
资料下载

构建内部物联网空气质量传感器
描述

室内或室外空气的质量取决于许多污染源以及天气。
该设备使用 2 个传感器芯片捕获一些常见和一些最有趣的参数。
- 温度
- 湿度
- 压力
- 有机气体
- 微粒子
这里使用的传感器是用于获取温度、湿度、压力和有机气体值的 BME680,以及用于获取微粒密度的 PMS5003。
通过使用 HomeDing 库,可以轻松构建仅连接到家庭网络的设备,并且可以通过网络上的任何浏览器访问和控制。它带有一系列允许使用最常见的传感器芯片、设备和其他服务的元素。
它还提供了一个完整的解决方案,用于在设备内部托管 Web 端,而不是使用基于云的解决方案来显示传感器数据并与设备交互。
补给品:
构建此项目所需的只是一个基于 ESP8266 的板,例如 nodemcu 板和一组用于测量空气质量的传感器。本项目使用的 HomeDing 库支持一些常见的传感器芯片。这里使用的是BME680芯片。
- 一个 USB 插头和一个用于供电的 micro-usb 电缆。
- 1 个带有 ESP8266 CPU 的 nodeMCU 板。
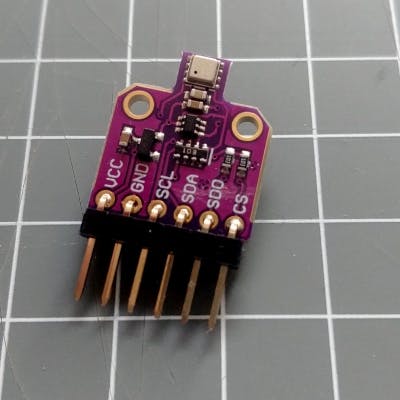
- 1 个 BME680 传感器分线板。
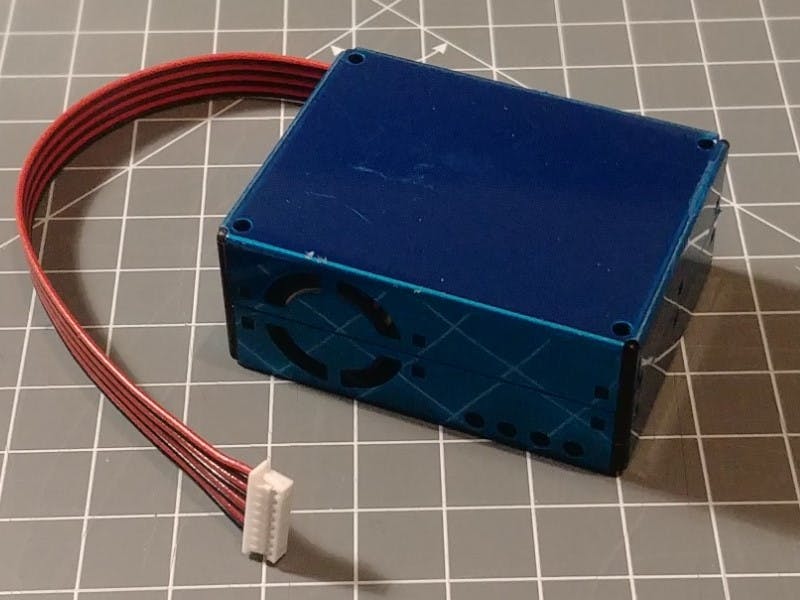
- 1 PM2.5 空气粒子激光传感器型号 PMS5003
如果您只想捕获温度和湿度,则可以轻松地将 BME680 传感器与 DHT22 传感器交换,因为库也支持它们。
第 1 步:为 ESP8266 准备 Arduino 环境

- 安装最新版本的 Arduino IDE(当前版本 1.8.2)。
- 使用 Board Manager 安装安装 esp8266 支持。可以在此处找到详细说明:https ://arduino-esp8266.readthedocs.io/en/latest/installing.html#boards-manager
- 安装 Arduino ESP8266 文件系统上传器,您可以在此处找到:https ://github.com/esp8266/arduino-esp8266fs-plugin
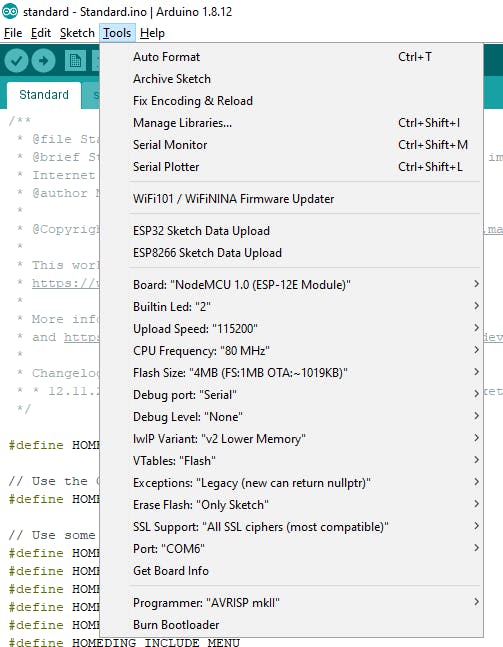
- 为具有 1MByte SPIFFS 文件系统的 NodeMCU 1.0 设置板选项,如屏幕截图所示。
第 2 步:包括所需的库

HomeDing 库依赖于一些常见的额外库来使传感器和显示器工作。
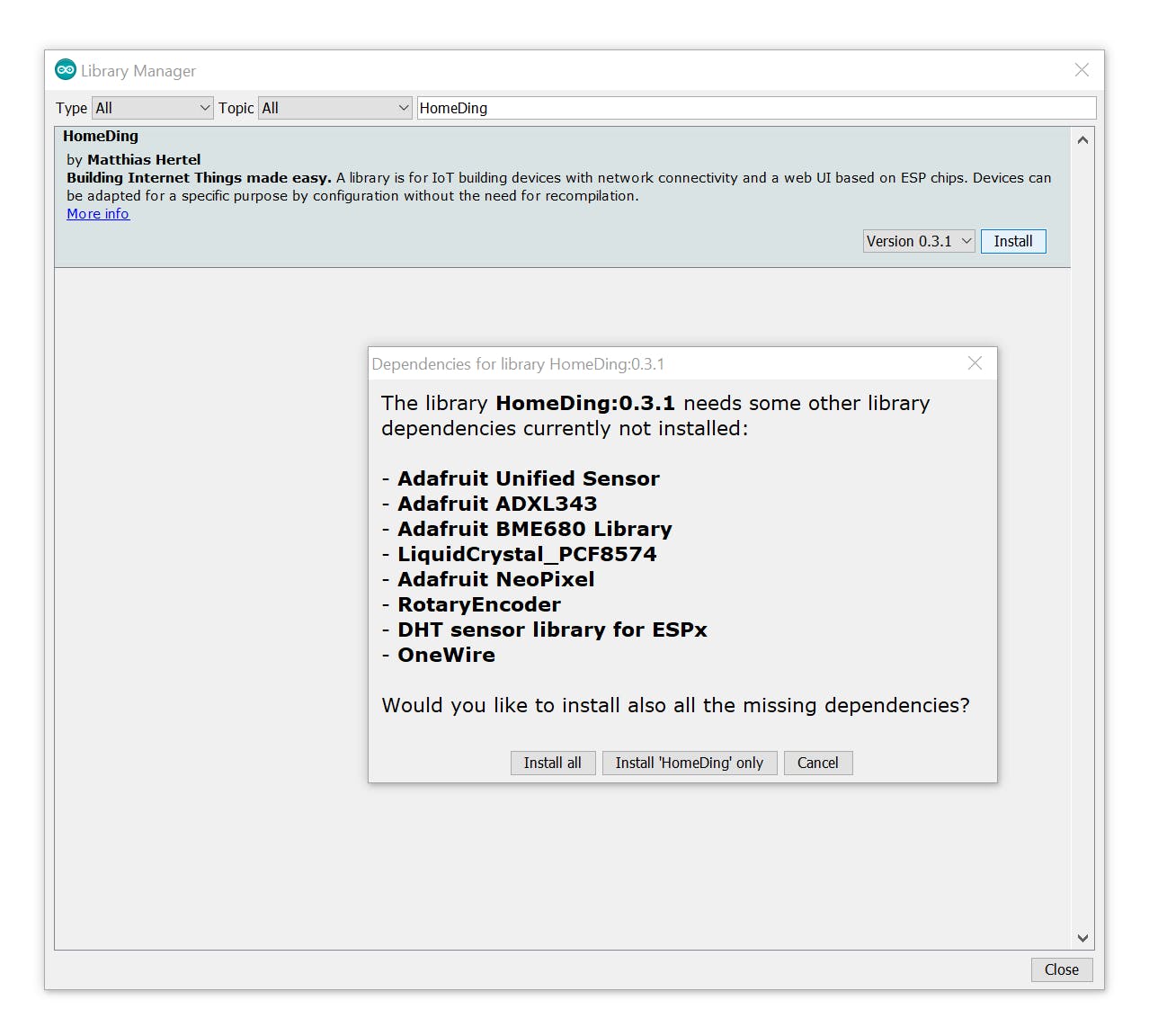
当您安装 HomeDing 库时,您将看到一个包含这些所需库的弹出窗口,这些库可以自动安装,如图所示,并且很容易安装它们。
有时(出于未知原因)库的安装会失败,因此需要手动安装所有必需的库。
有关所需库的更多详细信息,请访问文档网站:
https://homeding.github.io/#page=/elements.md
这是当前所需库的列表:
- Adafruit NeoPixel
- LiquidCrystal_PCF8574.h
- 适用于 SSD1306 显示器的 ESP8266 和 ESP32 Oled 驱动程序
- 旋转编码器
- ESPx 的 DHT 传感器库
- 单线
PMS5003 空气粒子激光传感器使用 9600 波特串行线路信号进行通信。该信号是使用 ESP8266 工具安装随附的 SoftwareSerial 库捕获的。确保不要将旧版本安装为库。
第 3 步:自定义标准示例草图

标准示例已经包含一些更常见的传感器作为元素,因此只需要一些配置。
这适用于BME680 Element支持的 BME680 传感器。
PMS5003 传感器不太常见,需要通过将PMS 元件包含到固件中来激活。这是通过在草图的元素寄存器部分定义#define HOMEDING_INCLUDE_PMS 来完成的
#define HOMEDING_INCLUDE_BME680#define HOMEDING_INCLUDE_PMS
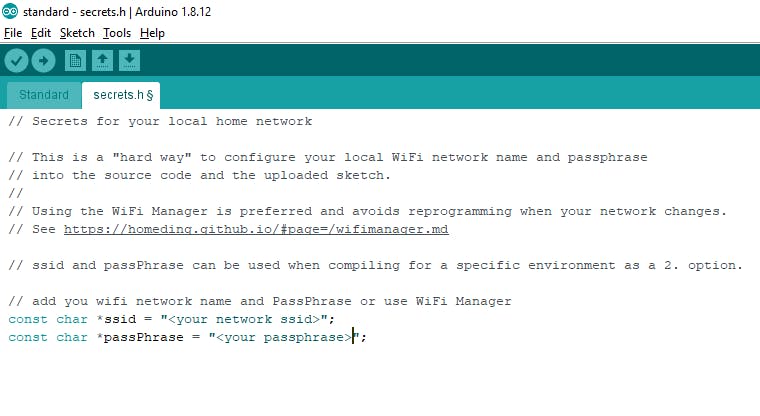
为简单起见,将新设备添加到网络中,您可以在 standard.ino 草图文件旁边的 secrets.h 文件中添加家庭 WiFi 的 SSID 和密码。但您也可以使用内置的 WiFi 管理器将设备添加到网络,而无需这种硬编码配置。
现在所有关于实现草图的事情都完成了,可以编译和上传固件。
第 4 步:上传 Web UI
标准示例附带一个数据文件夹,其中包含 Web UI 的所有文件。
在上传这些文件之前,您可能需要添加您可以在本文中找到的 env.json 和 config.json 文件,因为这会使事情变得更容易。
这些文件的内容使物联网设备与众不同并充当空气质量传感器。在这个故事中有详细的解释。
使用 ESP8266 文件上传实用程序并上传所有文件。它需要重新启动才能激活配置。
第 5 步:添加 BME680 传感器

BME680 传感器正在使用 I2C 总线与威廉希尔官方网站 板通信。
由于这可能与其他扩展共享,例如其他传感器或显示器,因此在 env.json 中的设备级别上配置了设备的网络名称。以下是设备和 I2C 设置的提取示例:
"device": {
"0": {
"name": "airding",
"description": "Air Quality Sensor",
...
"i2c-scl": "D2",
"i2c-sda": "D1"
}
}
在面包板上,您可以看到传感器的连接线:3.3V=red, GND=black, SCL=yellow, SDA=blue
BME680的配置可以在config.json中使用:
"bme680": {
"bd": {
"address": "0x77",
"readtime": "10s"
}
}
我们稍后会添加动作。
要测试设置,只需使用浏览器并打开http://airding/board.htm你会看到显示的传感器的实际值,它们大约每 10 秒更新一次:
第 6 步:添加 PMS5003 传感器

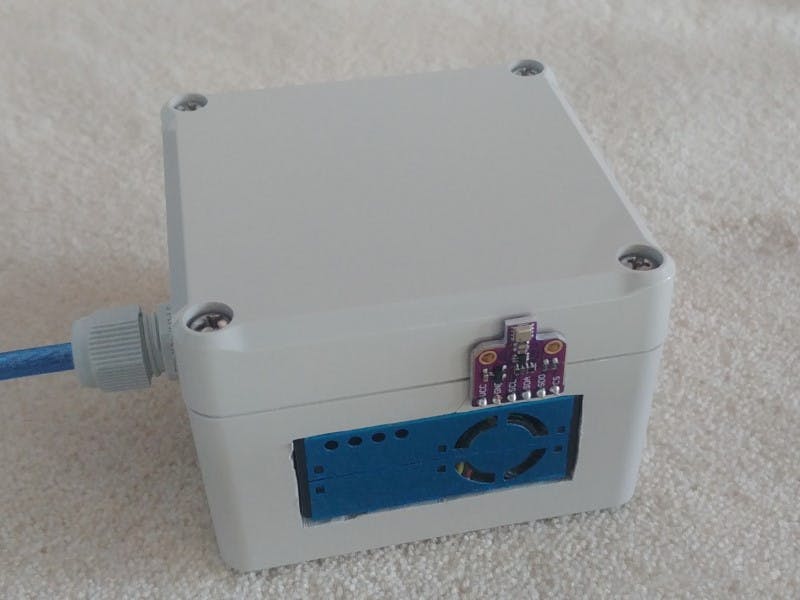
我没有一个带有面包板友好连接器的传感器,所以我不得不用我的烙铁切断电缆上的一个连接器,将它直接连接到 nodemcu 板上。您仍然可以在最终图片上看到它。
该传感器的电源必须取自通常由 USB 总线供电的 Vin。GND 相同,但在 Vin 引脚旁边也可用。
来自传感器的数据以标准 9600 波特串行格式传输,因此需要配置 rx 和 tx 引脚以及读取时间:
"pms": {
"pm25": {
"description": "pm25 particle sensor",
"pinrx": "D6",
"pintx": "D5",
"readtime": "10s"
}
}
我们稍后会添加动作。
要再次测试设置,只需重新启动设备并使用浏览器并打开http://airding/board.htm你会看到显示的传感器的实际 pm35 值,它们大约每 10 秒更新一次,但这个值通常不会经常变化。
您可以通过在传感器旁边放置蜡烛灯来获得更高的值,因为蜡烛会产生大部分这些颗粒。
现在您可以将所有东西都放在一个漂亮的外壳中,因为所有其他配置甚至软件更新都可以远程完成。
第 7 步:添加一些网络功能
env.json 中的以下配置提取正在启用
- 无线更新固件
- 允许使用 SSDP 网络协议检测网络并从 ntp 服务器检索当前时间。
{
...
"ota": {
"0": {
"port": 8266,
"passwd": "123",
"description": "Listen for 'over the air' OTA Updates"
}
},
"ssdp": {
"0": {
"Manufacturer": "yourname"
}
},
"ntptime": {
"0": {
"readtime": "36h",
"zone": 2
}
}
}
您应该将时区调整为您所在的位置。如果您有疑问,可以使用网站https://www.timeanddate.com/获取与 UTC/GMT 的偏移量。“2”适用于德国夏季。
您也可以在阅读https://homeding.github.io/index.htm#page=/savemo 文档中有关保存模式的说明后调整 ota 密码...
重新启动后,您可能会在网络上找到播放设备,并且在从 ntp 服务器获得回复后,本地时间可用。
第 8 步:添加一些日志记录
仅实际值可能还不够,因此可以使用更多元素。
对于这个故事,Log 元素和NPTTime 元素用于在日志文件中记录传感器值的历史记录,并且该元素的 Web UI 卡可以将其显示为图形。
以下配置为气体和粒子创建 2 个日志元素:
{
"log": {
"pm": {
"description": "Log of pm25",
"filename": "/pmlog.txt",
"filesize": "10000"
},
"aq": {
"description": "Log of gas quality",
"filename": "/aqlog.txt",
"filesize": "10000"
}
}
}
第 9 步:行动

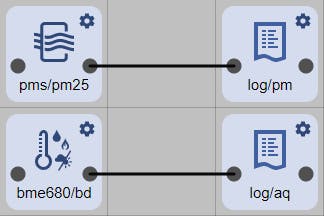
现在我们需要使用操作将实际值传输到日志元素。这些操作使用 URL 表示法将 kay 和 value 传递给目标元素。许多元素支持对发生的某些事件发出操作,例如捕获新的传感器值。
动作在发出动作的元素上配置,需要 2 个条目:
- pms/p25 onvalue 事件使用值操作将实际值发送到 log/pm 元素。
- bme680/bd ongas 事件使用值操作将实际值发送到 log/pm 元素。
{
"pms": {
"pm25": {
...
"onvalue": "log/pm?value=$v"
}
},
"bme680": {
"bd": {
...
"ongas": "log/aq?value=$v"
}
}
}
现在所有元素都已配置。
第 10 步:图片和配置文件
这是我最终的物联网空气质量传感器的一些图片。
下载的配置文件需要重命名为*.json(no.txt)才能上传。
链接和参考
- HomeDing源码仓库:https ://github.com/HomeDing/HomeDing
- 文档:https ://homeding.github.io/
- 标准示例:https://homeding.github.io/#page=/examples/standar...
- BME680 元素:https://homeding.github.io/#page=/elements/bme680...
- PMS 元素:https ://homeding.github.io/#page=/elements/pms.md
- 日志元素:https ://homeding.github.io/#page=/elements/log.md
- NtpTime 元素:https://homeding.github.io/#page=/elements/ntptim...
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
- 相关下载
- 相关文章





