
资料下载

Walamin:Walabot驱动的Theremin
描述
Walamin:Walabot 驱动的 Theremin
介绍
假设你有一个功能强大到可以窥视墙壁并且足够灵敏可以在你睡觉时观察你的胸部移动的设备,你会做什么?当然是特雷门!这是一种适合全家人的乐器,可以通过编程发出不同的声音,并作为对 Walabot 功能套件的一个很好的介绍。尽管如此,让我们插入 Walabot 并开始吧!

Walabot 设置
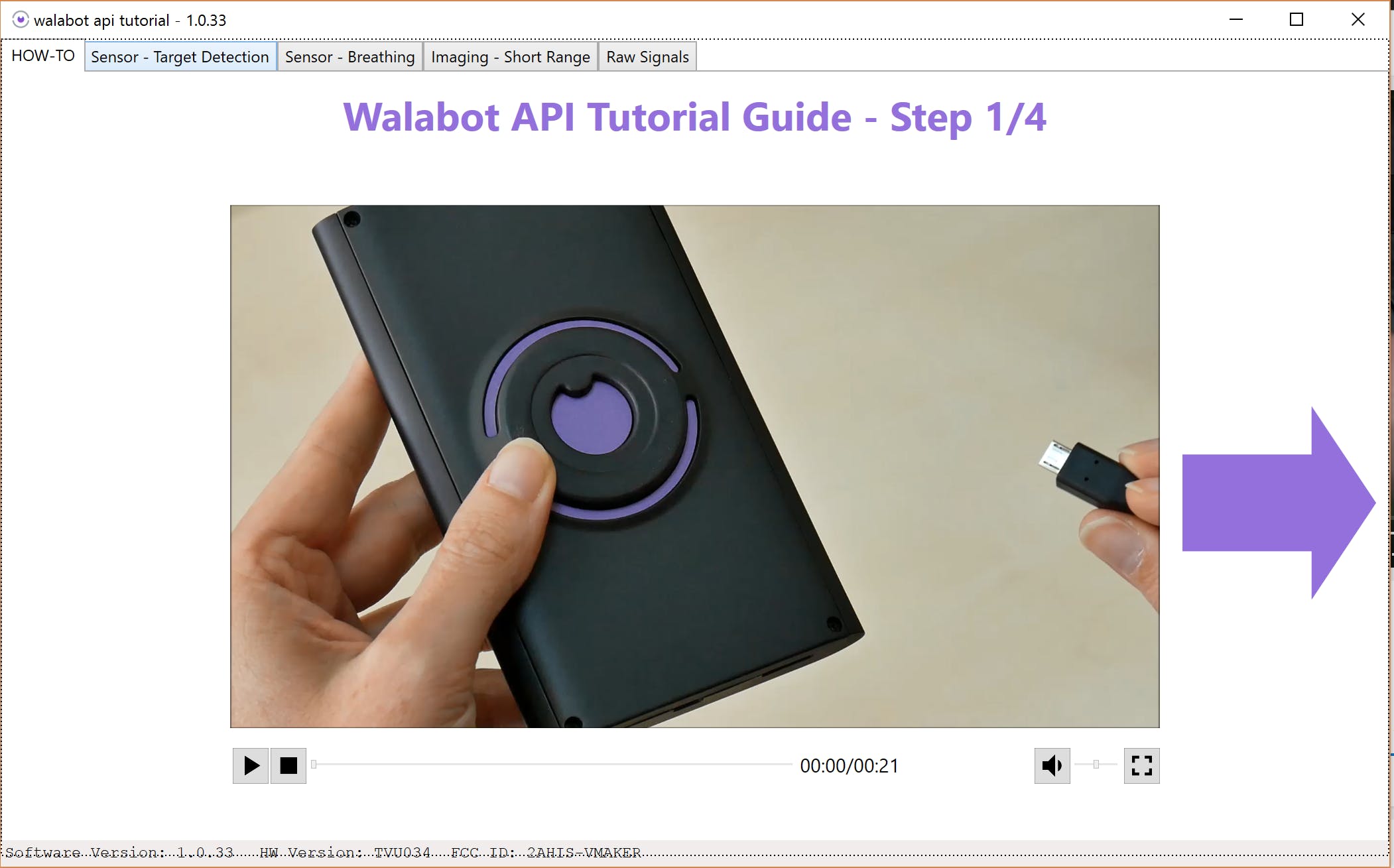
第一步是下载并安装Walabot SDK 。它目前有 Windows、Linux、Android 和 Raspberry Pi 版本。如果您使用的是 Mac,那么 Linux 安装是您的最佳选择。可以在此处找到其他说明和故障排除。我毫无问题地运行了 Windows 安装。安装 SDK 后,您应该能够运行Walabot API 教程。这将逐步指导您如何连接 Walabot 以及一些实时示例应用程序。短程成像最接近我们将要使用的。

API设置
因为我们将使用的声音和前端是基于网络的,所以我们需要一种方法将数据从 Walabot python api 传送到整个互联网。为此,我们使用 Flask 构建了一个基本的 RESTful API。您将需要安装 python/pip。
- 确保您的 Walabot 已正确连接和安装
- 从GitHub克隆 API 代码
- 打开终端并 cd 到克隆代码的目录
-
跑
pip install flask flask-cors flask-autodoc Flask-Testing -
跑
python app.py - 在浏览器中,打开http://localhost:5000/walabot/api/v1.0/documentation
如果您看到 WalabotAPI.WalabotError: WALABOT_INSTRUMENT_NOT_FOUND 则 Walabot 未正确连接,您可能需要再次完成 Walabot 设置。
如果您看到 500 错误或页面未加载,请确认已安装 flask 并且 app.py 正在运行。
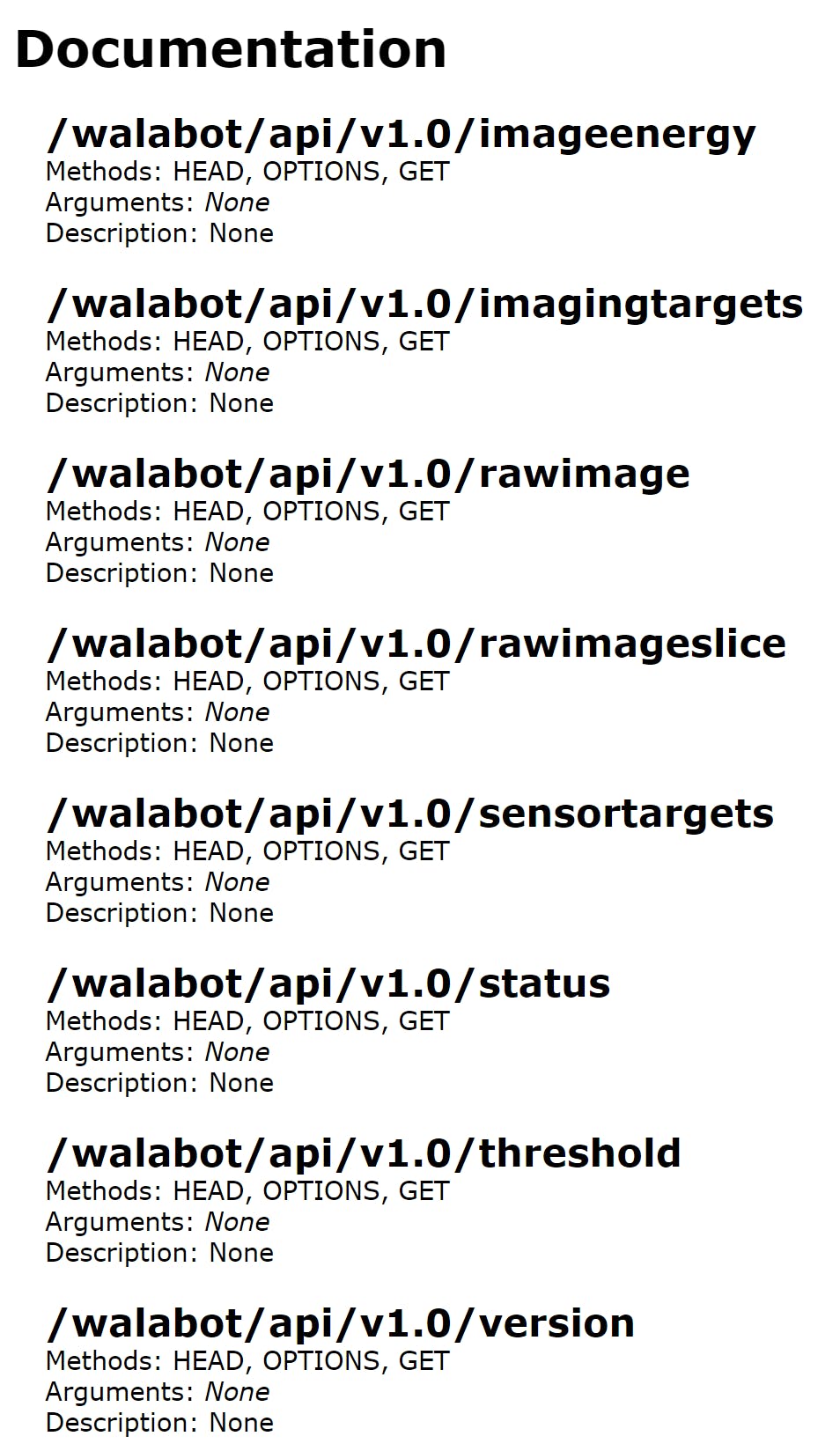
当你看到这个时,你就会知道它正在工作......

您现在应该能够使用这些端点中的每一个。例如,如果您转到http://localhost:5000/walabot/api/v1.0/imageenergy ,您应该会看到类似于 { "imageenergy": -0.9186050254651903 }的 JSON 响应
WSK设置
因此,现在我们已经通过 API 连接、运行和公开了 Walabot 数据,我们只需要设置前端即可。实际上,使用原始 javascript 和 HTML 可以更简单地完成此操作,但我使用的是Web-Starter-Kit ,主要是因为它提供了作为离线 Web 应用程序的支持。该站点还利用PizzicatoJS生成不同的声波。为此你需要npm和gulp 。
- 从GitHub克隆 WSK Web 代码
- 在 cd 中打开一个终端进入代码目录。
-
跑
gulp serve
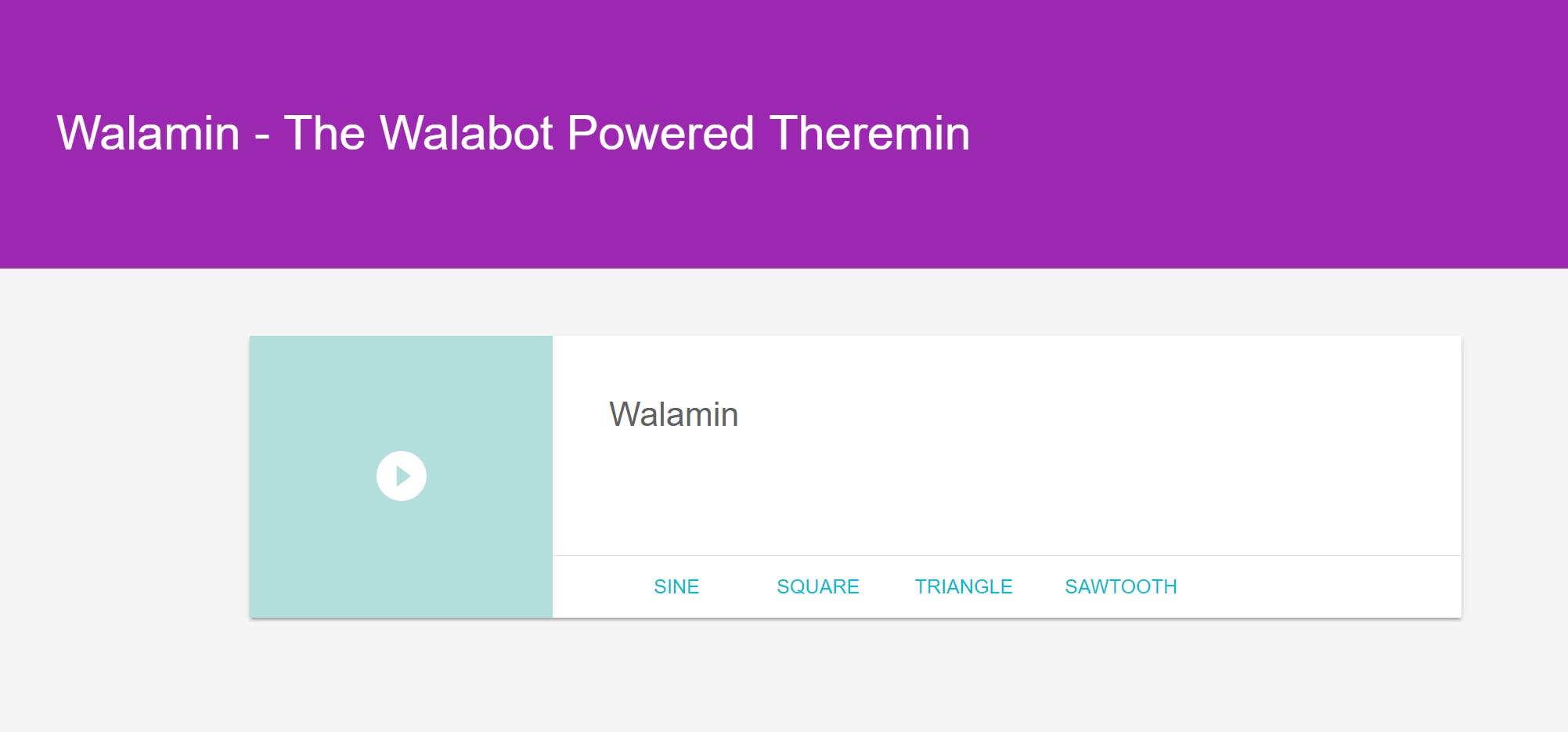
构建完成后,您应该可以转到localhost:3000并查看该网页。浏览器可能会请求访问您的麦克风/扬声器的权限,否则您应该会听到声音。如果没有,请打开开发人员控制台并检查对localhost:5000的 api 调用是否成功返回数据。

现在您拥有了自己的便携式、可配置的 Theremin!接下来你会做什么?尝试在 Walabot 周围移动不同的物体并做出不同的手势,看看您能发出什么样的声音!实验!
未来是Walabot
要改进 Walamin,还有很多工作要做。我计划将更多的 Web 界面链接到 API,以便我可以重新校准、调整 Walabot 竞技场,并提供额外的控件来调整声音(音调、效果等)。尽管如此,我认为我对下一个项目更加兴奋。它可能是一个隐形的恒温器。我认为让 Walabot 在墙后向外看会很整洁,这样你就可以在墙上放置或移动东西,让 Walabot 做出回应。作为一名化学迷和家庭酿酒师,我也很想开始探索 Walabot 的分析潜力。即使它可以提供粗范围,我认为它也会非常有用,特别是因为它可以在不影响啤酒的情况下做到这一点。未来是Walabot!

声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
- 相关下载
- 相关文章







