
资料下载

×
带电容式触摸开关的Arduino手持式风扇
消耗积分:0 |
格式:zip |
大小:0.00 MB |
2023-06-28
描述
在本教程中,我们将学习如何使用电容式触摸传感器、继电器模块和 Visuino 打开和关闭 Hendheld 电池风扇。
。
第 1 步:您需要什么
- Arduino UNO(或任何其他 Arduino)
- 跳线
- 电容式触摸传感器
- 带有鳄鱼夹的电线
- 电池风扇(或其他一些电池供电的设备)
- Visuino 程序:下载 Visuino
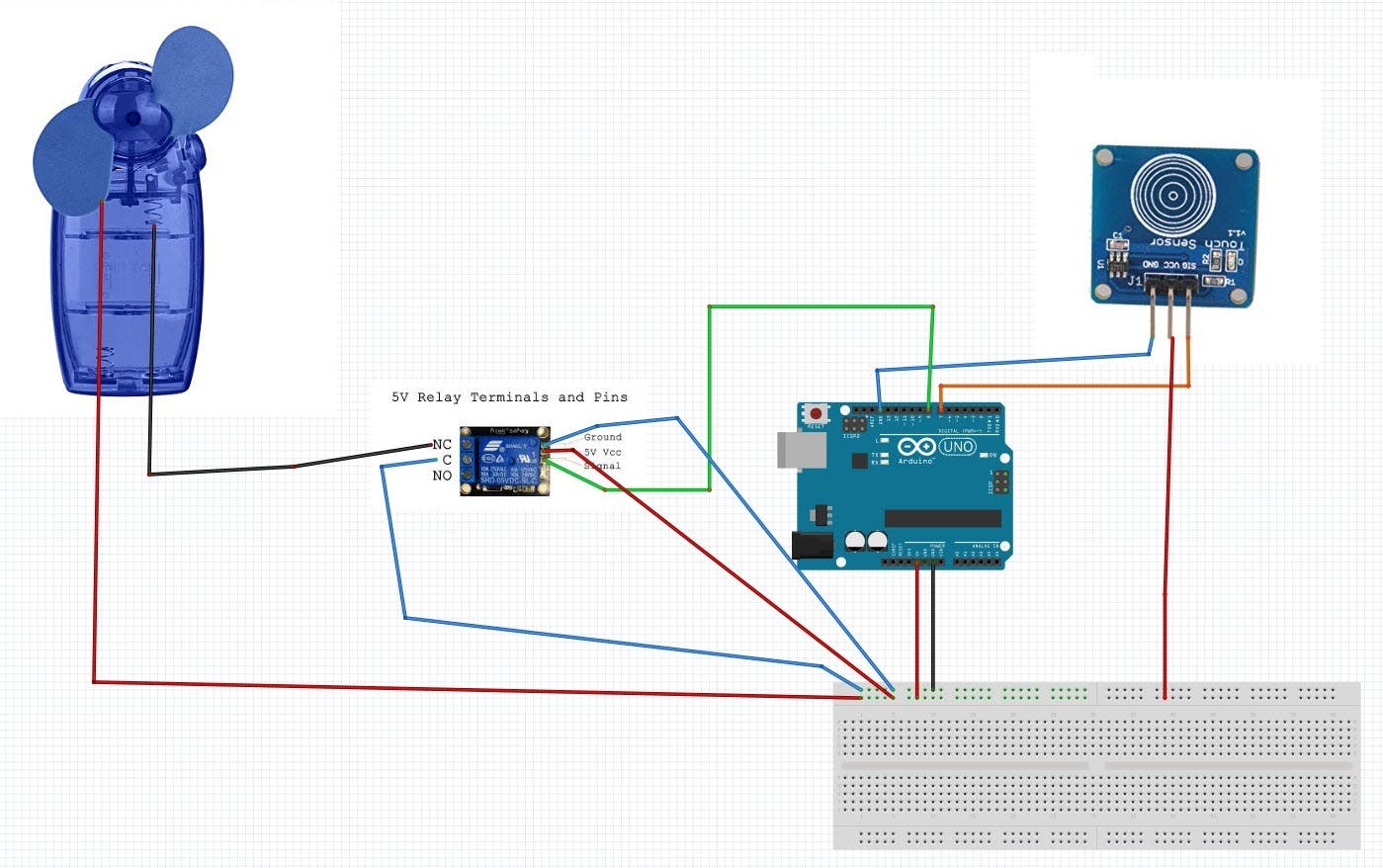
第 2 步:威廉希尔官方网站

- 将电容式触摸传感器“信号”引脚连接到 Arduino 数字引脚[7]
- 将电容式触摸传感器“VCC”引脚连接到引脚 [5V]
- 将电容式触摸传感器“GND”引脚连接到引脚 [GND]
- 将继电器“信号”引脚连接到 Arduino 数字引脚[8]
- 将继电器“VCC”引脚连接到引脚[5V]
- 将继电器“GND”引脚连接到引脚[GND]
- 将 Hendheld“正极”引脚连接到引脚 [5V]
- 将 Hendheld“负极”引脚连接到继电器引脚 [NC]
- 将继电器引脚[C] 连接到引脚[GND]
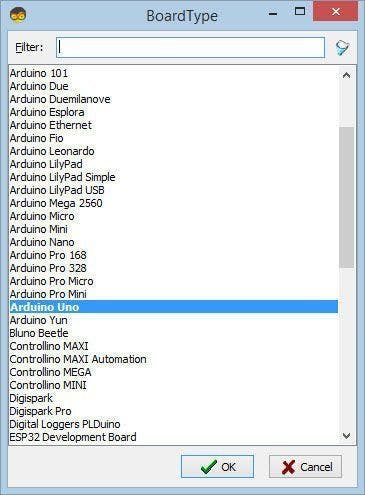
第 3 步:启动 Visuino,并选择 Arduino UNO 板类型

1 / 2
要开始对 Arduino 进行编程,您需要从此处安装 Arduino IDE:https ://www.arduino.cc/ 。
请注意,Arduino IDE 1.6.6 中存在一些严重错误。确保您安装的是 1.6.7 或更高版本,否则本教程将无法运行!如果您尚未按照本教程中的步骤设置 Arduino IDE 以对 Arduino UNO 进行编程!Visuino:https ://www.visuino.eu也需要安装。启动Visuino,如第一张图所示点击Visuino中Arduino组件(图1)上的“工具”按钮出现对话框时,选择“Arduino UNO”,如图2所示
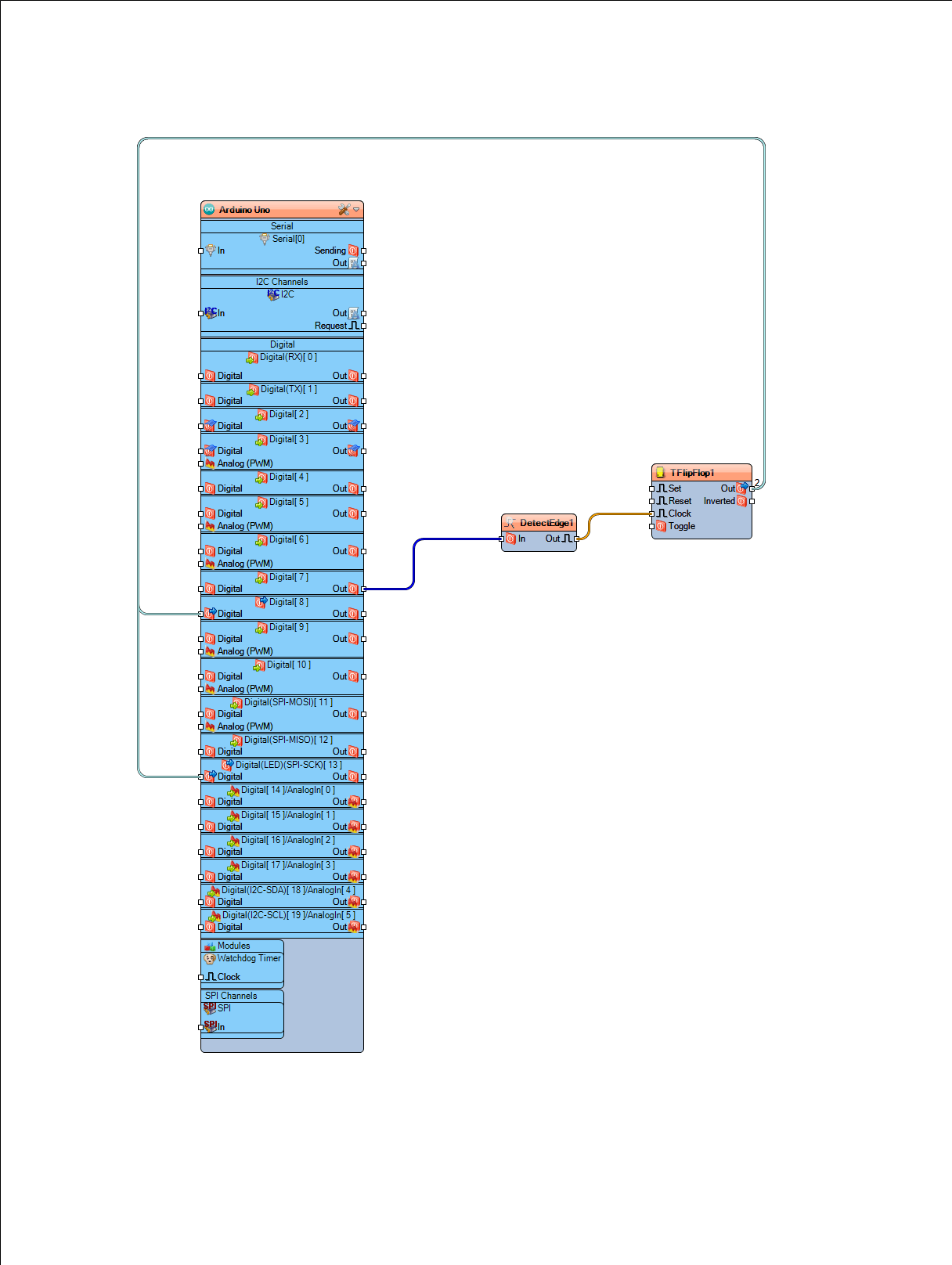
第 4 步:在 Visuino 中添加组件

- 添加“Detect Edge”组件并在属性窗口“Rising”下设置为“True”
- 添加“(T)触发器”组件
- 将 Arduino 数字输出引脚 [7] 连接到“DetectEdge1”组件引脚[输入]
- 将“DetectEdge1”组件引脚[Out]连接到“TFlipFlop1”组件引脚[Clock]
- 将“TFlipFlop1”组件引脚[Out] 连接到 Arduino Digital IN 引脚[8]
第 5 步:生成、编译和上传 Arduino 代码

在 Visuino 中,在底部单击“构建”选项卡,确保选择了正确的端口,然后单击“编译/构建和上传”按钮。
第 6 步:播放
如果您为 Arduino UNO 模块供电,如果您触摸“电容式触摸”传感器或关闭风扇,风扇应该会旋转。
恭喜!您已经使用 Visuino 完成了您的项目。还附上了我为本教程创建的 Visuino 项目。您可以在 Visuino 中下载并打开它:https://www.visuino.eu
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
评论(0)
发评论
- 相关下载
- 相关文章





