
资料下载

LED条形图和键盘
描述
*******
请访问https://proteshea.com/led-bar-graph-and-keypad-with-arduino-uno/获取该项目所需材料的完整列表。
*******
介绍
如果您尚未阅读我们的 Arduino Uno Rev3 (Uno)入门指南或项目 1 ,请先阅读这些内容。否则,请继续阅读。在本教程中,我们将把项目 1 中的开关阵列换成 16 键矩阵键盘。我们将只使用 4/10,而不是使用 9/10 的 LED。同样,每个 LED 输入都是 Uno 的输出,每个键盘输出都是 Uno 的输入。我们还需要 Uno 的四个输出来驱动键盘的四列。Uno 上总共需要 8 个数字输出和 4 个数字输入。
LED条形图
请参阅Arduino Uno Rev3 项目 1以了解有关 LED 条形图以及如何将 470 ohm 电阻器阵列与每个 LED 串联的更多信息。
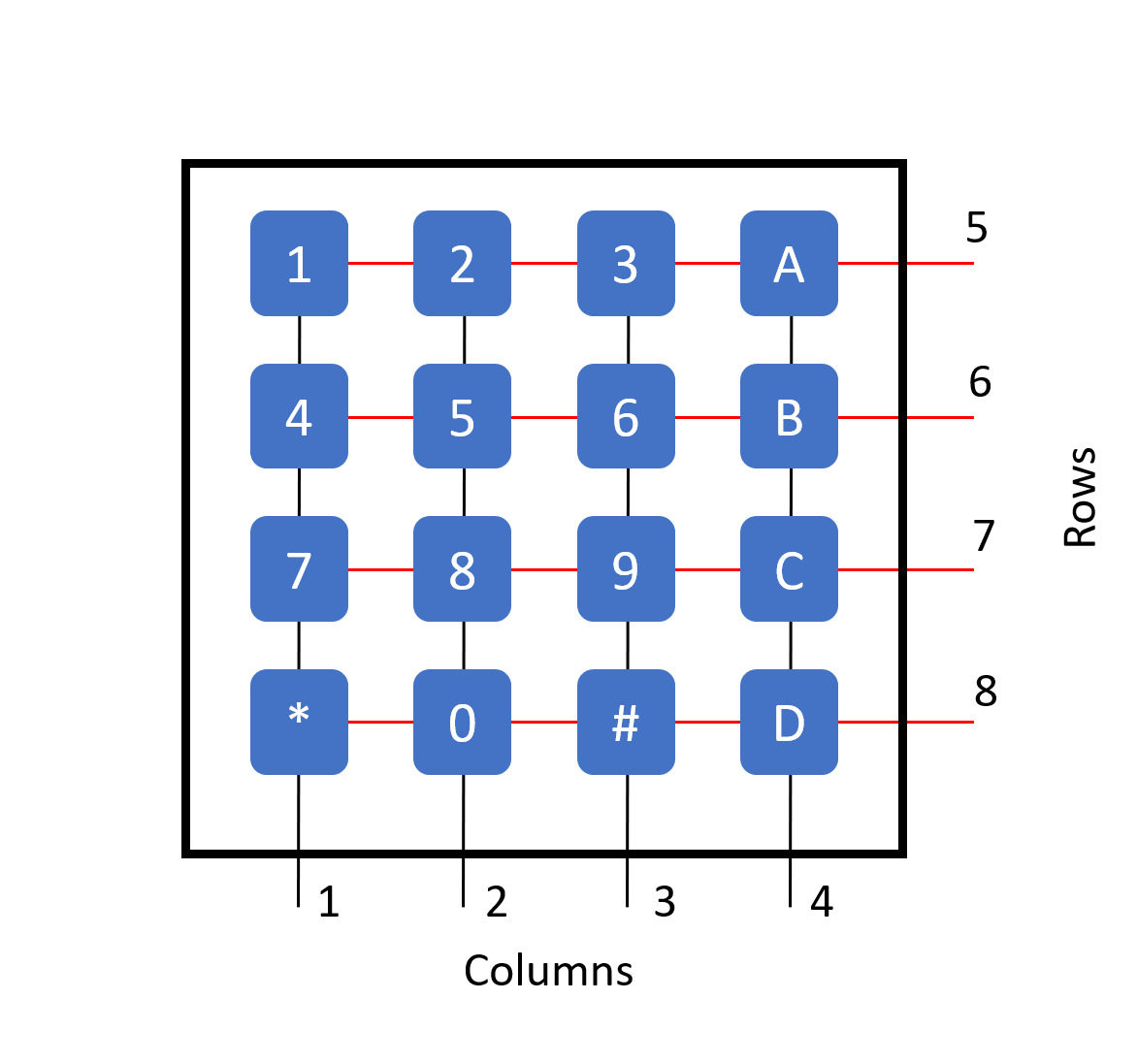
16 键矩阵键盘
键盘由 16 个键组成,数字为 0-9、字母 AD、星号和井号。键盘由 4 列和 4 行组成。我们将驱动 4 列并读取 4 行以确定按下的键。键盘的布局和内部威廉希尔官方网站 如下。引脚排列可能会有所不同,但这就是在我的键盘上标记引脚的方式。

要确定是否按下了某个键,我们首先必须按顺序将每列循环高电平,然后检查每行输出是否变为高电平。例如,我们将第 1 列设置为高,然后检查是否按下了键 1、4、7 或 *。一旦检查完成,我们将第 1 列设置为低,然后将第 2 列设置为高。当第 2 列为高时,我们检查是否按下了 2、5、8 和 0,依此类推。
每行将连接到一个下拉电阻,因此当未按下该键时,Uno 将在其输入上读取 0V。
接线
我使用的是面包板而不是 Modulus,因为几乎每个人都有面包板。首先,让我们将 LED 条形图和键盘放在面包板上。插入条形图,使主体位于面包板的山谷上方。您不希望引脚通过连接到同一节点而相互短路。接下来,将 470 欧姆电阻阵列放置在 LED 的阴极侧,并将阵列的引脚 1 连接到 GND。确保电阻阵列的引脚 1 未连接到 LED 条形图的任何阴极。通过插入电阻阵列,您现在有一个与四个 LED 中的每一个串联的电阻。
接下来,使用 M/M 跳线将 LED 条形图的阳极侧作为输出连接到 Uno 引脚 8-11。例如,条形图的引脚 7 将连接到 Uno 引脚 8,LED 的引脚 8 将连接到 Uno 引脚 9,依此类推。
如下图所示放置 1.2k 欧姆电阻阵列。将阵列的引脚 1 连接到 GND,并确保它没有连接到键盘上的任何引脚。蓝灰色勾勒出的面包板孔将连接到 Uno 引脚 0-3。例如,键盘上的针脚 1(第 1 列)将连接到针脚 0,键盘上的针脚 2(第 2 列)将连接到针脚 1,依此类推。黄色标出的面包板孔连接到 Uno 引脚 4-7。例如,键盘上的针脚 5(第 1 行)将连接到针脚 4,键盘上的针脚 6(第 2 行)将连接到针脚 5,依此类推。

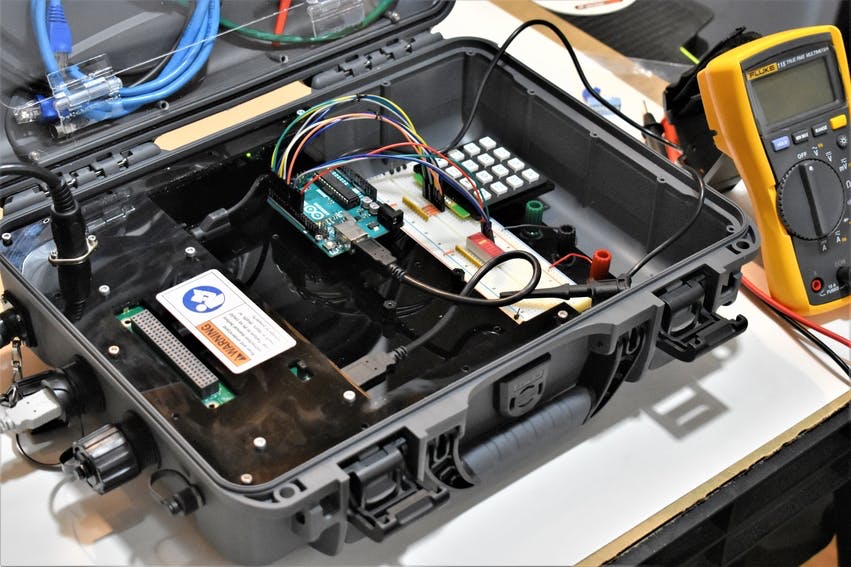
如果您还没有将 Uno 安装到 FuelCan 的原型制作区域,请继续执行此操作。我将面包板放在底部的储物箱中,以限制跳线的长度。我们需要为面包板上的电源和接地轨提供 +5V 和 GND。使用提供的香蕉插孔测试引线夹电缆以执行此操作。您将需要两个公头针将测试引线夹安装到面包板一侧。将 USB 电缆的 A 型端插入 USB1 插座,将 B 型端插入 Uno 的插座。使用 AC-DC 电源适配器为 FuelCan 供电。
软件
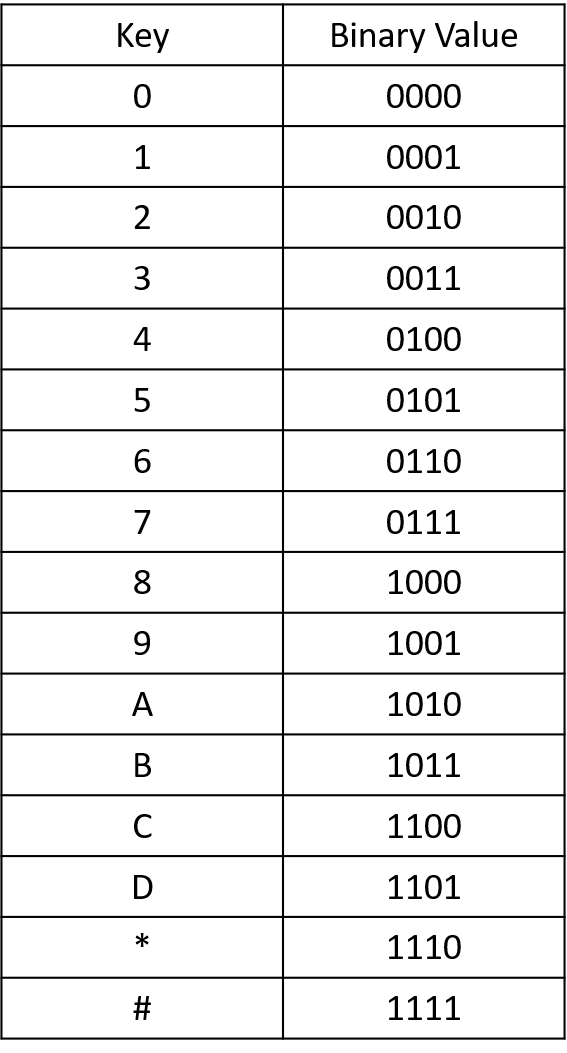
一旦接线完成并且 FuelCan 通电,我们现在可以将草图加载到 Uno 上。草图如下。下表显示了我们如何将每个键映射到二进制数。


声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
- 相关下载
- 相关文章





