
资料下载

颜色传感器原型:从对象中检测颜色名称
描述
这是全文的简化版本,为了简单起见,以便可以轻松地完成该项目的复制。在该模型中,使用与光相关的电子元件和机器学习机制进行颜色检测和识别;它本质上是一个 RGB LED 和一个 CdS 单元(光传感器,或 LDR)的组合,两者都与环境光隔离。这些组件分别发射和感应从特定颜色的物体反射的每种光(红色、绿色和蓝色)的强度。
多层感知器
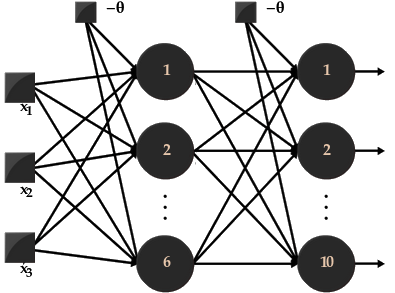
多层感知器 (MLP) 是人工神经网络的前馈架构,具有输入(非神经)层、隐藏层和输出层。该网络通过反向传播算法进行训练,执行监督学习(通过示例学习)。

对于这个颜色传感器,上面说明的神经网络接收3 个输入(RGB 值),一个隐藏层有 6 个神经元,一个输出层有 10 个神经元- 只是回忆一下:输出层必须具有相同数量的类(颜色,in这种情况下),用于二值化输出。对于本教程,网络已经过训练并且能够识别颜色 :)。有关训练步骤和用于它的示例数据集的更多详细信息,请查看我博客中的完整帖子。
颜色识别
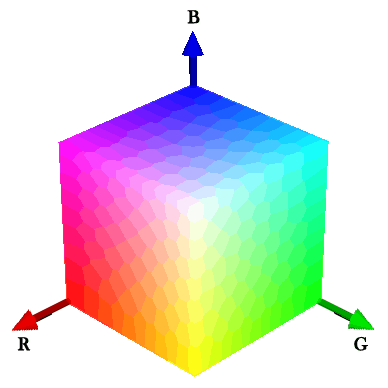
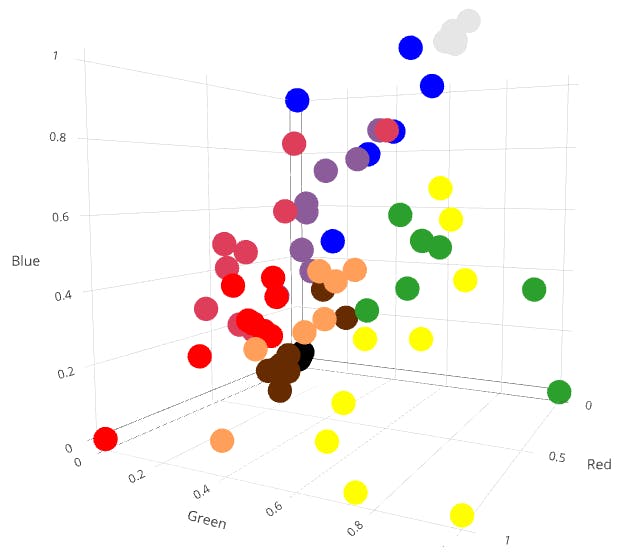
可以使用我们训练有素的 MLP 网络来执行此任务。它允许对空间可分离的模式进行分类和识别——在这种情况下非常有用。在其训练步骤中,网络将区域映射到下图所示的 RGB 颜色空间中,因此被超平面隔离的每个区域都代表一种颜色。因此,每个新的 RGB 颜色模式(表示为 3D 点)都属于特定区域,被分类为其各自的颜色。

为了使用 MLP 获得泛化以更好地识别 RGB 模式,必须将训练集(具有上述 3D 空间所需输出的颜色示例)呈现给网络以进行训练步骤。此项目中使用的训练集可在项目的GitHub存储库中获得。如果您热衷于神经网络,请继续阅读本节并查看我开发的这个Playground ,这样您就可以使用数据集自己训练网络并在代码中使用它:)。否则,跳到实施细节。
泛化将发生在训练集所包含的域中,因此值得关注空间每个组件的最小值和最大值!不要向网络提供此域之外的模式,否则输出将无法正常工作。

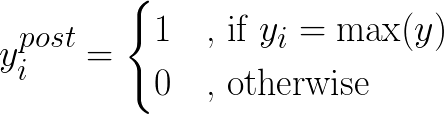
数据集(所有示例)包含 75 个颜色模式实例,范围从 0 到 1。最初的范围从 0 到 255,这些实例通过简单地将每个值除以 255 进行重新缩放,使得 0 <= x1, x2, x3 <= 1 . 从数据集中可以看出,重要的是要指出,输出层只有一个神经元必须输出 1,而其余神经元必须输出 0。由于经过训练的网络输出浮点值,因此后处理如下:

其中 yi 是第 i 个神经元的输出,max(y) 是最大的输出值。实际上,输出最大的神经元给出 1 作为输出,其余的给出 0。就这么简单。
电子威廉希尔官方网站
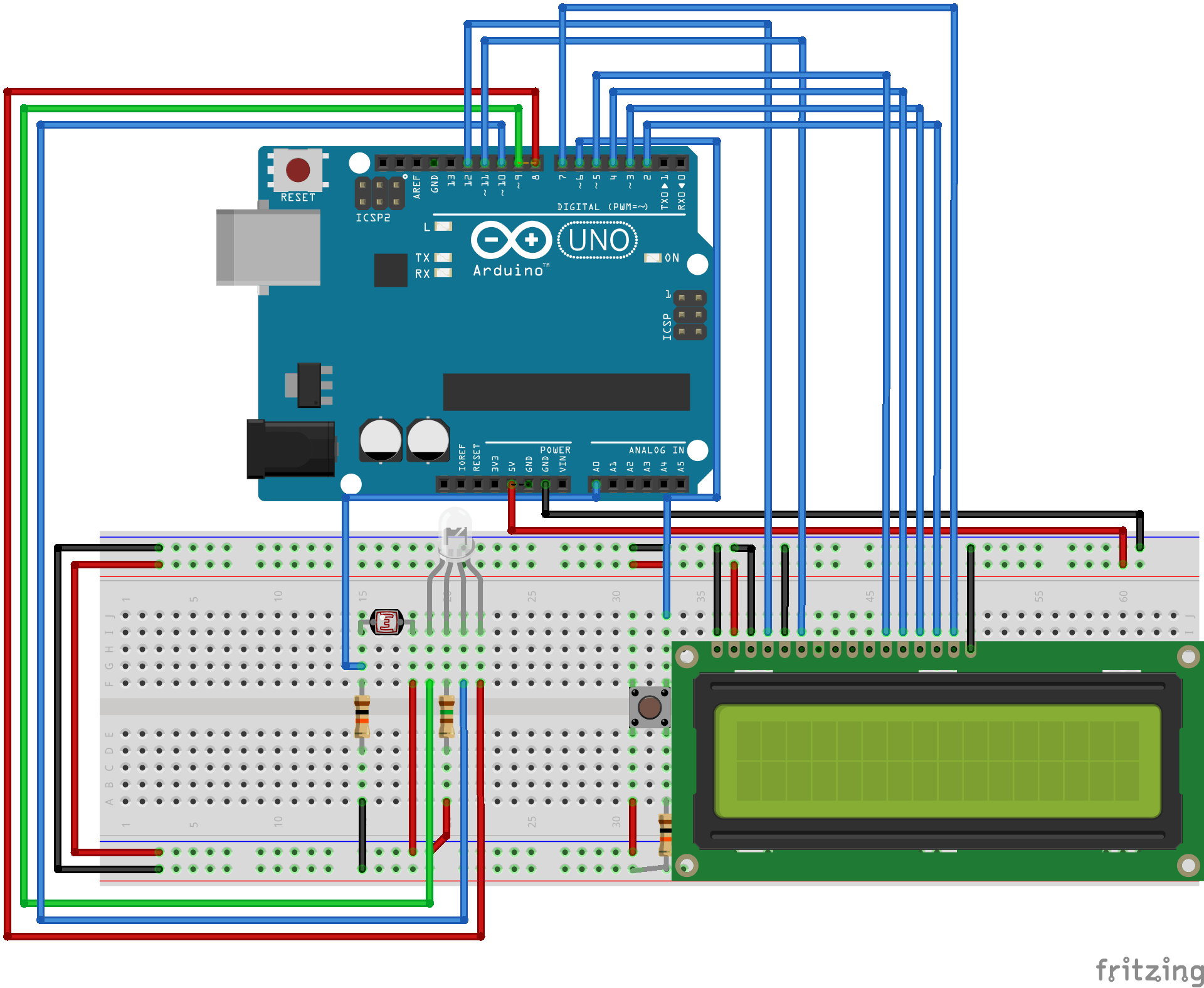
由物体产生的所有检测过程都发生在电子威廉希尔官方网站 中,包括在连接到 Arduino 板的 Atmega328 中运行的计算活动。从下面的示意图中检查接线。

代码遵循上述使用共阳极RGB LED 的方案。
色彩理论
电子威廉希尔官方网站 执行的颜色感知基于颜色理论概念。由于还没有涉及透镜,因此只应考虑具有不透明(和无光泽)材料的物体,避免处理 LED 的镜面反射。另一方面,漫反射是用光进行颜色检测的关键。入射光会在不规则表面反射,不会产生破坏 CdS 电池功能的发光效果。
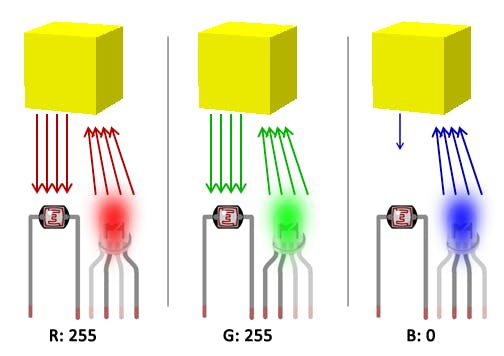
回到实际的颜色理论,当光(某种颜色的)到达一个物体时,它会根据该物体颜色的特性而反射。例如,到达黄色物体的红光将根据该黄色成分中存在多少红色而反射 - 请记住,我们谈论的是光!- 所以预计会有大量的红光被反射,当我们想到黄色的 RGB 成分(基本上是红色和绿色)时,这是有道理的。然而,当蓝光到达黄色物体时,由于颜色成分中的蓝色含量低,预计不会有强烈的反射。

考虑一个加色系统,其中白色和黑色分别代表每种颜色的存在和不存在(此处有更多详细信息),可以测量(使用 CdS 单元)来自 RGB LED 的每种光的最大和最小反射,这些反射将达到彩色对象。也就是说,可以对威廉希尔官方网站 中涉及的电子元件进行校准。这是在检测中获得保真度以及确保稳定检测模式(避免异常值)的另一个关键 - 这是一个黄金提示:校准后,尝试(努力!)不要移动或触摸电子元件(特别是当它们被放置在面包板中时),也不是您正在使用(您必须使用)将组件与环境光隔离的部件。
编程
对于校准和识别,一旦有色物体暴露于 RGB LED 和 CdS 单元,颜色传感器就会执行三次迭代。在第一次迭代中,红光照射到物体上,程序等待 CdS 细胞稳定其感应;然后读取模拟输入并存储红光的反射。该程序针对绿色和蓝色重复了两次以上。颜色理论中显示的图很好地直观地解释了这个迭代过程。
关于校准,上述迭代过程执行两次:一次用于黑色,一次用于白色。正如色彩理论中所解释的,这是为了检测最大值和最小值——最初从接近零到接近 1024 ,根据读数分辨率——红、绿和蓝光的反射,获得真实范围以正确重新调整到区间 [0 , 255](用于提供信息)和 [0, 1](馈送神经网络的实际输入)。
建立光传感器读数的等待时间可能因每个电子元件而异,因此最好提供一个良好的延迟以确保稳定的感应。在我的例子中,我给出了 500 毫秒的延迟,但值得一开始使用一个更大的值,然后再减小它直到出现不稳定行为的边缘。
在检测中,收集到的 RGB 值(范围从 0 到 1)提供给 MLP,执行实际的颜色识别。对于在 Arduino 中运行的 MLP,我使用的是Neurona - 我编写的一个库,可以在 arduino 中轻松使用 ANN,它可以使用 Library Manager 从 Arduino IDE 安装。另请查看此帖子以获取更多详细信息。
如前所述,网络已经经过训练,可以在项目代码中进行检测。它是使用我开发的Playground进行训练的,将调整后的权重嵌入到代码中,以便 Neurona 库使网络准备好运行。
测试
出于提供信息的目的,从数据集中提取了一些颜色以执行一些识别测试:

图外的数字用于识别,图内的数字表示错误分类,参考哪些颜色被分类。
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
- 相关下载
- 相关文章







