
资料下载

用HASA保护您的家
描述
学习曲线和挑战!
我最初参加自适应计算挑战赛时的想法是在您的房屋周围创建情境意识:家庭辅助情境意识 (HASA)。使用对象检测模型、流式摄像头和 Kria KV260 Vision AI 套件,其目的是识别房子周围感兴趣的事件(汽车/货车/卡车出现在您的车道上,一个人正在走向您的房子或正在在您的车道上,校车到达等),然后在该事件发生时通过短信通知您。我已经用 Jetson Nano(用 Python 编写)做过类似的事情,所以我认为用 Kria KV260 进行模拟并不难。是不是让我大吃一惊!
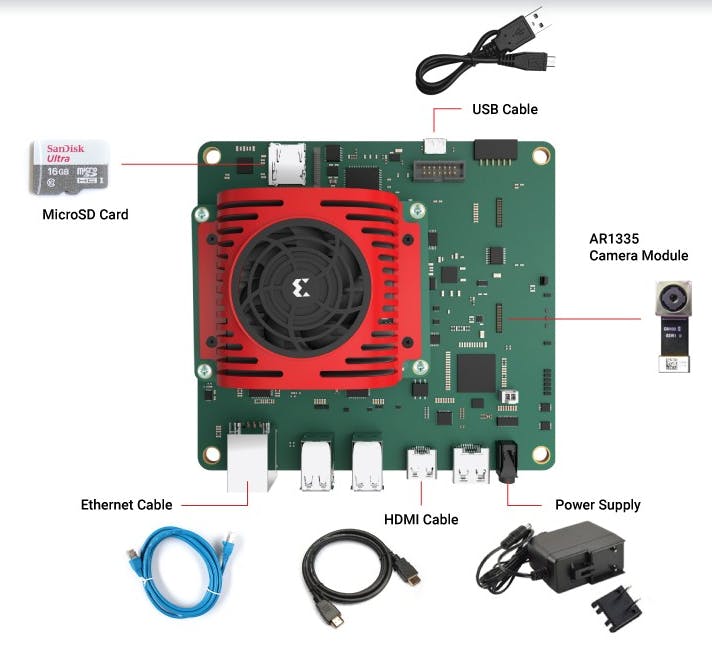
作为自适应计算挑战赛的一部分,我是获得 Kria KV260 Vision AI Starter Kit 的幸运者之一。它由威廉希尔官方网站 板和附件包组成,其中包括 USB 电缆、HDMI 电缆、以太网电缆、MicroSD 卡、相机模块和电源适配器。

我遇到的第一个挑战是使用哪种操作系统?比赛开始后不久,Xilinx 宣布Ubuntu现在是 Kria KV260 的一个选项。鉴于我以前从未使用过 Petalinux,我认为 GUI 是安全的选择。这样做的缺点是操作系统太新了,大多数赛灵思文档都提到了 Petalinux 操作系统,而且许多示例仅与 Petalinux 兼容(即 Smartcamera)。我想我可以使用自己的模型并开发自己的可执行文件。
第二个挑战是硬件没有配备 Wifi!无论好坏,我的房子都是用无线的,而且我要工作的区域并不靠近路由器或接入点,所以我必须想办法实现无线!我从另一个硬件中借了一个 Realtek USB Wifi 适配器,并寻找可以与 Kria 一起使用的驱动程序。经过几个小时的网络搜索和一些死胡同,我终于有了一个可以工作的 USB Wifi 适配器!是的!

一旦我加载了操作系统并启动了 Wifi,我的下一步就是测试 NLP Smartvision 示例。该示例相当集中在其自己的目录中,因此使用起来相当简单。这是有道理的,因为交通模型的意图是驾驶汽车的视角。
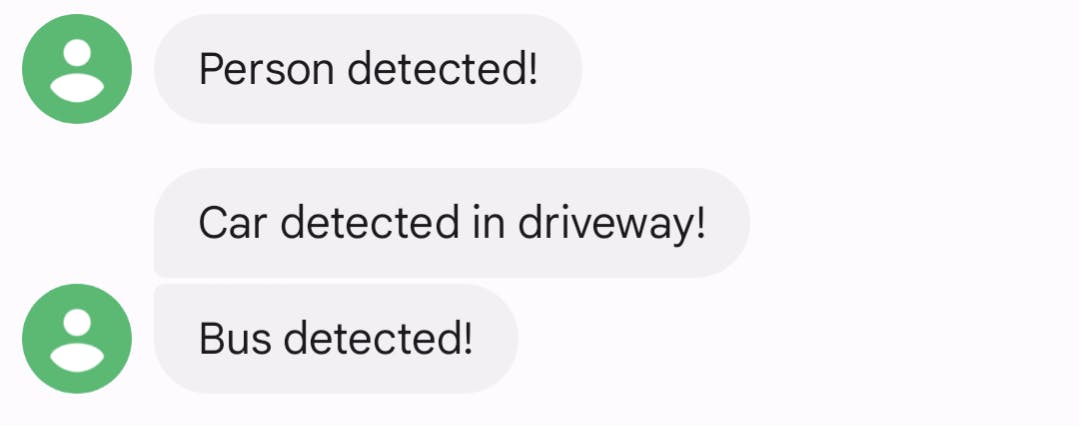
我尝试了 RGB 颜色输入和黑白(用于阳光漂白的条件),模型在两者中都表现良好。当检测到感兴趣的对象时,会发送一条短信提醒房主:

结论
这个项目对我来说是一个挑战,花了很多时间。我对 FPGA 没有太多经验,这是我第一次涉足 AMD-Xilinx 硬件。我花了很多时间和研究来学习 Vitis AI 库的结构和功能。浏览Vitis AI 模型动物园并测试与这些模型兼容的示例 真的很巧妙。
未来的能力将是根据我的确切需求增加或定制模型。我尝试使用自己的模型,但未能成功使其与 Kria 一起使用。我很高兴我能够从 SSD 流量模型转移到 SSD Mobilenet V2 模型并获得更好的结果。我希望你喜欢这个,并随时与任何问题联系。谢谢!
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
- 相关下载
- 相关文章






