
资料下载

使用Openvino从视频中实时检测逃票
。
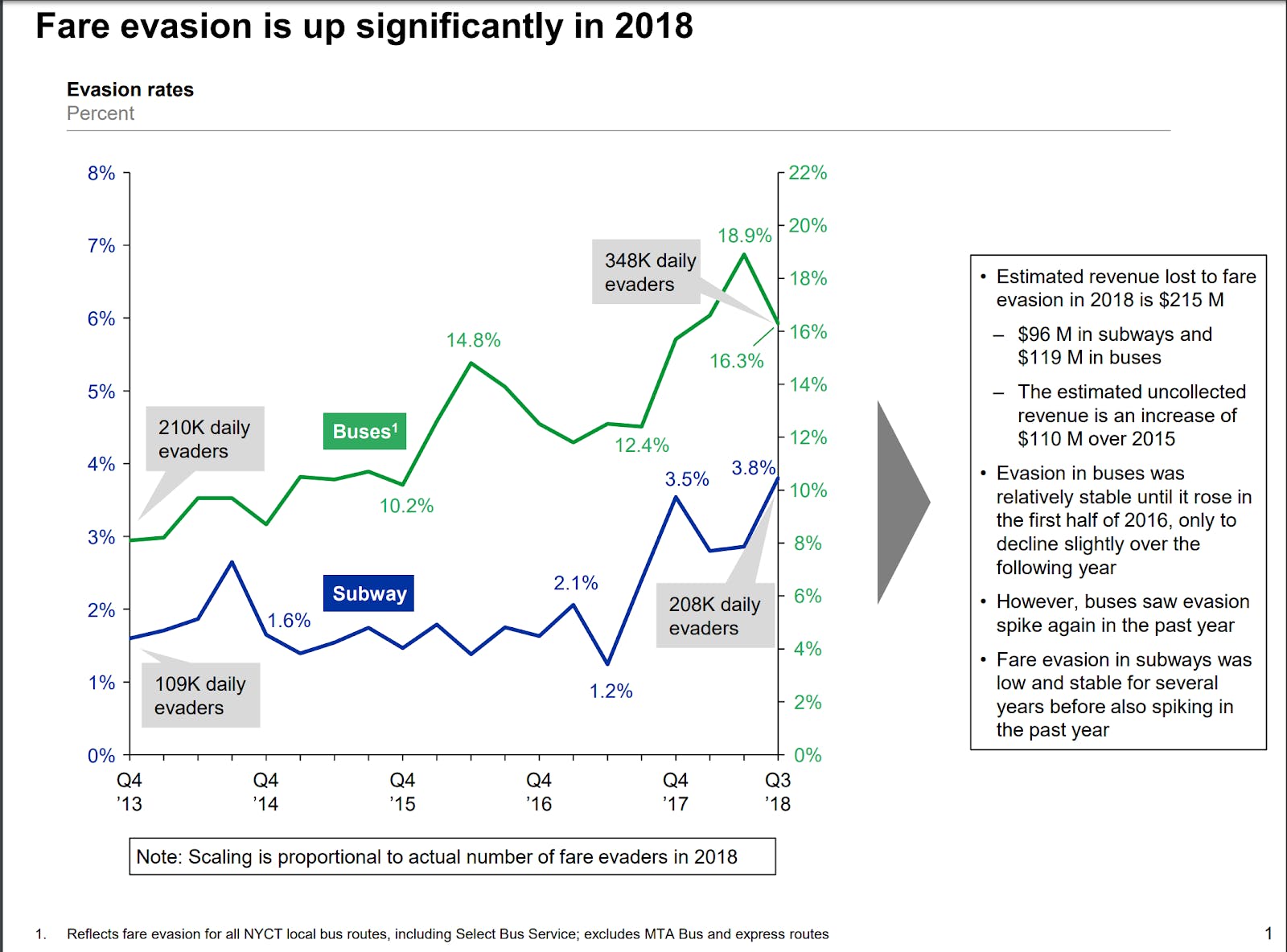
2018 年因逃票损失的收入估计为 2.15 亿美元
- 2018 年因逃票损失的收入估计为 2.15 亿美元
- 地铁 9600 万美元,公共汽车 1.19 亿美元
- 预计未收回的收入比 2015 年增加了 1.1 亿美元

多伦多交通委员会的类似报告发现,仅在 2018 年,他们就因逃票损失了约 6100 万加元。[这里]
主要挑战:
数据采集
- 数据采集
- 执法
- 种族社会经济偏见
数据采集
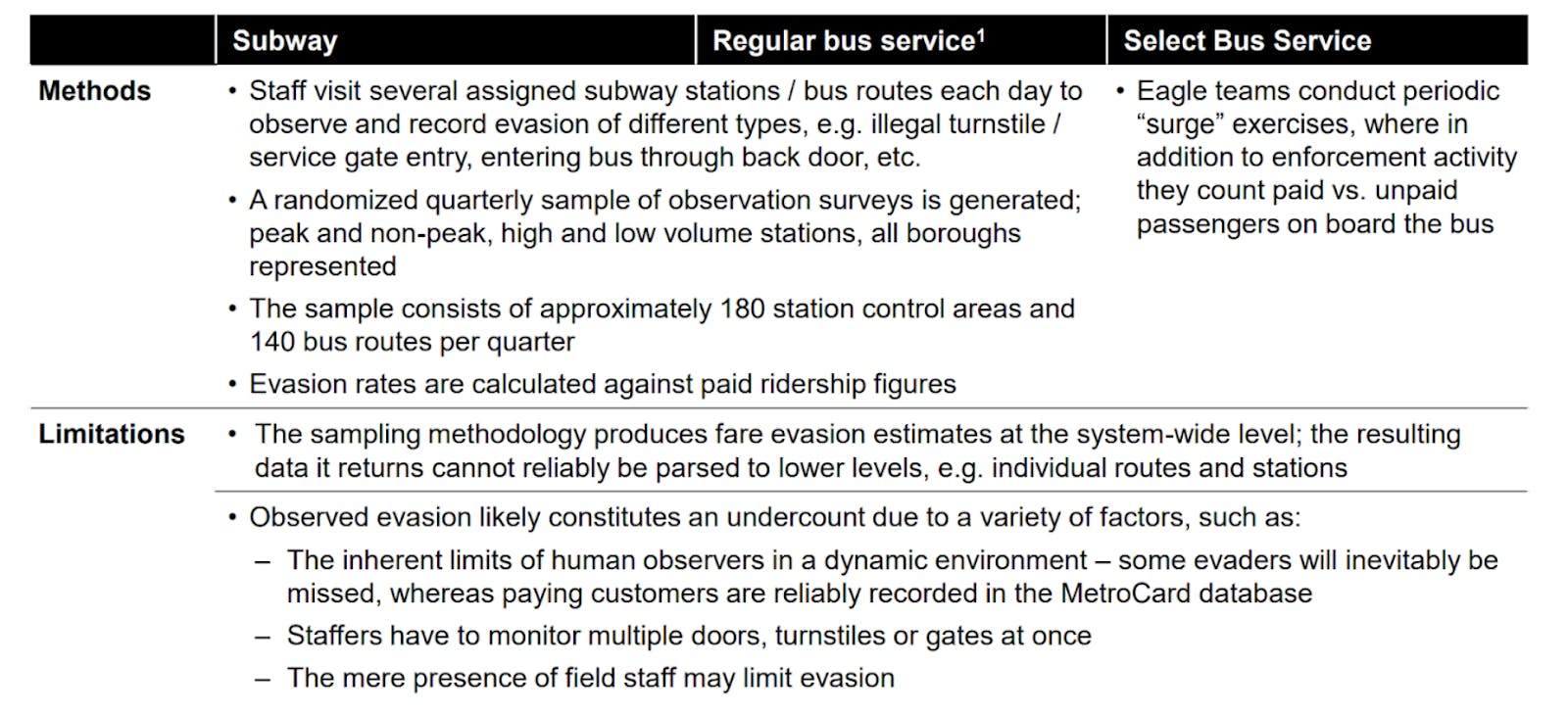
当前用于估计逃票的数据收集过程远非完美,并且依赖于人工生成的数据和采样技术。

MTA 逃票数据收集(来源)。该系统应:
检测每一帧中的人
- 检测每一帧中的人
- 跨框架跟踪人员
- 对每一帧中人的动作进行分类
- 跨帧执行动作识别
如果一个人走到旋转栅门并跳过它,我们将其归类为逃票。但是我无法访问数据,所以我将管道分解为单独的任务并独立解决每个任务。
人员检测:
这通常使用对象检测来完成,幸运的是,openvino 为对象检测提供了广泛的预训练和优化模型,这些模型可以立即使用,具有良好的准确性和较短的推理时间。我使用了来自 openvino 模型动物园的预训练mobilenet ssd检测器。
人物姿势估计:
姿势估计返回一组定义人的姿势的关键点。我们使用姿势估计作为特征来将人的姿势分类为打磨或行走。我再次在 openvino 模型动物园中找到了一个现成的用于姿势估计的预训练模型。
姿势分类:
我们根据前一阶段的姿势特征将每个人分类为跳跃或行走。在姿势关键点空间中,这两个姿势状态很容易分离。在训练了一个使用谷歌图像构建的非常小的数据集的随机森林模型之后,我能够在验证集上获得近乎完美的准确度。Sklearn 用于此。示例训练图像如下所示
将关键点作为分类器的特征而不是原始图像有一个额外的好处,即分类器无法访问原始图像并且将无法学习与种族和性别等的虚假相关性。我使用了一个人跟踪器,它根据贪婪分配和 IOU 成本对应帧之间的检测。类似于iou_tracker。这会为每个人分配一个 ID,该 ID 会跨帧保留。
状态机:
这是我们编写逃票检测逻辑的地方。逃票按顺序定义:步行 -> 跳跃 -> 步行。此外,该状态机还用于通过施加转换阈值对状态进行时间平滑;分类器应该为成功转换预测 n 帧的相同状态。这通过消除随机错误来减少误报。
粗略的成本效益估计
该系统目前在 NCS2(神经计算棒 2)上以 2 fps(每秒帧数)运行。考虑到在短时间内可能的有限移动,我相信以大约 4 fps 的速度运行系统应该足以准确地跟踪对象和捕获逃票。在 NC2 上以高达 5 fps 的速度运行系统似乎是一个简单的工程问题,可以通过以下实验来实现:
- 设计较小的网络(较小的骨干网,如squeezenet等)
- 使用单一模型进行检测和姿态估计(自下而上的方法)
- 模型的进一步量化
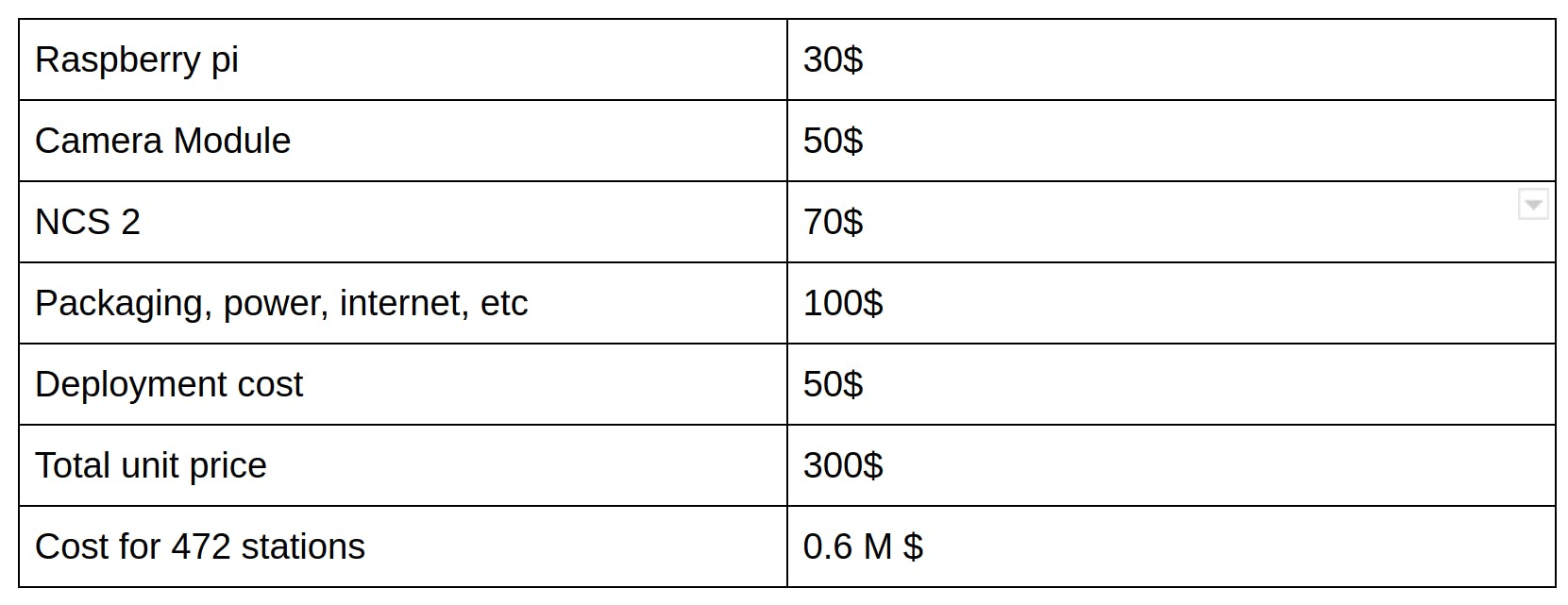
安装此解决方案的粗略估计如下所示。请注意,这些估算忽略了与产品(边缘软件、服务器端和前端)相关的软件成本,因为它取决于许多设计因素。这些粗略的估计只是为了强调投资规模与可能的收益。
假设纽约 472 个地铁站中的每一个都部署了 5 个系统。

假设在该系统之上设计的干预政策能够将地铁逃票行为减少 10%。每年因逃票损失 9600 万美元,该解决方案将在一个月内节省 0.1 x 96 /12 = 80 万美元。从而在第一个月内获得全部投资回报,每年节省 960 万美元。
可能的改进
- 使用自下而上的方法进行联合人员定位和姿势检测以减少计算。
- 通过在标记的 MTA 监视数据上重新训练/微调整个模型管道,可以提高性能。这是因为每个系统都会生成具有某些特征属性的数据分布。例如,遮挡模式、捕获角度和照明条件对于 MTA 监控数据将是独一无二的。在训练中使用类似的数据应该能够提高性能。
结论
我相信使用像这里提出的自动逃票检测管道可以提高地铁站的安全性,鼓励公民的守法行为,并为市政当局节省数百万美元。
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
- 相关下载
- 相关文章




