
资料下载

通过ESP32制作数码相册
描述
上周我制作了一个电子相册,可以放在办公桌上展示一些照片。工作累了可以看看放松一下。以前我已经实现了在 LCD 上显示格式为 BMP 的图片。现在我们使用手机或相机获取的大多数图片都是JPG格式的,无法在LCD上使用。
在本教程中,我想分享如何建立一个可以显示JPG格式图片的数字相册。本教程将实现以下目标:
从 SD 卡读取并显示 JPG 格式的图片。
自动或手动切换图片。
硬件

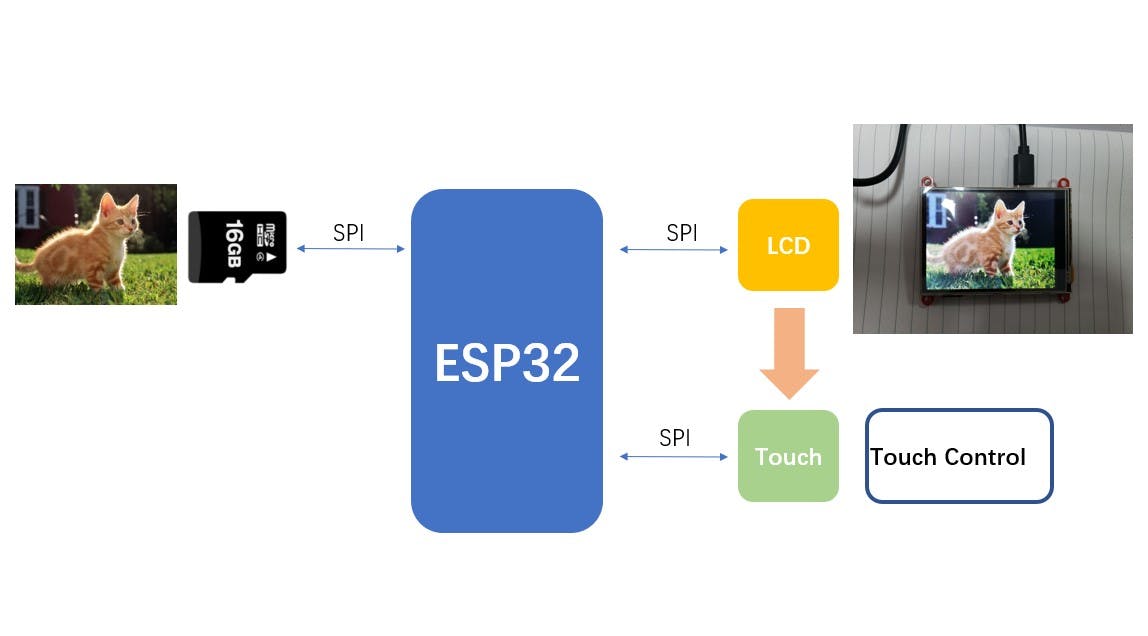
ESP32 TFT LCD with Camera 模块配备 320 x 240 LCD 显示屏,使用 ili9341 驱动库。板上装有触控芯片STMPE610,用于触控。此外,板上还集成了 SD 卡模块。
带摄像头模块的 ESP32 TFT LCD 满足我的所有需求,我无需寻找其他模块。如果您有所有这些模块来替换它,您就可以构建自己的数字相册。
Arduino IDE 设置
安装 ESP32 开发板。
安装 TFT_eSPI 库。不要忘记根据您的硬件更新库中的 UserSetup.h 文件。我将在下面列出您需要更新的代码。
// Only define one driver, the other ones must be commented out #define ILI9341_DRIVER //#define ST7735_DRIVER // Define additional parameters below for this display //#define ILI9163_DRIVER // Define additional parameters below for this display
#define TFT_MISO 12//19 #define TFT_MOSI 13//23 #define TFT_SCLK 14//18 #define TFT_CS 15 // Chip select control pin #define TFT_DC 33// 2 // Data Command control pin //#define TFT_RST // 4 // Reset pin (could connect to RST pin) #define TFT_RST -1 // Set TFT_RST to -1 if display RESET is connected to ESP32 board RST
安装 TJpg_Decode 库来解码 JPG。
安装 Adafruit STMPE610 库。
固件
获取 SD 卡上的 JPG 图片列表。
int get_pic_list(fs::FS &fs, const char *dirname, uint8_t levels, String wavlist[30]) file_num = get_pic_list(SD, "/", 0, file_list);
由于SPI管脚(SPI_SCLK/SPI_MISO/SPI_MOSI)是共用的,所以在使用SPI通讯时需要手动设置选择信号,以保证通讯成功。表示当 SD 模块的片选信号为 LOW 且其他片选信号为 HIGH 时,ESP32 通过 SPI 与 SD 模块通信。
#define SPI_ON_TFT digitalWrite(TFT_CS, LOW) #define SPI_OFF_TFT digitalWrite(TFT_CS, HIGH) #define SPI_ON_SD digitalWrite(SD_CS, LOW) #define SPI_OFF_SD digitalWrite(SD_CS, HIGH) #define STMPE_ON digitalWrite(STMPE_CS, LOW) #define STMPE_OFF digitalWrite(STMPE_CS, HIGH)
TJpg_Decoder.h库提供了直接从SD卡中读取JPG图片数据并显示在屏幕上的功能。
TJpgDec.drawSdJpg(0, 0, file_list[file_index].c_str());
获取触摸时屏幕的位置值。
if (touch.touched())
{
// read x & y & z;
int pos[2] = {0, 0};
delay(100); // delay for SPI receive the data
while (!touch.bufferEmpty())
{
touch.readData(&x, &y, &z);
pos[0] = x * 240 / 4096;
pos[1] = y * 320 / 4096;
}
准备图片

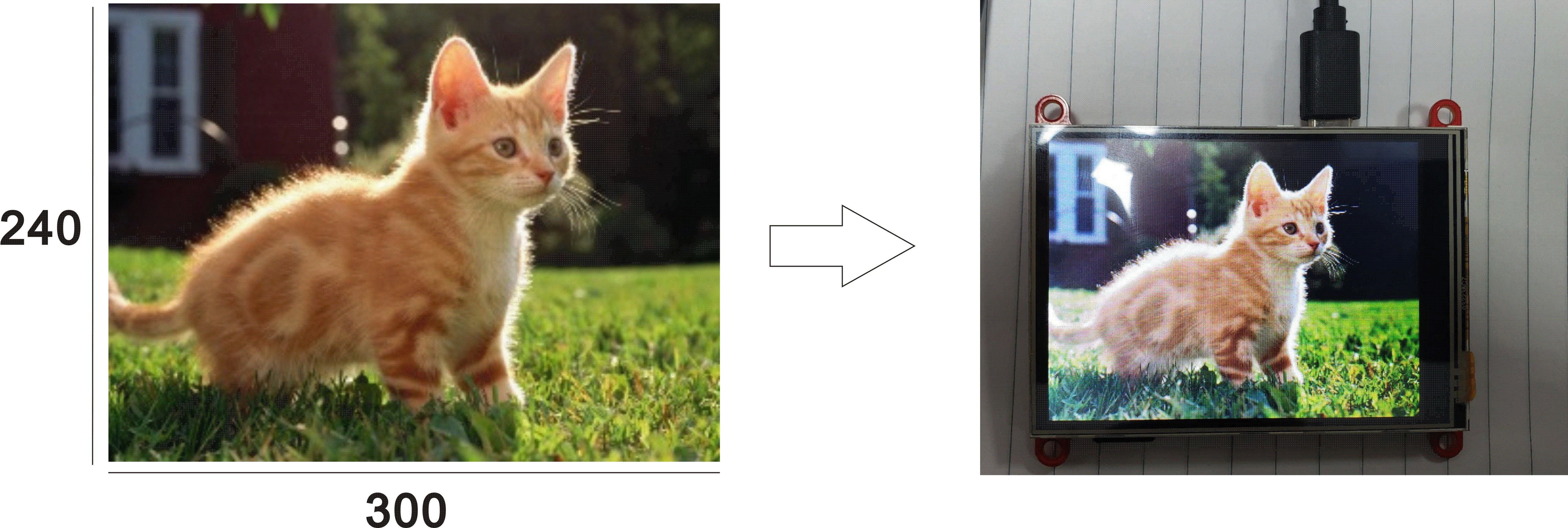
我们通常使用手机或相机拍照。照片的尺寸比LCD大得多。当您直接使用 LCD 显示这些图片时,并没有完全显示整个图片。我们需要提前使用图像处理软件,比如微软系统上的绘图工具,将图片压缩裁剪成320×240大小。
将准备好的图片复制到 SD 卡中,并将 SD 卡插入模块中。重启模块,一张数码相册就完成了。
触摸屏幕的右半部分可切换到下一张图片。
轻触屏幕左半边切换到最后一张图片。
如果没有触摸,十秒后画面会自动切换。
另外,我用网站把一些GIF图片转换成很多JPG图片,和数字相册一起播放。只需将ESP32设置为以非常快的速度切换图像,LCD就会播放GIF图片。虽然这种方法只能用于播放小尺寸的 GIF 图像。
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
- 相关下载
- 相关文章





