
资料下载

在Arduino中制作OLED位图图形
描述
您可以在此示例中使用任何布线屏幕:0.42" OLED 显示屏布线或0.69" OLED 显示屏布线或0.96" OLED 显示屏布线。
* Sprite - 可以在屏幕上移动或以其他方式作为单个实体进行操作的计算机图形。
如果您还没有,请务必完成并按照OLED 显示布线教程的步骤进行操作,其中包括您在开始本教程之前需要下载的所有 Arduino 库。或者您可以直接下载库:Tinier Screen Library和Graphics Buffer Library。
第 1 步:硬件组装
根据您选择的开发系统,您需要使用 32 针棕褐色连接器将 TinyDuino 堆栈放在一起,或者您只需使用接线电缆插入接线:
- 端口 0:OLED 显示器连线 (只要在程序中编辑屏幕变量,任何尺寸都可以使用)
您可以使用程序开头的端口变量更改包含的 Arduino Sketch 中的端口。将板上找到的端口号与代码中设置的端口值匹配。
第 2 步:软件
要安装Tinier Screen和Graphics Buffer Arduino 库,请查看此库安装页面。从上面的软件部分下载后,您可以导航到 MAX30101 库的示例文件夹并在 Arduino IDE 中打开 MAX30101_OLED.ino 草图。
第 3 步:代码!
下载Sprites for OLED 程序,或从 TinierScreen/examples 文件夹中打开它(旧版本的库可能不包含 Sprite 示例)并将其上传到您的处理器。
为您的开发板做出正确的工具选择。如果不确定,您可以仔细检查提到任何 TinyCircuits 处理器所需的工具选择的帮助页面。
该程序已初始化为使用 0.42" OLED 屏幕布线。要在程序中编辑此内容,请注释并取消注释与您的屏幕匹配的两行,以便仅取消注释与您的屏幕匹配的两行:
// 0.42" Screen Variables
TinierScreen display = TinierScreen(TinierScreen042);
int xPixel = 72;
int yPixel = 40;
// 0.69" Screen Variables
//TinierScreen display = TinierScreen(TinierScreen069);
//int xPixel = 96;
//int yPixel = 16;
// 0.96" Screen Variables
//TinierScreen display = TinierScreen(TinierScreen096);
//int xPixel = 128;
//int yPixel = 64;
程序上传后,您应该会看到一个兔子精灵在屏幕上走来走去,以及文字“Bunny!”。在屏幕周围缓慢弹跳。由于绘制文本和精灵的速度,屏幕可能会轻微闪烁。
创建自己的精灵!
在同一个 sprite 示例中,可以选择使用不同的 sprite 和不同的文本来显示 Pac-Man *bitmap。这段带注释的代码应该可以帮助您了解如何使用正确的初始化和结构创建自己的精灵。您只需要注释掉兔子精灵代码并取消注释吃豆人代码。
* 位图 - 一种表示,其中每个项目对应于一个或多个信息位,尤其是用于控制计算机屏幕显示的信息。
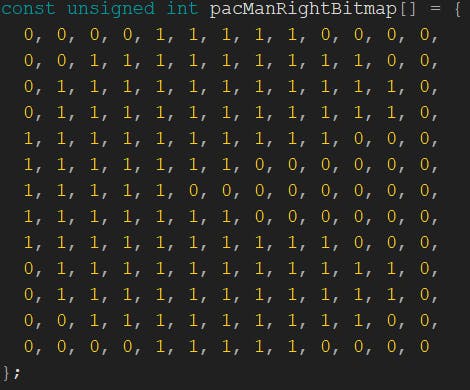
要创建自己的精灵,您需要在exampleSprites.h文件中创建自己的位图。这些是 0 和 1 的二维数组,其中 0 代表黑色或空白像素,而 1 代表白色像素。Pac-Man 位图详细说明了一个实体精灵,如果您可以在视觉上忽略那里的零而只关注 1,您可以看到图片:

要在创建位图之前可视化精灵,您可能需要先使用 Pixilart 之类的工具创建像素图,然后从那里创建位图。
我希望这可以帮助你创造一些很棒的东西!
通过在Instagram、 Twitter或 Facebook上标记 @TinyCircuits 来展示您制作的 Sprite 和动画 !
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
- 相关下载
- 相关文章








