
资料下载

Nodemcu和visuino显示来自互联网的实时新闻
描述
在本教程中,我们将使用 NodeMCU Mini、OLED Lcd 和Visuino在 LCD 上每隔几秒显示来自互联网的实时新闻。
第 1 步:您需要什么
- NodeMCU Mini
- OLED液晶屏
- 面包板
- 跳线
- Visuino 程序:下载Visuino
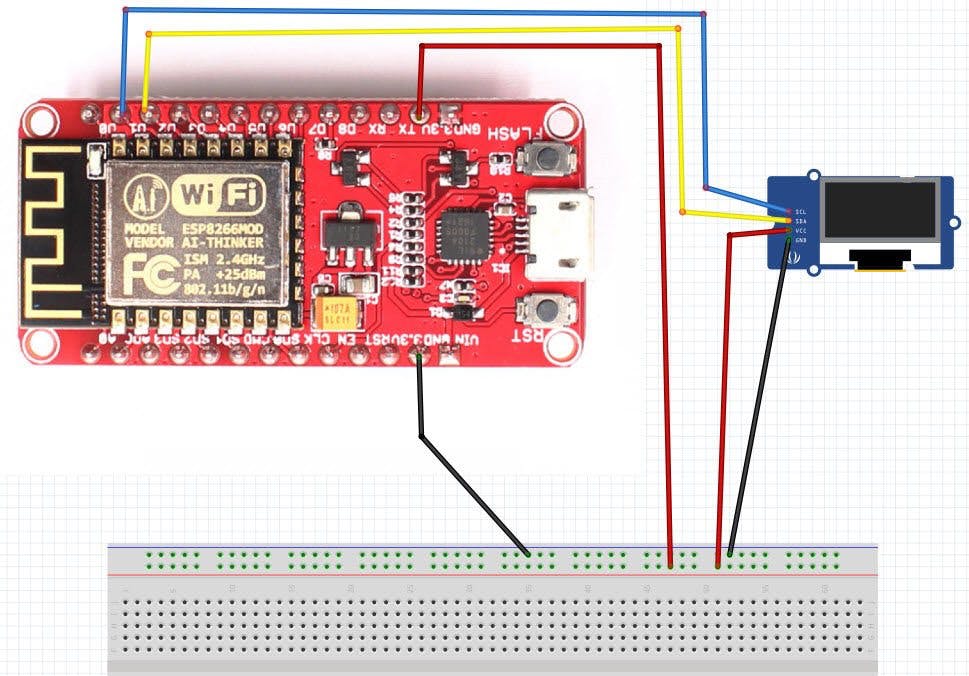
第 2 步:威廉希尔官方网站

- 将 NodeMCU 的 GND 连接到面包板引脚 (gnd)
- 将 NodeMCU 的 5V 引脚连接到面包板引脚(正极)
- 将 NodeMCU 的引脚 0 (SCL) 连接到 OLED LCD 引脚 (SCL)
- 将 NodeMCU 的引脚 1 (SDA) 连接到 OLED LCD 引脚 (SDA)
- 将 OLED LCD 引脚 (VCC) 连接到面包板引脚(正极)
- 将 OLED LCD 引脚 (GND) 连接到面包板引脚 (GND)
第 3 步:启动 Visuino,并选择 NodeMCU ESP-12

要开始对 Arduino 进行编程,您需要从此处安装 Arduino IDE:http://www.arduino.cc/。
请注意,Arduino IDE 1.6.6 中存在一些严重错误。确保您安装的是 1.6.7 或更高版本,否则本教程将无法运行!如果您尚未按照本教程中的步骤设置 Arduino IDE 以对 ESP 8266 进行编程!
还需要安装Visuino。启动 Visuino 如第一张图所示在 Visuino 中点击 Arduino 组件(图 1)上的“工具”按钮
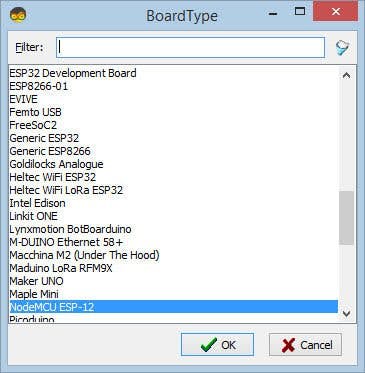
出现对话框时,选择“NodeMCU ESP-12”,如图 2 所示
第 4 步:WiFi 设置

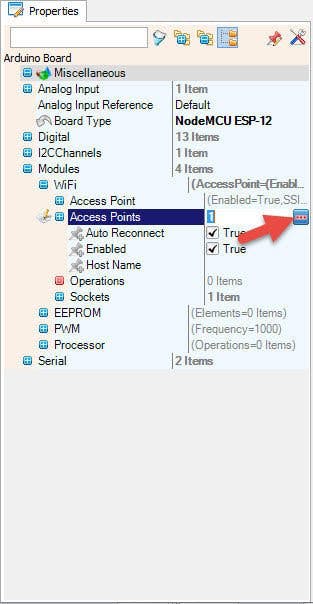
- 选择 NodeMCU ESP-12 并在编辑器 Modules>WiFi>Access Points 中,单击 [...] 按钮,“Access points”窗口将打开。
在此编辑器中,将 WiFi 接入点拖到左侧。
- 在“SSID”下输入您的 WiFi 网络名称
- 在“密码”下输入您的 WiFi 网络的访问密码
关闭“接入点”窗口
在编辑器的左侧选择 Modules>Wifi>Sockets,单击 [...] 按钮,这样“Sockets”窗口将打开
将 TCP Client 从右侧拖到左侧
在属性窗口设置端口:80
第 5 步:在 Visuino 中添加组件

- 添加 CharToText1 组件
设置最大长度 1000
- 添加显示 OLED I2C
双击并在窗口中将文本字段拖到左侧
- 添加格式化文本
把它放在“文本”值下: GET http://feeds.reuters.com/Reuters/worldNews HTTP/1.1
接受:text/html,application/xhtml+xml,application/xml;q=0.9,image/webp,image/apng,*/*;q=0.8
接受字符集:*.*
接受语言:en-US,en;q=0.7,sl;q=0.3
主持人:feeds.reuters.com
DNT: 1
- 添加替换文本 (ReplaceText1 )
- 设置“从值”:
- 将“ToValue”设置为空
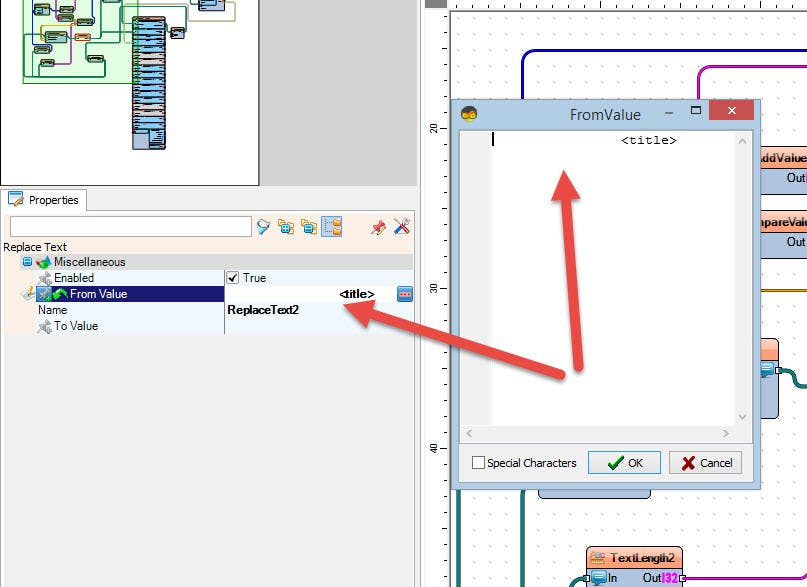
- 添加替换文本 (ReplaceText2 )
- (见图)设置“从值”:TAB TAB
- 将“ToValue”设置为空
- 添加文本长度 (TextLength2)
- 添加包含文本 (ContainsText1)
-
设置“文本”值:TAB TAB
(见图)
- 添加记住文本
- 添加逻辑AND
- 添加AddValue
- set Value:1
- Add CompareValue (CompareValue1)
- set "comparetype": ctSmallerOrEqual
- set "value":2
- 添加 CompareValue (CompareValue3)
- set "comparetype": ctBigger
-
set "value":3
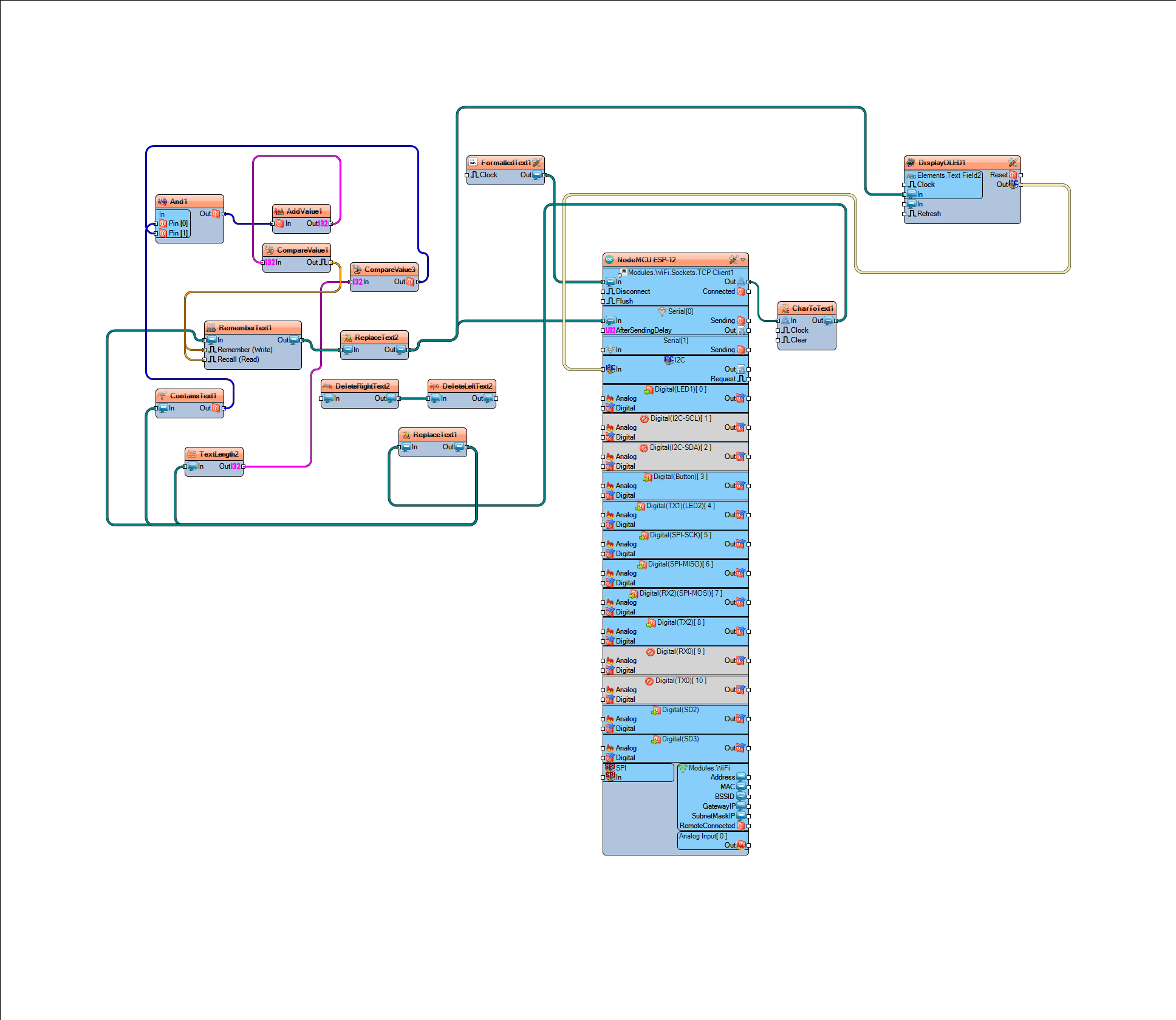
第 6 步:在 Visuino 中:连接组件

- 将 NodeMCU ESP-12 > Modules WiFi Sockets TCP Client1> Pin[Out] 连接到 CharToText1 pin [In]
- 将 CharToText1 引脚 [out] 连接到 ReplaceText1 引脚 [in]
- 将 ReplaceText1 pin[out] 连接到 TextLength2 pin[in] 和 ContainsText1 pin [in] 和 RememberText1 pin [in]
- 将 TextLength2 引脚 [out] 连接到 CompareValue3 引脚 [in]
- 将 CompareValue3 引脚 [out] 连接到 And1 引脚 [1]
- 将 ContainsText1 引脚 [out] 连接到 And1 引脚 [0]
- 将 And1 引脚 [out] 连接到 AddValue1 引脚 [in]
- 将 AddValue1 pin[out] 连接到 CompareValue1 pin[in]
- 将 CompareValue1 pin[out] 连接到 RememberText1 pin [remember] 和 pin[recall]
- 将 RememberText1 引脚 [out] 连接到 ReplaceText2 引脚 [in]
- 将 ReplaceText2 pin[out] 连接到 NodeMCU ESP-12 serial0 pin[in] 和 DisplayOLED1 元素文本字段 pin[in]
- 将 DisplayOLED1 引脚 [out] 连接到 NodeMCU ESP-12 I2C 引脚 [in]
第 7 步:生成、编译和上传 Arduino 代码

在 Visuino 中,按 F9 或单击图 1 所示的按钮生成 Arduino 代码,然后打开 Arduino IDE
在Arduino IDE中,点击Upload按钮,编译并上传代码(图2)
第 8 步:播放
如果您为 NodeMCU 模块供电,OLED Lcd 将开始显示最新的世界新闻。
恭喜!您已经使用 Visuino 完成了 Live News 项目。还附上了我为本教程创建的 Visuino 项目。您可以在Visuino中下载并打开它:下载链接
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
- 相关下载
- 相关文章






