
资料下载

机器学习之新功能对象分类
描述
HuskyLens 对象分类
在新版本0.4.9Class中,发布了一个新功能“对象分类”。预期的机器学习能力终于来了。我们可以用这个新功能做什么?让我们来看看。
什么是对象分类?
HuskyLens 的物体分类功能可以通过内置的机器学习算法从多张不同物体的照片中学习。完成物体分类学习后,当 HuskyLens 检测到学习到的物体时,可以识别并显示物体 ID 号。嗯,它学得越多,识别就越准确。
我们可以用对象分类做什么?
现在我们都知道HuskyLens支持6大基本功能:人脸识别、物体追踪、物体识别、线条追踪、颜色识别、标签识别。
好吧,当一个流行的项目Mask Recognition来了,那就是识别人们是否戴着口罩。HuskyLens 能做什么?
人脸识别无法区分口罩,物体跟踪无法学习多个口罩,物体识别无法识别,更别提颜色识别和标签识别了。但是现在,有了新功能——物体分类,HuskyLens 可以识别和区分戴面具的人脸。但是怎么办?
首先,学习一张没有面具的脸(class1)。
然后,用一个简单的面具(class2)学习人脸。
并且,您还可以使用 KN95 口罩(class3)学习面部。
之后,HuskyLens 可以识别它们。你会发现,当HuskyLens识别不带蒙版的物体时显示ID1,识别带有简单蒙版的物体时显示ID2,识别带有KN95蒙版的物体时显示ID3。更重要的是,物体分类不区分不同人的面孔,每个人都可以做到。
让我们练习吧!
示例 1:口罩识别
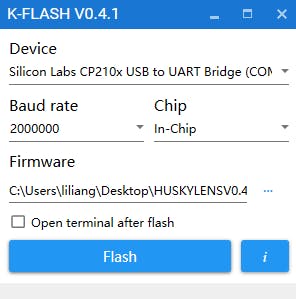
Step1 更新固件
使用 K-Flash将固件更新到 HUSKYLENSWithModelV0.4.9Class.kfpkg 。
有关详细信息,请参阅wiki 中的第 4 节。

Step2 训练学习
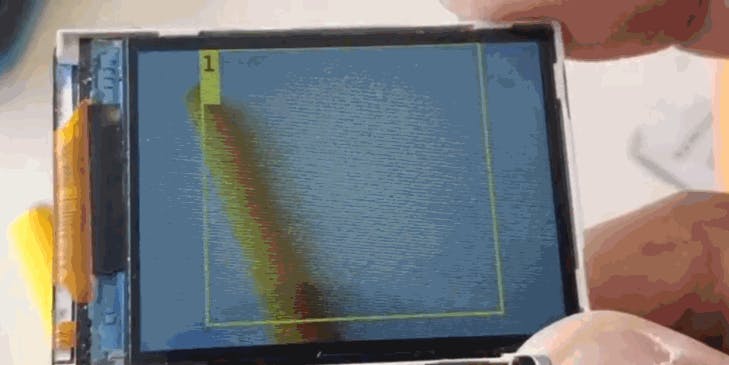
切换到对象分类,按学习按钮学习不带蒙版的图像。长按,HuskyLens 可以从不同角度学习图像。同样,它学得越多,识别就越准确。推荐30张以上的图片。松开按钮,学习过程就完成了。
接下来,类似的操作,让 HuskyLens 学习带面具的图像,同时学习 30 多张图片,然后松开学习按钮。
Step3 识别测试
学习完成后,将 HuskyLens 分别指向没有蒙版的图像和有蒙版的图像,如果屏幕分别显示 ID1 和 ID2,则表示 HuskyLens 已经定义了这两种类型的对象。
Step4编码
一旦 HuskyLens 可以识别物体,我们就可以使用主板创建项目,例如 Arduino 或 micro:bit。
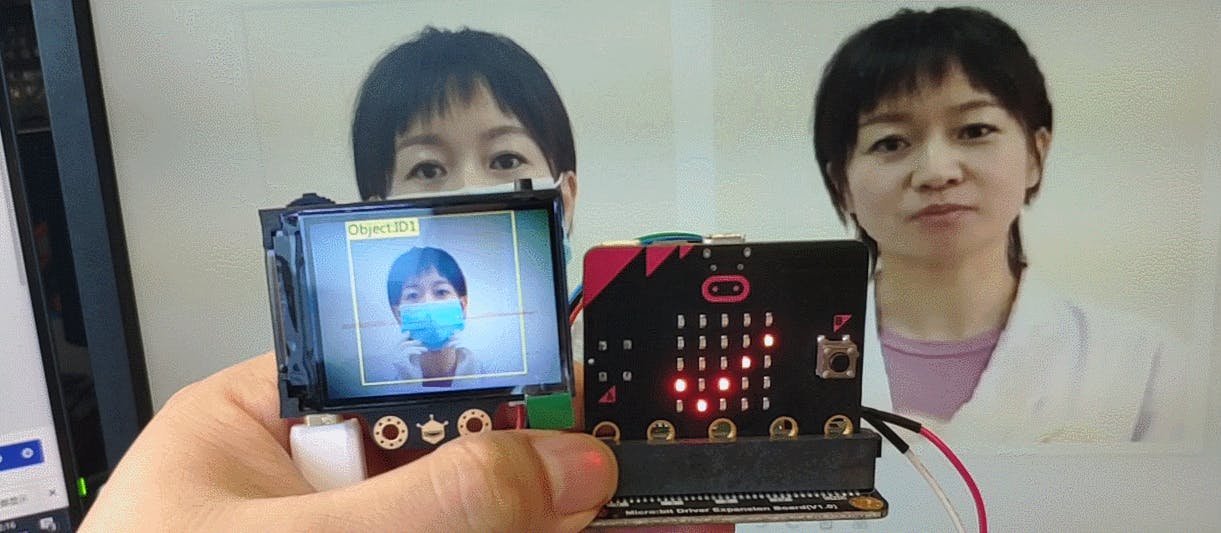
这里我们使用micro:bit来实现口罩报警。如果 HuskyLens 检测到面部有面具,“√”将亮起。否则,“×”将为 ON。
物体分类不用切换算法,可以读取学习到的box数量和box的ID。
有关接线、加载扩展等的更多详细信息,请参阅wiki 中的第10 节。
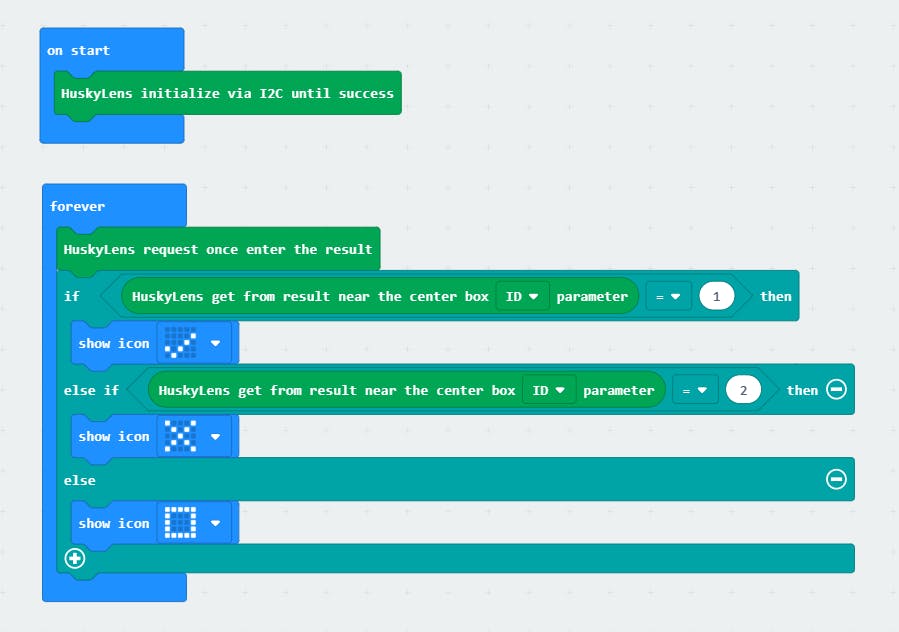
基于 micro:bit 的 make 代码的示例代码如下所示。

Arduino 的示例代码如下所示。通信是I2C。
有关接线、安装 Arduino 库等的更多详细信息,请参阅wiki 中的Setcion 8 。
代码
#include "HUSKYLENS.h"
#include "SoftwareSerial.h"
HUSKYLENS huskylens;
//HUSKYLENS green line >> SDA; blue line >> SCL
void printResult(HUSKYLENSResult result);
void setup() {
Serial.begin(115200);
Wire.begin();
while (!huskylens.begin(Wire))
{
Serial.println(F("Begin failed!"));
Serial.println(F("1.Please recheck the \"Protocol Type\" in HUSKYLENS (General Settings>>Protocol Type>>I2C)"));
Serial.println(F("2.Please recheck the connection."));
delay(100);
}
}
void loop() {
if (!huskylens.request()) Serial.println(F("Fail to request data from HUSKYLENS, recheck the connection!"));
else if(!huskylens.available()) Serial.println(F("No block or arrow appears on the screen!"));
else
{
Serial.println(F("###########"));
while (huskylens.available())
{
HUSKYLENSResult result = huskylens.read();
printResult(result);
}
}
}
void printResult(HUSKYLENSResult result){
if (result.command == COMMAND_RETURN_BLOCK){
if(result.ID == 1){
Serial.println("Face with Mask");
}
else if(result.ID == 2){
Serial.println("Just Face");
}
else{
Serial.println("Defualt");
}
}
else{
Serial.println("Object unknown!");
}
}
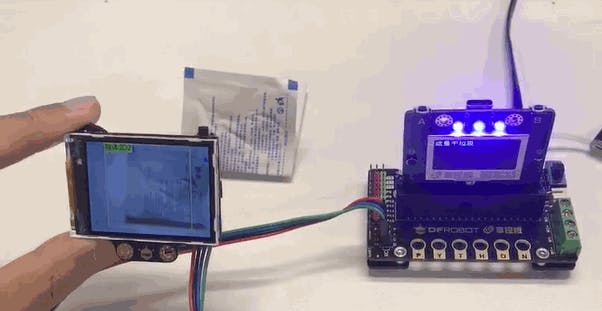
Step5测试
识别出口罩后,会显示“√”,表示可以通过。否则,如果没有遮罩,会显示“×”,表示无法通行。

示例 2:石头剪刀布
机器手势学习可以实现手势识别。可以扩展如手势数字识别、手语、手语识别等。

示例 3:垃圾分类
看似很高级的垃圾分类功能,通过机器学习实现很简单。再连接主控板控制几个舵机就可以模拟真正的垃圾分类功能。由于可以分拣垃圾,还可以轻松实现硬币分拣、水果分拣、食堂自助清理等功能。

示例 4:号码识别
无论是卡通数字、手写数字,还是大写数字转阿拉伯数字,都可以玩 HuskyLens。

示例 5:位置识别
虽然物体的分类不能返回物体的坐标值,但我们可以通过将物体放置在不同的位置进行学习,间接实现位置识别。使用这个功能,你会发现它还可以用来做巡线,左右划线,甚至路口、丁字路口都可以识别,还有路口识别、模拟红绿灯等都可以简单易懂直接实施。没错,无人驾驶功能上手轻松!

概括
上面所有的例子都只是为了开始进一步的探索。应用物体分类功能,我们可以在这个小型 AI 摄像头上实现很多过去只能依靠电脑摄像头才能完成的功能。有了机器学习,可以想象的想法变得非常大,虽然看起来只有一个功能,但是却可以超越基本的6个功能。
HuskyLens 可以学习,那么只要你想让它识别,就给他看一下。快来打开你的脑洞或想法,加入我们一起训练你的HuskyLens,解锁更多新玩法,让它变得更加智能和强大!
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
- 相关下载
- 相关文章





