
资料下载

DIY一个热成像监视器
描述
想为我们办公室做一个疫情期间的热像仪已经很久没有了。但是阵列热传感器在 2020 年曾经非常昂贵,因为对 COVID-19 有巨大的需求,我不得不暂停我的计划,直到最近,我才有机会这样做。当然,从市场上买一个也不错,但价格昂贵,实际上还不如我的设计。在硬件和固件上都开源。
补给品
1、基于ESP32-S2的并行TFT Touch,分辨率320*240:

。https ://youtu.be/fXq_TVa0oq4
2.) 基于ESP32-S2,带WIFI,可以直接将数据/结果传输到本地网络,进行远程监控。
2. MLX90640 红外热像仪,是我专门为这个应用设计的。

3. 以及为此设计的一套亚克力外壳,带有激光切割

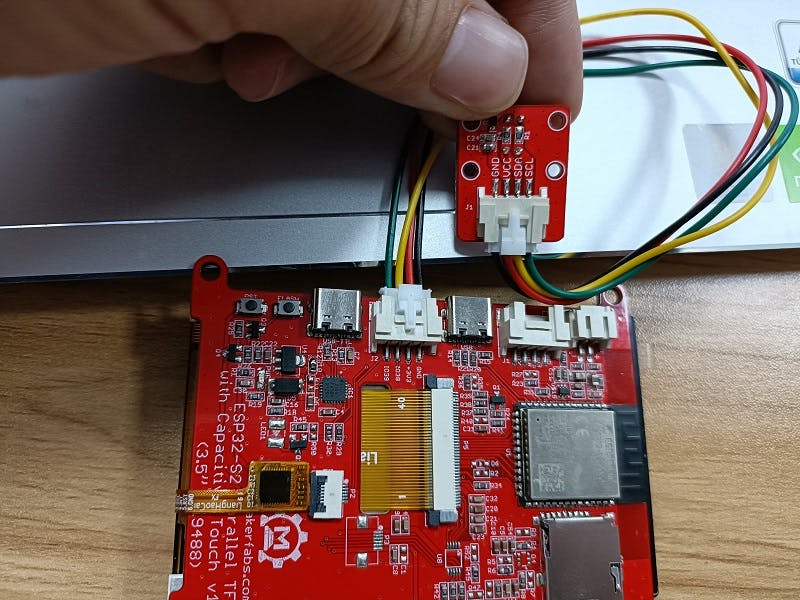
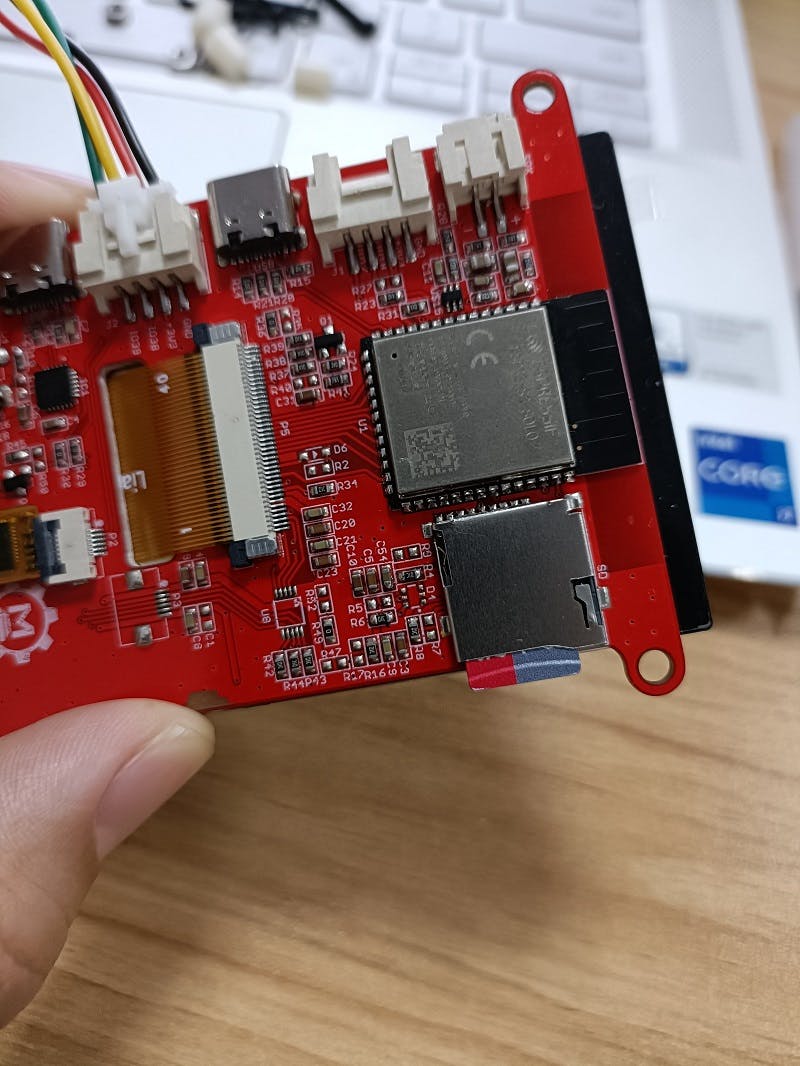
第 1 步:硬件组装
热像仪使用 I2C 与控制器通信,I2C 地址为 0x33,而 ESP32-S2 Parallel TFT 具有用于外部传感器的内置连接器(I2C/GPIO),因此很容易将热像仪连接到 TFT,通过简单的即插即用电缆。

将 SD 卡插入 SD 插槽进行数据存储。

第 2 步:固件
固件是这个应用程序的核心工作,对于 MLX90640,我使用了Adfruit_MLX90640 Lib 。此外,由于 MLX90640 得到的原始数据是 32*24 的数据,带有噪声,我们需要对其进行更多处理:
一个。过滤数据,使它们显示平滑,否则显示会很刺眼。
湾。查看所有原始数据中的最高温度。通常,最高温度指向我们感兴趣的地方,它告诉我们一个人的健康状况是否良好。
C。原始数据的线性插值算法,使其看起来不那么像素,并且适合显示(我将其显示在320x240区域,显示区域的50%)。
1.过滤温度数据:
Void filter_frame(float *in, float *out)
{
if (MLX_MIRROR == 1)
{
for (int i = 0; i < 32 * 24; i++)
{
out[i] = (out[i] + in[i]) / 2;
}
}
else
{
for (int i = 0; i < 24; i++)
for (int j = 0; j < 32; j++)
{
out[32 * i + 31 - j] = (out[32 * i + 31 - j] + in[32 * i + j]) / 2;
}
}
}
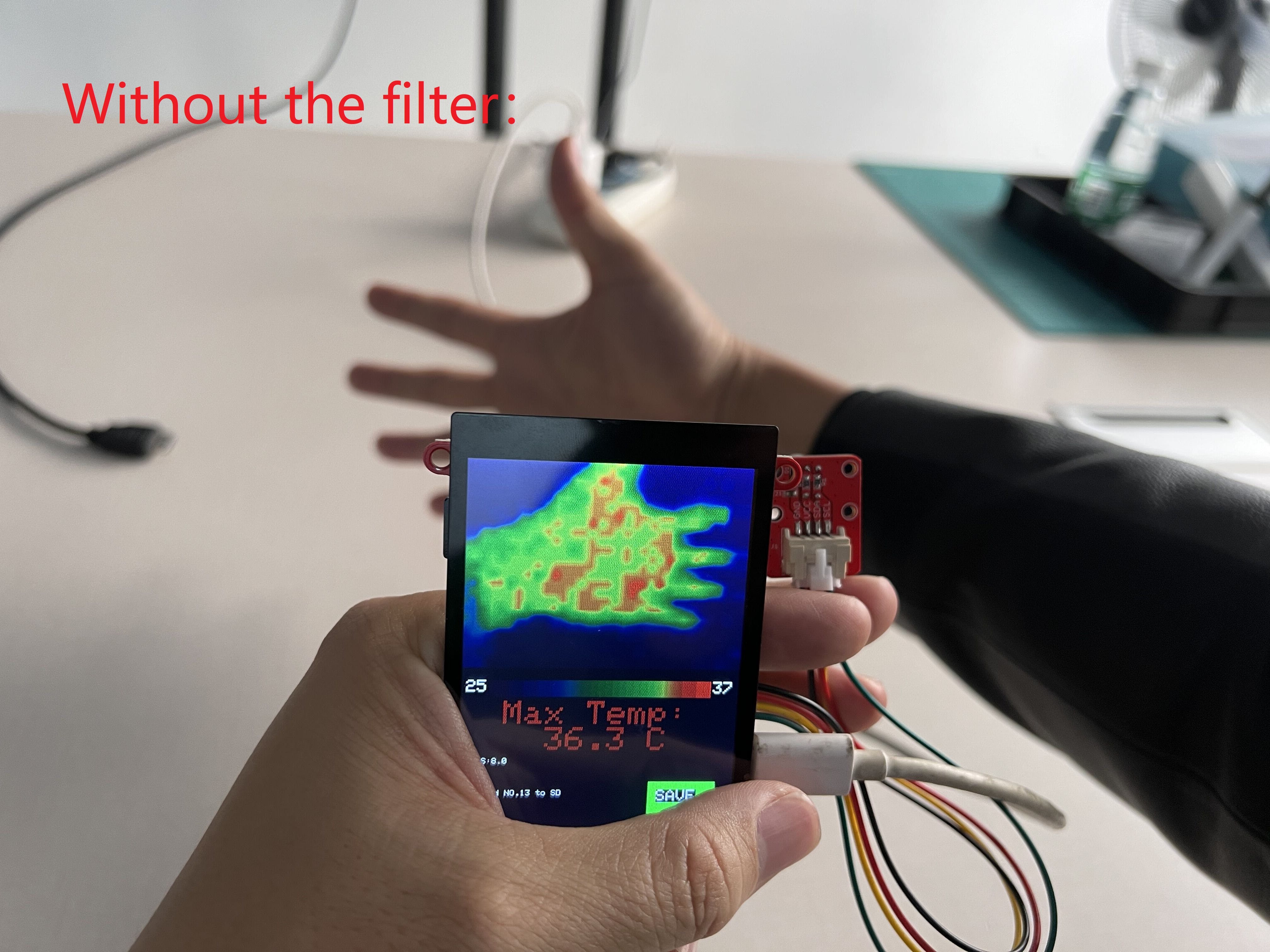
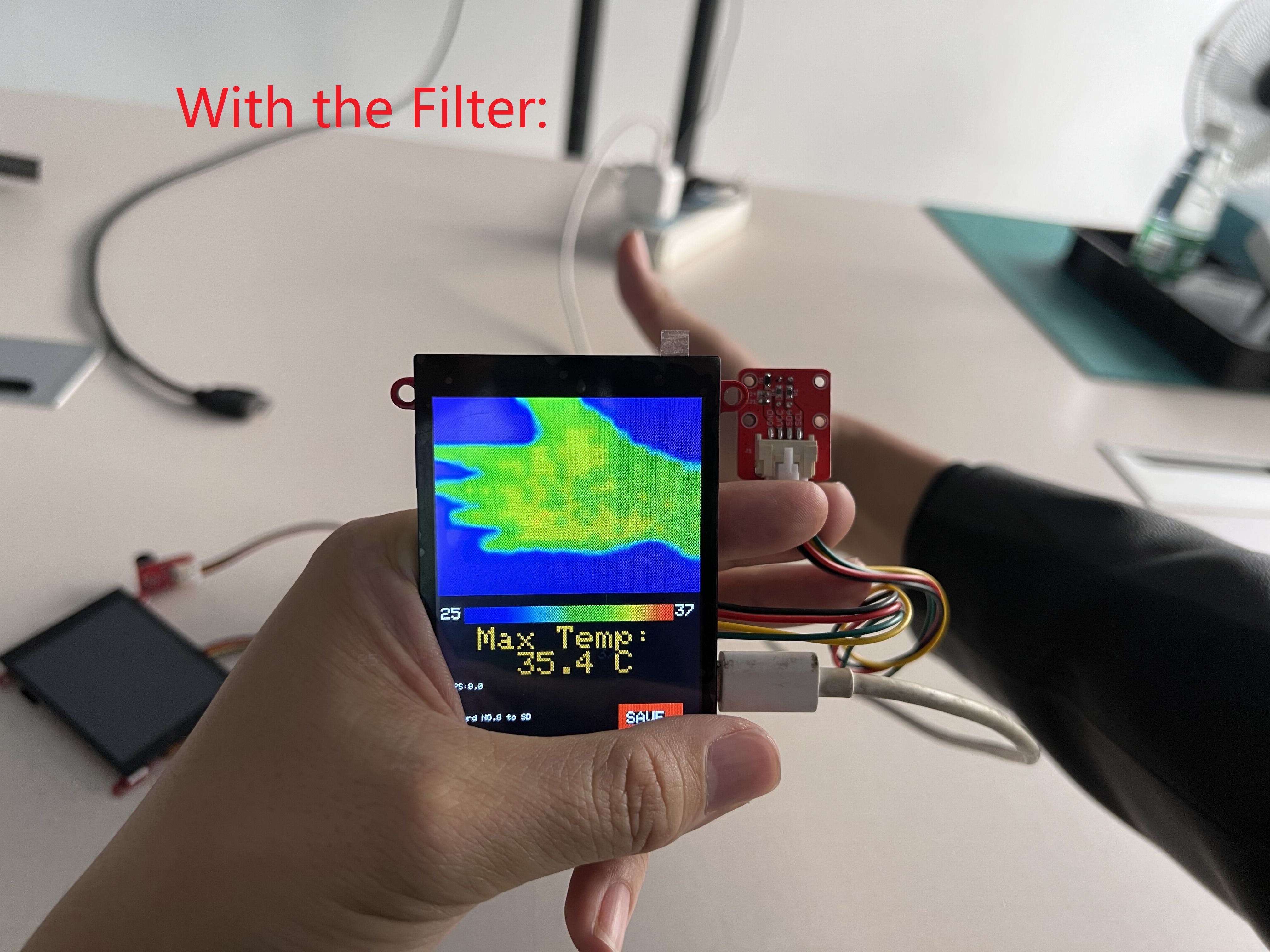
在滤波器中,温度最终输出被输入平均,从而产生稳定平滑的输出;
查看不带/带过滤器的输出对比。


2. 快速整理温度,找出最高温度点,存入frame[767]:
void qusort(float s[], int start, int end)
{
int i, j;
i = start;
j = end;
s[0] = s[start];
while (i < j)
{
while (i < j && s[0] < s[j])
j--;
if (i < j)
{
s[i] = s[j];
i++;
}
while (i < j && s[i] <= s[0])
i++;
if (i < j)
{
s[j] = s[i];
j--;
}
}
s[i] = s[0];
if (start < i)
qusort(s, start, j - 1);
if (i < end)
qusort(s, j + 1, end);
}
3. 原始数据的线性插值算法,更好的显示,适合320x240的显示区域:
//Transform 32*24 to 320 * 240 pixel
void interpolation(float *data, uint16_t *out)
{
for (uint8_t h = 0; h < 24; h++)
{
for (uint8_t w = 0; w < 32; w++)
{
out[h * 10 * 320 + w * 10] = map_f(data[h * 32 + w], MINTEMP, MAXTEMP);
}
}
for (int h = 0; h < 240; h += 10)
{
for (int w = 1; w < 310; w += 10)
{
for (int i = 0; i < 9; i++)
{
out[h * 320 + w + i] = (out[h * 320 + w - 1] * (9 - i) + out[h * 320 + w + 9] * (i + 1)) / 10;
}
}
for (int i = 0; i < 9; i++)
{
out[h * 320 + 311 + i] = out[h * 320 + 310];
}
}
for (int w = 0; w < 320; w++)
{
for (int h = 1; h < 230; h += 10)
{
for (int i = 0; i < 9; i++)
{
out[(h + i) * 320 + w] = (out[(h - 1) * 320 + w] * (9 - i) + out[(h + 9) * 320 + w] * (i + 1)) / 10;
}
}
for (int i = 0; i < 9; i++)
{
out[(231 + i) * 320 + w] = out[230 * 320 + w];
}
}
for (int h = 0; h < 240; h++)
{
for (int w = 0; w < 320; w++)
{
out[h * 320 + w] = camColors[out[h * 320 + w]];
}
}
}
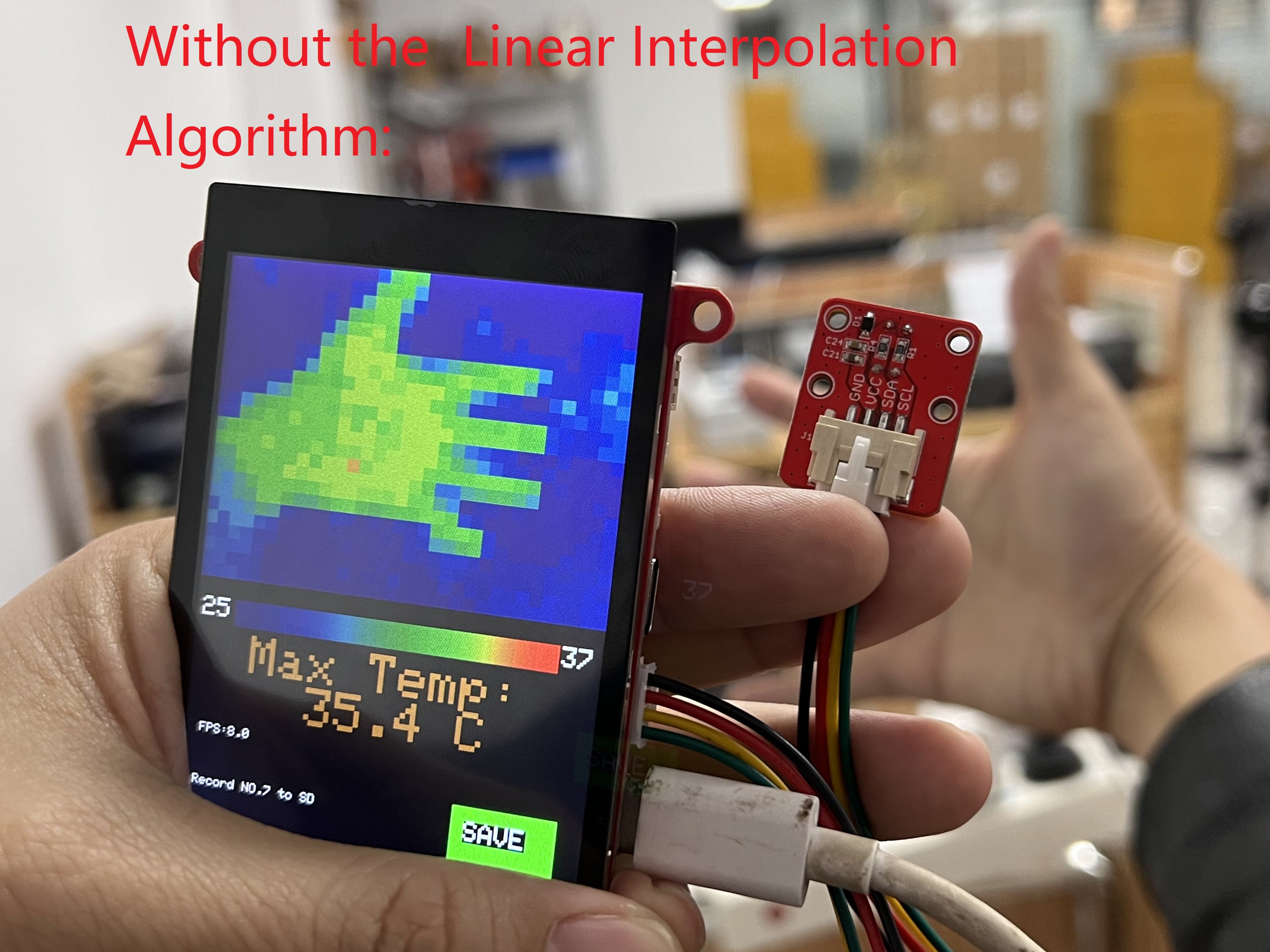
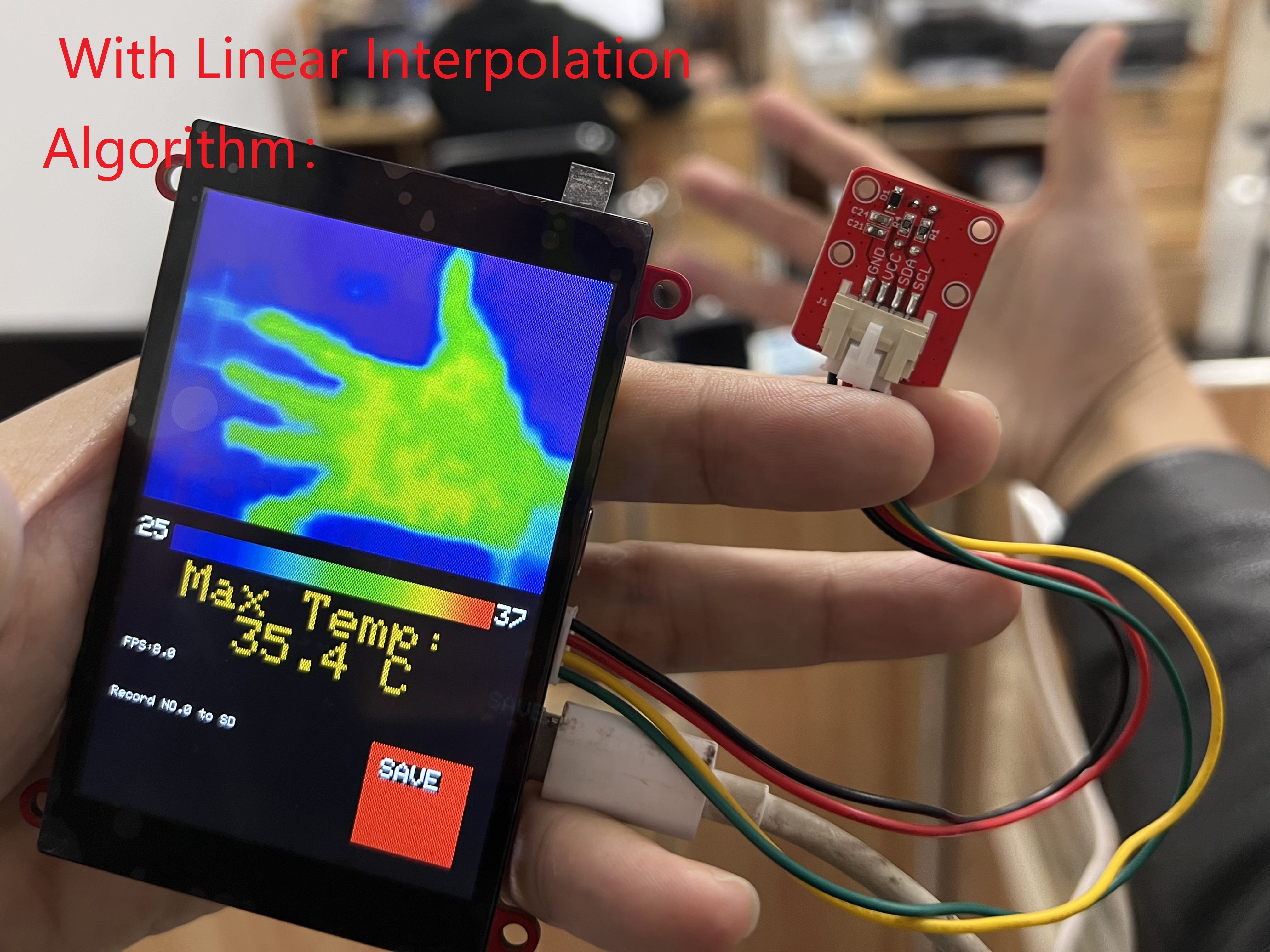
查看没有/使用线性插值算法的输出对比。


代码可在:Makerfabs Github获得。
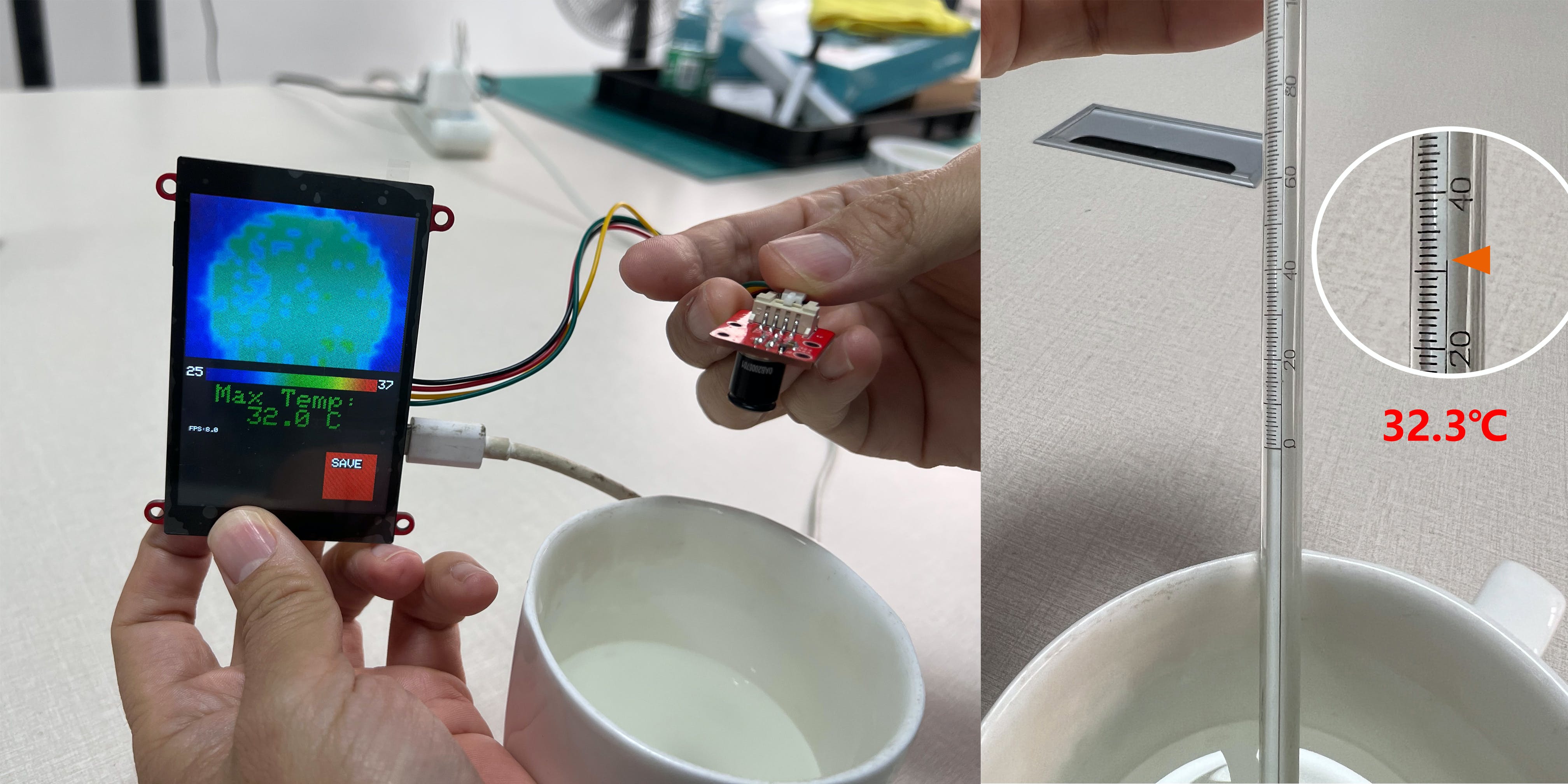
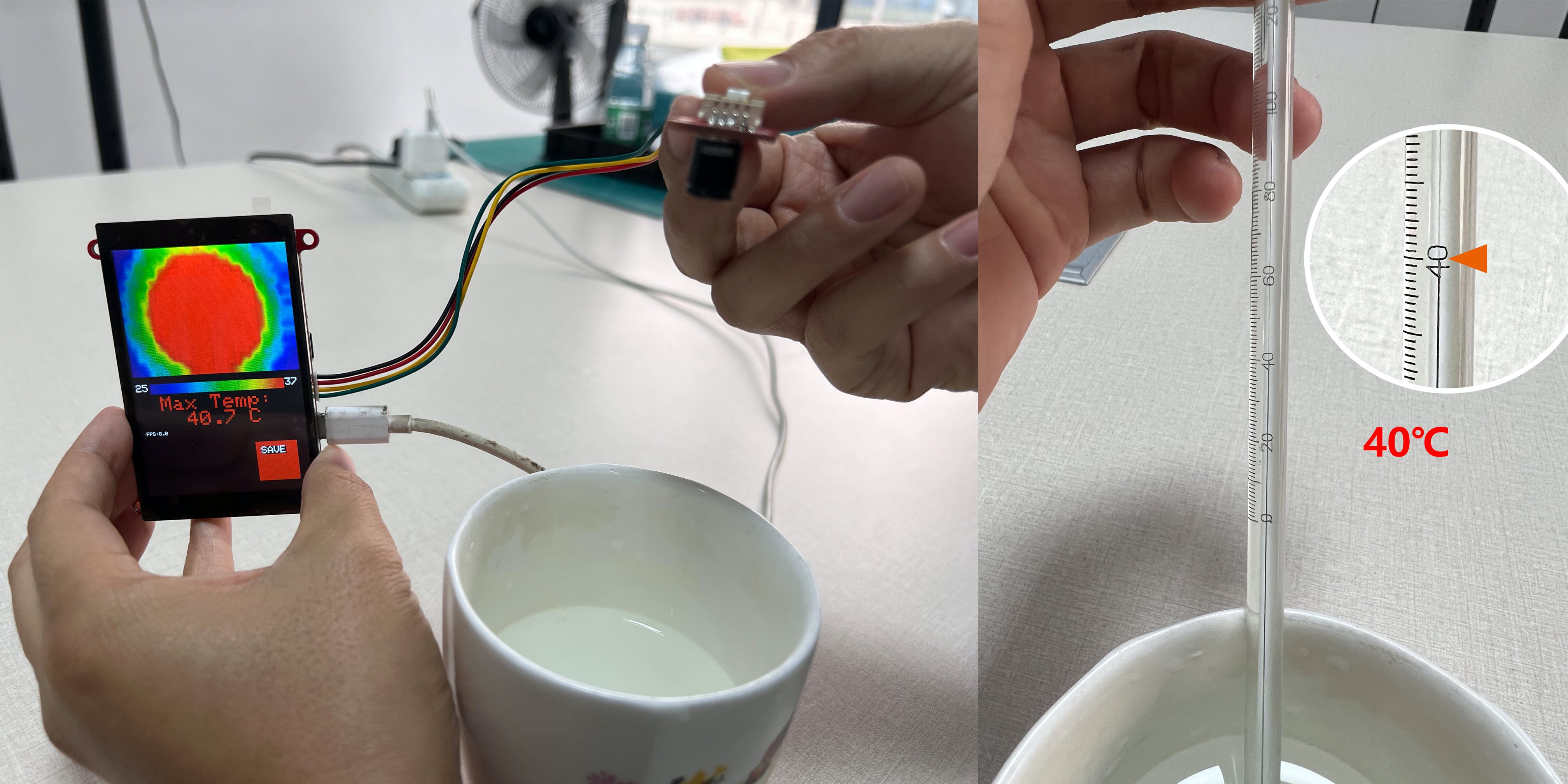
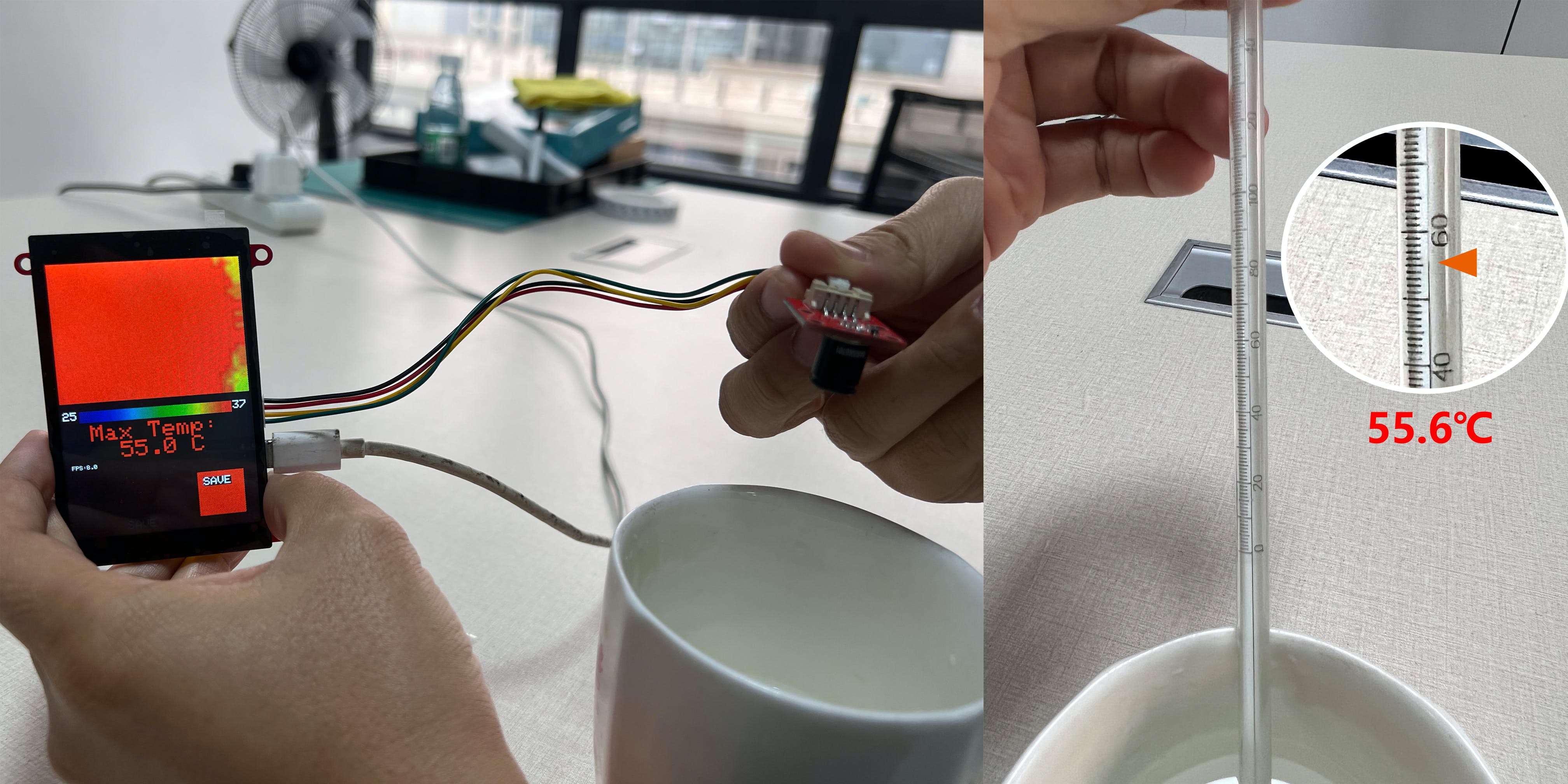
第 3 步:测试和结果
烧录完成后,通过USB-C型5V电源给系统供电,显示正常,温度检测:



第 4 步:更多
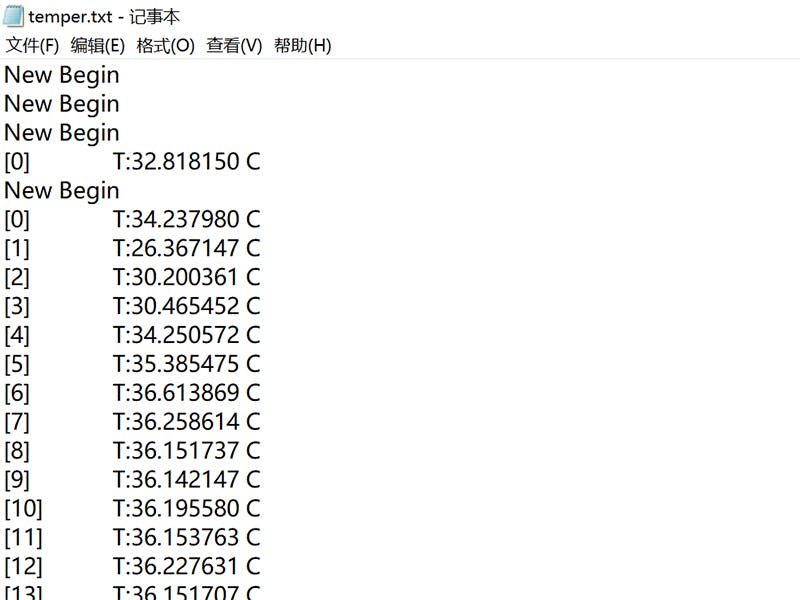
所有的温度都可以存储在SD卡上进行存储。

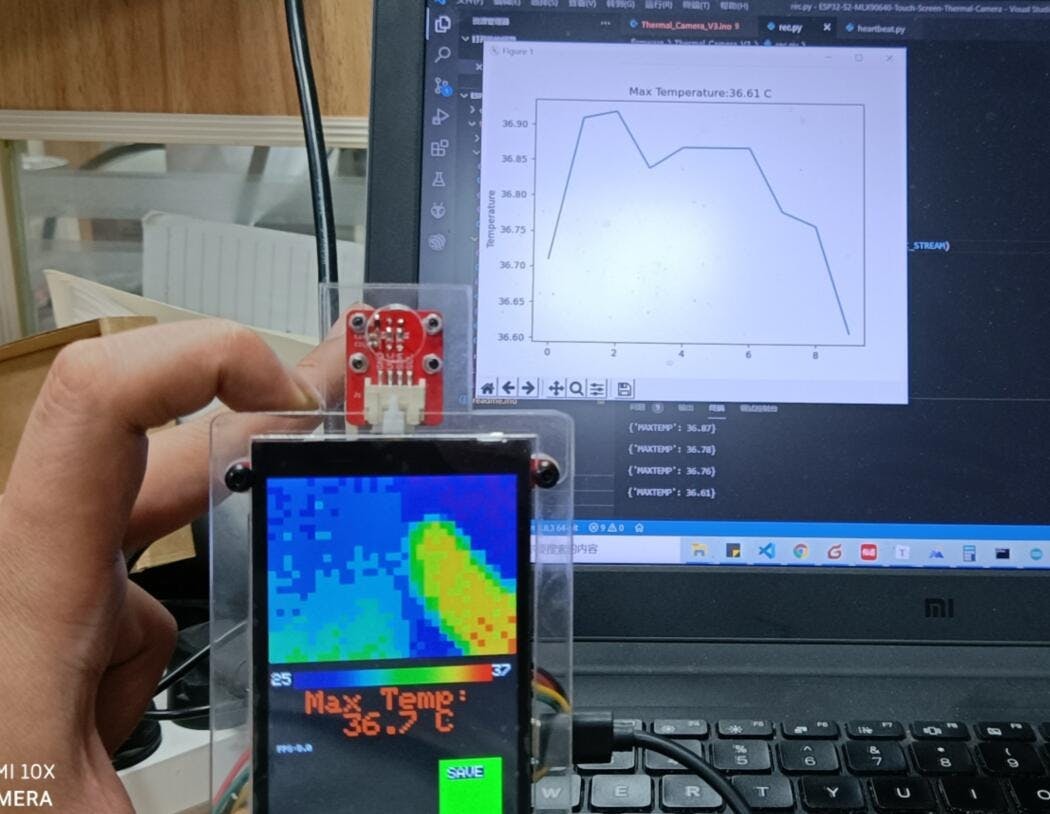
另外,作为ESP32 WIFI,所有数据和图片都可以显示和存储在本地网络PC或智能手机中,我用Python做了一个简单的温度显示:

声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
- 相关下载
- 相关文章





