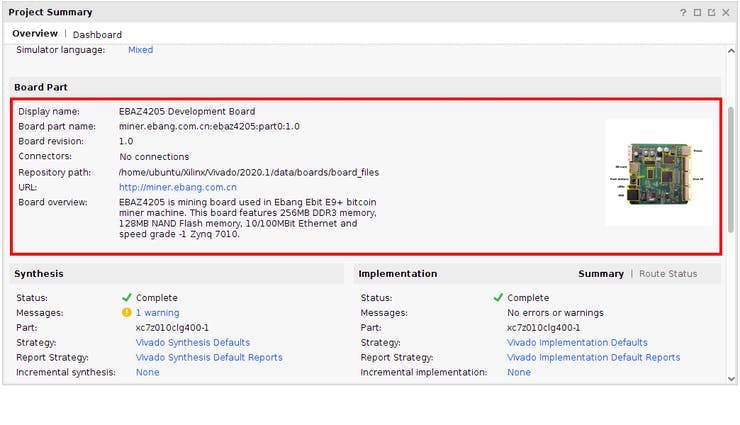
或在 Vivado 项目摘要窗口中:

提供基本信息后,现在我们可以通过在 标签之间添加信息来指定板上的组件:
<components>
<component name="part0" display_name="EBAZ4205" type="fpga" part_name="xc7z010clg400-1" pin_map_file="part0_pins.xml" vendor="xilinx" spec_url="www.xilinx.com">
<description>FPGA part on the boarddescription>
<interfaces>
<interface mode="master" name="ps7_fixedio" type="xilinx.com:display_processing_system7:fixedio_rtl:1.0" of_component="ps7_fixedio" preset_proc="ps7_preset">
<preferred_ips>
<preferred_ip vendor="xilinx.com" library="ip" name="processing_system7" order="0"/>
preferred_ips>
interface>
<interface mode="master" name="leds_2bits" type="xilinx.com:interface:gpio_rtl:1.0" of_component="leds_2bits" preset_proc="leds_2bits_preset">
<preferred_ips>
<preferred_ip vendor="xilinx.com" library="ip" name="axi_gpio" order="0"/>
preferred_ips>
<port_maps>
<port_map logical_port="TRI_O" physical_port="leds_2bits_tri_o" dir="out" left="1" right="0">
<pin_maps>
<pin_map port_index="0" component_pin="leds_2bits_tri_o_0"/>
<pin_map port_index="1" component_pin="leds_2bits_tri_o_1"/>
pin_maps>
port_map>
port_maps>
interface>
interfaces>
component>
<component name="ps7_fixedio" display_name="PS7 fixed IO" type="chip" sub_type="fixed_io" major_group=""/>
<component name="leds_2bits" display_name="LEDs" type="chip" sub_type="led" major_group="General Purpose Input or Output">
<description>LEDs, Active Lowdescription>
component>
components>
首先我们必须定义板上使用的 FPGA 部分,在 EBAZ4205 的情况下它是 xc7z010clg400-1。我们还定义了这个组件的供应商和引脚映射文件。所有用于实现 FPGA 和威廉希尔官方网站 板组件之间接口的 IP 内核都必须在 FPGA 标签之间定义。
第一个定义的接口将是 Zynq 处理系统的固定 I/O。我们必须指定接口模式、名称、首选 IP 核来实现此接口和预设名称 (preset_proc),它将 IP 核与 preset.xml 文件中的预定义配置链接:
<interface mode="master" name="ps7_fixedio" type="xilinx.com:display_processing_system7:fixedio_rtl:1.0" of_component="ps7_fixedio" preset_proc="ps7_preset">
<preferred_ips>
<preferred_ip vendor="xilinx.com" library="ip" name="processing_system7" order="0"/>
preferred_ips>
interface>
第二个定义的接口用于 LED。为了实现这个接口,我们将使用 AXI GPIO IP 内核。对于此接口,我们还必须定义端口引脚映射,因为 AXI GPIO IP 内核端口引脚必须连接到物理 FPGA 引脚:
<interface mode="master" name="leds_2bits" type="xilinx.com:interface:gpio_rtl:1.0" of_component="leds_2bits" preset_proc="leds_2bits_preset">
<preferred_ips>
<preferred_ip vendor="xilinx.com" library="ip" name="axi_gpio" order="0"/>
preferred_ips>
<port_maps>
<port_map logical_port="TRI_O" physical_port="leds_2bits_tri_o" dir="out" left="1" right="0">
<pin_maps>
<pin_map port_index="0" component_pin="leds_2bits_tri_o_0"/>
<pin_map port_index="1" component_pin="leds_2bits_tri_o_1"/>
pin_maps>
port_map>
port_maps>
interface>
在定义 FPGA 部分及其接口之后,我们必须定义其他组件。默认情况下一个是 Zynq 7000 处理系统,另一个是 LED。之前创建的接口将通过称为组件名称的属性链接到这些组件:
<component name="ps7_fixedio" display_name="PS7 fixed IO" type="chip" sub_type="fixed_io" major_group=""/>
<component name="leds_2bits" display_name="LEDs" type="chip" sub_type="led" major_group="General Purpose Input or Output">
<description>LEDs, Active Lowdescription>
component>
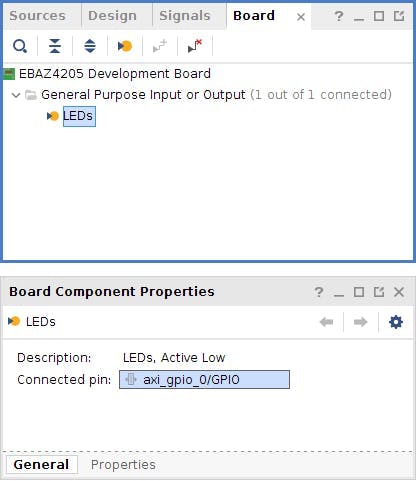
该声明还让我们可以在 Vivado 模块设计窗口的 Board 选项卡中找到我们的组件:

在 board.xml 文件中,如果适用,我们还必须为板上的所有组件定义 JTAG 链。在这种情况下,我们只有一个用于 FPGA 部分的 JTAG 链:
<jtag_chains>
<jtag_chain name="chain1">
<position name="0" component="part0"/>
jtag_chain>
jtag_chains>
当然,我们必须指定将我们的组件接口链接到在 part0_pins.xml 文件中声明的物理 FPGA 引脚的连接:
<connections>
<connection name="part0_leds_2bits" component1="part0" component2="leds_2bits">
<connection_map name="part0_leds_2bits_1" c1_st_index="0" c1_end_index="1" c2_st_index="0" c2_end_index="1"/>
connection>
connections>
这里 c1_st_index 和 c1_end_index 对应 part0_pins.xml 文件中的 pin 索引,而 c2_st_index 和 c2_end_index 对应 IP 核端口 pin 索引。
预设.xml
preset.xml 文件以名为 的 XML 标记开头,我们必须在其中提供此文件架构版本。预设文件的当前架构版本是 1.0:
<ip_presets schema = "1.0">
我们必须通过在新行中写入 来关闭 标记。IP 核的预设将列在这两个标签之间。
首先我们为 Zynq 处理系统 IP 核添加配置。这些配置通过名为 preset_proc_name 的属性链接到 board.xml 文件:
<ip_preset preset_proc_name="ps7_preset">
<ip vendor="xilinx.com" library="ip" name="processing_system7" version="*">
<user_parameters>
<user_parameter name="CONFIG.PCW_UART1_PERIPHERAL_ENABLE" value="1"/>
<user_parameter name="CONFIG.PCW_UART1_UART1_IO" value="MIO 24 .. 25"/>
<user_parameter name="CONFIG.PCW_SD0_PERIPHERAL_ENABLE" value="1"/>
<user_parameter name="CONFIG.PCW_SD0_SD0_IO" value="MIO 40 .. 45"/>
<user_parameter name="CONFIG.PCW_NAND_PERIPHERAL_ENABLE" value="1"/>
<user_parameter name="CONFIG.PCW_NAND_GRP_D8_ENABLE" value="0"/>
<user_parameter name="CONFIG.PCW_ENET0_PERIPHERAL_ENABLE" value="1"/>
<user_parameter name="CONFIG.PCW_ENET0_ENET0_IO" value="EMIO"/>
<user_parameter name="CONFIG.PCW_ENET0_GRP_MDIO_ENABLE" value="1"/>
<user_parameter name="CONFIG.PCW_ENET0_PERIPHERAL_FREQMHZ" value="100 Mbps"/>
<user_parameter name="CONFIG.PCW_GPIO_MIO_GPIO_ENABLE" value="1"/>
<user_parameter name="CONFIG.PCW_GPIO_MIO_GPIO_IO" value="MIO"/>
<user_parameter name="CONFIG.PCW_ENET_RESET_ENABLE" value="0"/>
<user_parameter name="CONFIG.PCW_USB_RESET_ENABLE" value="0"/>
<user_parameter name="CONFIG.PCW_I2C_RESET_ENABLE" value="0"/>
<user_parameter name="CONFIG.PCW_UIPARAM_DDR_BUS_WIDTH" value="16 Bit"/>
<user_parameter name="CONFIG.PCW_UIPARAM_DDR_PARTNO" value="MT41K128M16 JT-125"/>
user_parameters>
ip>
ip_preset>
在 Zynq 7000 处理系统中,我们启用 UART1、SD0、NAND、ETHERNET0 和其他外设,为这些外设选择 MIO 引脚并配置 DDR 内存。
接下来,我们为 AXI GPIO IP 内核添加配置,该内核将用于在板上实现 FPGA 和用户 LED 之间的接口:
<ip_preset preset_proc_name="leds_2bits_preset">
<ip vendor="xilinx.com" library="ip" name="axi_gpio" ip_interface="GPIO">
<user_parameters>
<user_parameter name="CONFIG.C_GPIO_WIDTH" value="2"/>
<user_parameter name="CONFIG.C_ALL_OUTPUTS" value="1"/>
<user_parameter name="CONFIG.C_ALL_INPUTS" value="0"/>
<user_parameter name="CONFIG.C_DOUT_DEFAULT" value="0x00000003"/>
user_parameters>
ip>
ip_preset>
在这里,我们将 AXI GPIO IP 内核配置为只有 2 个引脚将用作默认逻辑值为 1 的输出,因为此板上的 LED 低电平有效(通过提供逻辑 0 打开)。
part0_pins.xml
part0_pins.xml 文件以 标签开头,我们必须在其中指定板上使用的 FPGA 部件。在这两个标签之间,我们将提供所有引脚映射信息:
<part_info part_name="xc7z010clg400-1">
<pins>
<pin index="0" name ="leds_2bits_tri_o_0" iostandard="LVCMOS33" loc="W14"/>
<pin index="1" name ="leds_2bits_tri_o_1" iostandard="LVCMOS33" loc="W13"/>
pins>
part_info>
此处列出的引脚通过引脚名称属性链接到 board.xml 文件中指定的 IP 核端口引脚。我们将 I/O 标准设置为 LVCMOS33,因为这些引脚所在的 FPGA bank 的电压在 EBAZ4205 板上设置为 3.3V。最后,我们通过提供位置属性 loc 将 IP 核端口引脚链接到物理 FPGA 封装引脚。
我希望本教程能帮助您更好地了解 Xilinx Vivado 威廉希尔官方网站 板文件结构以及如何为您的定制威廉希尔官方网站 板创建这些文件。
完整的 EBAZ4205 板文件可以在我的存储库中找到。
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
- 相关下载
- 相关文章





