
资料下载

使用压电冲击抽头传感器检测振动
描述
在本教程中,我们将学习如何使用简单的压电传感器振动模块和 Visuino 检测冲击振动。
第 1 步:您需要什么

- Arduino UNO(或任何其他 Arduino)
- 压电冲击振动模块
- OLED显示屏
- 跳线
- 面包板
- Visuino 程序:下载 Visuino
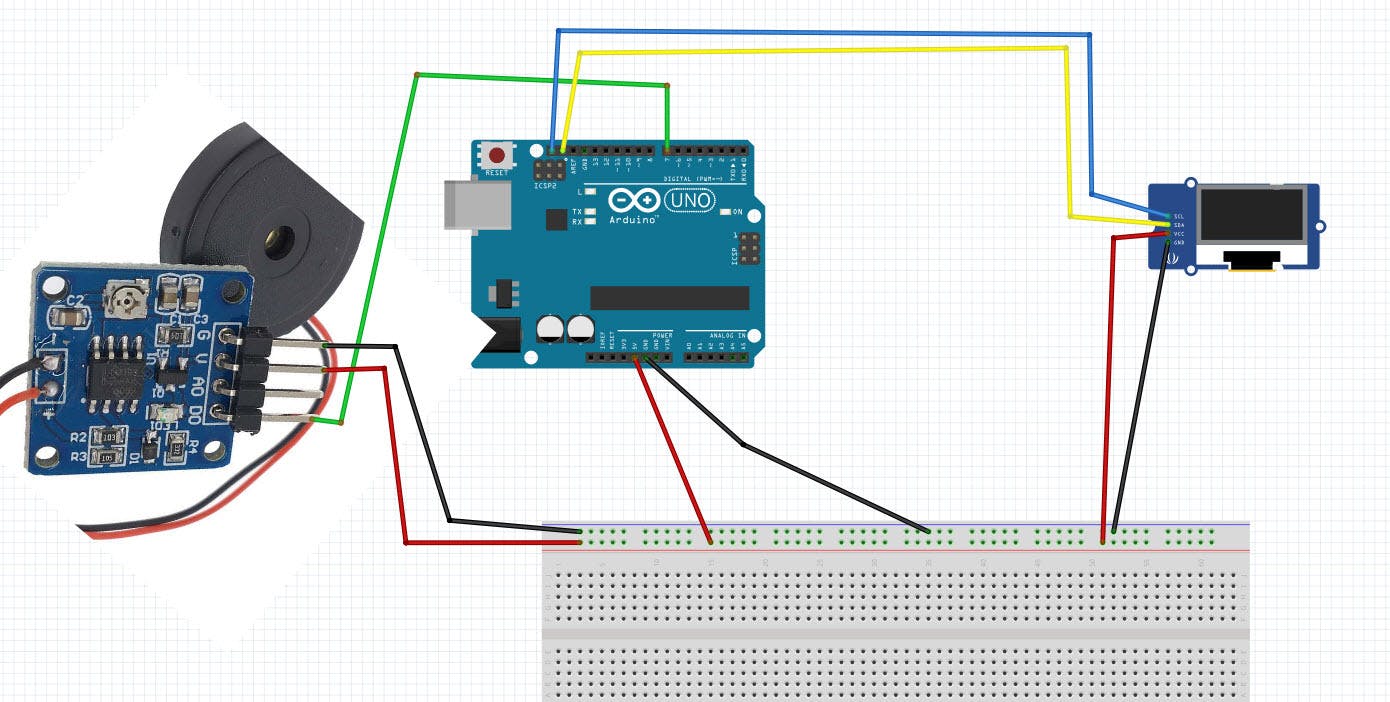
第 2 步:威廉希尔官方网站

将 Arduino 正极引脚 [5v] 连接到面包板红线引脚 [正极]
将 Arduino 正极引脚 [GND] 连接到面包板蓝线引脚 [负极]
将压电模块引脚 [V] 连接到面包板正极引脚 [红线]
将压电模块引脚 [G] 连接到面包板负极引脚 [蓝线]
将压电模块引脚 [DO] 连接到 arduino 数字引脚 [7]
将 OLED 引脚 [VCC] 连接到面包板正极引脚 [红线]
将 OLED 引脚 [GND] 连接到面包板负极引脚 [蓝线]
将 OLED 引脚 [SDA] 连接到 Arduino 引脚 [SDA]
将 OLED 引脚 [SCL] 连接到 Arduino 引脚 [SCL]
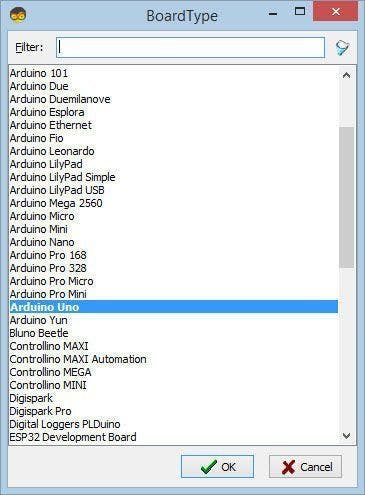
第 3 步:启动 Visuino,并选择 Arduino UNO 板类型

要开始对 Arduino 进行编程,您需要从此处安装 Arduino IDE:https ://www.arduino.cc/ 。
请注意,Arduino IDE 1.6.6 中存在一些严重错误。确保您安装的是 1.6.7 或更高版本,否则本教程将无法运行!如果您尚未按照本教程中的步骤设置 Arduino IDE 以对 Arduino UNO 进行编程!Visuino:https ://www.visuino.eu也需要安装。启动Visuino,如第一张图所示点击Visuino中Arduino组件(图1)上的“工具”按钮出现对话框时,选择“Arduino UNO”,如图2所示
第 4 步:在 Visuino 中添加组件并连接它们

添加组件
- 添加“文本值”组件选择“TextValue1”组件并在属性窗口中将“值”设置为“振动检测”
- 添加“延迟”组件在属性窗口中将“间隔(uS)”设置为 2000000
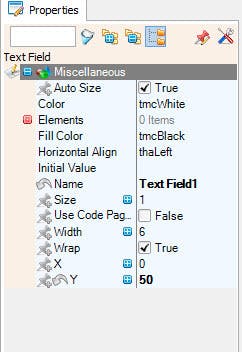
- 添加“SSD1306/SH1106 OLED Display (I2C)”组件双击“DisplayOLED1”组件并在元素窗口中将“Text Field”拖到左侧,将“Fill Screen”拖到左侧选择左侧的“Text Field1”并在属性窗口将“大小”设置为 1,“x”设置为 0,“y”设置为 50
连接组件
- 将 Arduino 数字引脚输出 [7] 连接到“Text Value1”组件引脚 [时钟]
- 将 Arduino 数字引脚输出 [7] 连接到“延迟”组件引脚 [开始]
- 将“Text Value1”组件引脚 [Out] 连接到“DisplayOLED1”>“Text Field1”引脚 [In]
- 将“Delay1”引脚 [Out] 连接到“DisplayOLED1”>“Fill Screen1”引脚 [Clock]
- 将“DisplayOLED1”引脚 [Out] 连接到 Arduino I2C 引脚 [In]
第 5 步:生成、编译和上传 Arduino 代码

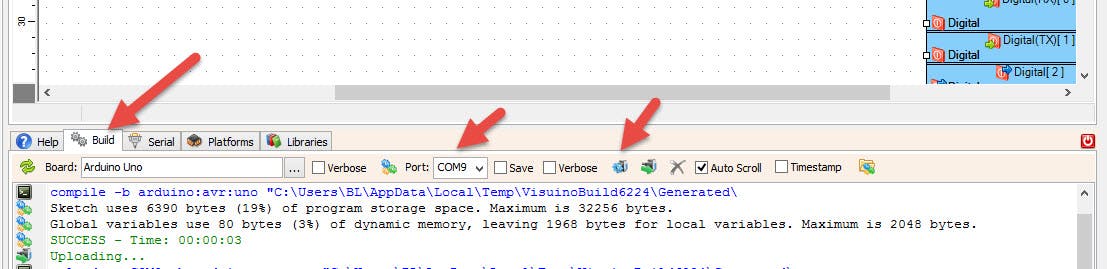
在 Visuino 中,在底部单击“构建”选项卡,确保选择了正确的端口,然后单击“编译/构建和上传”按钮。
第 6 步:播放
如果您为 Arduino UNO 模块供电并摇动压电传感器,您应该会在 OLED 显示屏上看到一条消息。
恭喜!您已经使用 Visuino 完成了您的项目。还附上了我为本教程创建的 Visuino 项目,您可以在此处下载。您可以在 Visuino 中下载并打开它:https ://www.visuino.eu
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
- 相关下载
- 相关文章







