
资料下载

IPEMESP32/ATM90E32物联网电能监测SDK源代码
继GTEM ATM90E26 项目之后,兴趣和反馈一直令人鼓舞。GTEM 板设计工作得很好并且收到了积极响应,但是,对于多个逆变器,下一个挑战是增加输入数量。
基于 ATM90E32 和 ATM90E36、3 相或 3 x 1 相能量监视器,设计了一个称为 IPEM 的增强板项目。增强型高性能电能计量设备。
随着电流传感器和交流电压输入的增加,以及高动态范围,新的 IPEM 板为电力能源监测项目提供了很好的补充。
与我的其他 MCU 项目一致,我更喜欢“完整”的板方法,其中 ESP32 WROOM 包含在板上,连同用于参数和日志记录的 EEPROM,以及一个 CH340 USB-UART,因此提供“Wemos D1 Mini”闪烁、日志记录和调试兼容性。
该板目前处于 Beta 阶段,计划于 3 月发布并提供。 一旦 PCB 到达,项目的更多细节将在接下来的一两周内跟进。

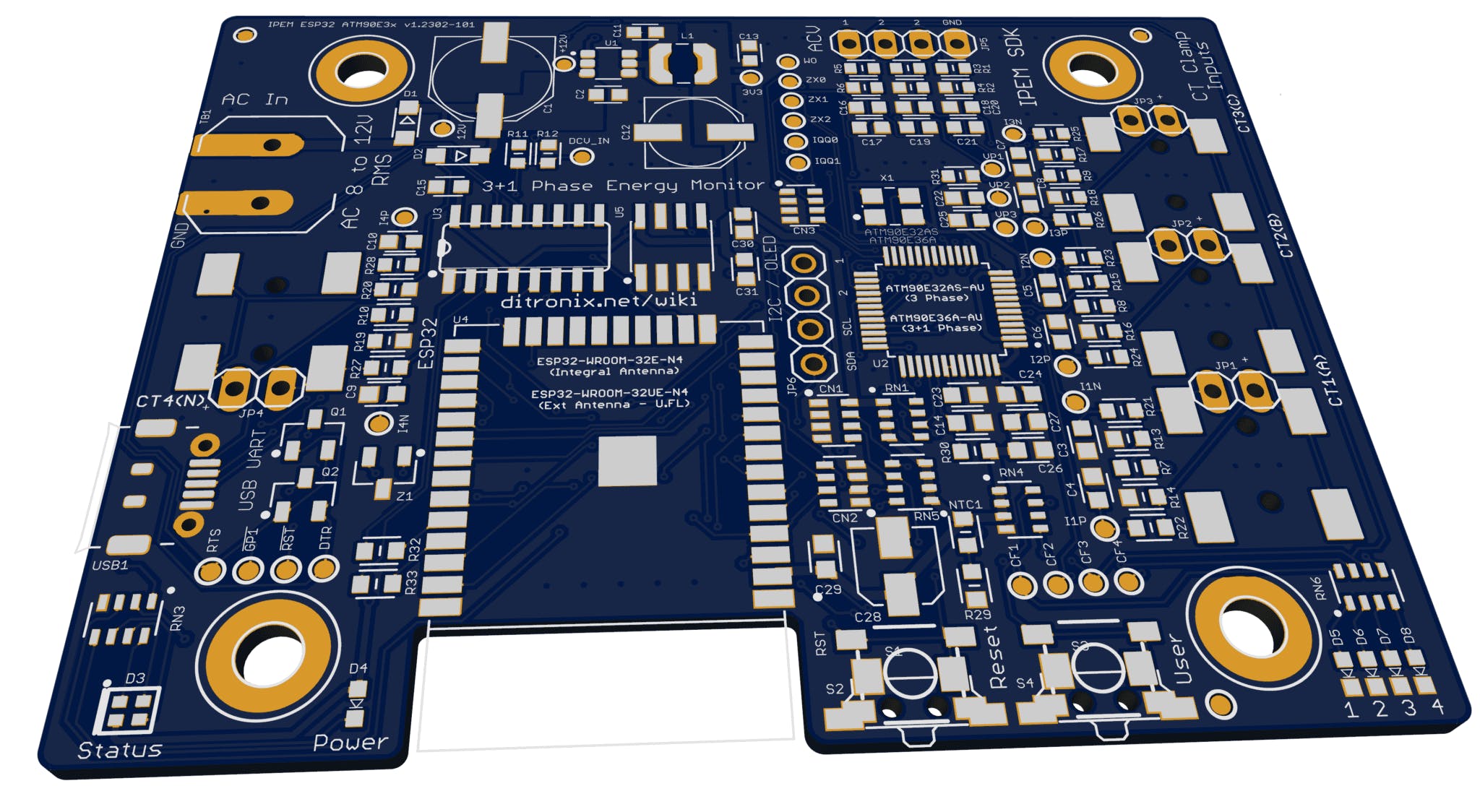
IPEM ESP32 ATM90E32 或 ATM90E36,能量监视器 Beta PCB - 3D 顶部

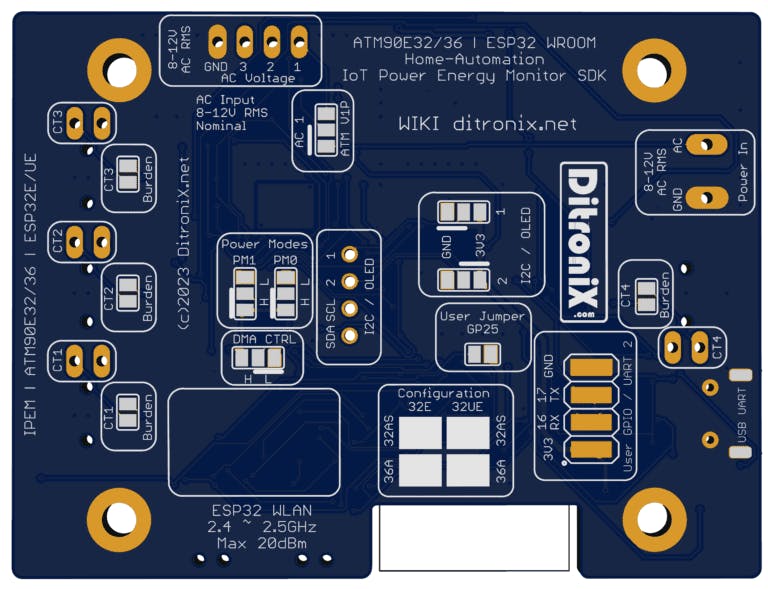
IPEM ESP32 ATM90E32 或 ATM90E36,能量监视器 Beta PCB - 3D 底部,带链接选项
2023 年 2 月 12 日更新。 板的 BETA 版本已填充并准备好进行测试。

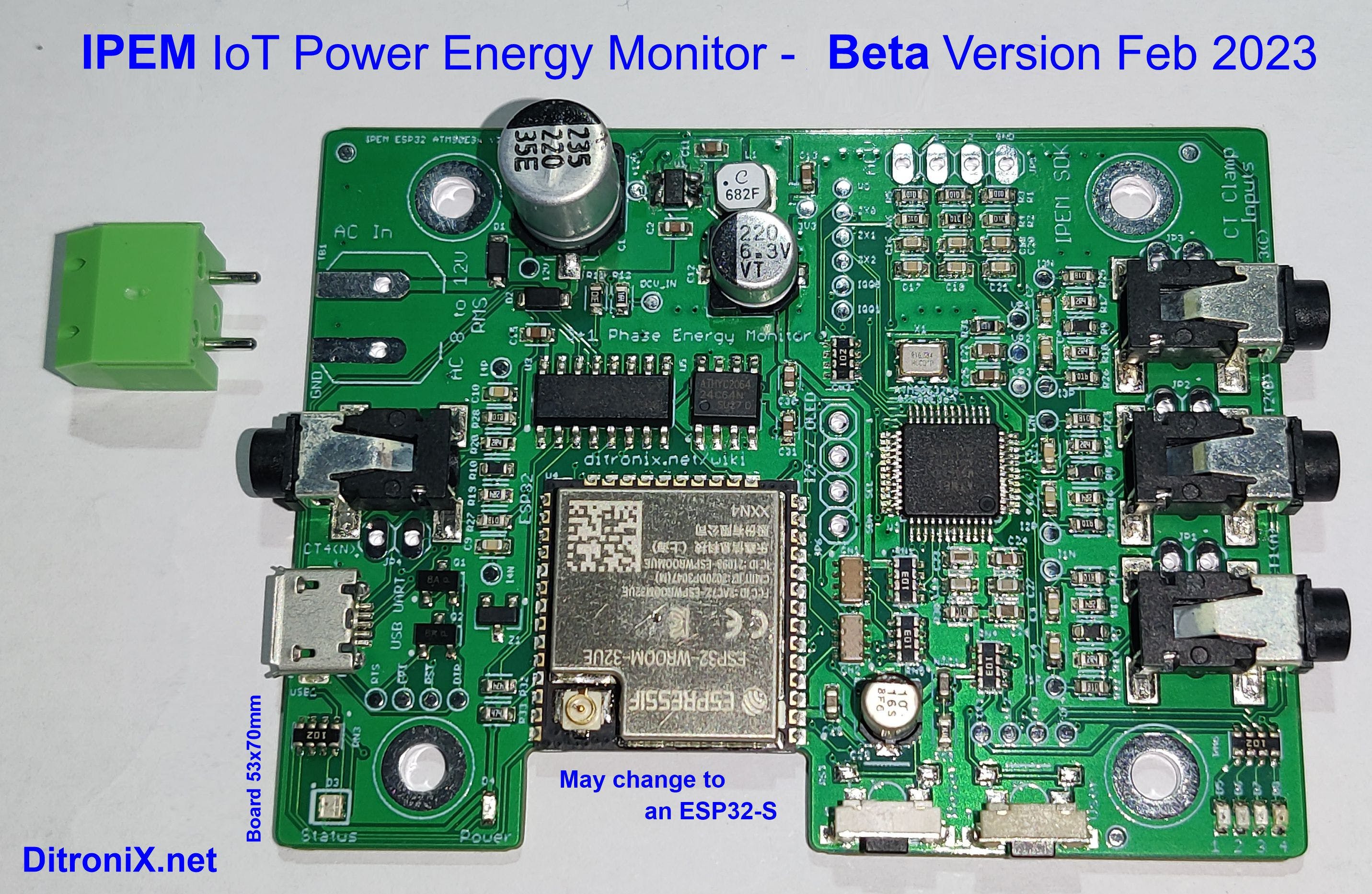
为 BETA 测试填充的 IPEM PCB。2023 年 2 月
注意:显示的威廉希尔官方网站 板当前安装了 Espressif ESP32-WROOM-32UE。然而,一个小的变化可能不是使用 Espressif 的两个版本(ESP32-WROOM-32E-N4 和 ESP32-WROOM-32UE-N4),生产板可能提供一个 AI Thinker ESP32-S,它包括相同的功能但有一个双天线(带有用户焊接链接以更改所需的选项 - 通常是内部 PCB 天线或通过 IPEX U.FL 外部天线)..
欢迎就此更改提出任何想法。

AI Thinker ESP32-S,带双天线(内置和外置)

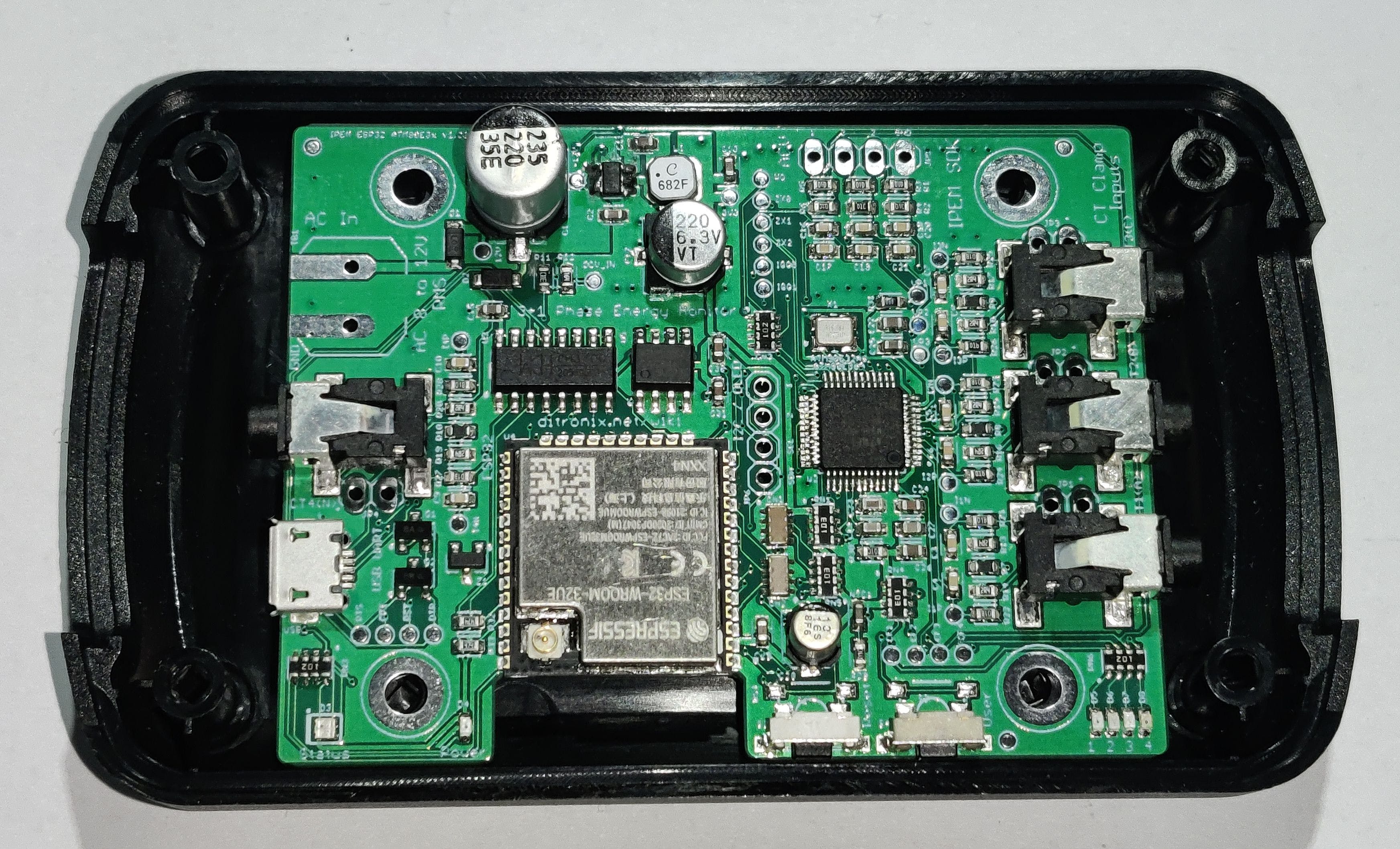
为 BETA 测试填充的 IPEM PCB - 显示在外壳中。2023 年 2 月
根据有价值的反馈,该项目计划了四个版本,使用被设计为灵活的双重用途的单板布局。
ESP32 WROOM?,带内置天线,或用于外置天线的 UF.L 连接器(可能会更改为 ESP32-S)
ATM90E32 或 ATM90E36
IPEM IoT Power Energy Monitor板的主要要求/特性:
紧凑灵活的设计SDK板
所有连接均为低电压,以确保安全操作
易于接口
易于编程
可选的Espressif ESP32 WROOM版本(可能会更改为 Ai ESP32-S)
ESP32-WROOM-32E-N4
集成天线无线和蓝牙
ESP32-WROOM-32UE-N4
外接天线 - U.FL 插座
无线和蓝牙
可选的ATM90E3x系列
ATM90E32能源监控器
3 x 相线 CT 钳位输入
示例 YHDC SCT013000
3 x 电压输入 (AC RMS)
电源模式设置
ATM90E36能源监控器
3 x 相线 CT 钳位输入
示例 YHDC SCT013000
3 x 电压输入 (AC RMS)
1 x Phase Neutral CT 钳
DMA 模式(通过 SPI 记录)
电源模式设置
24C64 EEPROM
参数设置
记录
OLED I2C
I2C接口
OLED I2C 连接器
可配置电源引脚
交流低压输入(安全)
安全地从 SELV / 墙上 AC/AC 电源获得电力
8 至 12V 交流有效值
示例 GreenBrook DAT01A 或 TLC TC TR7
板载3V3 DC SMPS电源
取自交流输入的电源
Arduino Wemos D1 兼容USB 接口
板载微型 USB 插座
闪烁和编程
示例 wemos_d1_mini32
也可以用来给蟒蛇供电
调试
板载NTC (温度)
用户 GPIO/UART
2 个用户用 GPIO(GP16 和 GP17)
UART 接口(ESP32 UART 2)
复位按钮
用户可编程按钮
用户可编程PCB链接
RGB 状态指示灯
用户可配置
电源指示灯
3V3
ATM CT LED
CF1 - 主动
CF2 - 反应性
CF3 - 基础
CF4 - 谐波
专为装入 BMC 外壳而设计的PCB
还允许包含或不包含显示。
尺寸70 毫米 x 53 毫米
关于这个项目的更多信息,一旦 beta PCB 到达,填充和测试将在接下来的几周内开始。
更多详细信息也可以在我们的GitHub上找到
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
- 相关下载
- 相关文章








