
资料下载

使用LED进行脉宽调制(PWM)的Visuino RAMPS
描述
在本教程中,我们将使用连接到 Arduino UNO 和 Visuino 的 LED 使用脉冲宽度调制 (PWM) 和斜坡组件使 LED 变暗。
第 1 步:您需要什么

- Arduino UNO(或任何其他 Arduino)
- 引领
- Visuino 程序:下载Visuino
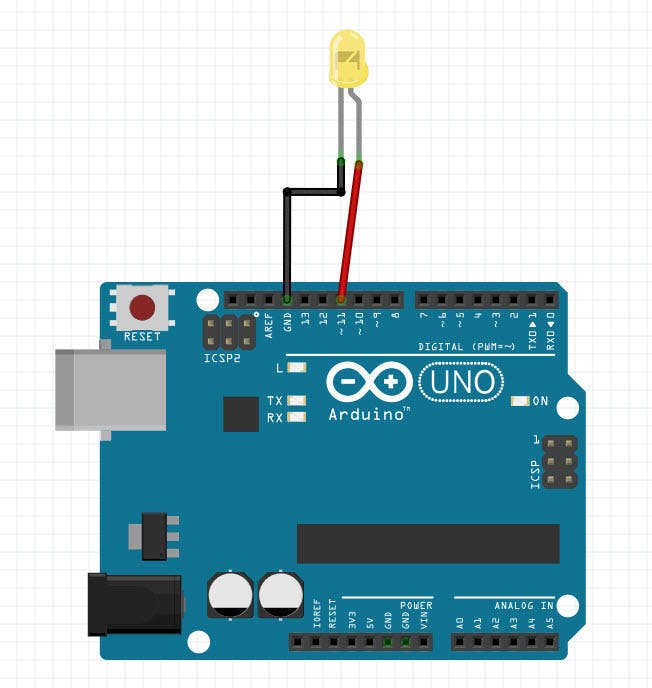
第 2 步:威廉希尔官方网站

将 LED 负极(短路)连接到 Arduino 引脚(GND)
将 LED 正极(长)连接到 Arduino 引脚 (11)
第 3 步:
您需要做的就是拖放组件并将它们连接在一起。Visuino 将为您创建工作代码,因此您不必浪费时间创建代码。它将快速轻松地为您完成所有艰苦的工作!Visuino 非常适合各种项目,您可以轻松构建复杂的项目!
下载最新强大的Visuino 软件
第 4 步:启动 Visuino,并选择 Arduino UNO Board Type

要开始对 Arduino 进行编程,您需要从此处安装 Arduino IDE:http ://www.arduino.cc/ 。
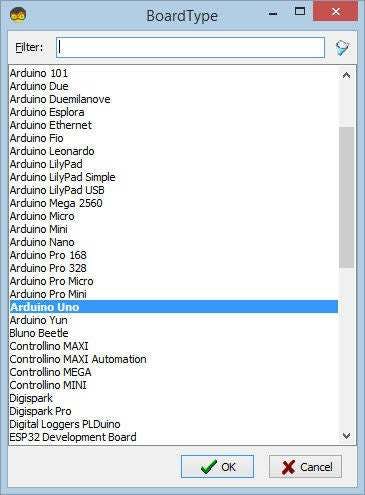
请注意,Arduino IDE 1.6.6 中存在一些严重错误。确保您安装的是 1.6.7 或更高版本,否则本教程将无法运行!如果您尚未按照本教程中的步骤设置 Arduino IDE 以对 Arduino UNO 进行编程!Visuino:https ://www.visuino.eu也需要安装。启动Visuino,如第一张图所示点击Visuino中Arduino组件(图1)上的“工具”按钮出现对话框时,选择“Arduino UNO”,如图2所示
第 5 步:在 Visuino 中添加组件

- 添加“模拟值”组件,将值设置为“0”
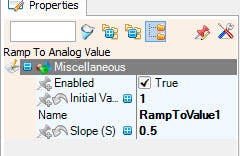
- 添加“斜坡到模拟值”组件,将初始值设置为“1”,将斜率设置为“0.5”
第 6 步:在 Visuino Connect 组件中

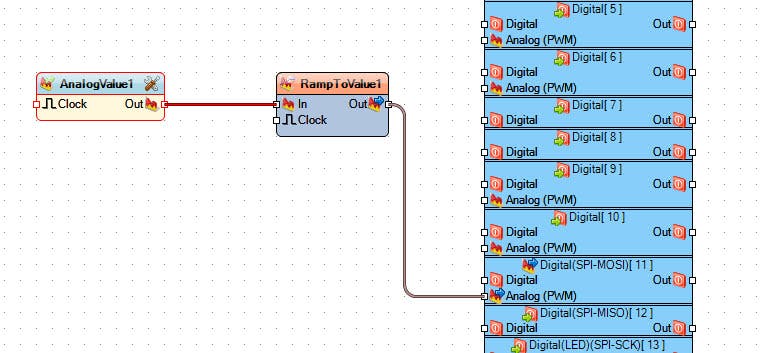
- 将“AnalogValue1”组件引脚 [Out] 连接到 RampToValue1 组件引脚 [In]
- 将“RampToValue1”组件连接到 Arduino 引脚 [11] 模拟 (PWM)
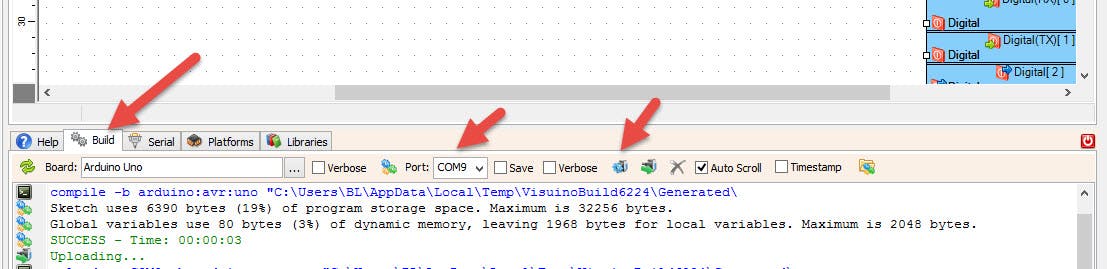
第 7 步:生成、编译和上传 Arduino 代码

在 Visuino 中,在底部单击“构建”选项卡,确保选择了正确的端口,然后单击“编译/构建和上传”按钮。
第 8 步:播放
如果您为 Arduino UNO 模块供电,LED 将先亮起,然后慢慢熄灭。
笔记:
“模拟值”组件中的值“0”确定 LED 亮度的终点在哪里,在我们的例子中它的关闭为“0”,以便将其更改为另一个值。
恭喜!您已经使用 Visuino 完成了您的项目。还附上了我为本教程创建的 Visuino 项目。您可以在 Visuino 中下载并打开它:https ://www.visuino.eu
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
- 相关下载
- 相关文章






