
资料下载

基于Arduino通用交流电机速度控制器
描述
介绍
警告!!!首先,我会写一个报价:
停止!!!该威廉希尔官方网站 连接到 110-220 电压。并成功重复了这个项目。我的车间里有同样的马达。只剩下一件事 - 电机速度控制器。没有它,电机将以最大 15000-19000 RPM 的速度旋转。这对木车床来说太多了。为了控制电机速度,我们可以使用 SCR 稳压器,但在低 RPM 时电机会很弱,没有扭矩。幸运的是,这种电机有转速传感器,我们可以做一个闭环系统,即使在负载和控制扭矩的情况下也能保持稳定的转速。
寻找解决方案
众所周知的芯片TDA1085是专门设计用于控制带有速度传感器速度的电机。但我没有这个芯片,要查看 RPM,我必须制作一个转速表。在 Chinese stories 中,我发现了一款具有 RPM 稳定功能的廉价交流电机速度控制器。我买了一个并测试了。一切都很好,除了几件事:
- 只有400W。(可以通过改变三端双向可控硅开关来增加)
- 最大转速为 1450!在我用过的滑轮之后,转速将只有 480 RPM 左右!
- 无转速显示。
在网上冲浪后,我发现了几个速度控制器项目,并决定使用找到的想法制作我自己的控制器。
有一个我使用的资源列表:
- 很多理论。我还使用了这里的转速传感威廉希尔官方网站 部件。
- 还有 NXP 应用说明。很多有用的信息。
- 一些理论、有用的代码和原理图在这里。
- 有了一些想法并从这里(俄语)获取了一些代码。
- 我从这里使用的调光代码(恕我直言,最好的调光器)。
- RPM 计数代码取自此处(俄语)。
- 从这里拿了一些 PID 使用代码。
- PID库。
- PID 库描述。也在这里。
- 有关PID 库使用的一些有用信息。
原理图和元件
我不会给出交流切相如何工作的理论,因为没有什么新东西。我在上面提供了一些与调光和电机控制理论的链接(第一个和第二个链接)。NXP 和 Microchip 有很多关于控制电机的有用信息。

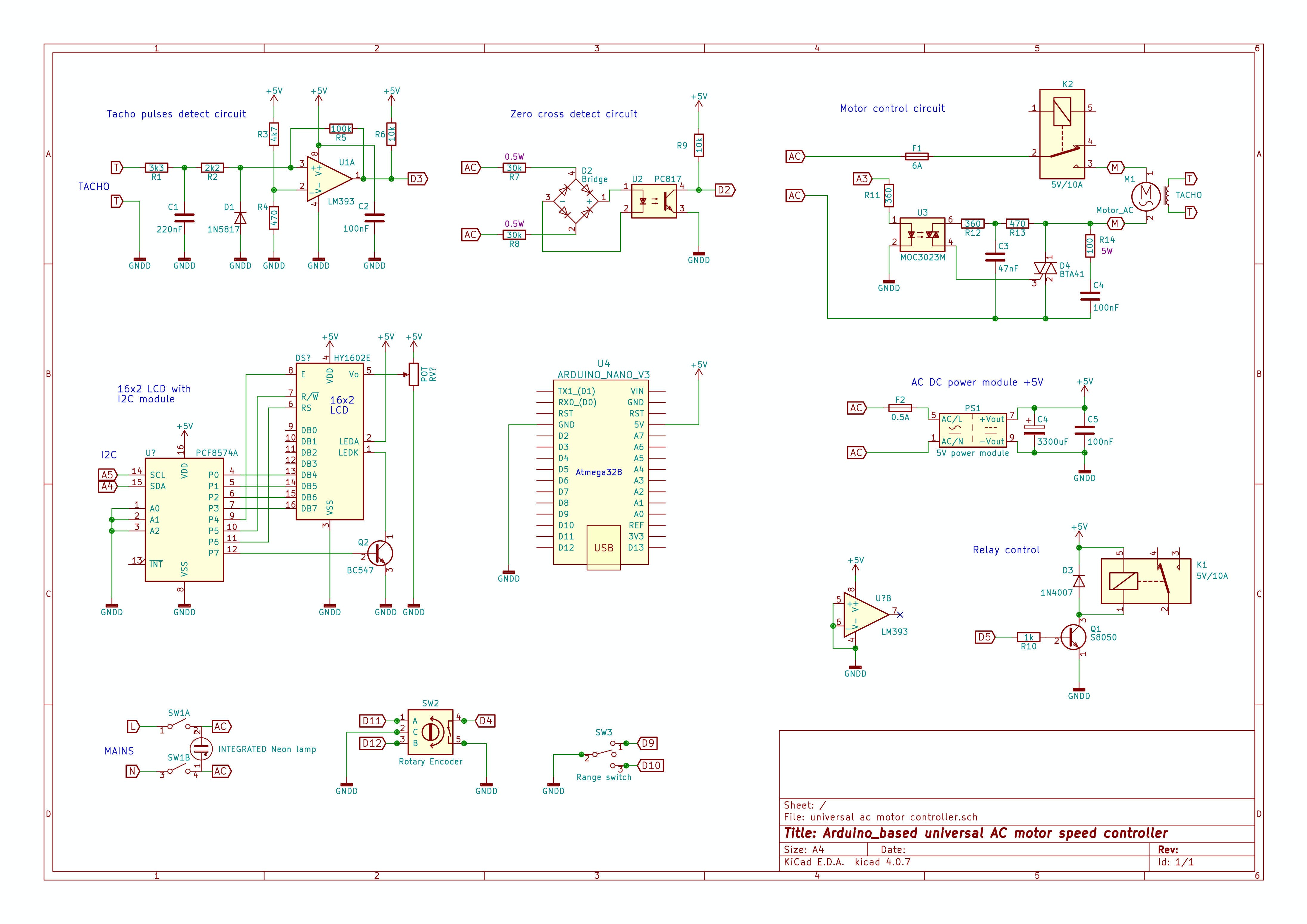
分块绘制的示意图:
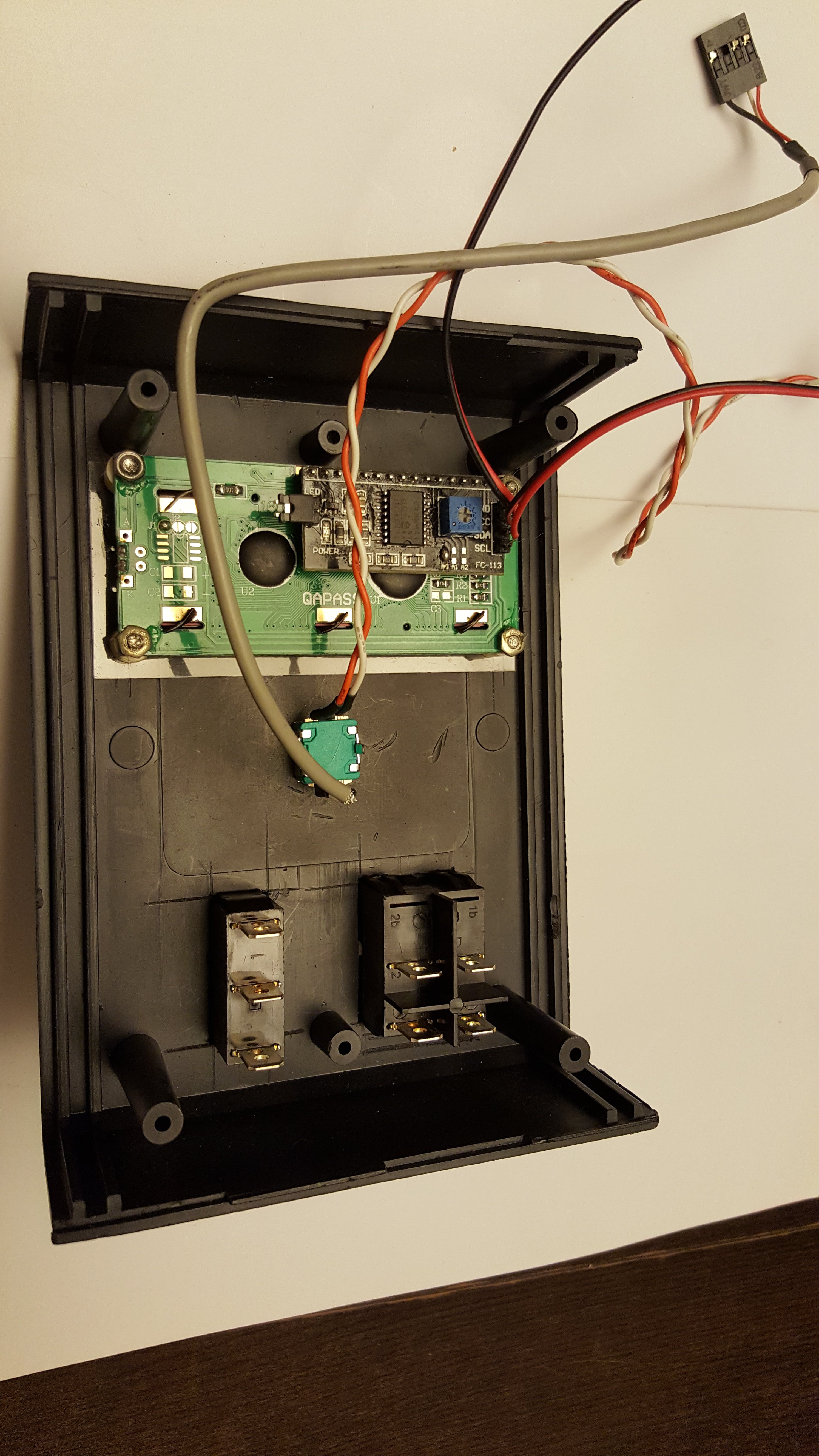
- Arduino 纳米 V3
- 带PCF8574 I2C模块的 16x2 HD44780 LCD 。(给定的模块示意图不准确!)。
- 测速脉冲检测。使用 LM393 比较器将测速脉冲转换为微控制器电平。
- 过零检测。每次交流线路越过零点时,微控制器都会收到一个信号。高压威廉希尔官方网站 通过光耦与单片机隔离。
- 用简单的NPN型开关管制作的继电器控制威廉希尔官方网站 。
- 电机控制威廉希尔官方网站 采用光耦隔离,采用带缓冲威廉希尔官方网站 (C4、R14)的双向晶闸管。可以使用无缓冲器三端双向可控硅开关(那时不需要 C4 和 R14)。
- 交流/直流电源模块。5V,0.5-1A就够了。我用的是旧手机 USB 充电器。
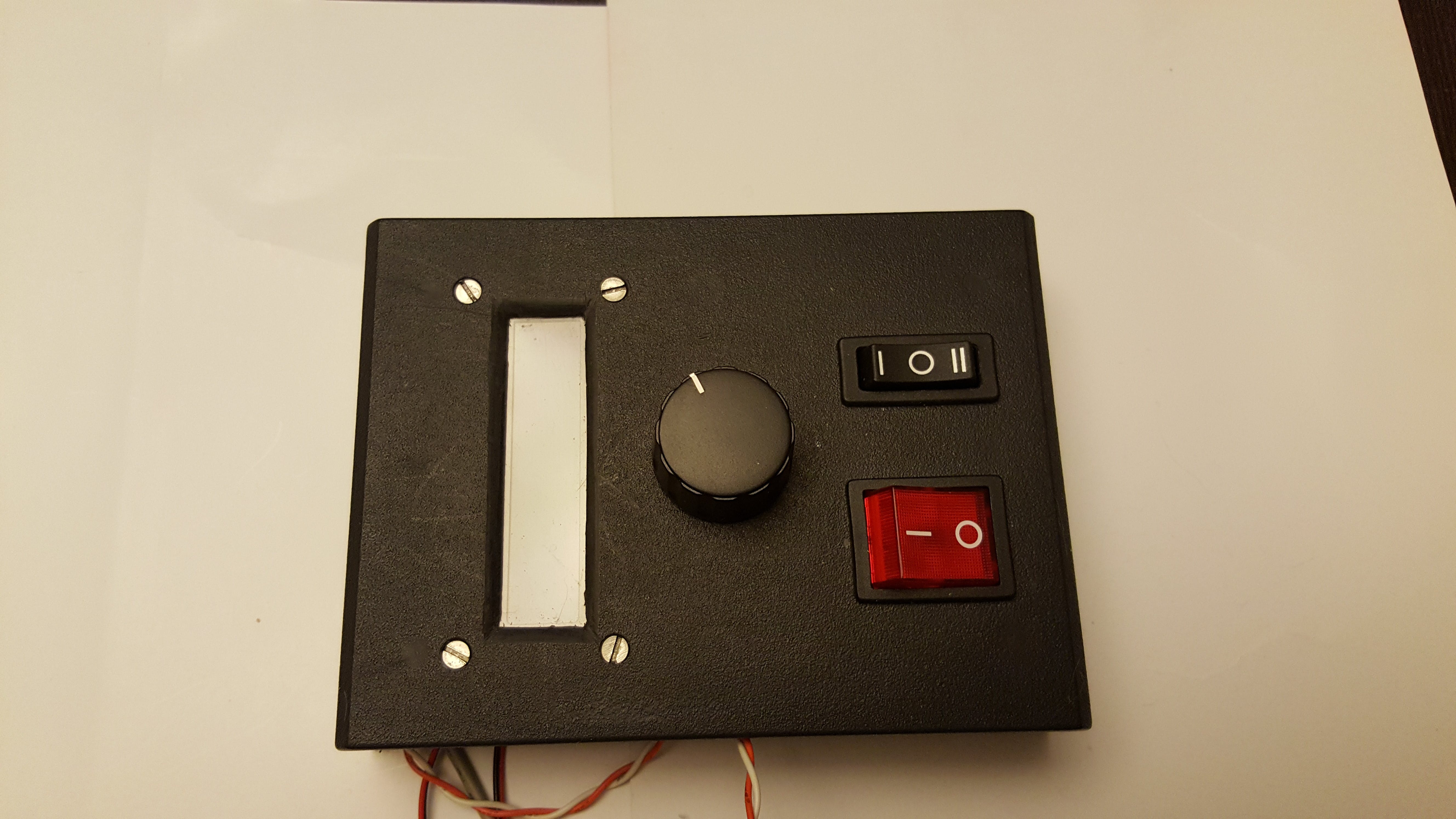
- 旋转编码器、带指示的 10A 电源线开关、用于 RPM 范围切换的任意 3 位置开关。
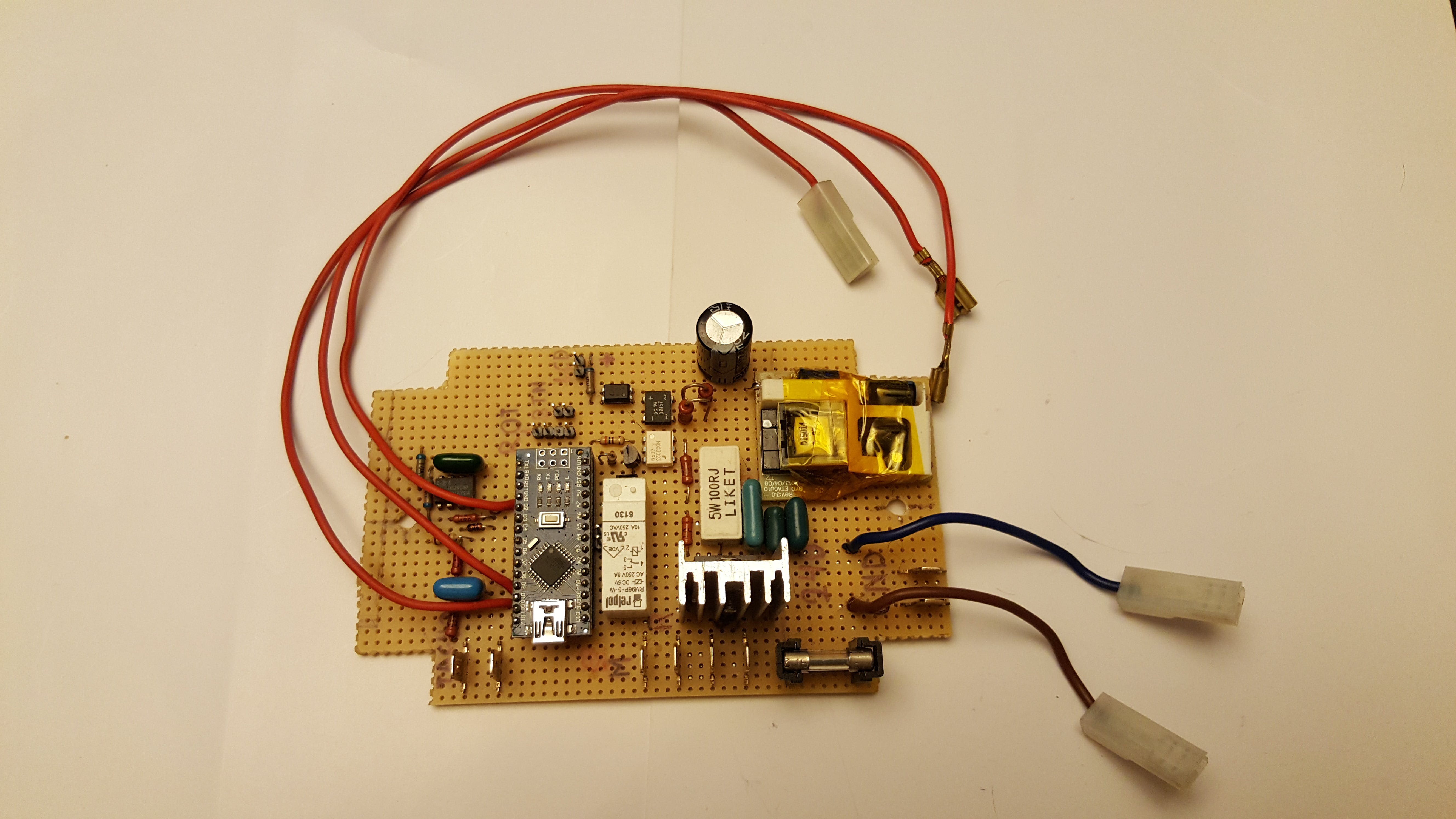
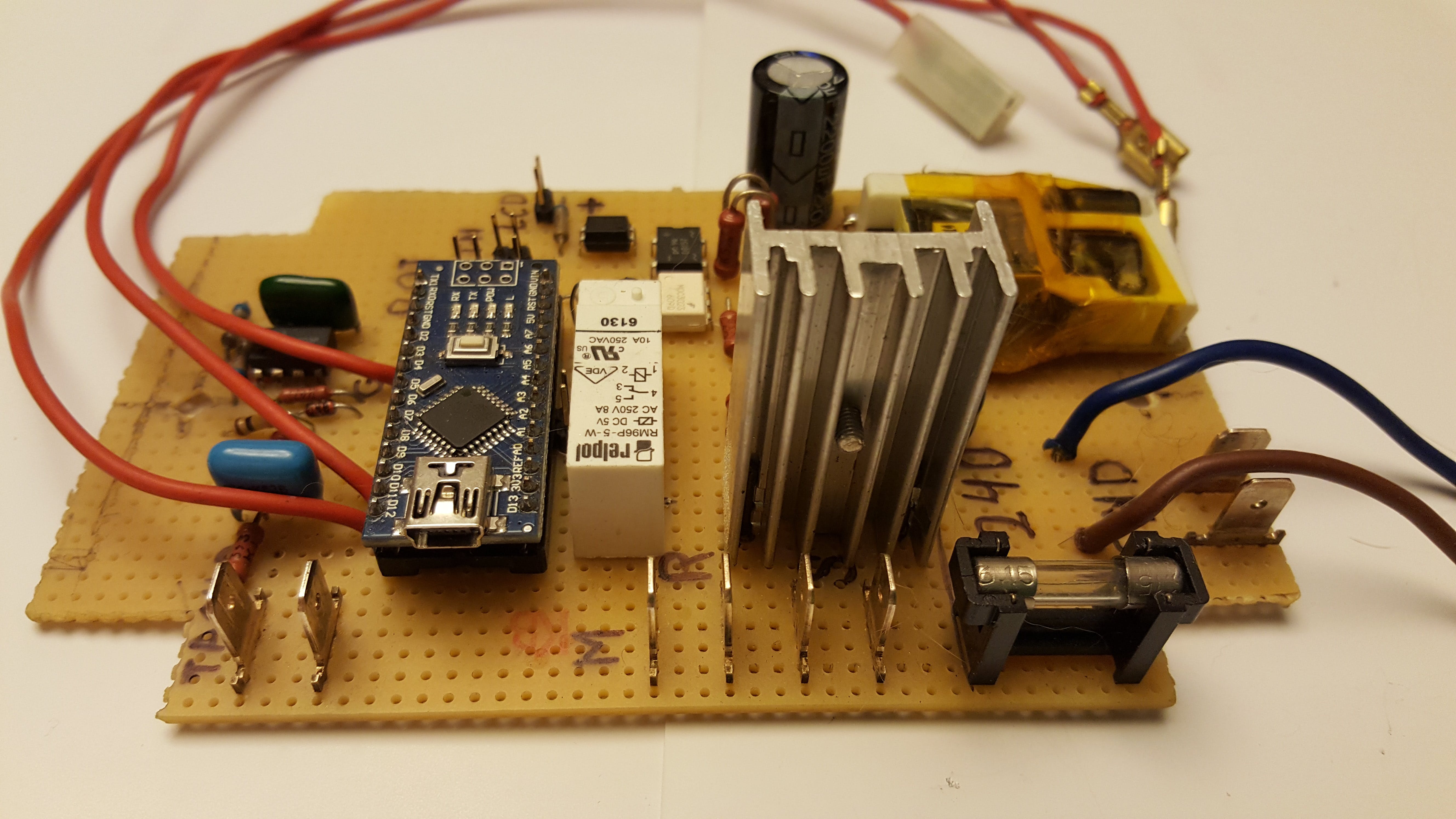
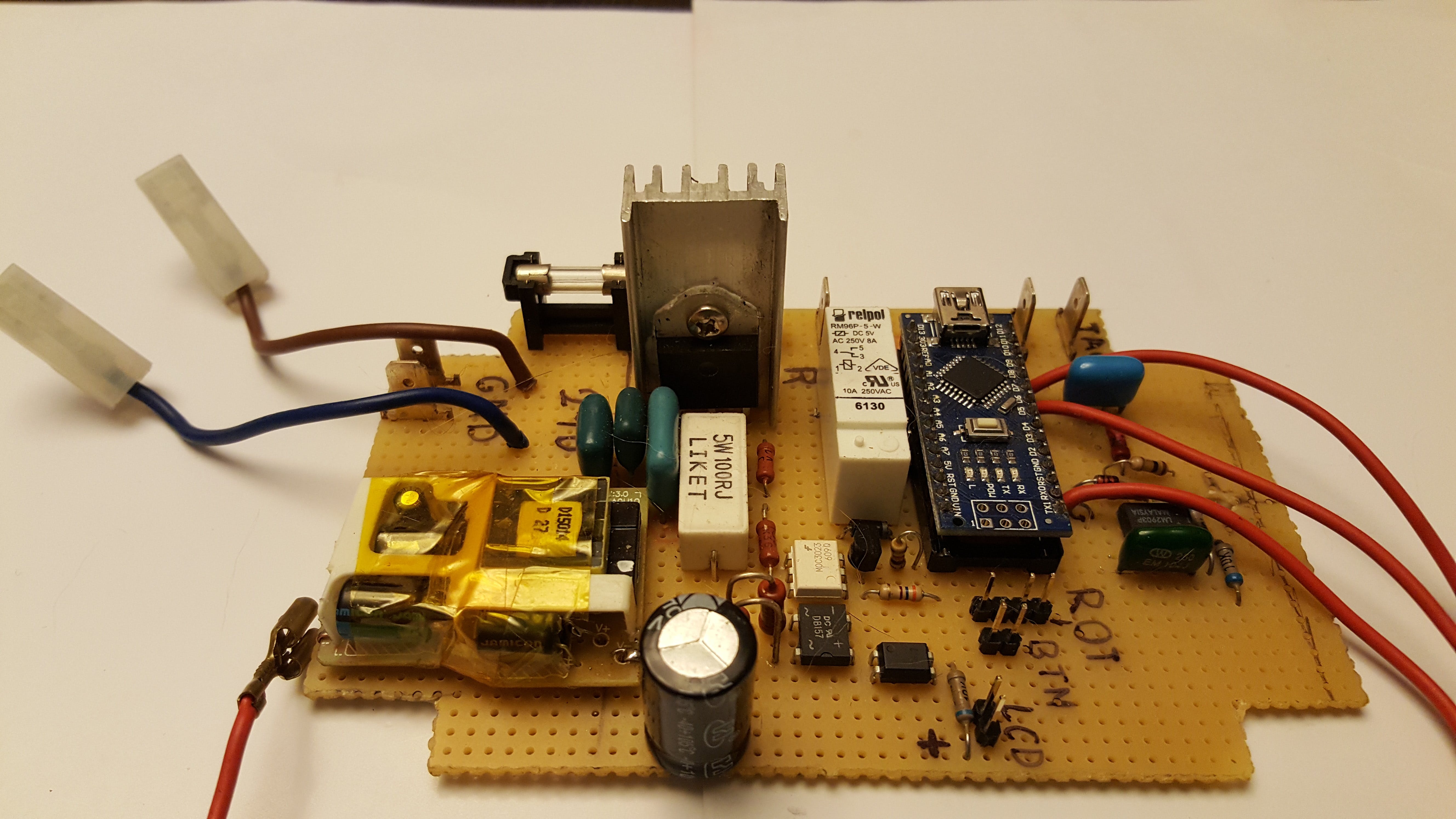
所有组件都焊接在原型板上。对于更多控制器,我将跟踪 PCB。一些照片:



我使用了 BTA41 三端双向可控硅开关因为我的库存里有这个。可以使用 10-16 安培的三端双向可控硅开关。即BTA16。
您可以在 zip 存档的 txt 文件中找到已用组件的完整列表。
建造
我的车间里有符合我要求的塑料外壳。所以我将它用于这个项目。盒子尺寸:H 150mm (~5.9"), W 70mm (~2.76"), L 110mm (~4.33"),


关于代码的几句话
我尝试了很多电机控制和切相同步算法,但大多数都有自己的缺点。电机控制不稳定。有时它在启动时跳跃,有时在运行时跳跃。有时由于不明原因,电机会一直运行到最大 RPM。最后我决定使用并了解一种PID控制方法。
该代码使用 2 个外部中断。一个用于过零,一个用于转速传感器。用于三端双向可控硅脉冲延迟控制的定时器。用于与设定值和输入相关的输出控制的 PID 算法。对于软电机启动,我做了一个 RAMP 加速算法。在启动期间 PID 参数具有较低的值并在电机运行期间恢复到正常值。这可以防止硬电机启动(跳跃)。
LCD 刷新间隔为 2 秒。观察真实的 RPM 变化就足够了。使其更快会影响系统稳定性。这是因为 LCD 库使用了延迟函数。
我使用了很多全局变量来根据您的需要和不同的电机来简化系统调整。稍后我会将测试和调整草图包含到存档中。
所有使用的库都可以在 zip 存档中找到。
结论
我很高兴我的 DIY 控制器的工作方式。现在我需要将电机安装在车床上并在真实环境中进行测试。
我要感谢 Facebook 上 Arduino 小组的同事提供的帮助。感谢我妻子的耐心 :D
欢迎评论提问。
对不起我的英语不好。;-)
更新
我在我的代码中添加了一个新参数。是滑轮比。在我的例子中是 2.96。电机上较小的皮带轮和主轴上较大的皮带轮之间的区别。我使用的滑轮是从废弃车辆中回收的。如果不使用滑轮,则使用不带比率参数的草图或将其设置为 1。
我将电机安装在我的车床上并进行了一些测试。我很高兴。一切都按预期工作。即使在低速时扭矩也足够。
很快我会制作电机盖、控制盒支架等。



声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
- 相关下载
- 相关文章






