
资料下载

LED闹钟开源项目
描述
对于我的 PCL 课程的一个项目,我被告知要在我的房子里自动化一些东西。我想了想,决定让我房间里的 LED 灯自动化来做一些事情。当我做这个项目时,我想学习一些新东西。我决定将我的 LED 灯变成我眼睛的闹钟,当您设置闹钟响起的时间时,它就会响起。我还决定使用世界时钟 API 获取时间。
它是如何工作的
该项目的工作原理是将 Particle Argon 连接到 LED 灯,当闹钟响起的时间到了时,LED 将闪烁不同的颜色,直到闹钟关闭。该项目是使用 Alexa 激活的,当触发“Alexa 触发闹钟”时,该项目每分钟都会使用从 API 获取时间,如果时间等于代码中设置的时间, LED 将开始闪烁。要关闭 LED,需要说出触发器“Alexa 触发闹钟关闭”。
示范
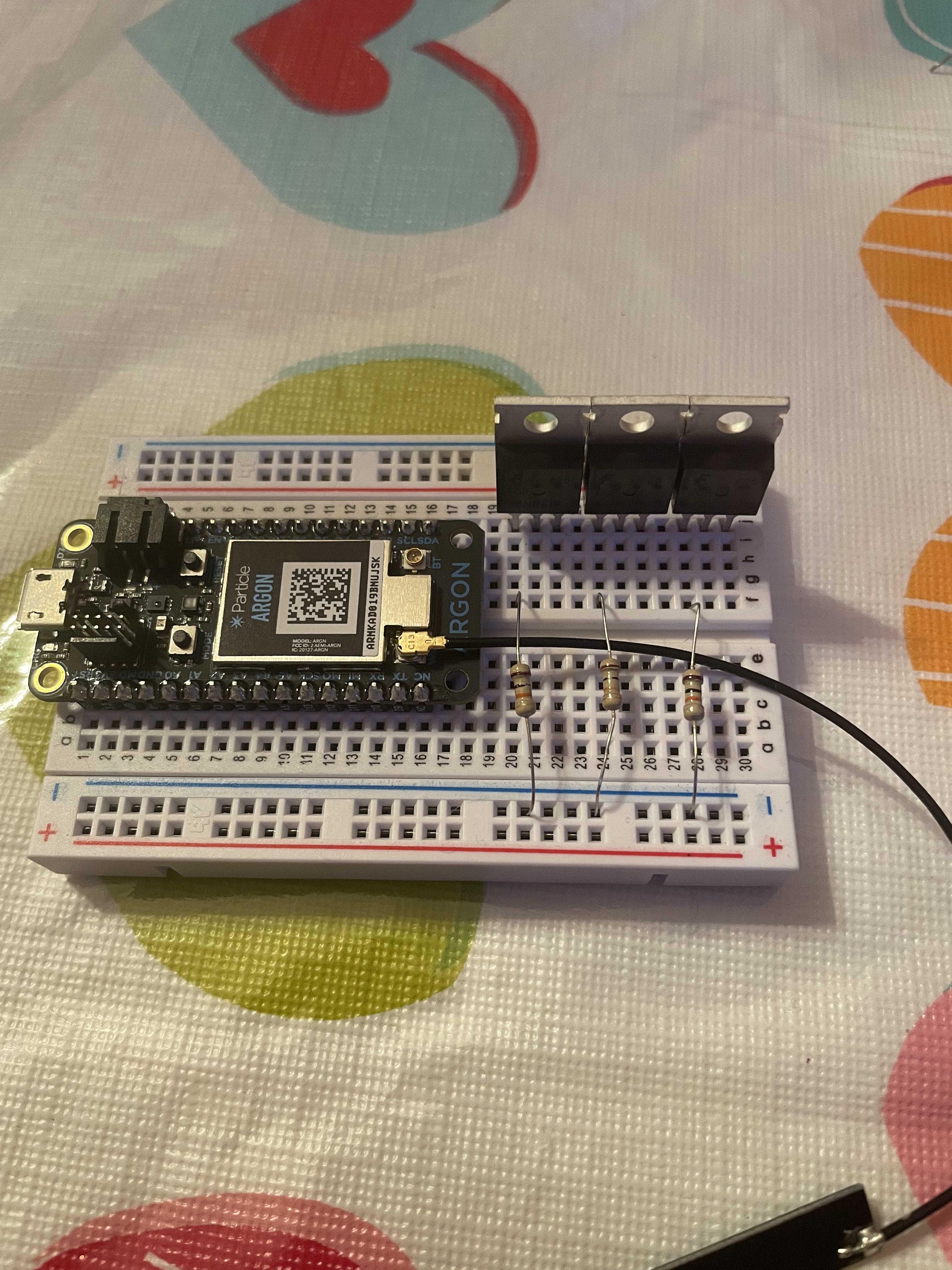
接线步骤

脚步
- 按照给出的接线步骤进行操作,以允许 Particle Argon 使用 LED
- 将代码上传到您的 Particle Argon
- 在 IFTTT 中创建小程序
- 在 Particle Console 中创建 webhook
IFTTT
我使用 IFTTT 连接到我的 Alexa,当说出触发短语时,
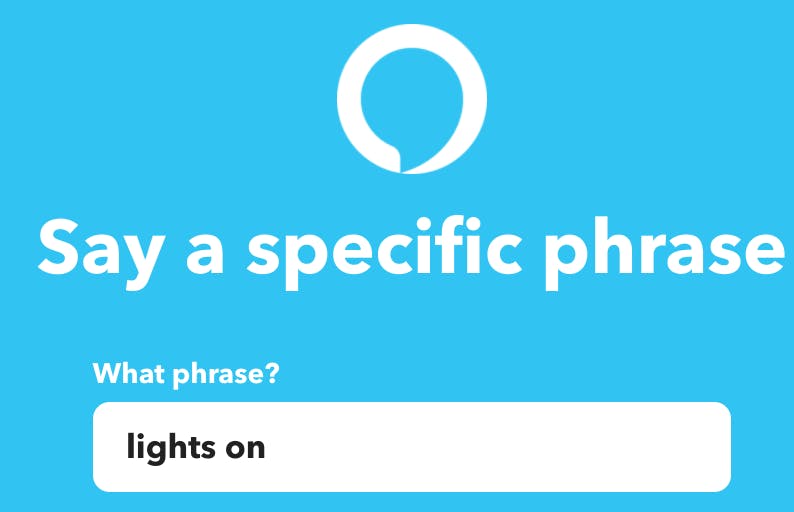
您需要为 Alexa 创建自己的小程序才能触发您的氩气。当您创建小程序时,请确保您的 argon 已打开并且您已将代码上传到您的 argon。单击“IF THIS”旁边的“添加”并搜索 Amazon Alexa。点击“说一个特定的短语”并选择你想说的短语来触发 Alexa。

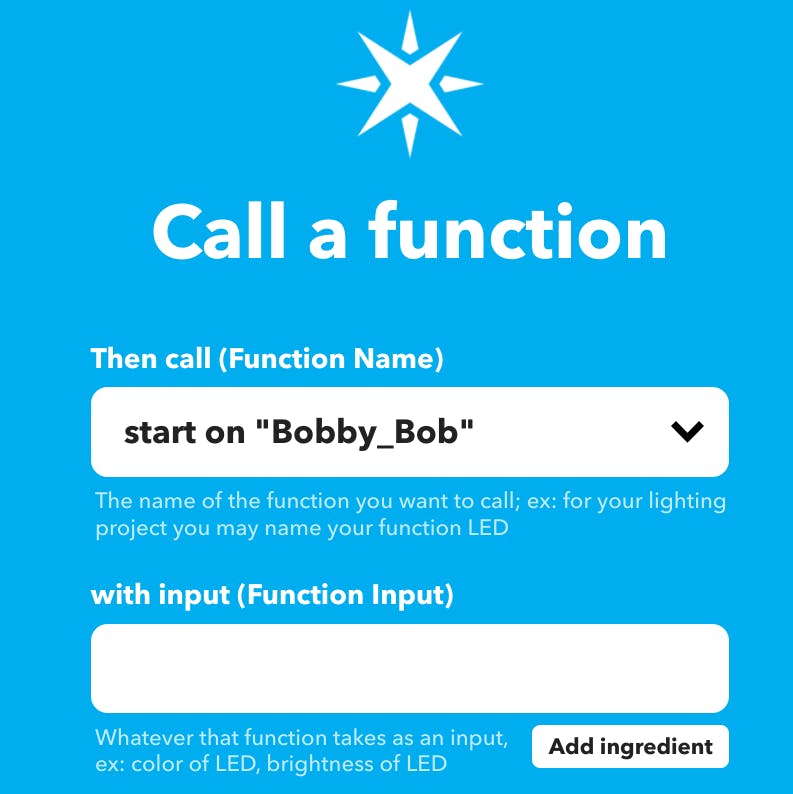
然后你需要点击“THEN THAT”,点击你的函数名称并将输入留空。

时间API
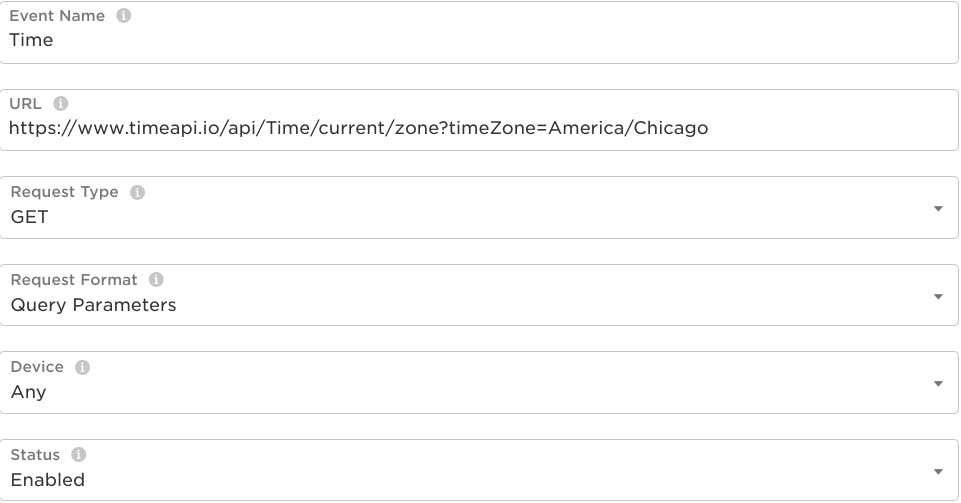
您将需要创建一个将使用时间 API 的 Webhook。
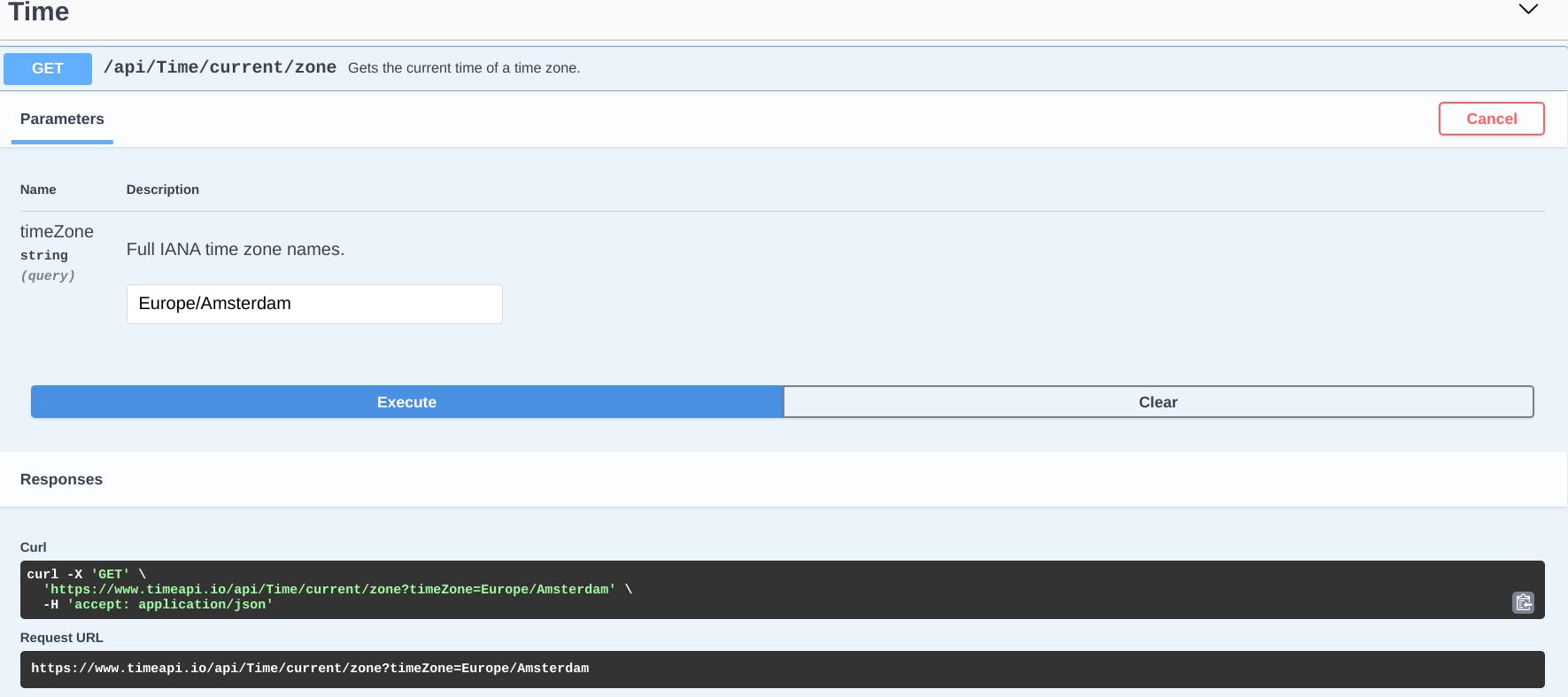
单击此链接https://www.timeapi.io/swagger/index.html ,然后单击 /api/Time/current/zone,然后单击试用。

您需要将“欧洲/阿姆斯特丹”更改为您居住或居住的每个国家/城市。单击执行并保存提供给您的请求 URL。
您需要在粒子控制台中创建一个新的 webhook,除非您住在不同的区域,否则它看起来应该与图像相同。

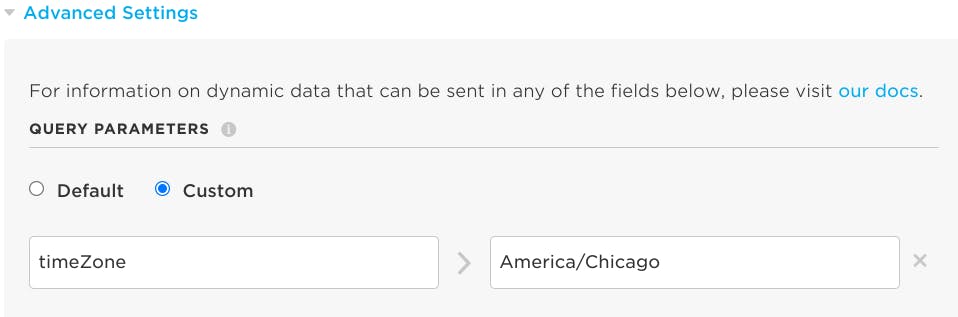
对于高级设置,所有需要添加的内容如下所示。(将 America/Chicago 更改为您之前输入的内容以获取 URL)

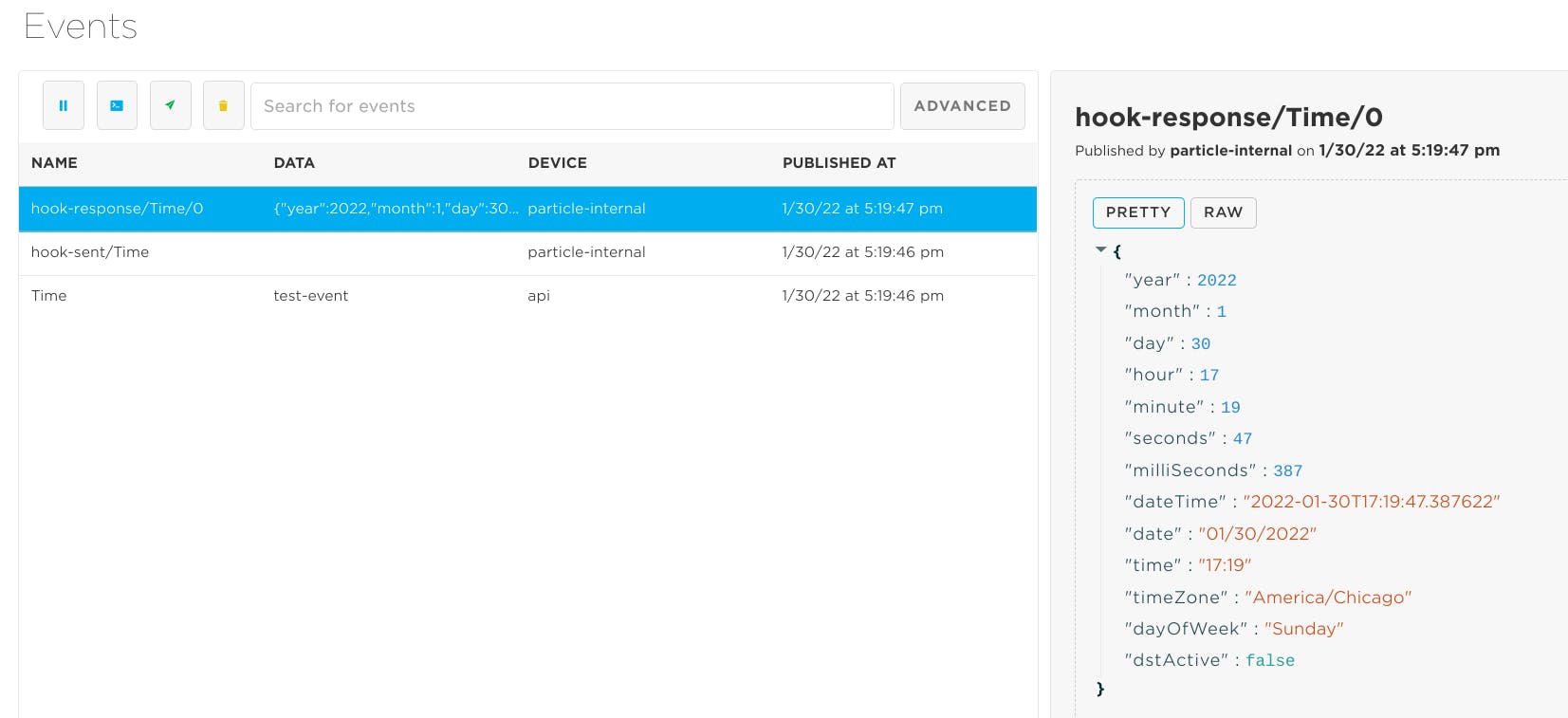
然后创建 webhook,当您在粒子控制台中打开事件时单击测试,您应该得到类似这样的结果。

您可能面临的挑战
如果您在从 API 获取数据时遇到问题,请使用粒子控制台并使用 webhook 上的测试按钮查看返回的信息。
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
- 相关下载
- 相关文章





