
资料下载

×
将一串LED灯带转换成大视频显示器
消耗积分:0 |
格式:zip |
大小:0.00 MB |
2023-06-28

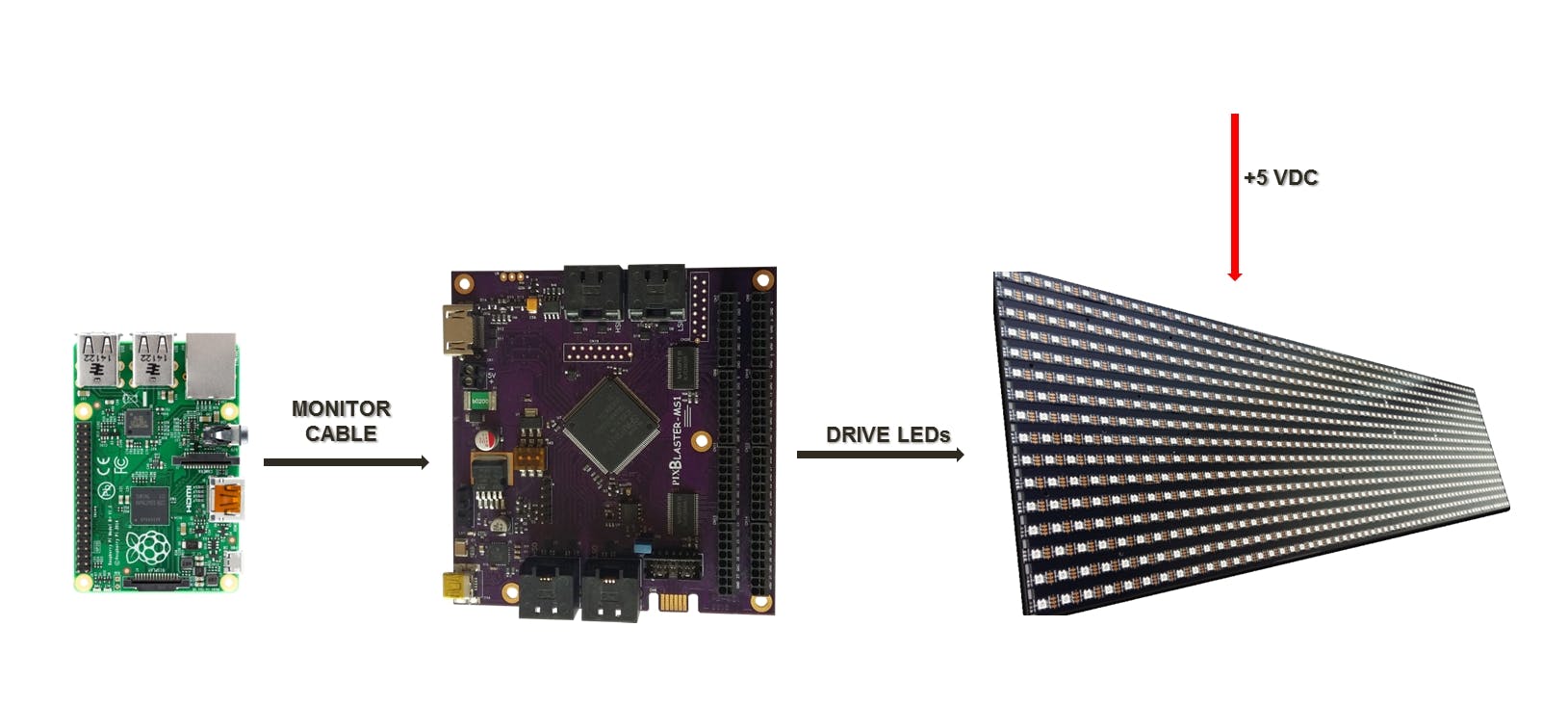
图 2:演示系统配置
。LED 驱动的复杂性对行车电脑来说是隐藏的,WS2812B LED 可以以最高 60 Hz 的刷新率进行刷新!

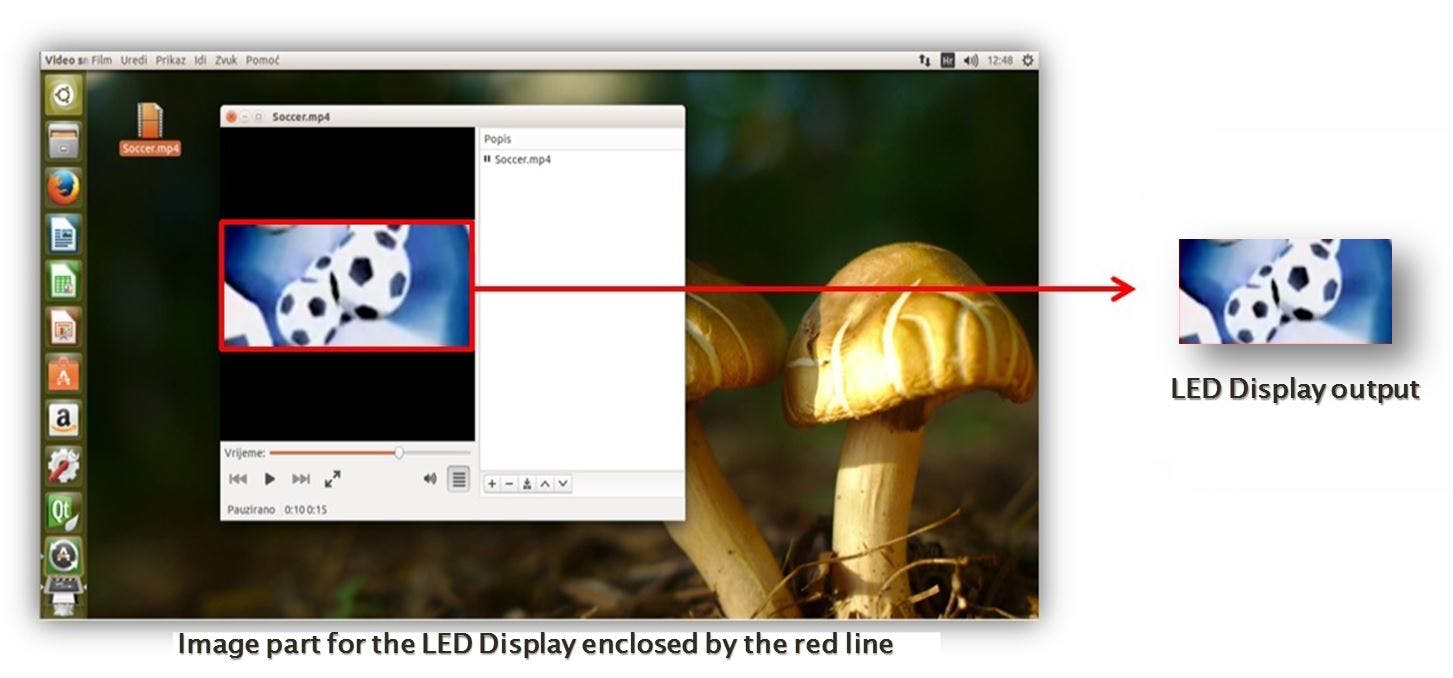
图 3:LED 显示屏图像部分的选择和裁剪
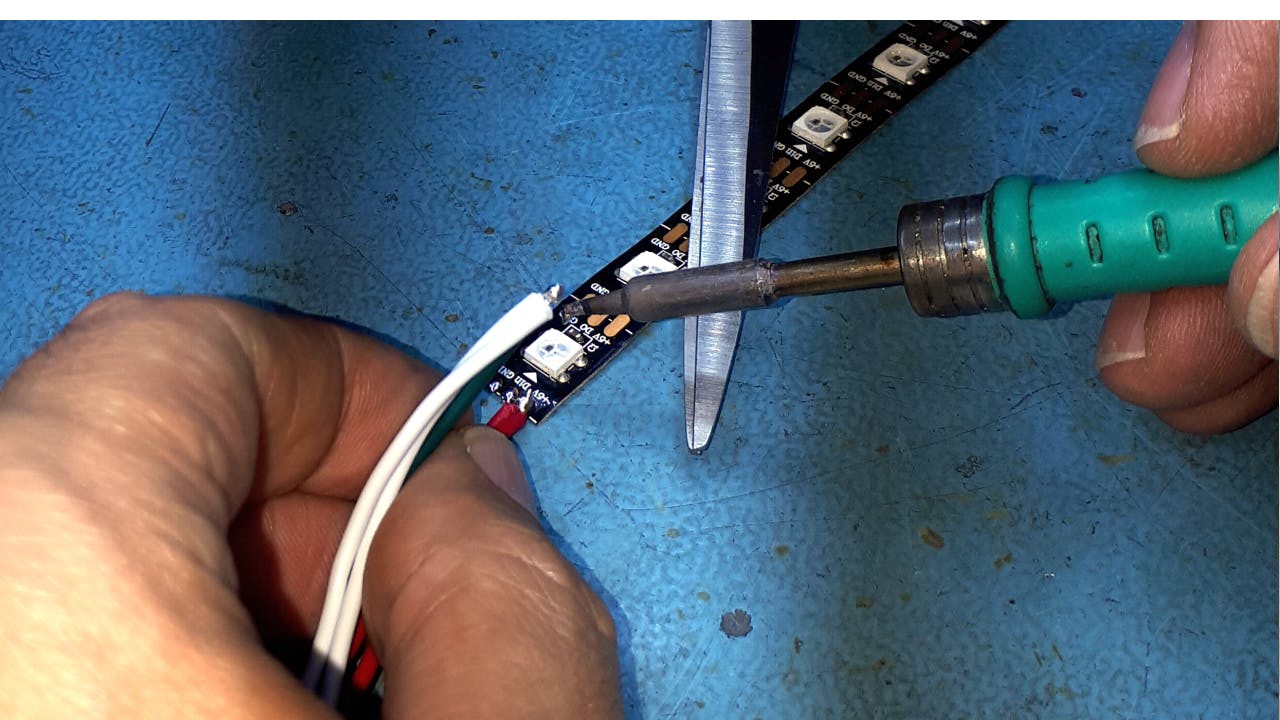
二手WS2812B RGB LED灯条有3针接口:+5V电源输入,GND接地针,DIN控制数据输入。
大多数现代 FPGA 芯片必须通过合适的电压电平转换器驱动 LED 灯条,因为 WS2812B LED 控制 DIN 输入预期信号电平在 0.3-0.7 VDD 范围内。确保正确定位 LED 灯条——灯条上印有小箭头,显示正确的数据方向。

图 4:LED 灯条接线
。。
构建和 FPGA 实现
借助 Pixblasters-Light FPGA LED 控制器,LED 显示屏的制作得到最大程度的简化:
- 将所有 LED 灯条(显示线)剪成相同的长度。确保所有条带的方向与印刷箭头标志所指示的方向相同。
- 将 LED 灯条的 DIN 输入连接到 FPGA 驱动引脚。使用适当的电压电平转换器。图 6 显示了来自 Pixblasters MS1 板的示例驱动程序。
- 根据我们的经验,您可以切割到大约 2 米(120 个 LED),而不会因掉电而导致明显的“LED 褐变”效应。如果您喜欢使用更长的 LED 线,请沿灯条插入额外的电源,并考虑额外布线以补充穿过 LED 灯条的微小铜电源线。
- 通过监控线将行车电脑连接到 FPGA 板上。
- 使用 Pixblasters-Light LEDcontroller 配置文件加载 FPGA。
- 启动并享受。

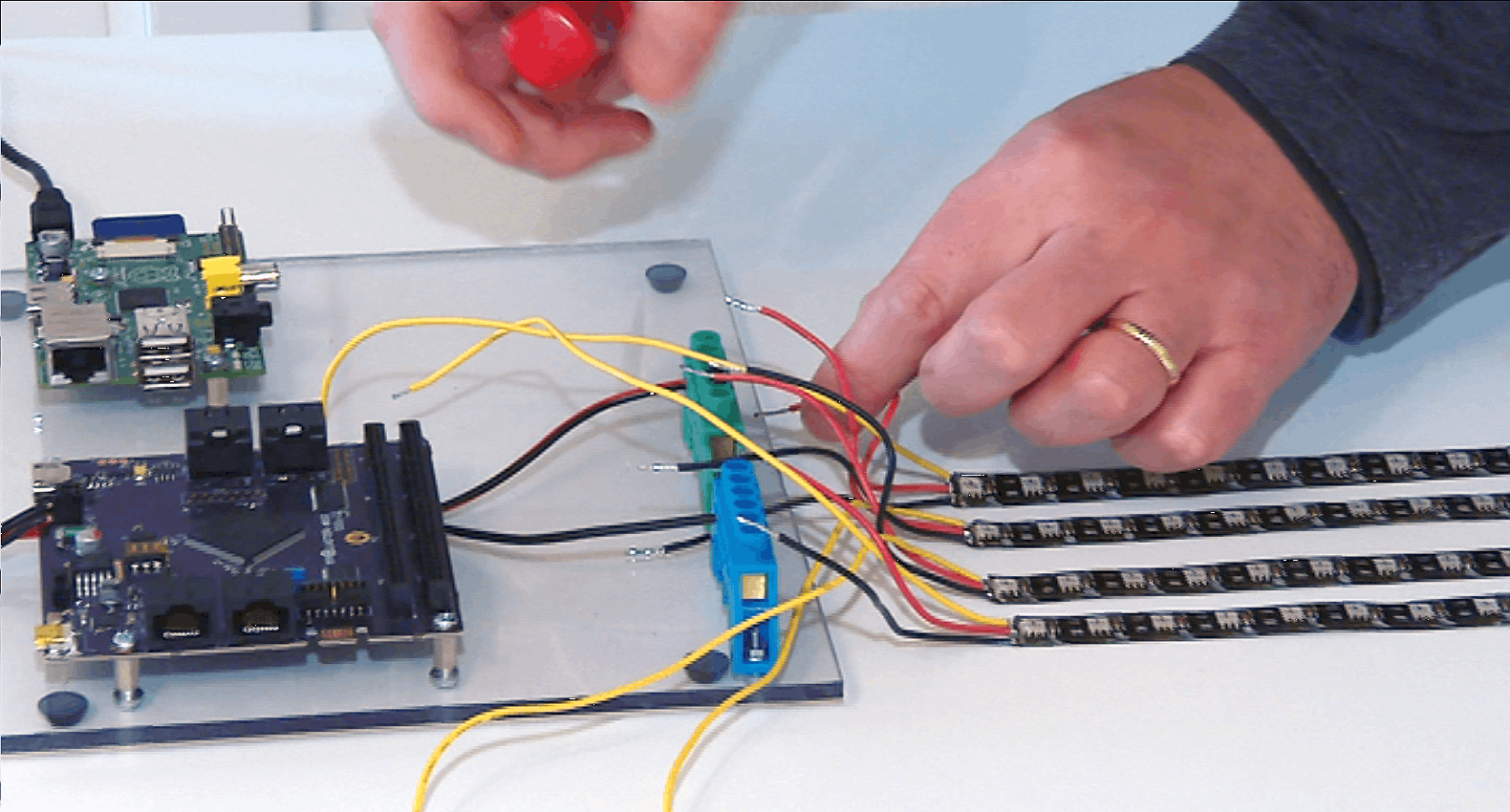
图 5:配电接线端子块示例
由于更大的 LED 显示器对功率的要求很高,因此 LED 的功率不通过 Pixblasters MS1 分配。
- 原始代码是为 Xilinx Spartan-6 编写的,但唯一的架构特定代码是 liner.vhd 文件中的 BRAM 实例。使用过的 BRAM 实例可以轻松更换。
- LED 灯条需要 +5 V。图 6 显示了 Pixblasters MS1 板的逻辑细节。

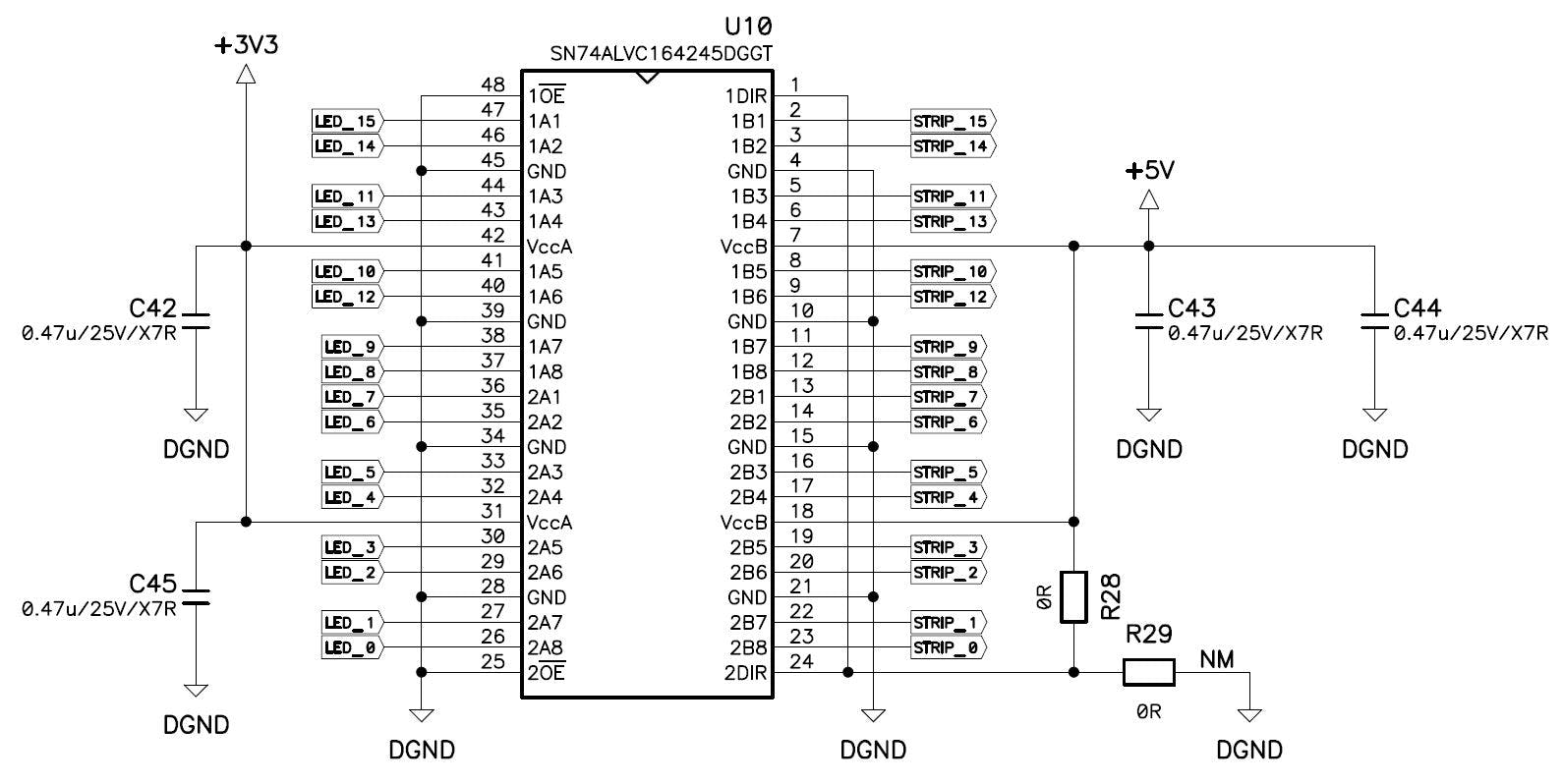
图 6:Pixblasters MS1 板上的电压电平转换器
可以在Crowd Supply和 Pixblaster 的网站www.pixblasters.com上跟踪项目的进一步发展。
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
评论(0)
发评论
- 相关下载
- 相关文章







