
资料下载

声控玩具车的构建
描述
介绍:
决定构建什么是困难的,因为那里有很多很酷的可能性,而我以前从未真正做过这样的事情,所以我真的不知道什么会太多或太少。最终,我决定要制造一辆遥控汽车,因为我小时候一直很喜欢这些玩具。我还发现了这个 hackster.io一个已经制造了蓝牙控制汽车的人的帖子让我相信我也能做到。但是,我认为普通的遥控车会有点无聊,所以我想出了通过语音命令控制它的想法。理论上,这辆车只会听你说“前进”、“后退”、“左”、“右”或“停止”等命令,然后按照你说的做,实际结果并不完全不幸的是,整洁,但我们稍后会谈到。
构建说明:
首先,让我们造一辆汽车!如果您购买与我相同的套件(在上面的组件部分中列出),这将非常简单。只需按照包装盒中提供的说明进行操作,您的汽车应该没有问题。不要费心连接提供的电池座。我建议将电机的电线从侧面的一些孔中引出,以便以后更容易连接。这几乎是你必须为这个项目做的唯一真正的硬件事情,干得好!

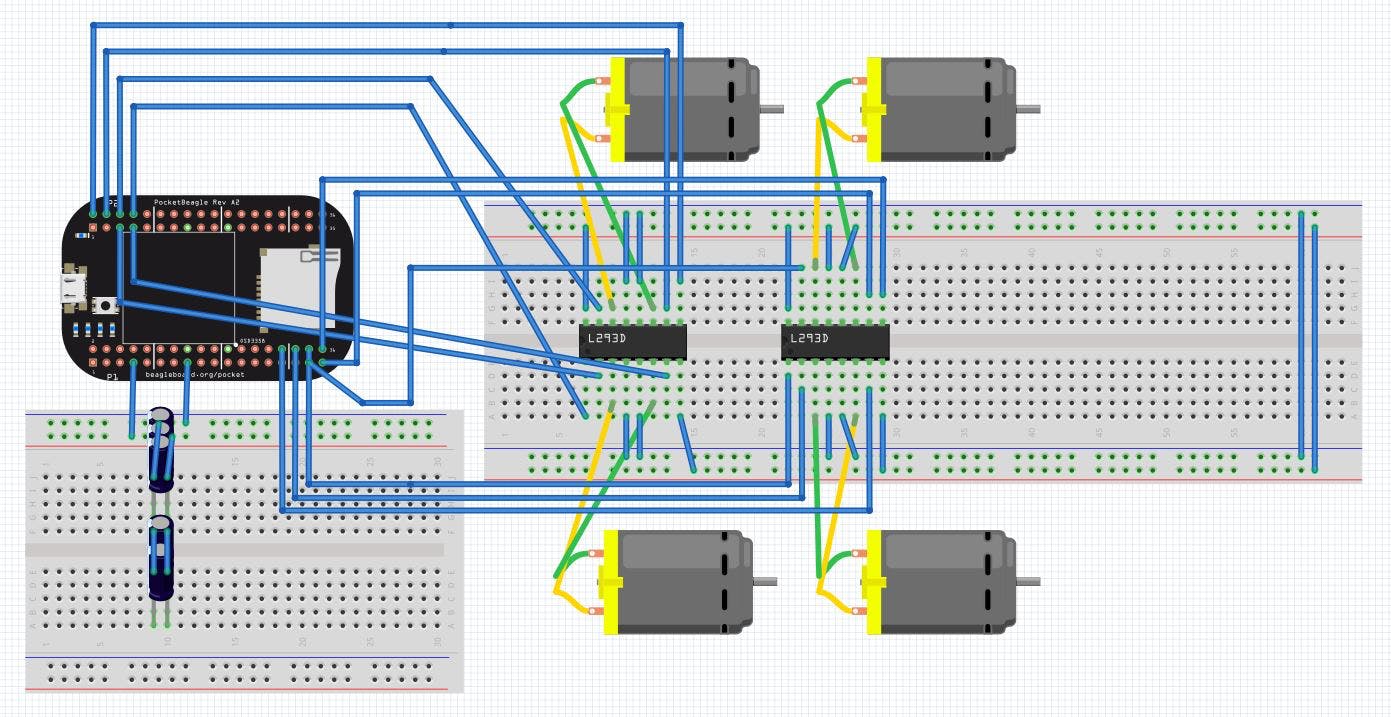
接下来,让我们研究电子产品。如果您遵循下面提供的fritzing 图,这也应该相当简单。

为清楚起见,GPIO 引脚 P2_2、P2_4 和 P2_6 连接到连接到图中左上方电机的电机驱动器(我在汽车上制作了左前电机),P2_5、P2_7 和 P2_8 连接到电机驱动器连接到图中左下角的电机(我车上的右前电机),P1_33、P1_35 和 P1_36 连接到图中右上角电机(我车上的左后电机)的电机驱动器,和最后,P1_30、P1_32 和 P1_34 连接到连接到图中右下角电机的电机驱动器(我车上的右后电机)。有关电机驱动器本身的更多详细信息以及为什么以它们的方式连接,查看这些驱动器的数据表(尤其是关于引脚配置和功能的页面)会有很大帮助。五个 100 μF 电容器连接到 PocketBeagle 上的 Vin,这很有帮助,因为这些电机可能非常耗电,因此特别是在连接到计算机和测试时,有时电机会尝试消耗比 USB 连接能够/将提供的更多的功率这意味着 PocketBeagle 将直接与您的计算机断开连接,这在尝试测试您的汽车是否正常工作时可能会非常令人沮丧。电容器并不完美,有时仍会断开连接,但总比没有好。有时电机会尝试消耗比 USB 连接能够/将提供的更多功率,这意味着 PocketBeagle 将直接与您的计算机断开连接,这在尝试测试您的汽车是否工作时可能会非常令人沮丧。电容器并不完美,有时仍会断开连接,但总比没有好。有时电机会尝试消耗比 USB 连接能够/将提供的更多功率,这意味着 PocketBeagle 将直接与您的计算机断开连接,这在尝试测试您的汽车是否工作时可能会非常令人沮丧。电容器并不完美,有时仍会断开连接,但总比没有好。

您需要做的最后一件事是代码。另外,在 api 输出正确的文本之前,我多次尝试记录自己说出其中一些命令。当然,在现实生活中,当剪辑不可避免地更长并且存在其他背景噪音时,这可能会更成问题。我能想到几个可能的解决方案。首先,对于这个项目,我通过 SpeechRecognition 使用 PocketSphinx api,因为它是 7 个可用脱机工作的唯一一个。如果您可以在使用时将设备连接到互联网,则可以使用不同的,并且可能更准确/更快的 api。或者,(这也有助于解决麦克风输入问题)您可以完全取消使用 SpeechRecognition 包并将 PocketBeagle 连接到互联网并使用亚马逊提供 API 的 Alexa Voice Service (AVS) 之类的东西,并且可能允许您发送“事件” 到 PocketBeagle,提示它根据 Alexa 处理的语音命令移动。我以前从未真正做过这样的事情,所以我不完全确定这是否会更容易或更准确/更快,但基于我看到的其他一些利用这一点的项目,它可能值得一试。
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
- 相关下载
- 相关文章







