
资料下载

紧凑型多开关数据记录器开源分享
描述
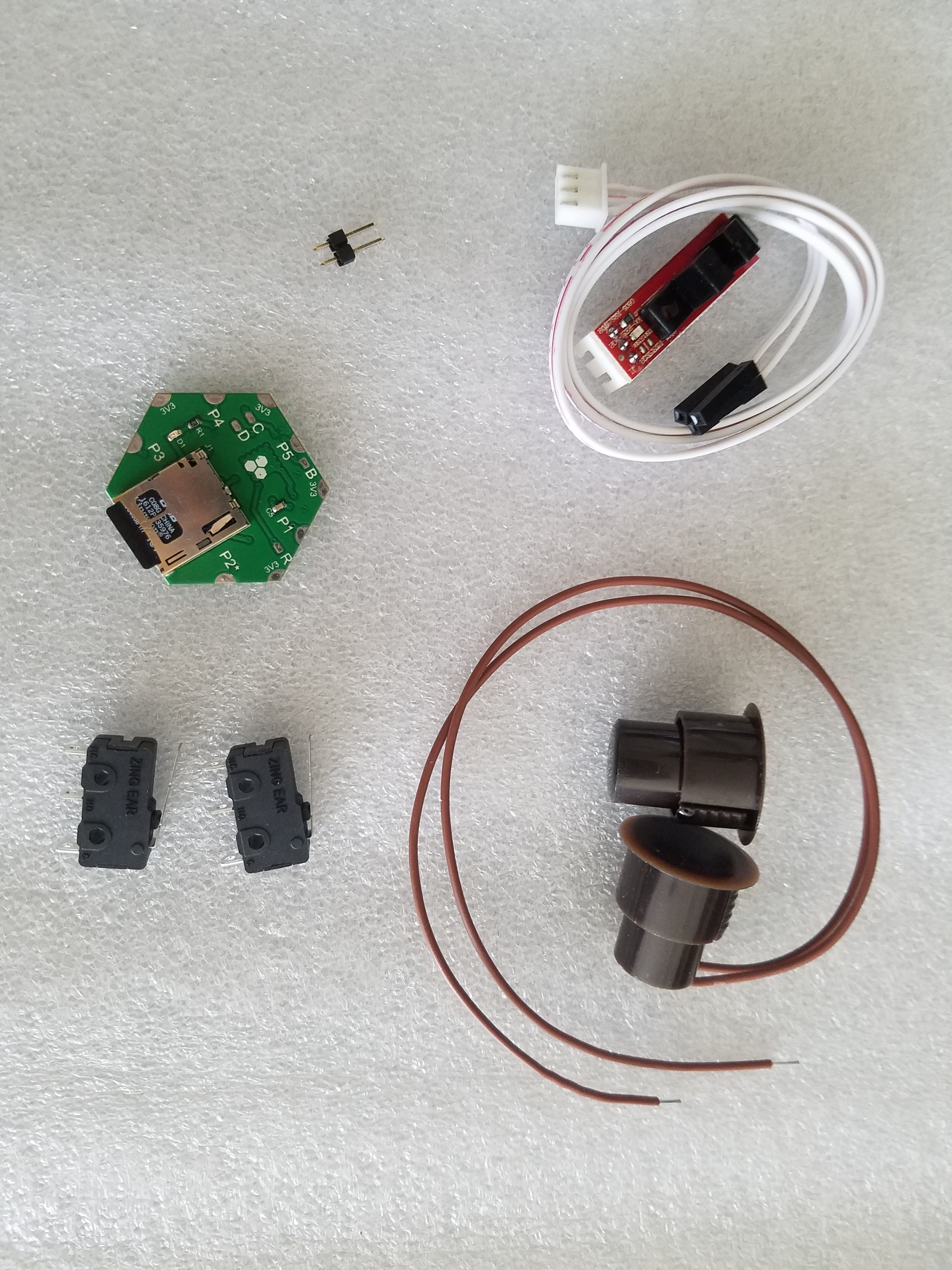
我在这个项目中描述了如何通过将不同类型的开关直接连接到 Hexabitz uSD 模块 (H1BR60) 并将它们全部记录到单个 microSD 卡日志来构建一个微型数据记录器。该项目教您如何同时运行具有不同配置和多个变量的多个日志。四个传感器/开关连接到单个 H1BR60(microSD 卡)模块:两个机械限位开关、一个光学限位开关和一个磁性开关。
它是什么?
四个传感器/开关连接到单个 H1BR60 模块:两个机械限位开关、一个光学限位开关(用于 3d 打印机)和一个磁簧开关(也是机械的,通常用于门等)这个例子特别展示了如何PortButtons BOS 功能可用于许多不同的实现,而不仅仅是读取用户按钮。我们将同时运行两种不同类型的日志,一种是基于速率的,另一种是基于事件的。
预计硬件构建时间:5 分钟
预计软件开发时间:5-10分钟

代码说明
端口开关/按钮功能是 BOS(Bitz 操作系统,底层 Hexabitz 后端)功能,可将阵列串行端口转换为 I/O 端口,可以通过易于使用的 API 对外部开关进行采样。在此示例中,我们定义了四个开关并将每个开关与不同的事件相关联。
AddPortButton(MOMENTARY_NO, P1); // Magnetic
SetButtonEvents(P1, 0, 0, 1, 0, 0, 1, 0, 0);
AddPortButton(MOMENTARY_NO, P3); // Limit Switch 1
SetButtonEvents(P3, 1, 0, 3, 0, 0, 0, 0, 0);
AddPortButton(MOMENTARY_NO, P4); // Limit Switch 2
SetButtonEvents(P4, 1, 0, 3, 0, 0, 0, 0, 0);
AddPortButton(MOMENTARY_NC, P5); // Optical
SetButtonEvents(P5, 1, 0, 1, 0, 0, 1, 0, 0);
光开关与其他的有点不同。它不是连接和断开信号的纯机械开关。BOS 端口按钮功能的工作方式是在端口 TXD 引脚上输出 1 (3.3V) 并在 RXD 引脚上读回。如果机械开关导致这两条线连接在一起,则会被检测到。光开关有3个引脚:电源、地和信号输出。尽管如此,我通过将其电源引脚连接到端口 TXD(开关兼容 3.3V-5V),将其信号引脚连接到端口 RXD 并将其接地连接到模块 GND,将其改装成端口按钮/开关。所以基本上它会在短时间内通电,但足以产生信号并进行测量。这很有效,因为终点站是一个简单的开关,没有时间延迟或复杂性。
然后我们在下面创建一个基于事件的日志并记录所有的开关:
CreateLog("Event", EVENT, 10, FMT_COMMA, FMT_SAMPLE, "#");
LogVar("Event", PORT_BUTTON, P1, "Magnetic");
LogVar("Event", PORT_BUTTON, P3, "LS1");
LogVar("Event", PORT_BUTTON, P4, "LS2");
LogVar("Event", PORT_BUTTON, P5, "Optical");
然后开始记录并在 30 秒后停止。LED 指示灯用于显示一些闪烁!
IND_ON();
StartLog("Event");
Delay_s(30);
StopLog("Event");
IND_OFF(); // Signal the end of the log
Delay_ms(300); IND_blink(200);
Delay_ms(300); IND_blink(200);
基于事件的日志可以很容易地替换为基于速率的日志,如下所示:
CreateLog("Rate", RATE, 10, FMT_SPACE, FMT_SAMPLE, "#");
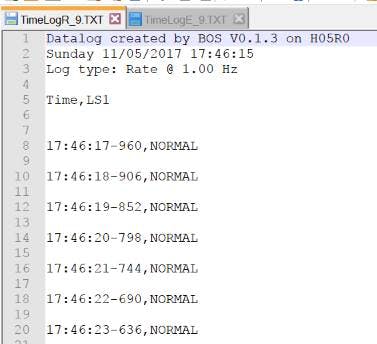
您还可以同时运行两个日志并同时或独立地启动/停止它们。使用所有 Hexabitz 模块中可用的内部 RTC 和日历,您还可以设置带有时间戳的基于时间的日志。查看下面的一些基于时间的日志的屏幕截图。演示代码和示例日志已附加到该项目。

声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
- 相关下载
- 相关文章





