
资料下载

Ultra96上的实时摄像头馈送网页
描述
Ultra96v2 是用于无线应用和物联网项目的最佳 FPGA 开发板之一。当我一直在研究新的项目想法时,某种相机应用程序不断浮现在脑海中。所以我决定从一个带有实时摄像头的简单网页应用程序开始。
适用于 Ultra96V2 的 Vivado/PetaLinux 2019.2 BSP
我在过去的一个项目中介绍了如何为 Avnet 板创建 BSP,该项目是在 MiniZed 上创建自定义 Web 服务器,因此您可以按照该项目操作并运行其中一个 make Ultra96v2 脚本,或者我还介绍了如何构建新的 PetaLinux Ultra96v2 oob BSP的项目也是如此。我试图让这个项目成为我的第一个版本 2020.1 项目,但 PetaLinux 2020.1 根本不适合我,所以我必须再保存一天。该项目将是 Vivado、Vitis、XRT 和 PetaLinux 的所有版本 2019.2。
使用刚刚为 Ultra96v2 创建的 BSP 创建一个新的 PetaLinux 项目。
petalinux-create -t project -s //ultra96v2_oob_2019_2.bsp
将目录更改为项目并构建它。
cd ./ultra96v2_oob_2019_2
petalinux-build
如果由于 arduino-toolchain 包导致构建失败,请在此处查看我在过去项目中的修复。
为 Ultra96v2 打包引导二进制映像 (BOOT.BIN)。
petalinux-package --boot --fsbl ./images/linux/zynqmp_fsbl.elf --fpga ./images/linux/system.bit --pmufw ./images/linux/pmufw.elf --u-boot
您也可以使用 PetaLinux 项目的“预构建”目录中的引导二进制文件、内核和根文件系统。但是,如果您想将任何内核驱动程序或根文件系统包添加到嵌入式 Linux 映像,则需要此方法。
准备 SD 卡
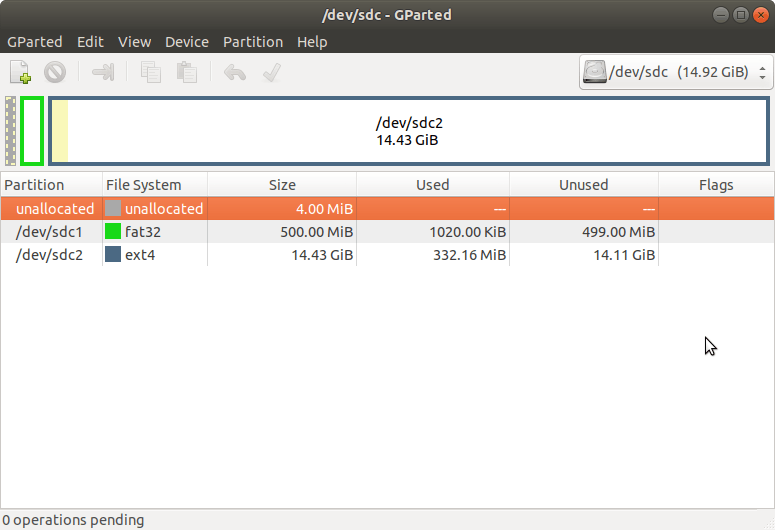
使用至少 4GB 大小的 SD 卡,将 500MB 分区,在其前面有 4MB 可用空间作为 FAT32。将 SD 卡上的剩余空间格式化为 EXT4。我个人更喜欢在 Ubuntu 中使用 Gparted GUI 来执行此操作,但也可以从命令行轻松完成。

如果您以前没有,请为 SD 卡的两个分区创建挂载点文件夹。一个用于引导分区 (FAT32),另一个用于根文件系统分区 (EXT4):
sudo mkdir /media/BOOT/
sudo mkdir /media/rootfs/
将 SD 卡分区挂载到相应的挂载点文件夹:
sudo mount /dev/sdc1 /media/BOOT/
sudo mount /dev/sdc2 /media/rootfs/
将打包的根文件系统解压到 SD 卡的 EXT4 分区,然后立即运行“同步”命令,以确保所有数据都已写入 SD 卡。
sudo tar -xf //ultra96v2_oob_2019_2/images/linux/rootfs.tar.gz -C /media/rootfs/
sync
将内核映像、设备树和启动映像复制到 FAT32 分区,然后立即再次运行“同步”命令。
sudo cp //ultra96v2_oob_2019_2/images/linux/BOOT.BIN /media/BOOT/
sudo cp //ultra96v2_oob_2019_2/images/linux/image.ub /media/BOOT/
sudo cp //ultra96v2_oob_2019_2/images/linux/system.dtb /media/BOOT/
sync
最后,在从 PC 上拔下 SD 卡之前先卸载它的分区:
sudo umount /media/BOOT/
sudo umount /media/rootfs/
启动 Ultra96v2
将 SD 卡安装到 Ultra96v2 中并确认启动开关 (SW3) 设置为 SD 启动(开关 1 = OFF,开关 2 = ON),然后按下电源按钮 (SW4) 为开发板加电。

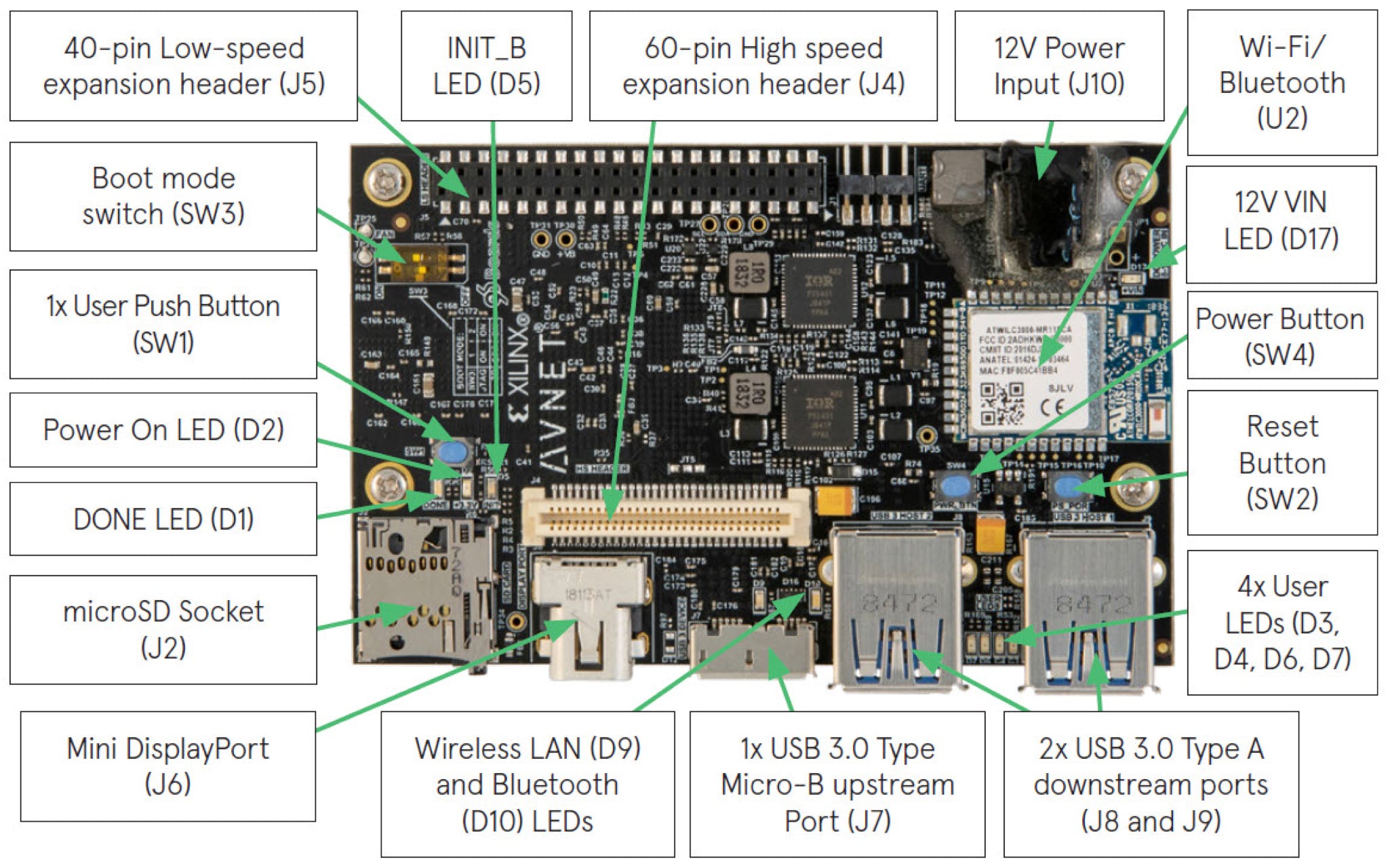
对于 Ultra96v2 的 UART 串行控制台,我使用 USB 到 JTAG/UART Pod 适配器板连接到 UART 和 JTAG 接头(J1 和 J3)。

要将 Ultra96v2 连接到无线网络,2019.2 BSP 要求您使用 Wi-Fi 设置网页选择网络并输入凭据以登录(按照入门指南第 24 页第 13 节中的说明进行操作) Ultra96V2如果你不熟悉这个过程)。在收到添加网络的成功消息后重新启动 Ultra96v2,不要使用“检查连接”按钮。这只是我在 2019.2 BSP 中发现的一个小故障。
root@ultra96v2-oob-2019-2:~# reboot
我注意到在 Ultra96 的 2019.2 版本中,板子在启动后实际连接到网络有一点延迟,当它最初连接时,网络配置也显示本地分配的 IPV4 地址。这是我对 Ultra96 的唯一抱怨,我发现自己一直在努力建立稳定的 Wi-Fi 连接。根据我的发现,如果该网络可用,该板将连接到 Wi-Fi 设置网页所连接的最后一个网络。
重新启动 Ultra96v2 后,等待几分钟,然后通过 ping 您的 PC 或其他网站来测试网络连接。我通常会尝试 ping google.com以验证外部互联网连接。
root@ultra96v2-oob-2019-2:~# ping google.com
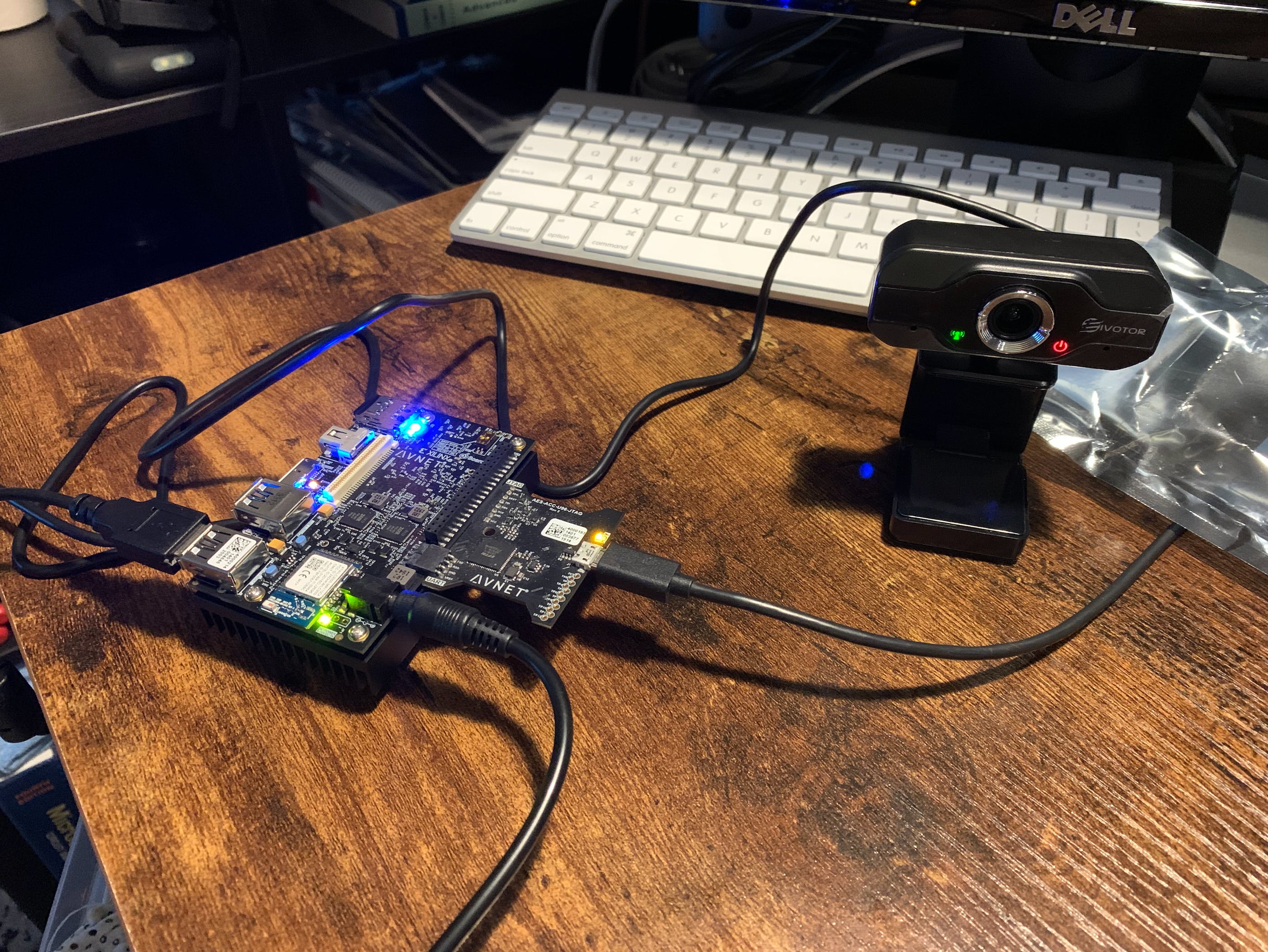
插入网络摄像头和初始化驱动程序

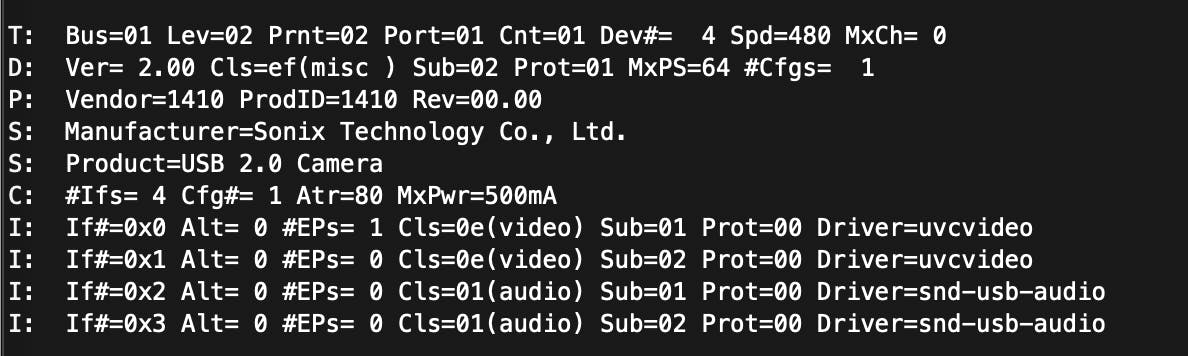
将网络摄像头插入 USB A 型端口(J8 和 J9)之一,让 Ultra96v2 嵌入式 Linux 映像检测到它。发生这种情况时,您将看到来自 UART 的一些控制台输出。打印完成后,我们使用 usb-devices 命令显示系统上的所有 USB 设备。
root@ultra96v2-oob-2019-2:~# usb-devices
将显示所有 USB 总线的列表,包括实际的 USB 控制器和连接到它们的设备。通过查看列出的产品、供应商和驱动程序,您可以了解系统是否已成功检测到网络摄像头。

现在系统已成功启动并检测到网络摄像头,我们可以继续编写 Python 脚本来使用它,并编写自定义网页来显示来自它的图像。
网络应用程序
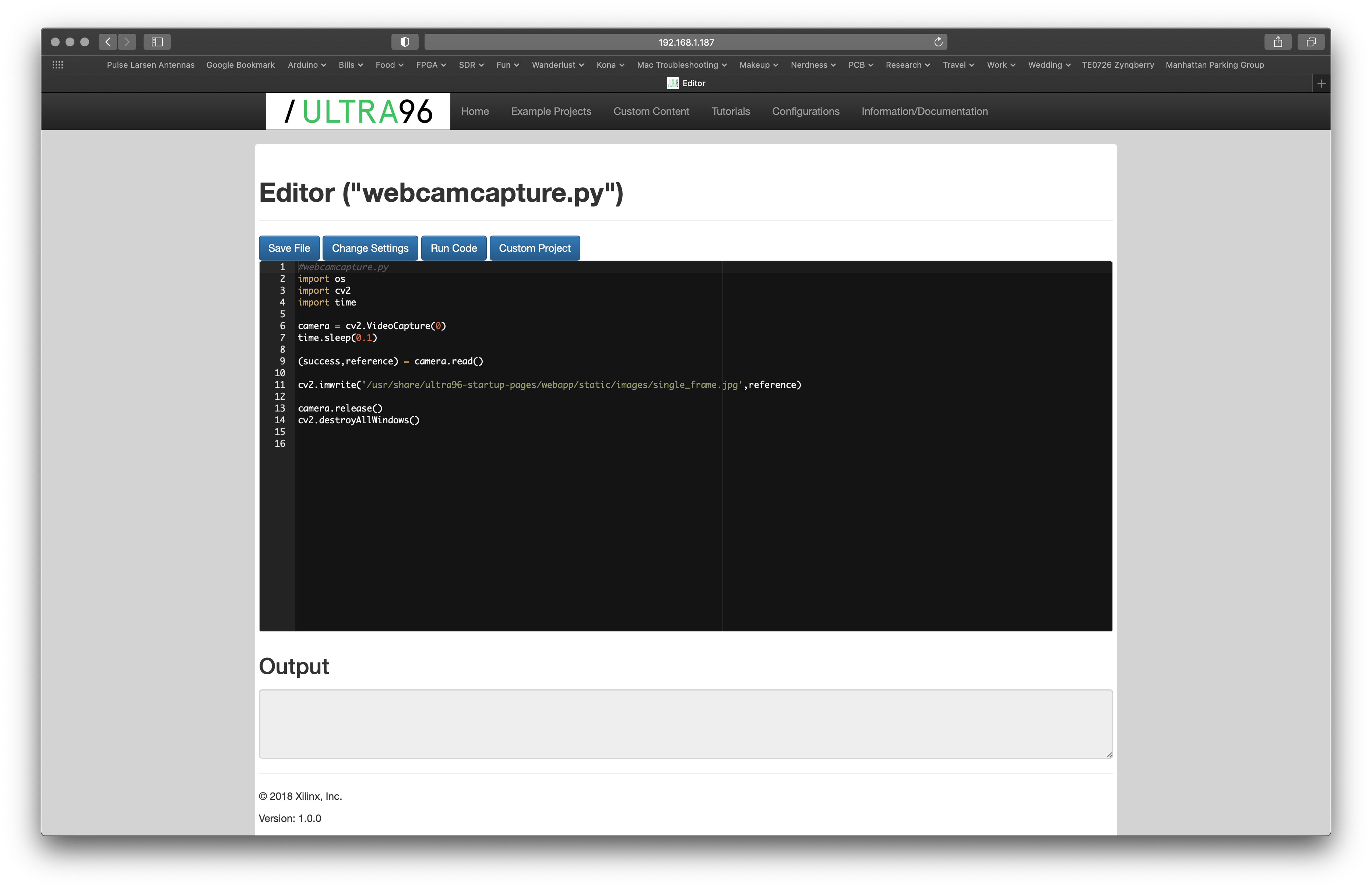
OpenCV-Python 库 (cv2) 仅在 Python3 中可用,并且 Ultra96v2 网页中的自定义项目模板使用 Python 2.7 运行脚本,因此我使用自定义内容页面上的“创建项目”选项创建了脚本并测试了来自 Ultra96v2 的 UART 串行控制台的基本网络摄像头 Python 脚本,以便能够使用 Python3 执行它。

root@ultra96v2-oob-2019-2:/usr/share/ultra96-startup-pages/webapp/templates/CustomContent/custom# python3 ./webcamcapture.py
Web 应用程序为控制 Web 摄像头而执行的此脚本只是为对网页发出的每个 POST 或 GET 请求捕获一张图像。等待十分之一秒后,read() 函数触发摄像头捕获图像并将其读入。这将返回一个元组(返回值,图像),返回值指示捕获是否成功以及捕获的image 是返回的第二个参数。
使用 cv2.imwrite() 函数将图像写入/usr/share/ultra96-startup-pages/webapp/static/images/目录中的指定文件名single_frame.jpg 。
然后当处理完成后,释放捕获并使用 cv2.destoryAllWindows() 关闭为捕获的图像创建的窗口。
当脚本运行时,我的网络摄像头上的绿色状态灯亮起,表明 Ultra96v2 已成功与其通信以捕获图像。

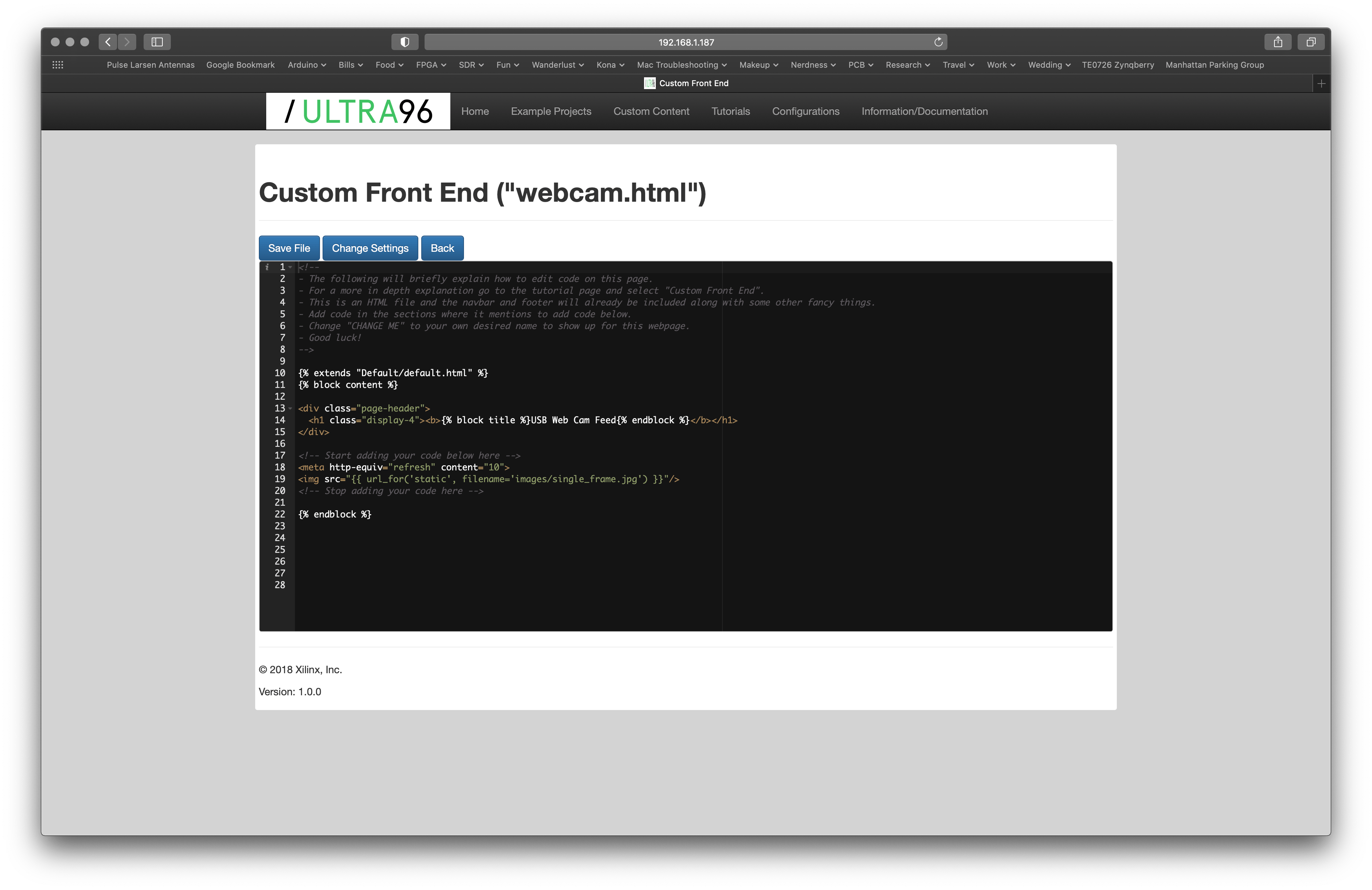
对于 Web 应用程序前端,我只是让它显示从网络摄像头捕获的图像,页面每 10 秒刷新一次以显示更新的图像。
导航到 Ultra96 Web 服务器的 Custom Content 选项卡,然后选择“Edit Webapp”选项。要为自定义网页创建前端,请单击“创建前端”按钮,HTML 文本编辑器将出现。
前端代码:
{% extends "Default/default.html" %}
{% block content %}
<div class="page-header">
<h1 class="display-4"><b>{% block title %}USB Web Cam Feed{% endblock %}b>h1>
div>
<meta http-equiv="refresh" content="10">
<img src="{{ url_for('static', filename='images/single_frame.jpg') }}"/>
{% endblock %}

添加前端 HTML 后,单击“保存文件”按钮并为文件指定名称。保存文件后,单击“返回”按钮返回上一屏幕。
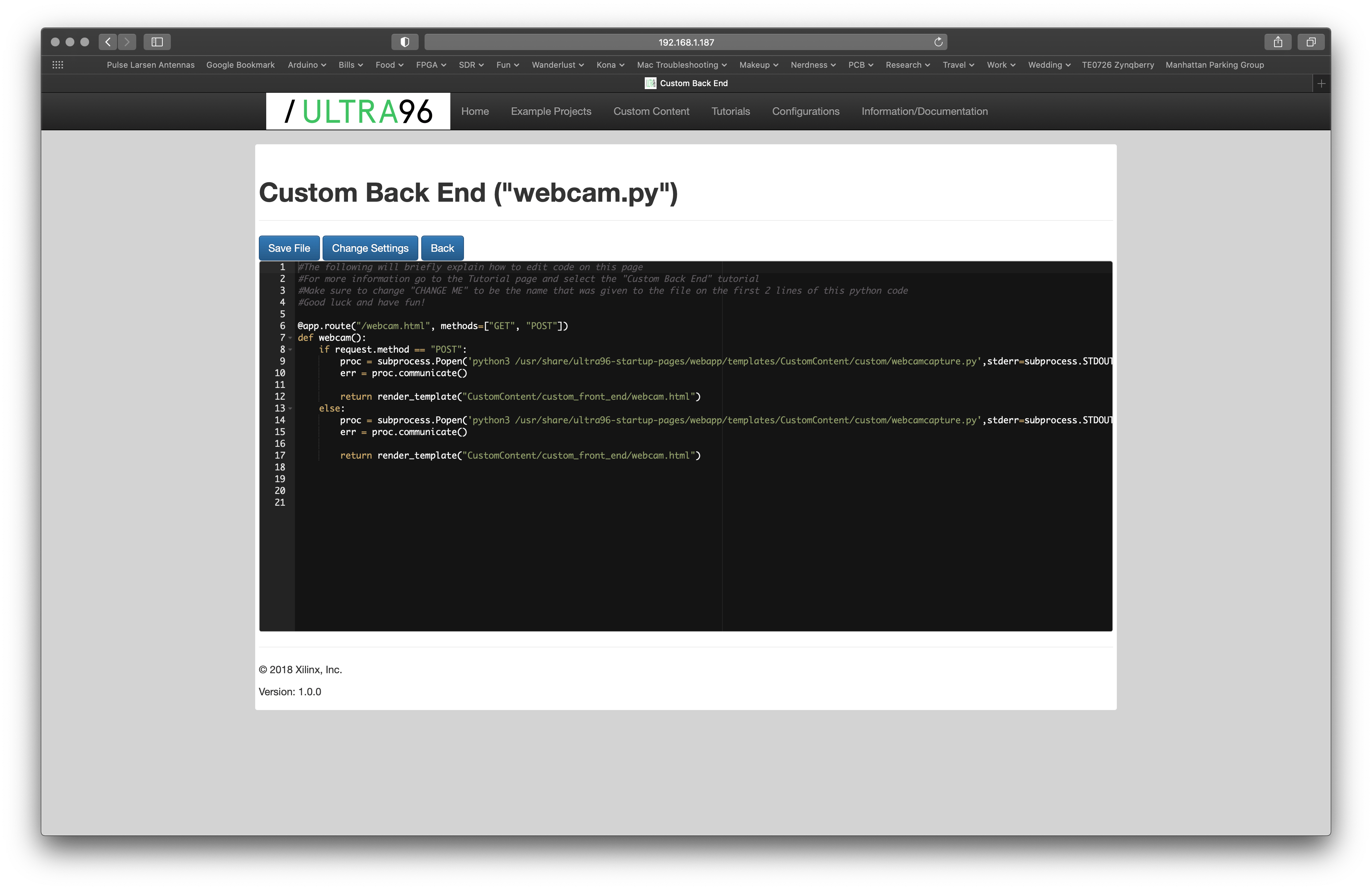
要为自定义网页创建后端,单击“创建后端”按钮,文本编辑器将出现。后端是用 Python 编写的,并且已经填写了基本代码。唯一需要添加的是调用运行项目脚本以在每个请求上捕获新图像。
后端代码:
@app.route("/webcam.html", methods=["GET", "POST"])
def webcam():
if request.method == "POST":
proc = subprocess.Popen('python3 /usr/share/ultra96-startup-pages/webapp/templates/CustomContent/custom/webcamcapture.py',stderr=subprocess.STDOUT,shell=True)
err = proc.communicate()
return render_template("CustomContent/custom_front_end/webcam.html")
else:
proc = subprocess.Popen('python3 /usr/share/ultra96-startup-pages/webapp/templates/CustomContent/custom/webcamcapture.py',stderr=subprocess.STDOUT,shell=True)
err = proc.communicate()
return render_template("CustomContent/custom_front_end/webcam.html")

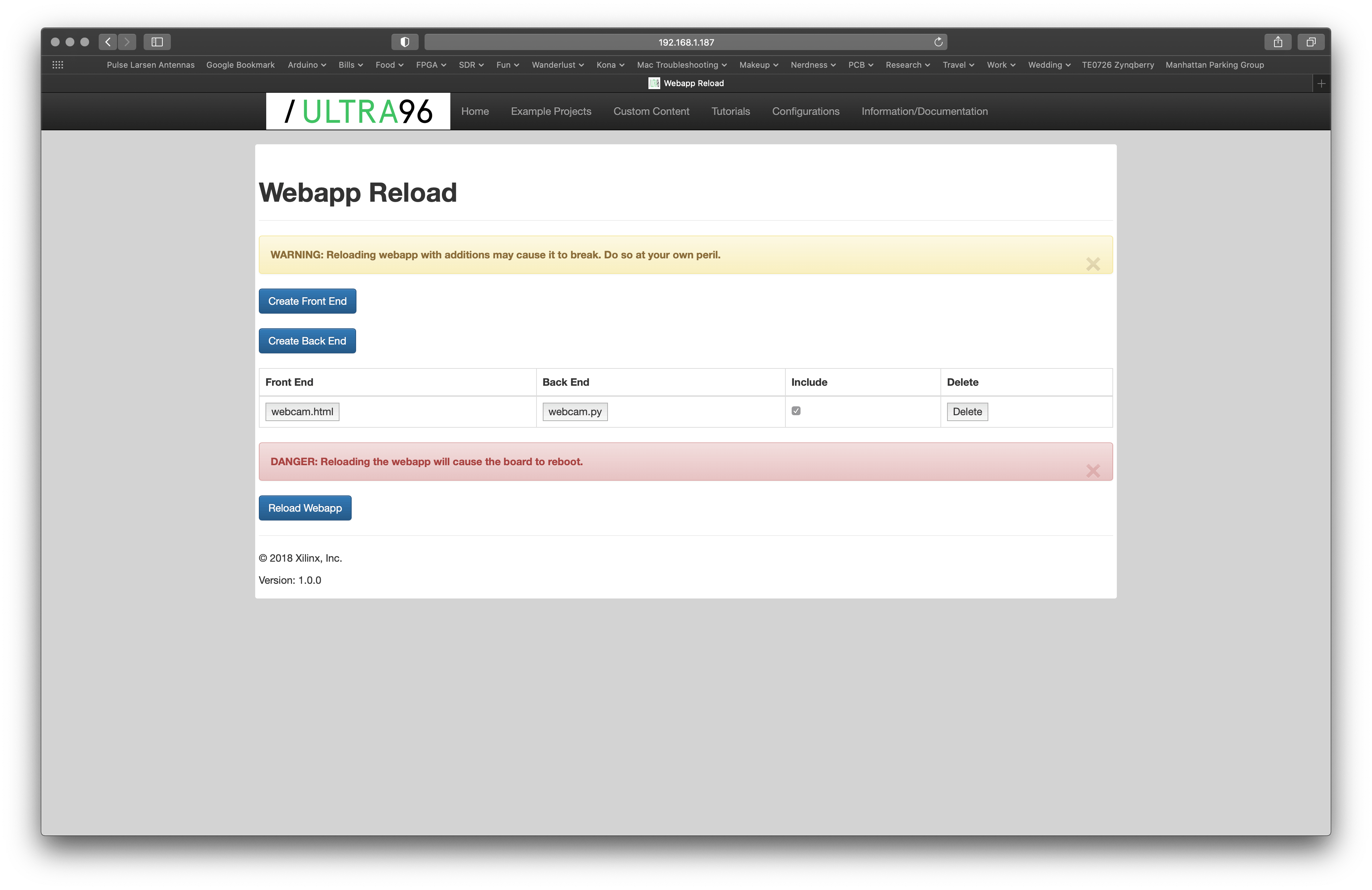
再次单击“保存文件”按钮并为后端文件指定与为前端文件指定的名称相同的名称。保存文件后,单击“返回”按钮返回上一屏幕。
选中“Include”框,然后单击“Reload Webapp”将新网页添加到 Ultra96v2 上的 wevserver。

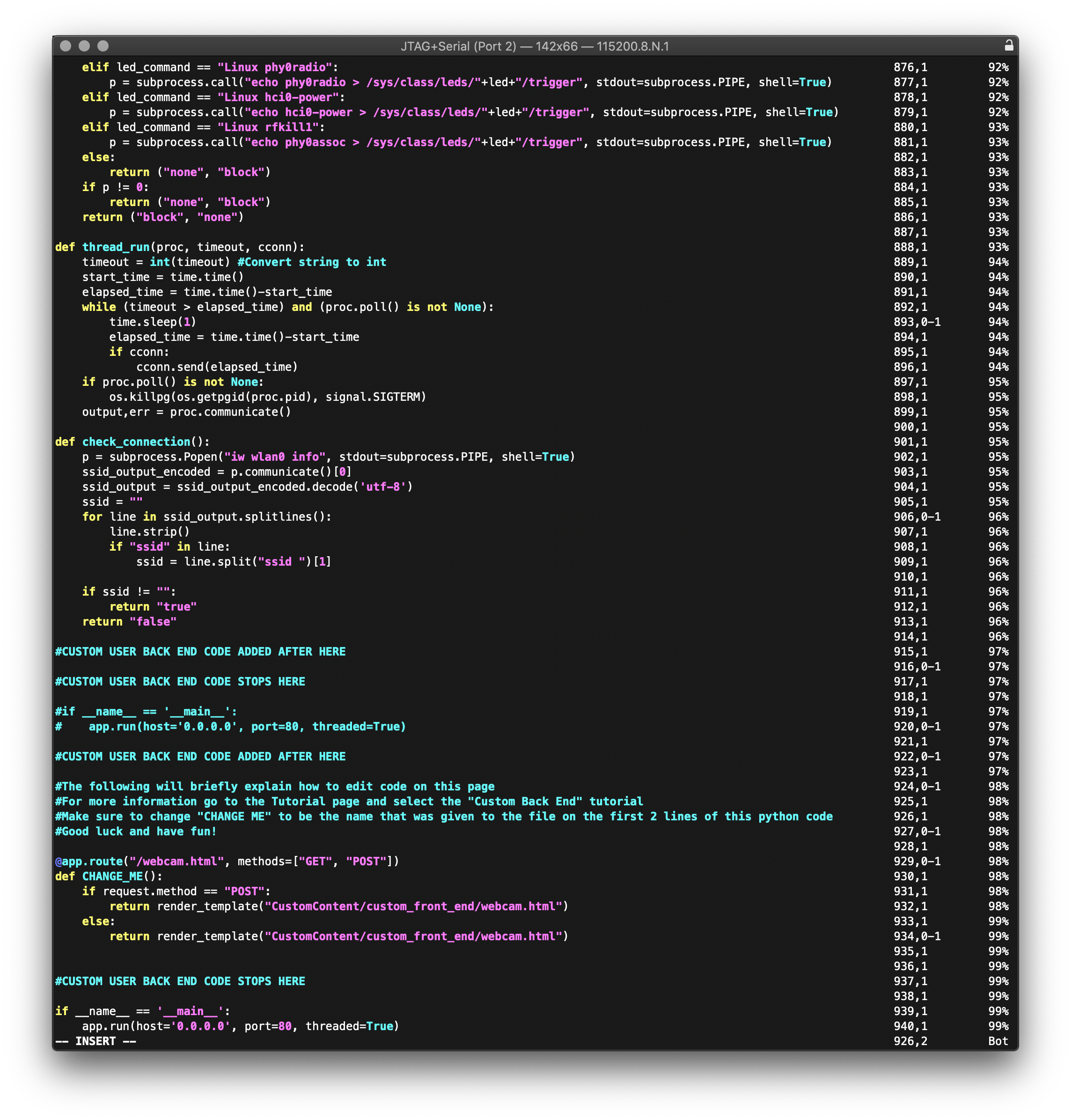
在重新加载网页以包含新的自定义网页后,我发现 2019.2 BSP 也包含与主 webserver.py 脚本在新网页的 app.route 定义之前调用 main 函数相同的故障。因此,每次重新加载网络应用程序后,我仍然必须使用文本编辑器注释掉 webserver.py 中对 main 的第一次调用。
root@ultra96v2-oob-2019-2:~# vi /usr/share/ultra96-startup-pages/webapp/webserver.py
如您所见,第 919 和 920 行对 main 的第一次调用需要注释掉。

保存并退出文本编辑器后,手动重启 Ultra96v2:
root@ultra96v2-oob-2019-2:~# shutdown -h now
然后使用电源按钮 (SW4) 重新打开威廉希尔官方网站 板电源。
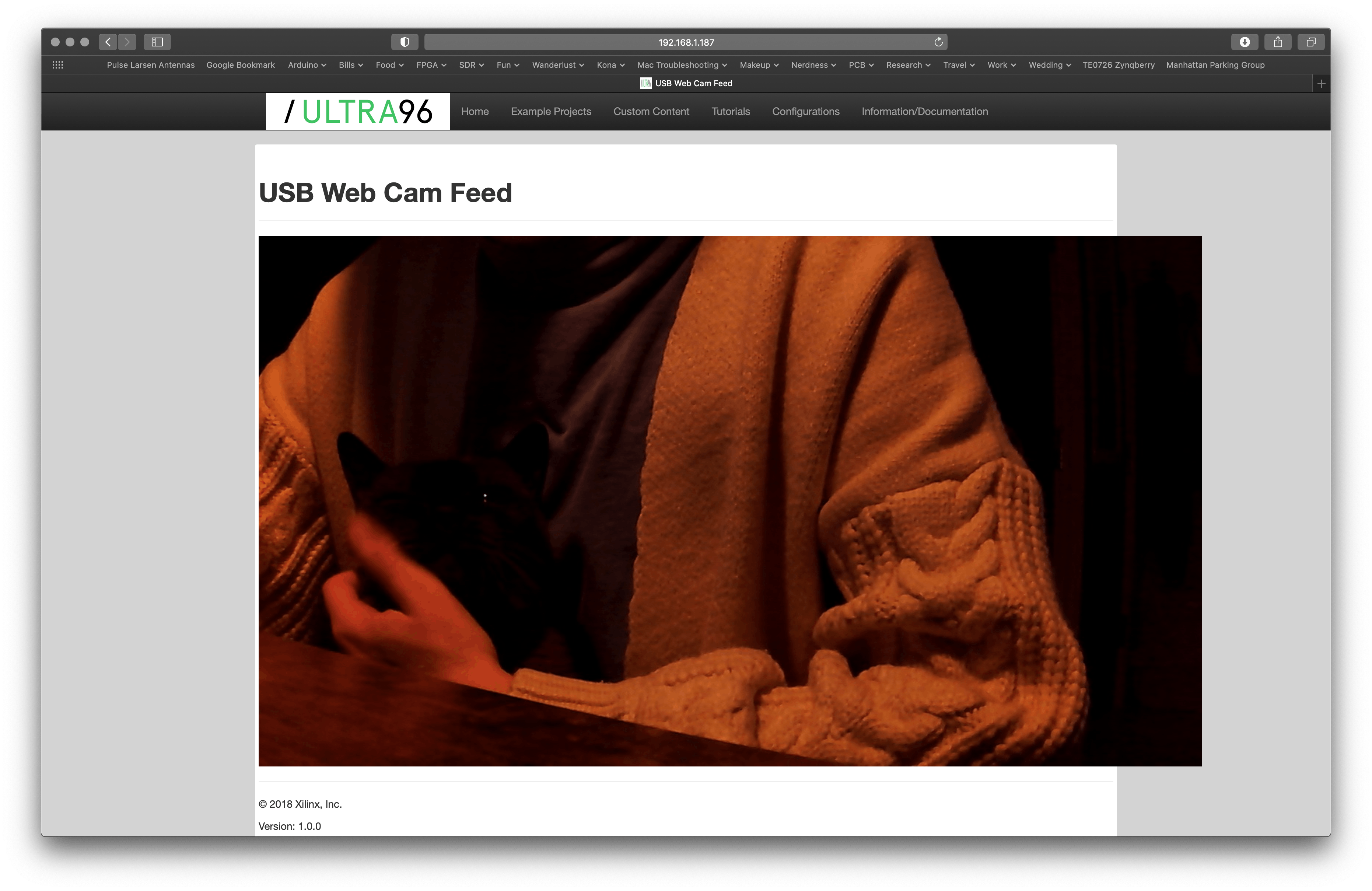
导航回 Ultra96 Web 服务器的自定义内容页面,您会在新添加的网页旁边看到一个“查看”按钮。

单击查看按钮后,您将看到提要出现,并且页面每 10 秒自动刷新一次,并带有更新的图像。
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
- 相关下载
- 相关文章






