
资料下载

实时和便携式空气质量监测
描述
介绍
气候变化的最大挑战之一是减少空气污染。我们大气中的污染对社会,特别是对人类健康造成了很大影响。恶劣的空气条件可能导致多种健康问题,例如呼吸道感染、心脏病和肺癌的风险。该项目旨在通过创建能够告诉我们地区空气质量的设备来提高我们对环境的认识。
为了重建项目,我们需要一些硬件和软件。对于硬件,需要从 QuickLogic 收集 QuickFeather 板、空气质量传感器 PMS5003 和一些额外的组件/设备,如 STM32BluePill 板、升压转换器和一些跳线。该设备的固件是使用 Mbed Studio 和 Eclipse C/C++ 开发的。
QuickLogic 的 QuickFeather 模块通过将逻辑元件和通常称为 SoC 的微控制器相结合,具有作为百思买硬件的巨大潜力。该项目对初学者友好,易于理解。
硬件
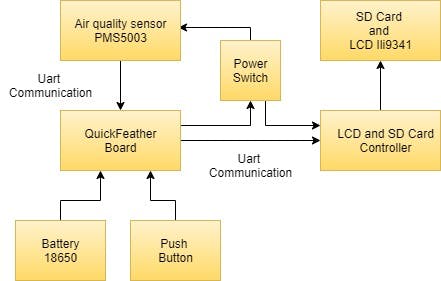
硬件是使用下图构建的。

从图中可以看出,该设备由前面提到的几个硬件组成。QuickFeather 将是系统的主要控制,该模块将控制开关电源、LCD/SD 控制器和按钮。所有系统均由 18650 2400 mAh 电池供电。QuickFeather 模块将从传感器接收数据,解析数据并执行一些计算,然后将实时数据发送到 LCD/SD 控制器。它还通过按下按钮接收一些命令。
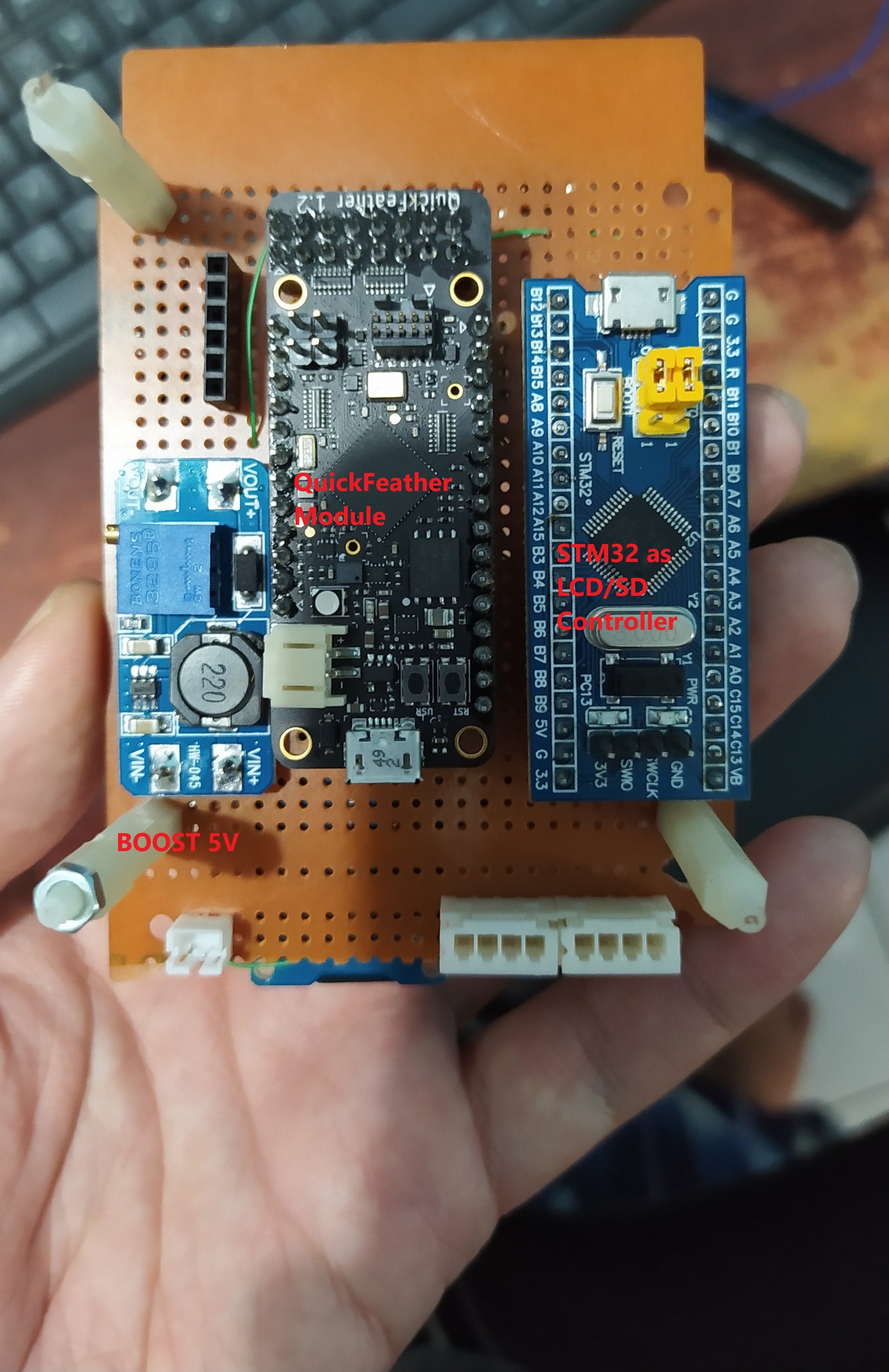
这是我将所有硬件组合到单个 PCB 中的一些工作图像

它使用 8Gb uSD 卡作为数据记录器,这在设备进行测量活动时提供了很大的空间来保存数据。还需要注意传感器 PMS5003 需要 5V 作为主要电源,请参阅数据表了解更多信息。由于锂电池只提供3.5 - 4.2 V,需要放置一个升压转换器将电压升压到5V,本板使用MT3608。在此板上还放置了一些按钮来调用 Quickfeather 模块中的某些功能。
软件
为硬件编译程序所需的一些软件。为了编译 LCD/SD 控制器,它使用Mbed Studio 。为了编译 Quickfeather 的代码,它使用 Eclipse C/C++。必须安装这两个软件才能成功重建此项目。当发生未定义的错误时,编译 Quickfeather 固件可能会导致失败,因此请务必按照本教程一步一步进行操作。如果不想出现问题,请在linux下编译代码。这将使您免于花费一些精力。
固件
老实说,当它进入低级别(RTL 级别)时,事情会变得非常复杂,这意味着这可能需要付出很多努力。但幸运的是,Quickfeather 支持 RTOS。所以我们可以在操作系统级别运行我们的程序。为了更容易看到项目固件内部发生的情况,下图对此进行了解释。
固件内部分为一些任务,这些任务将执行特定的功能,如接收和解析来自传感器的数据、读取按钮、预测计算和发送数据到 LCD/SD 控制器。让我们从按钮任务开始
## 按钮任务##
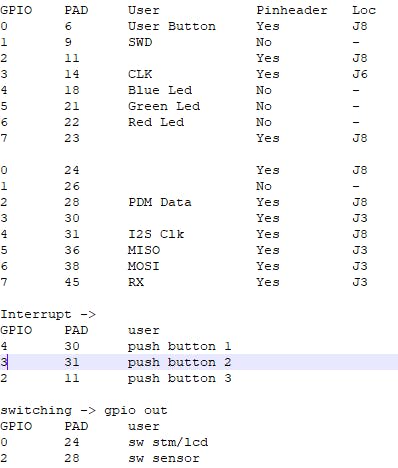
让我们来看看 Quickfeather 的外围设备。这些按钮需要 GPIO 才能起作用。但显然它只有 8 个可配置的 GPIO,其中一些已经用于某些功能。起初我不敢相信,直到我阅读了代码。所以我确实为我的按钮列出了未使用的 GPIO 引脚。

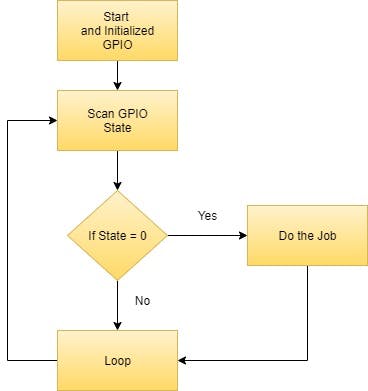
因此,由于 GPIO 的这种有限功能,我无法在操作系统级别做太多改进。我决定使用 GPIO 4、3、2 作为按钮,使用 0、2 作为电源开关。接下来我需要确认的是 GPIO 的中断,显然库仍然没有中断回调的功能,这意味着我需要对 GPIO 进行一些扫描,如下面的流程图中所述。

该任务会一直读取 GPIO 的状态,然后在 GPIO 状态为低时执行该功能。每个按钮将处理一个功能。按钮 1 处理“显示数据”功能,按钮 2 处理“预测”功能,按钮 3 处理“发送数据”功能。
## UART RX 任务##
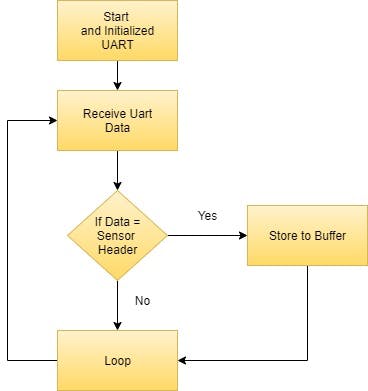
此任务与 Quickfeather 的 uart 接收和传感器的数据传输有关。PMS5003 发送了很多带有头部的数据,这个任务将检测数据的头部并将它们存储到缓冲区。该任务如下图所示。

在存储所需的数据后,函数将自动读取数据并计算它们以进行预测。
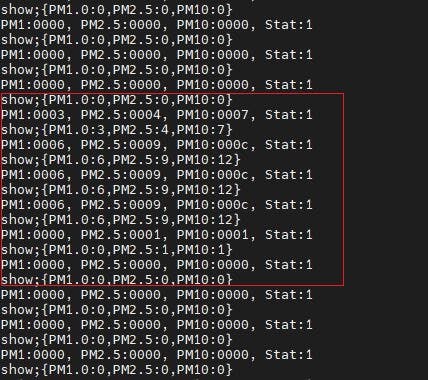
- 测量数据。

我试图通过将传感器放在一个有点尘土飞扬的角落来测试传感器测量,然后我得到了 PM1.0、PM2.5 和 PM10 值的增量结果。该设备尚未在屋外进行测试。所以传感器的读数总是很小。当需要进行户外测试时,需要用防水/防尘外壳包裹。
- 数据训练。目前由于缺乏数据集,线性回归的权重计算不正确。该数据集可以通过室外实测数据获得。
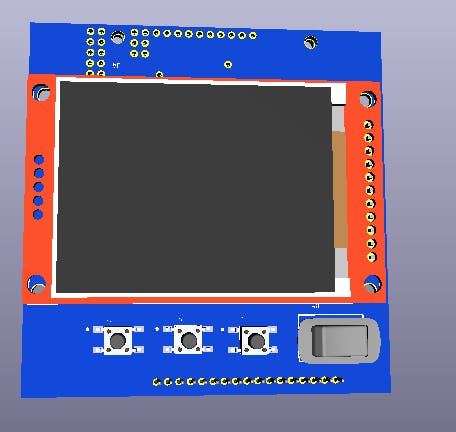
- 坚固的设计。起初,我打算创建具有 wifi 功能的完整板。但由于缺乏时间来创建和测试 PCB,我无法意识到这一点。看看3D设计。

声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
- 相关下载
- 相关文章





