
资料下载

Snap:bit脉冲LED开源分享
描述
什么是 snap:bit?
snap:bit是 Snap Circuits 教育电子套件的电子元件。它具有一个用于连接 BBC micro:bit 的插座。这允许 micro:bit 以编程方式控制 Snap Circuits。

这个项目的目标是什么?
该项目演示了如何以模拟平滑脉冲 LED 的方式自动更改 LED 的亮度。
该项目建立在我们在闪烁 LED和调整 LED 亮度项目中学到的知识之上。
我们将对 BBC micro:bit 进行编程以自动更改引脚 P1 上的电流,因此连接的 Snap Circuits 红色 LED (D1) 会平稳地闪烁。
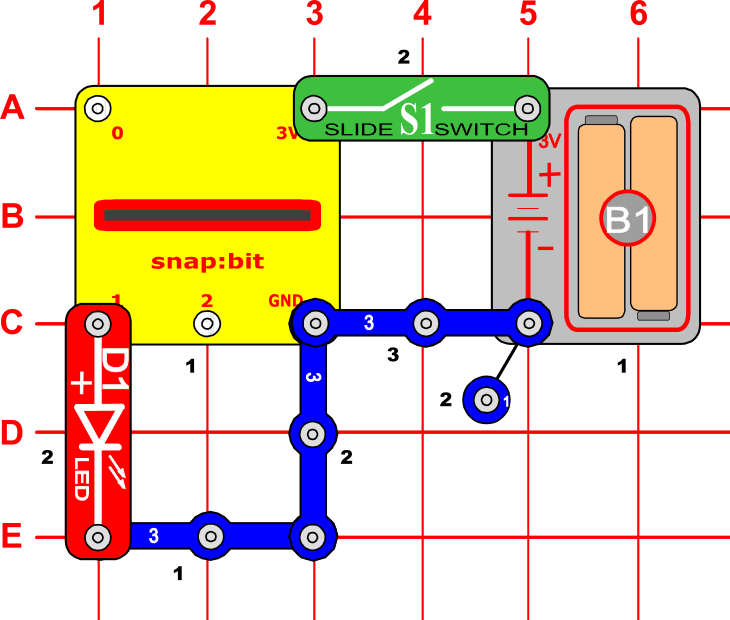
快速威廉希尔官方网站 图

构建上图所示的威廉希尔官方网站 。
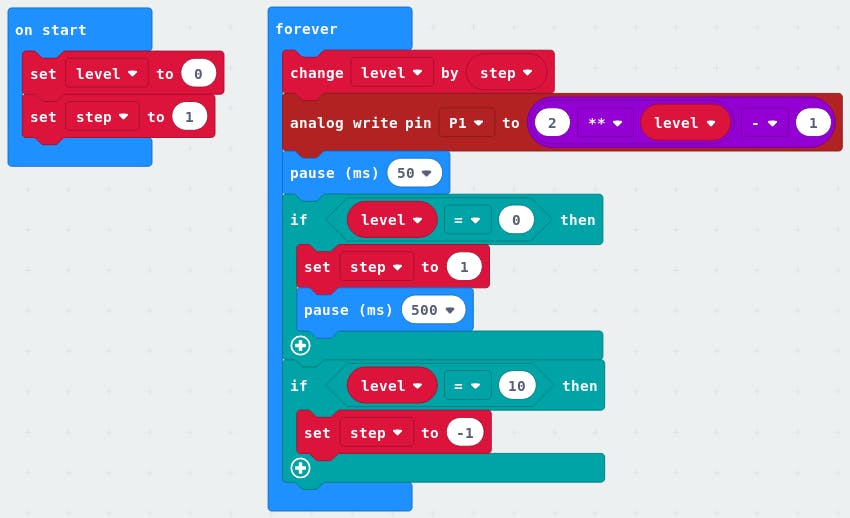
代码

该项目中的代码使用“永远”循环不断重复循环体中的指令。他们在非常短的时间间隔内将写入引脚 P1(LED 连接到的位置)的模拟信号更改为最小值“0”和最大值“1023”。
您可以在MakeCode 编辑器中自己构建代码。您将在“高级”>“引脚”部分下找到“模拟写入引脚”块。
或者,在此处打开准备好的项目:https ://makecode.microbit.org/_1xveM9M5L0ae
准备就绪后,将代码下载到您的 micro:bit。然后断开 micro:bit 的所有电缆。USB 和电池组都必须与 micro:bit 断开连接。
这个怎么运作...
当您合上滑动开关 (S1) 时,电池座 (B1) 通过 3V snap 为 snap:bit 供电,micro:bit 开启。“on start”事件触发,micro:bit 将亮度级别设置为 0,将增量步长设置为 1。
当“on start”事件结束时,“forever”循环开始。它按增量步长更改亮度级别。一开始,增量步长为1,表示亮度会增加一级。然后它将模拟信号写入引脚 P1,使用以下公式计算:

其中n是当前亮度级别(有关详细信息,请参阅调整 LED 亮度项目)。这会改变 P1 和 GND 引脚之间的电流。LED 根据流过的电流量改变其亮度。循环现在暂停 50 毫秒。
接下来,“forever”循环检查当前亮度级别是否达到最大值 10。在这种情况下,它会将增量步长更改为 -1,这会在“forever”的每次迭代中开始将当前亮度降低一个级别环形。当当前亮度级别下降到 0 时,增量步长变回 1。此外,循环暂停半秒(500 毫秒)以获得更好的脉冲效果。
“永远”循环一次又一次地执行其主体中的指令,直到 micro:bit 被关闭。脉冲也是如此。
尝试通过更改“模拟写入”指令后的暂停持续时间来进行试验。如果将暂停设置为:脉冲如何变化:
- 10 毫秒
- 200 毫秒?
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
- 相关下载
- 相关文章






