
资料下载

×
使用Zephyr RTOS的碳漫游者
消耗积分:0 |
格式:zip |
大小:0.00 MB |
2023-06-28
描述
碳漫游者
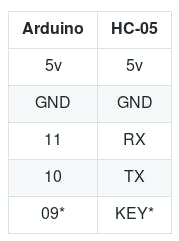
所以目标很简单,创造一个既不会从边缘掉下来也不会撞到障碍物的漫游车。- 使用 Arduino IDE 打开“arduino/arduino_hc05”文件夹下的“.ino”文件。- 将 Arduino 连接到主机 PC 并刷新.ino 文件。- 断开 Arduino 与任何电源的连接。- 按以下方式将 HC-05 连接到 Arduino:

- 如果按键/启用引脚附近有按钮,请勿连接按键引脚
- 将 Arduino 连接到主机 PC,确保在将 Arduino 连接到主机 PC 时按下 KEY 按钮
- 在 Arduino IDE 中打开串行监视器
- 将波特率设置为 38400
- 将其设置为“NL & CR”
- 它应该说“输入 AT 命令”
- 输入“AT”(不带引号)并点击发送
- 如果它说“OK”,那么一切都按预期工作
- 如果它给出“错误(0)”,请尝试再次输入“AT”
- 如果没有输出,说明设置有问题,请确保您已按照所有步骤操作
- 设置蓝牙名称
- 输入“AT+NAME=CARBON_ROVER”
- 它应该以“OK”响应
- 设置 UART 波特率
- 输入'AT+UART=115200'
- 它应该以“OK”响应
- 断开 HC-05 模块与 Arduino 的连接。
4) 碳漫游者

4.1) 硬件设置
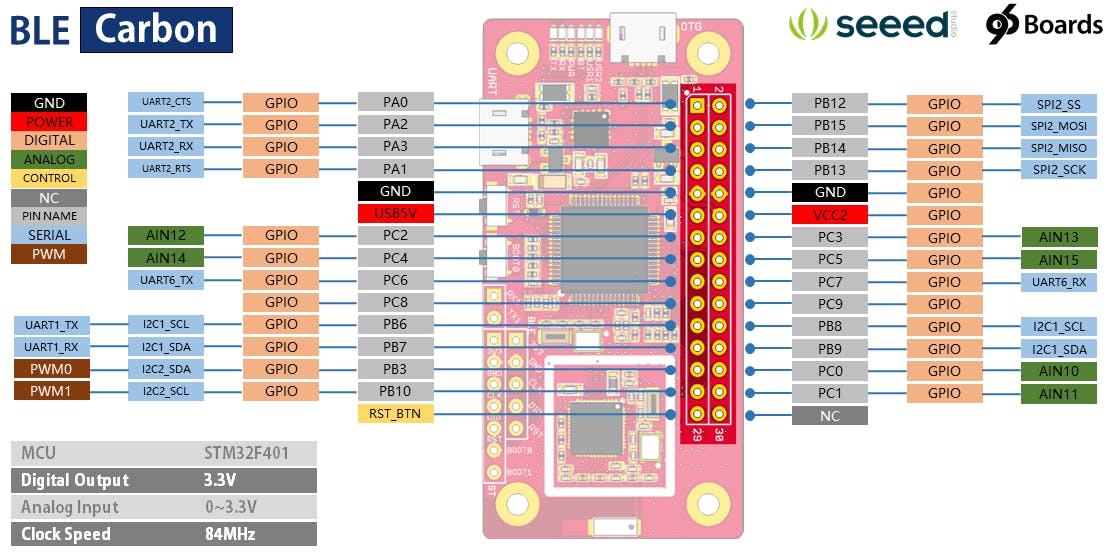
引脚排列
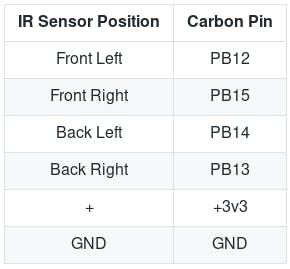
IR 边缘传感器

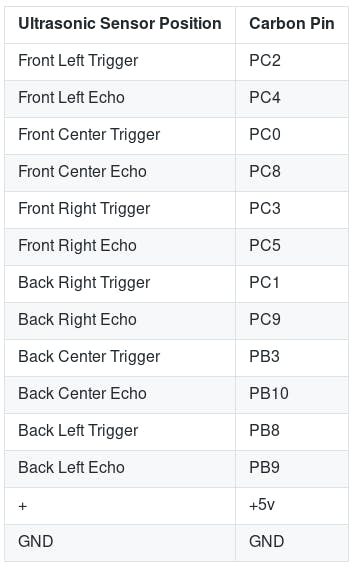
超声波传感器
所有超声波传感器都使用分压器连接,分压器使用 2kOhm 和 1KOhm 电阻的组合作为回波引脚,因为碳在 GPIO 引脚上限制为 3v3。详情请关注此博客。

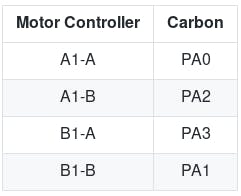
电机控制器

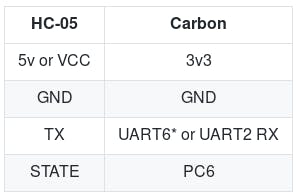
HC-05

注意:代码使用的是 UART6。但是,如果您想使用 UART2,只需修改#define UART_DEV CONFIG_UART_STM32_PORT_6_NAMEinmain.c和“CONFIG_UART_STM32_PORT_6=y”inprj.conf
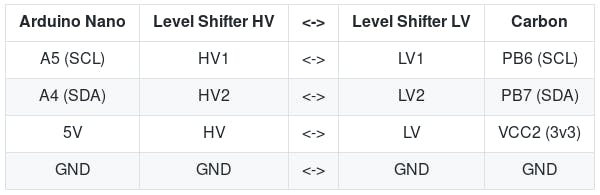
Arduino 到碳
注意:这使用双向逻辑电平转换器从 5v 逻辑转换为 3v3 逻辑。此设置可能在没有使用 Arduino Pro Mini 的 LLS 的情况下工作,但尚未经过测试

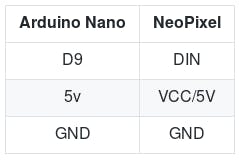
Arduino 到 NeoPixel

4.2) 构建和闪烁
-
克隆此存储库
$ git clone https://github.com/96boards-projects/carbon_rover - 将文件夹 rover 复制到 Zephyr 源的根目录中。
- 建造
$ cd /path/to/zephyr/root$ source zephyr-env.sh$ cd rover$ mkdir build; cd build$ cmake -DBOARD=96b_carbon ..$ make
- 将微型 USB 电缆连接到 USB OTG Carbon 端口和您的计算机。板应该通电。按住 BOOT0 开关,同时按下和释放 RST 开关,强制威廉希尔官方网站 板进入 DFU 模式
- 您应该在 Linux 主机上看到以下确认信息:
$ dmesgusb 1-2.1: new full-speed USB device number 14 using xhci_hcdusb 1-2.1: New USB device found, idVendor=0483, idProduct=df11usb 1-2.1: New USB device strings: Mfr=1, Product=2, SerialNumber=3usb 1-2.1: Product: STM32 BOOTLOADERusb 1-2.1: Manufacturer: STMicroelectronicsusb 1-2.1: SerialNumber: 3574364C3034
- 闪光
$ sudo make flash
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
评论(0)
发评论
- 相关下载
- 相关文章





